こんにちは、LIGブログの中の人、ゆたろです。
さて、みなさまは、こちらの記事を覚えていますでしょうか? アイスの秘められた真の力を解放するため、スーパーカップを練り上げてみた。

※まだ読んでない人は一回読んでみてね☆
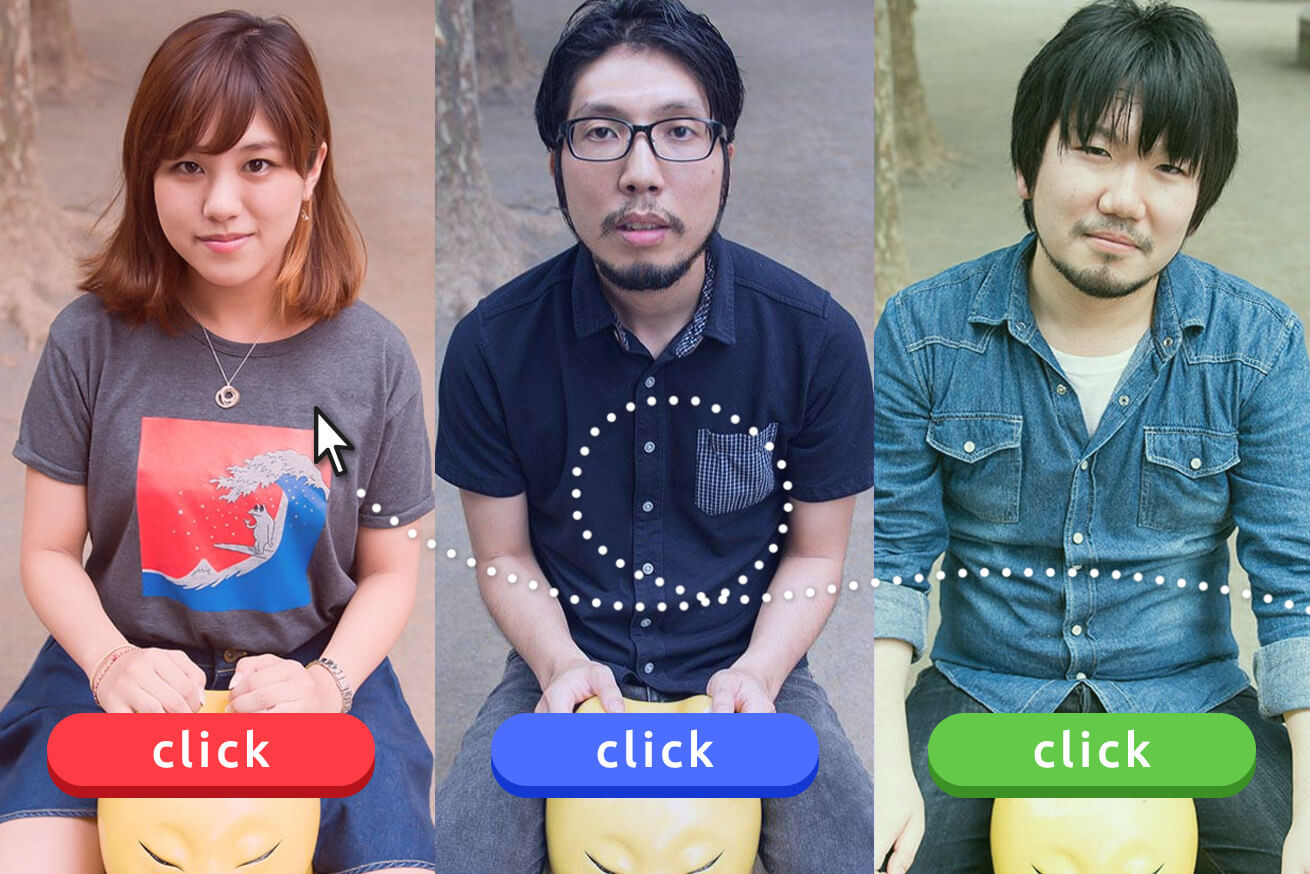
聡明なLIGブログ読者のみなさまの中には、この記事に違和感を覚えた方もいるかと思います。そう……アイキャッチに3人が写っているのに対し、記事中の出演者がたった1人なのです。
実はこの記事、読者によって出演者が変わる仕組みになっています。
実はこのアイスの記事にはABテストを入れております。しかしそもそも、ABテストとはなんでしょうか? 今回はこのABテストについて説明していこうと思います!
ABテストとは
ABテストとはWEBサイト内で一部のUIを数パターン用意して、その中で一番優れたUIを選ぶ手法です。
パターン選別の手法とは?
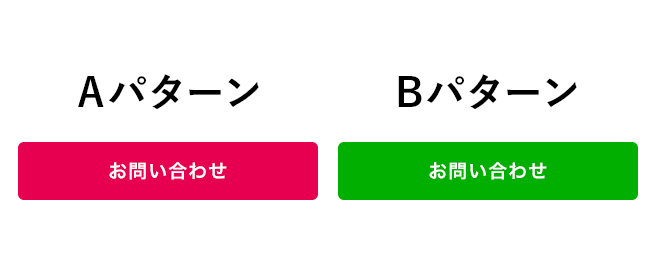
例えば、このような比較をします。
お問い合わせボタンを2パターン用意して、一定の期間ユーザー毎にABを振り分けます。

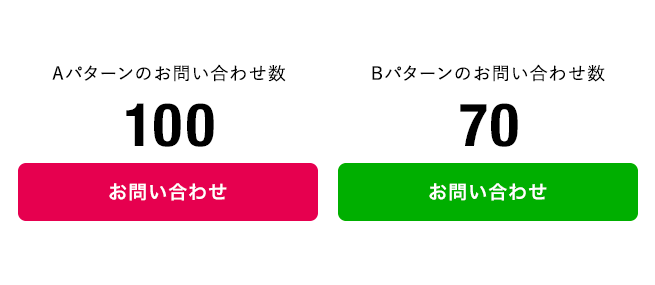
一定期間テストを行った結果、Aパターンの方がお問い合わせ数が多かったのでAパターンを採用しました。

こんなふうに優位なUIを選定していけば、おのずと優れたWEBサイトになっていく、という仕組みです。
そこで、1つの記事に対し、出演者を切り替えたパターンを用意し、コンバージョン率を測ってみました。

この3名をそれぞれ切り替えてテストしてみます。
今回は、記事下部にある「明治エッセル スーパーカップ」を押された回数で競います。

結果は?
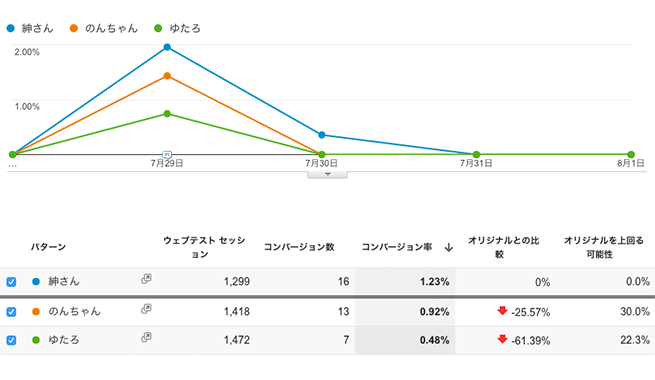
5日間(厳密に言うと記事公開前日に設定しているので4日間)分で4,189のウェブテストセッションがあり、下記のような結果が出ました。

1位は紳さん。さすがです! 次点がのんちゃんで、残念ながら最下位が私です……。
このままの調子でいくと紳さんが優位とみなされ、紳さんが出演する記事が採用されます。
※現在はABテストの振り分けが終了しているので、各出演者での記事は次からご覧になれます。
ABテストの実装方法は?
それでは実際どのようにABテストを実装しているのか、説明していきたいと思います。
現在、LIGブログではGoogle Analyticsを使ったABテストをしています。
※ABテストの導入もGoogle Analyticsを導入している前提です。
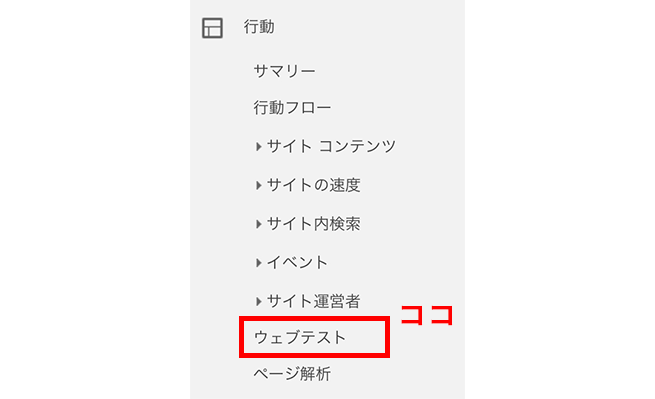
まず、Google Analyticsから サイドバー>行動>ウェブテスト へ移動してください。

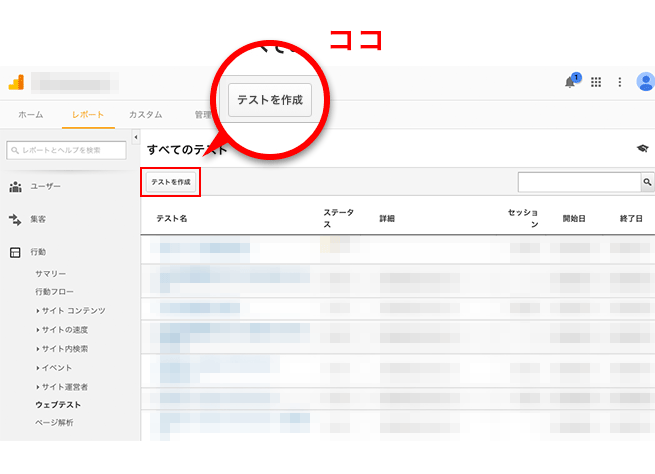
開いたページから”テストを作成”を押してください。

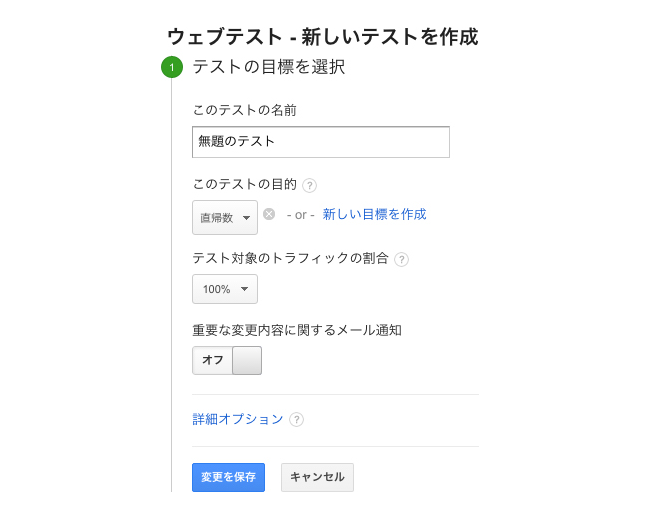
次のページでは項目に沿って任意の内容を入力してください。

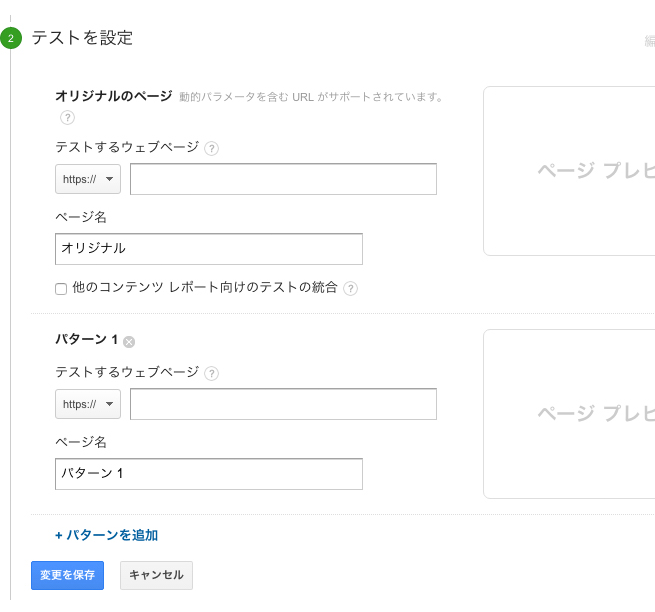
保存したら、ベースとなるページとテスト対象のページを指定しましょう。Google AnalyticsのABテストは、比較するページをそれぞれ用意して指定します。
※URLにパラメータを付与し、jsによって単一ページ内の一部UIのみを振り分ける方法もあります。

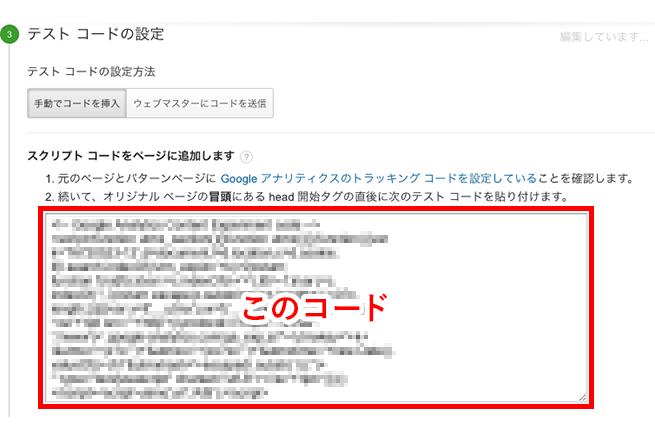
URLを指定したらテストコードの設定をします。
今回は”手動でコードを挿入“で設定します。はき出されたコードを、ベースページのhead開始タグ直後にコピペしてください。

最後にレビューをして”テストを開始“を押せばテスト開始です。
※ページに対してアクセス制限がかかっているなどの理由でwarningが出る場合がありますが、正しく設定していればそのまま動作します。
まとめ
ABテスト、いかがでしたか? 知っている人も多いかもしれませんが、LIGではこんなことをやっているんだよ! ということが少しでも伝わりましたら嬉しいです。
みなさまがよりいっそう使いやすい、 LIGブログにしていきたいと思っております。今後ともLIGブログをどうぞよろしくお願いします!