こんにちは、まろCです。ギラギラの夏過ごしていますか?
今回はフロントエンドエンジニアの視点で、アニメーションなどの表現で参考にしたいサイトを5つ紹介したいと思います。どのサイトも素晴らしいですが、見た目だけではなく、そのサイトが持つ想いなども感じていただけたら嬉しいです。
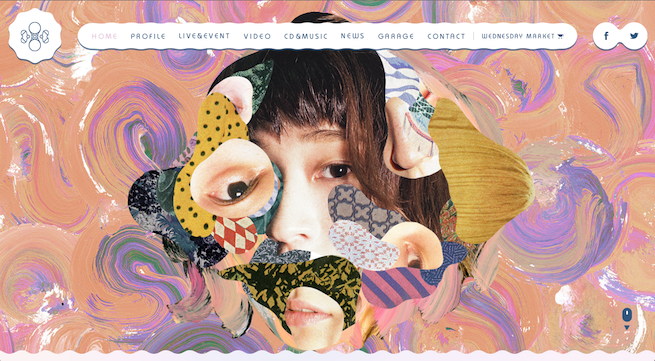
1. 水曜日のカンパネラ

最近リニューアルされたサイトです。MVの演出はもちろん、ぐにゃぐにゃしている感じが素晴らしいです。ソースやコンソールを開いてみすると、PIXIを使っているようで、webglでの演出にすごいなと感動しました。また、SVGの使い方など、技術的にも参考にしたいサイトとなっています。
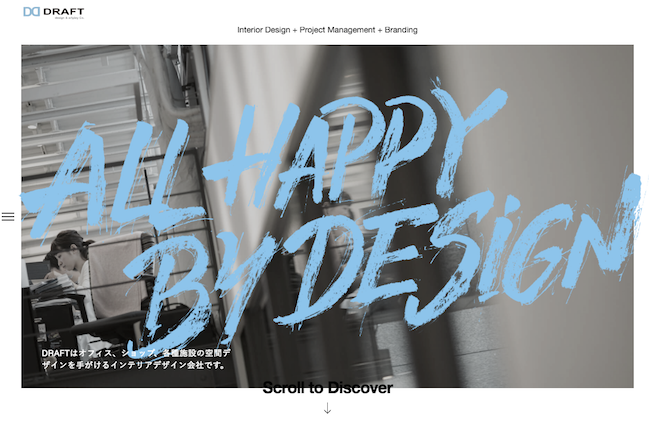
2. DRAFT Inc.
左から流れる感じや、文字の使い方など、アニメーションなどがとても気持ち良いサイトです。GSAPのTweenや、DrawSVGPluginを使っているようで、僕もGSAPのプラグインはよく使うので参考にしたいところです。
ソースを見るとコンテンツ部分をレンダリングしてないけど、何か意図があるのかな?
3. すすメトロ!

http://www.tokyometro.jp/susumetro/
キャラクターを活かし、pngアニメーションとバウンドなど、可愛らしくアニメらしい動きを効果的に取り入れたサイト。pngやgifを使ったアニメーションを選択するかはデザイナーとの相談になるので、そこもうまく連携を取っているんだな、と参考にしたいところです。
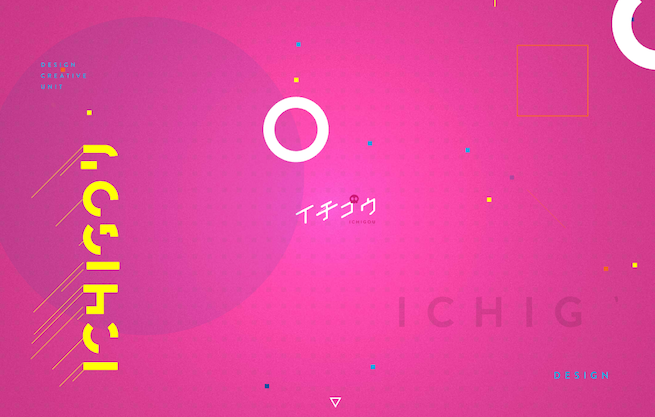
4. 株式会社イチゴウ

こちらはTHREE.jsをメインビジュアルにしており、3dの背景にワクワクするポップな動きに魅了されます。ぜひ画面をクリックして、動きの多様さを楽しんでみてください! おもしろくて時間が過ぎてしまいそう……
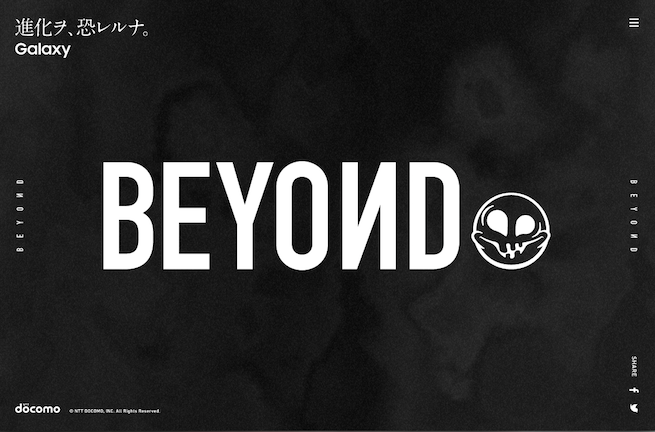
5. BEYOND 進化ヲ恐レルナ Galaxy S7 edge

https://www.nttdocomo.co.jp/special_contents/galaxy/
文字や背景のスライダーなど、細かくパーツパーツをwebglで描画してPIXIを使っているのだと思いますが、すごく素敵です。全体のトーンや、ざらついた感じもwebglで表現しているっぽい……。ソースを舐めまわしたいくらいのかっこよさです。
まとめ
いかがでしたか?
海外のサイトにも素敵なサイトはたくさんありますが、その企業や、キャンペーンの意図をうまく表現してそれを汲み取ることができるサイトは、日本ならではの強みだと思います。
頭が沸騰しそうなスケジュールでも、うまく、そして効果的な演出が入れられるようにしたいですね。
また素敵なまとめを作りたいと思います。それでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。