おはこんばんにちは、ハルです。
これから数回にわたり、WordPressの基本的なテーマの作り方を、シンプルなブログを作りながら紹介していきたいと思います。
今回は、WordPressのテーマを作成するための準備編として、「そもそもWordPressは何ができるんだっけ?」という部分について説明します。
早くテーマの作り方を知りたい! という声もあるかもしれませんが、これを知らないと急にテーマは作れないので、まずはこの準備編で「自分でWordPressを用意し、見れる状態」にしていきましょう。
これからWordPressの勉強をしたいという方にも、ちょうどいいかもしれません。
環境について
今回は、MacのPC環境で作業を行います。
準備するものは下記の2点。
– MAMP
– WordPress
Windowsをご使用の場合は、MAMPの代わりにXAMPPなどを使用してみてください。
データベースの準備
データベースの作成

まず、MAMPでphpMyAdminを開きます。
MAMPでサーバーを起動ボタンを押したあと、localhostでMAMPのスタートページが開きます。そこからMySQLの phpMyAdmin のリンクをクリックします。

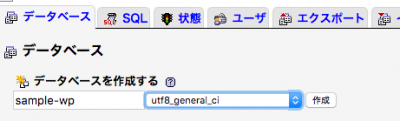
『データベース』のタブを開き、データベース名を入力します。
今回は『sample-wp』とします。隣の照合順序となっている部分は『utf8-general_ci』を選択します。すると、上の画像のように表示されるので、大丈夫なら作成ボタンを押しましょう。

すると、左部分のデータベース一覧に『sample-wp』が追加されたと思います。
データベースのユーザーを設定

つぎに、データベースにアクセスするユーザーとパスワードを設定します。
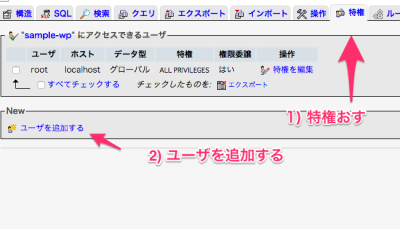
先ほど作成した『sample-wp』が、左部分の一覧で選択されていることを確認し、『特権』タブの、『ユーザを追加する』メニューを選択します。

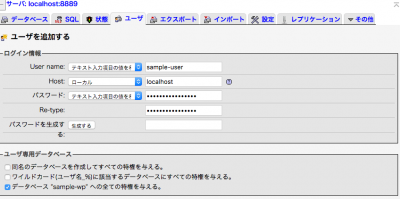
項目を設定していきます。
- User name…ユーザ名です。今回は『sample-user』にします。
- Host…ローカルを選択し、localhostが自動で入力されたことを確認してください。
- パスワード…各自で設定してください。
- Re-type…パスワードの確認のため、同じものを入力します。
※ 入力したものは、あとで使いますのでメモをしておいてください。

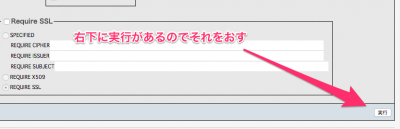
あとは何も設定せずに、右下の実行を押します。
そうすると、sample-wpにアクセスできるsample-userというユーザが作成されました。
phpMyAdmin簡単!
ワードプレスのダウンロード
次は、ワードプレスを用意します。

日本公式ページからファイルをダウンロードします。
ページにアクセスすると、 上記のようなWordPressのダウンロードボタンがあるので、そこからダウンロードができます。
ダウンロードすると『wordpress-4.5.3-ja.zip』というファイルがダウンロードされます。数字の部分はバージョンになりますので、ダウンロード時のバージョンによって変わります。

zipファイルを解凍すると、『wordpress』というファイルができるので、それを、MAMPで設定されているドキュメントルートに設定します。

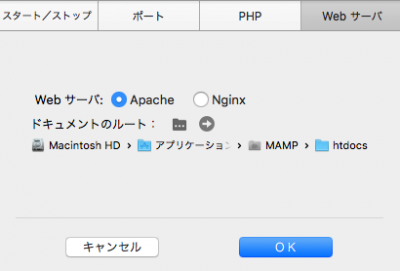
MAMPのドキュメントルートは『設定』→『Webサーバ』タブの、ドキュメントのルートから確認できます。
その場所に解凍した『wordpress』を移動します。

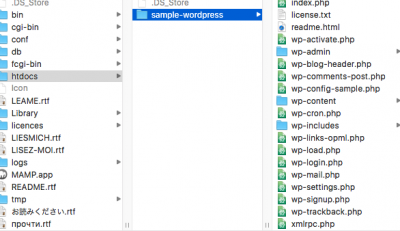
移動ができたら、『wordpress』のファイル名を『sample-wordpress』のように、わかりやすくしておきましょう。
上記の画像のような感じになっていればオッケーです。
WordPressにアクセスしてみよう。
データベースを設定する
では、早速Wordpressにアクセスしてみます。
MAMPの初期設定なら下記のポート番号で開けると思います。
『http://localhost:8888/sample-wordpress/』

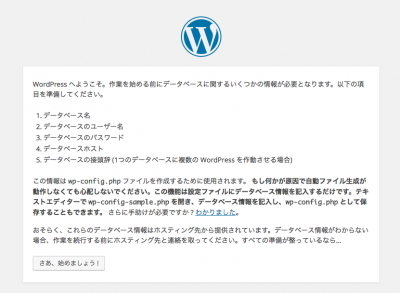
すると設定が不十分のため、データベースの設定をするようにうながされます。
ここはとりあえず、『さあ、始めましょう!』を押します。

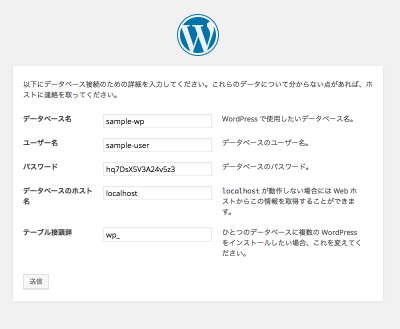
すると、データベースの入力画面が表示されますので、phpmyadminで設定したことを入力します。
今回だと、データベース名は 『sample-wp』、ユーザ名は 『sample-user』
パスワードは 各自設定したものを……。データベースのホスト名はそのまま 『localhost』で大丈夫です。テーブル接頭辞もそのままで。
入力が完了したら、送信を押します。

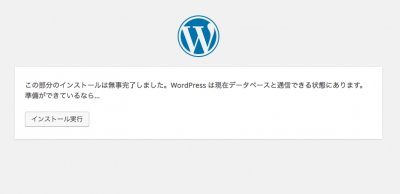
無事完了したことを確認し、『インストールを実行』を押します。
必要情報を設定する
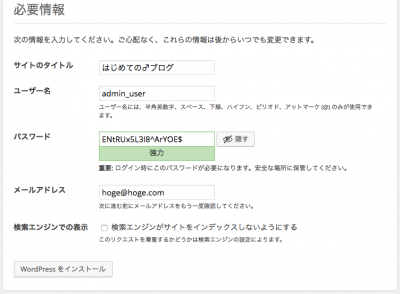
次に開かれるのが、「ようこそ」の見出し。そこから『必要情報』の設定をしていきます。

- サイトのタイトル…サイトのタイトルを設定します。
ここでは『はじめての♂ブログ』とでもしておきます。 - ユーザ名・パスワード・メール
- アドレス…管理画面にログインするときに入力するものです。
※ 後で使うのでメモしておいてください。
『検索エンジンがサイトをインデックスしないようにする』にはチェックしないで進みたいと思います。チェックを入れるとグーグルなどの検索結果が表示されなくなります。今回はテストサーバーでの作成なので、どちらでも大丈夫です。

これでwordpressのインストールと必要情報設定が終わりました!
『http://localhost:8888/sample-wordpress/』に再度アクセスしてみると、
『はじめての♂ブログ』が表示されているかと思います。
管理画面にログインしてみよう。

『http://localhost:8888/sample-wordpress/wp-login.php』
にアクセスすると、ログイン画面が表示されるので、必要情報で設定したものを入力します。

ログイン成功したらこんな画面が出ます。
投稿機能
基本的な機能を理解するために、まず投稿機能の説明からはじめます。
投稿機能の特徴
「投稿機能」は、記事を投稿する機能です。カテゴリーで分類したり、タグを設定することができます。
コーポレートサイトなどだと、Newsなどの最新情報を投稿していくところになります。
投稿してみよう

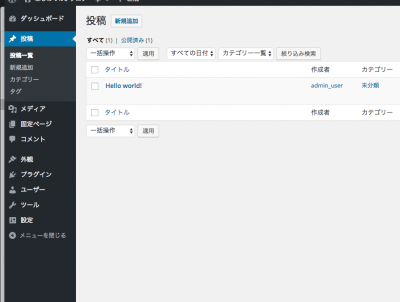
管理画面から『投稿』→『投稿一覧』を選択すると、すでに作成されている記事の一覧が表示されます。
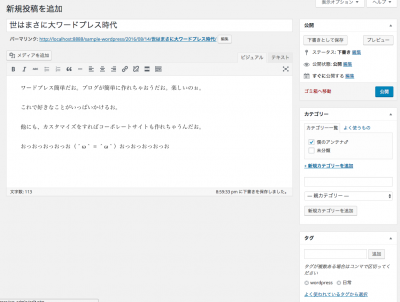
あたらしく記事を投稿するには、画面上方の『新規追加』ボタンを押します。

新規投稿の作成画面が開いたら、タイトル・本文・カテゴリ・タグなどを設定し、画面右上の青い公開ボタンを押すと、公開できます。

『http://localhost:8888/sample-wordpress/』で確認してみると、ばっちり表示されています。
固定ページ
つぎに固定ページの機能を説明します。
固定ページの特徴
固定ページは、ひとつひとつが独立・完結するようなページを作成するときに使います。
つまり、日々のブログとは別に『About me』のような自己紹介ページや、『お問い合わせはこちら』などの連絡先ページを作成したりするときに使います。コーポレートサイトでも、会社情報やお問い合わせなどのページが作れます。
ほかにも、「ページごとに親子関係が持てる」などの機能もありますが、基本的なところだけ抑えていくので、今回は説明を省きます。
固定ページを作成してみよう

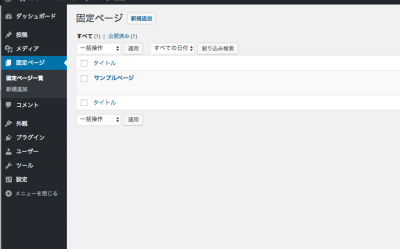
管理画面から『固定ページ』→『固定ページ一覧』を選択すると、投稿と同様に一覧が表示されます。
こちらも投稿と同じように、『新規追加』を選択します。

すると、このような画面が表示されます。
投稿機能と違って、タイトル・本文などはありますが、カテゴリ・タグなどのメニューがありません。
その代わり、ページ属性というものがあります。これは、ページとページに親子関係を設定できる機能です(今回は親子関係についての説明は省きます)。
今回は、タイトルと本文のみを入力し、公開してみます。

公開が完了すると、このようなメッセージが画面上方に出るので、『ページを表示』をクリックします。

作成した固定ページが見れたかと思います。
外観の設定
管理画面から『外観』メニューを選択すると、テーマ一覧が表示され、サイトの見た目を切り替えることができます。
現時点では、デフォルトのテーマがいくつか入っているかと思います。
自分でテーマを作成して追加すると、ここから選択ができるようになります。テーマの作り方は次回。
ウィジェットを使ってみよう
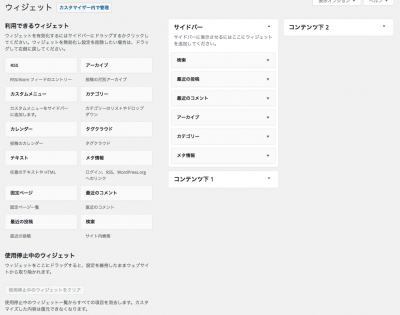
管理画面の『外観』→『ウィジェット』を押してみましょう。
すると、下記のような画面が表示されます。

ウィジェットはそれぞれのテーマによって設定されているものが違いますが、この画面から好きな機能を指定の場所に追加表示することができます。
よく使うのは、カテゴリー、タグクラウド、検索などです。
追加する機能によって入力が変わるので、色々と追加や移動をして変化を楽しんでみてください。
メニューを使ってみよう
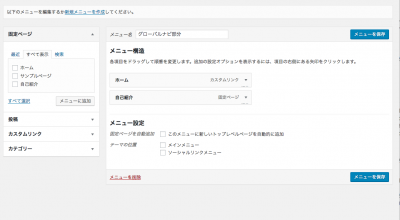
管理画面から『外観』の『メニュー』を押してみましょう。
メニュー機能もかなり優秀な機能で、テーマによってあらかじめ指定されていたメニューの項目を変更することができます。

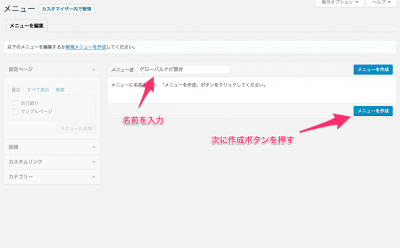
メニュー名に『グローバルナビ部分』とでも、わかりやすく名前をつけます。そして『メニューを作成』ボタンを押します。

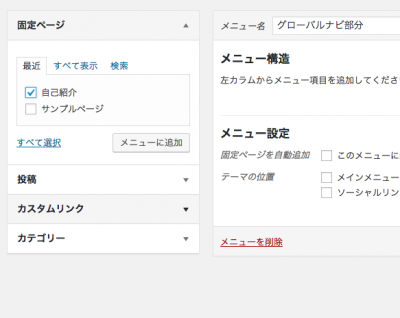
すると、メニューの項目を追加できるようになります。左側の固定ページから、先ほど作成した自己紹介を選択し『メニューに追加』を押して追加してみましょう。

メニュー構造の方に追加されたかと思います。

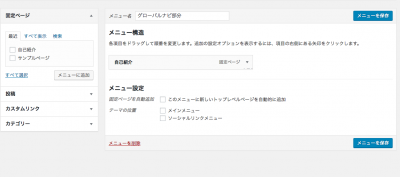
つぎに、ホームボタンを追加します。
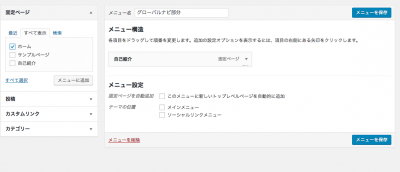
左側メニューの『固定ページ』から『すべて表示』タブを選択し、『ホーム』にチェックを入れ、『メニューに追加』を押します。

自己紹介メニューの上に『ホーム』が追加されました。
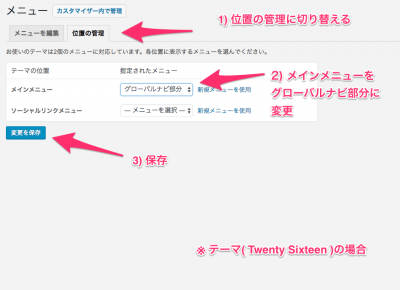
次に、今作成した『グローバルナビ部分』を、現在テーマにデフォルトで設定されているメインメニューと差し替える作業をしていきます。

中央メニューから『位置の管理』タブを選択。メインメニューを『グローバルナビ部分』に変更し、『変更を保存』を押します。

トップページで確認すると、右のほうに追加したメニューが表示されました(テーマごとに表示される場所は異なります)。
ウィジェットやメニューはとても便利なので、テーマ作成でもうまく利用すれば便利なものができます。ぜひ、使い方をチェックしておいてください。
プラグイン
管理画面の『プラグイン』から、プラグインの機能追加を簡単にできます。
コンタクトフォームの追加だったり、人気記事を集計してランキング表示する機能なども追加できます。今回は追加の仕方は省きます。
設定
最後に設定です。
管理画面の『設定』を押すと、『一般』という項目を見ることができます。この項目ではサイトの情報を変更できます。
キャッチフレーズは、metaタグのdescriptionなどに利用されるため、設定しておくと良いでしょう。下にスクロールすると『変更を保存』ボタンがあるので、変更したあとに押しておくのを忘れずに。
他にも『設定』での設定項目がたくさんありますが、下手に設定すると動かなくなる項目もあります。注意して設定してみましょう。
最後に
テーマを作る上で最低限必要なWordpressの基本的な説明をしました。これで何を触ればいいか大体わかったかと思います。
まずは、ブログを作成して使い倒すことがテーマ作成の下準備になります。時間を見つけて、いろいろと触ってみてくださいね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












