アニメ「NEW GAME」良いですね。青葉ちゃんかわいい! TKです。
今月もブログがんばるぞいっ⭐︎
さて、CLI使ってますか?
CLIになれるとターミナルに引きこもりたくなりますよね?
Vimなどを使いコーディングをしていると、画像を確認をするたびにわざわざFinderを開いて。。。という作業のためにターミナルから離れるのが億劫になってしまいます。
もしあなたがiTerm2を使っているのであれば、ターミナル上に画像を表示することが可能なんです!
imgcat
imgcatはcatコマンドの画像版、つまり画像の内容を表示するコマンドです。
導入方法
下記コマンド実行後、パスが通っている場所へ移動させるだけです。
$ curl -O 'https://raw.githubusercontent.com/gnachman/iTerm2/master/tests/imgcat'
$ chmod +x imgcat
使い方
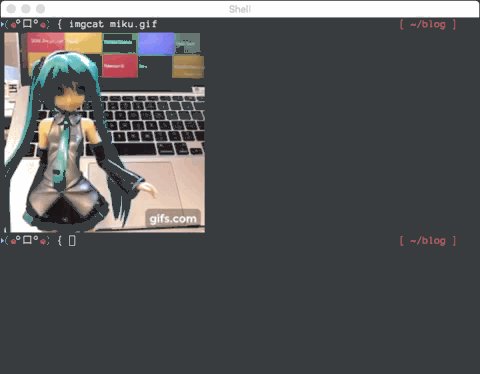
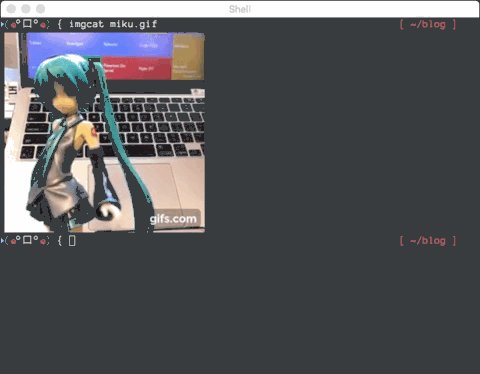
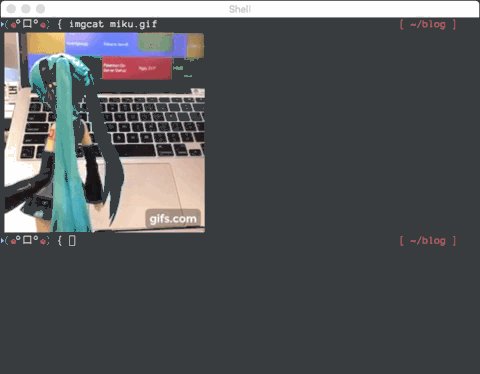
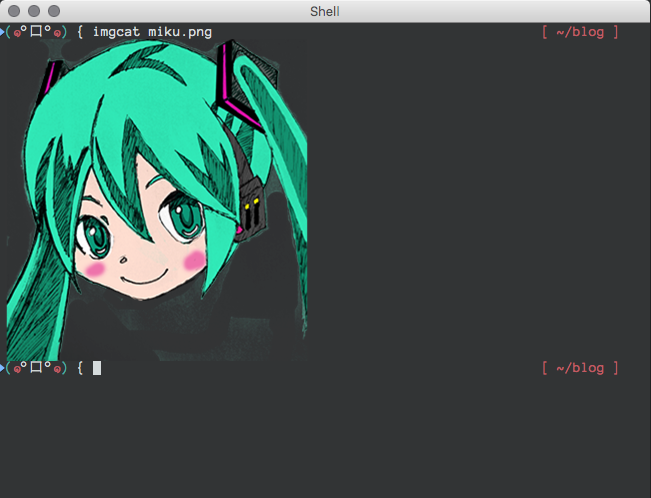
$ imgcat 表示したい画像.png

素敵!
合わせてsipsというOSX特有のコマンドを使えば、heightとwidthを確認ができるようになります。

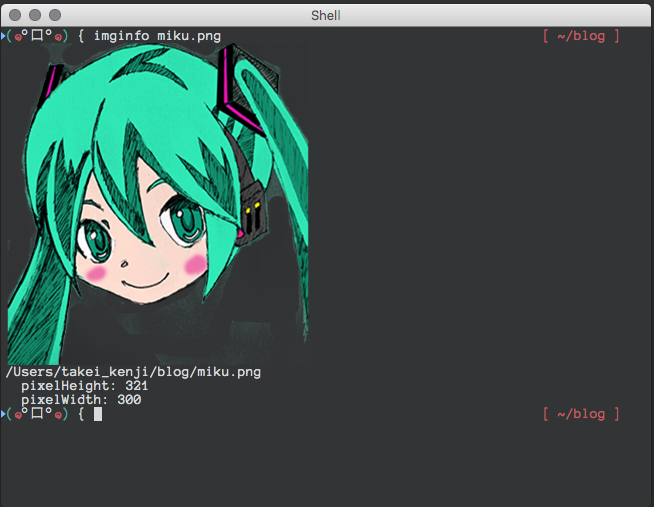
sipsコマンドのオプションが長くてつらいので、下記のimginfoというファンクションを.zshrcに書いています。
function imginfo() { imgcat $1 && sips --getProperty pixelHeight --getProperty pixelWidth $1; }いろいろなフォーマットに対応しているようで、主要なpng、jpg、gif(アニメーションもいけた!)は問題なく表示できました。
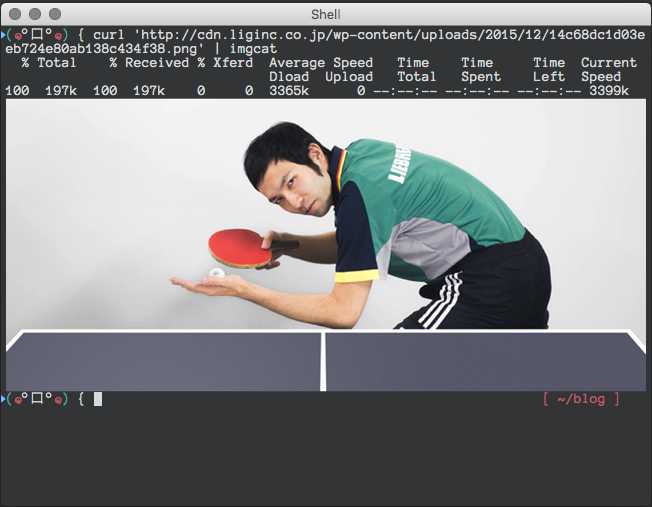
また、下記のようにcurlを組み合わせる事も出来るので色々捗りそうですね、ふひひ。
$ curl '画像のURL' | imgcat
さらにssh先の画像も見る事が出来る(接続先にもimgcatを使えるようにしておけば)ので、わざわざFTPでダウンロードして中身を確認なんて手間もなくなりますね! 何気にこれが一番実用的な使い方かもしれません。
imgls
imglsはファイル一覧を画像サムネイル付きで表示するコマンドです。
導入方法
imglsと同じで、下記のコマンド実行後パスが通っている場所へ移動させるだけです。
$ curl -O 'https://raw.githubusercontent.com/gnachman/iTerm2/master/tests/imgls'
$ chmod +x imgls使い方
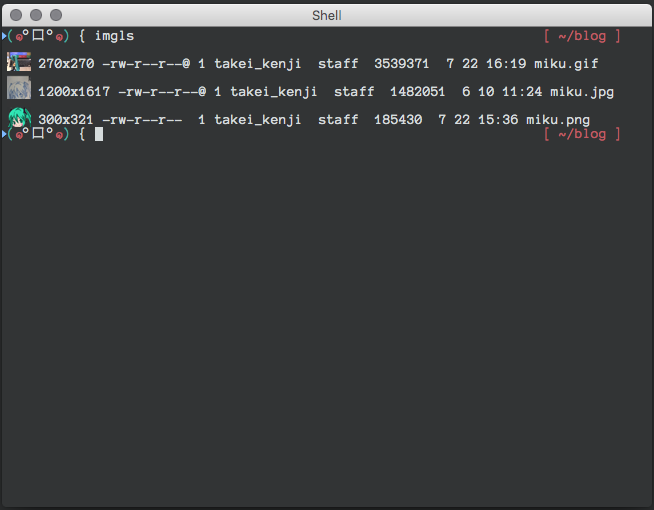
$ imgls 'ディレクトリ名'
わお!
サムネイル小さいですが、どんな画像なのか確認するだけなら十分でしょう。
imgcatと同じくssh先でも実行できるかなと思い試してみたのですが、残念ながらうまく表示する事が出来ませんでした。。。
まとめ
最近、OSXにプリインストールされているターミナルもだいぶ使いやすくなっているので、正直iTerm2をわざわざ使う利点も少なくなってきたなぁと思っていたのですが、まだまだこういった尖った機能はiTerm2に軍配が上がりますね!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。