こんにちは。フロントエンドエンジニアのほりでーです。
今回は、一度ディスコン(サービス終了)になったにも関わらず、見事復活を果たしたWeb版のAdobe CC Extractというサービスについて、その終了から再開に至るまでの経緯を紹介したいと思います。
Adobe CC Extractとは
DreamweaverにはExtractと呼ばれる、PSDからレイアウト情報をCSSで出力したり、画像の書き出しをPhotoshopなしで行える機能があります。

PSDデザインカンプのスライス不要!DreamweaverでのHTML/CSSコーディングを爆速化する方法
Adobe CC Extractは、このExtract機能をWebブラウザから直接利用することができる、Web開発者向けのサービスです。

PSD 変換 – HTML、CSS | Creative Cloud Extract
最大の特長は、Photoshopを起動することなく、Webブラウザから直接、直感的な操作で要素のサイズや間隔を計測したり、画像の書き出しが行えることにあります。
フロントエンドからすると、Photoshopで業務に使う機能はごく一部。必用な機能だけを直感的に素早く利用できるCC Extractはとても便利なWebサービスで、私もたいへん気に入っていました。しかし……
2016年6月28日、Web版CC Extractが終了
ブラウザから、PSDのパーツ書き出しができるサービス、Extractが、今月末には使えなくなるらしい…Photoshopないエンジニアがアセット抽出するのに役立つっぽいのに… https://t.co/DmhXYb59fS
— 川嶋 光太郎 (@kkotaro0111) 2016年6月22日
CC Extractは今年(2016年)の6月28日をもって、Adobe Bracketsで提供されていた同種のプラグインも含め、Web版のCC Extractサービスを終了してしまいました。
In order to focus our resources on Extract integration where they are most beneficial, we are discontinuing access to the service from our website and Brackets extension.
- 意訳:より優れたExtractサービスの提供に注力するために、WebサイトとBracketsプラグインからのExtractへのアクセスを停止します。
サービス終了に戸惑うユーザー
これを受け、Twitterではちらほらと戸惑いの声が挙がってきました。
Now that Adobe Assets is gone, how do you extract CSS information from a PSD? (Not images, CSS) #photoshop @Photoshop @Adobe @creativecloud
— Thijs Van de Velde (@thijsvandevelde) 2016年7月7日
- 意訳:Adobe Assets(※)がなくなった今、どうやってPSDからCSS情報を抽出すればいいの? (画像ではなく、CSS)
※ほりでー注 CC Extractのことを指していると思われます。
Help me! @Adobe @Photoshop @creativecloud The extract tab is missing on when I view my psd’s on CC. What happened to this feature???
— j.gamalinda (@ijg3) 2016年7月13日
- 意訳:助けて! CreativeCloud上のPSDフィアルを見ても、Extract機能が無くなってしまっている。一体この機能に何が起こったの???
国内の利用者からも困惑の声が……。
adobe assets ExtractがWebから使えなくなってる。サービスをやめてしまったのかな?すごく困る。。
— 8kinnodoame (@8kinnodoame) 2016年7月11日
最近、Adobe Extractが突如使えなくなったのですが、何か変わったのかなーー
— いがぐり (@igaguri_design) 2016年7月14日
そういえばadobe extractが使えなくなってavocode使ってたんですけど有料なの知らず今日でもう使えなくなっていたので、なんかいいそういう系のやつないかな・・・
— たなまP✌︎ (@mild_tanama) 2016年7月21日
LIG社内からもAdobeへメッセージを送信
LIG社内でも何人かのエンジニアがExtractを使っていたため、突然使えなくなってしまったことが話題になりました。
おそらく返信はないだろうと思いつつも、Adobeのアカウントへメッセージを送ってみたりもしました。
@creativecloud I’m so sad to hear about the discontinue of ‘Extract’ service. That was so, so useful for us. 😢
— hokkey (@y_hokkey) 2016年7月1日
- 意訳:Extractサービスの終了を耳にして、たいへん悲しいです。あれは私達にとってとてもとても便利なものでした。
また、フィリピン・セブ島支社のせいとも、Twitterでメッセージを送ってくれました。
@creativecloud Hello. Why do you abolish Extract service? I’m very very sad… I hope restarting the service 🙁
— せいと (@seito_horiguchi) 2016年7月1日
- 意訳:こんにちは。なぜExtractサービスを廃止したのでしょうか? とてもとても悲しい……。サービスの再開を希望します。
オンライン署名もスタート
さまざまな社会問題に対してオンライン署名を募ることができるChange.orgでも、CC Extractの再開をつのるキャンペーンが作成されていました。
Ask Adobe not discontinue Extract from Adobe Cloud!
Please sign this, we still can make Adobe change their decision.https://t.co/tcAEtO7OoM— Alain Priser (@AlainPriser) 2016年7月4日
- 意訳:Adobe社へExtract機能の継続をお願いしよう! どうか署名をお願いします。まだAdobe社の決断を変えることができるかもしれません。
Ask Adobe not discontinue Extract from Adobe Cloud
@Adobe : it is still time to change your mind and maintain Extract. Some proposed you to pay for this service but your response is copy and pasted on all your posts. Seems we are talking to a bot. Please all devs sign this : we still can make Adobe change their decision.
- 意訳:Adobe社へ。今こそ考えを変えて、Extractを継続するべきです。何人かがサービスの支援を提案しましたが、あなたがたの対応はすべてコピーペーストされたものでした。まるでBotと話しているようです。すべての開発者のみなさま、私達はAdobe社の決定をまだ覆すことができるかもしれません。署名をお願いします。
キャンペーン · adobe.com: Ask Adobe not discontinue Extract from Adobe Cloud · Change.org
上記キャンペーンのコメントを見ると、日本を含め世界各国の利用者から嘆願の声が挙がっていることが分かります。
私も署名に参加することにしました!

代替サービスも活発化
Extractに類似したサービスを運営するAvocode社は、Extractユーザー向けのキャンペーン展開をはじめました。
AdobeExtractが無くなってタスクに支障出まくりだ!的なことを呟いたら、海外の類似サービスアカウントから「うちのこれが似たような機能だからまずは無料で是非使ってくれよ!気に入ったら買ってね!」的なメッセージがいくつか来て、世界は広いなーと思った。
— 鶏ネギ(アローラのすがた) (@tori_negi) 2016年7月2日
Miss Adobe Extract? Meet Avocode!
公式フォーラムでの担当者のコメント
Adobeの公式フォーラム上でも、ユーザーからの不満が噴出。
RIP Extract for Creative Cloud Assets Online Service and Brackets
(意訳:Web版・Brackets版Extractよ、安らかに眠れ)
ハンドルネームkylehegge氏は、以下のような内容でスレッドを立ち上げています。
Our company leverages Extract heavily, so I am quite disappointed to see that you’re planning on discontinuing browser support… The ability to share Extract links between designer & developer has proven extremely valuable and will be missed dearly.
Is there anything you can tell me to help explain this decision? The blog post was profoundly vague…
- 意訳:私達の会社はExtracに多くを依存していた為、ブラウザサポートの終了を計画していることについてたいへん失望しています。Extractでのデザイナー/エンジニア間のリンク共有機能はとても価値あることが証明されており、これがなくなることについてとても惜しまれます。この決定について説明を受けることはできるでしょうか? 公式ブログの投稿はあまりにも不明瞭です。
Discontinuing browser support? Why on earth would you do that?
(意訳:ブラウザサポートを終了? どうしてそんなことを?)
フォーラムでの議論に対して、ときおりAdobeの担当者(Pete.Green氏)がコメントを投稿していました。
Unfortunately, we do not have an alternative for the Extract service outside of Dreamweaver or Photoshop. We recognize that this change may cause changes to your workflows, and sincerely apologize for any disruptions.
- 意訳:残念ながら、DreamweaverかPhotoshop以外でExtractサービスを使用する方法はありません。この決定が利用者のワークフローに支障をきたすことを認めます。そして、混乱を引き起こしてしまい大変申し訳ありません。
Discontinuing browser support? Why on earth would you do that?
なぜサービスの停止が決定されたのかについてもPete.Green氏から言及されていました。利用者が非常に少なかったことが要因とのことです。
Mostly the decision was made due to lack of usage of the service. A very low percentage of users are/were using the extract service.
- 意訳:この決定を後押ししたのは、サービスの利用が少なかったという点です。Extractサービスの利用者は、非常に少ない割合でしかありませんでした。
Discontinuing browser support? Why on earth would you do that?
「本当にExtractとはお別れなのか」と、ユーザー達は悲しみに暮れました。しかし、その思いに応えるように、嬉しいサプライズが訪れます。
2016年7月29日、サービスの再開が決定!
なんと、サービス終了から1ヶ月後の7月29日、Pete.Green氏からサービスの復活が告げられたのです!
We’re very happy to announce that Extract is coming back to Creative Cloud Files late next week. Right now we’re running some tests to make sure things work smoothly, and you can expect a follow-up post when it’s good to go.
We apologize for the disruption and hope that you and your teams will continue to count on Creative Cloud to help your designer to developer workflows.
- 意訳:とても嬉しいお知らせです。来週、ExtractサービスがCreative Cloud Filesに戻ってきます。今この瞬間も快適に動作させるためのテストを行っているところであり、良い続報を期待してください。今回の騒ぎをお詫びすると共に、CreativeCloudが、あなたとあなたのチームのデザインや開発ワークフローにとって役立つものであり続けることを願います。
Discontinuing browser support? Why on earth would you do that?
2016年8月2日、サービス再開!
こうして8月2日、一度は消えてしまったWeb版のExtractサービスが復活を果たしました!!
I’m happy to report that Extract is now officially online.
Thank you again for all of your feedback.
- 意訳:今、公式にExtractサービスが復帰したことをお伝えできて嬉しく思います。皆様からの全てのフィードバックにもう一度感謝します。
Discontinuing browser support? Why on earth would you do that?
本当に復活するとは思わなかった
長年Adobe社の製品を愛用していますが、Adobe社が一旦取り止めた製品を再開させる、という対応をとったのは異例だと思います。私も嘆願に署名をしたり、Twitterでメッセージを送ったりといった働きかけをしてはいたものの、まさか本当にサービスが復活するとは思っていませんでした。
また、Pete.Green氏がコメントしていたように、Extractサービスの利用者は全体からすれば僅かだったことでしょう。アマチュアからプロまで様々なクリエイターがAdobeCCを利用している中で、ややマイナーなサービスであるExtractを使っているWebフロントエンドのクリエイターが占める割合というのは、微々たるものであったと推測します。
しかし、その一部の利用者達にとって、Web版Extractは高く評価されている使いやすい製品だったということが、サービス終了後の混乱を通してはじめてAdobeサイドに伝わる形となったのではないかと思います。
いずれにしても、ユーザーの声に耳を傾けて終了を撤回してくれたAdobe社の英断はすばらしいものだと思います!
Adobe CC Extractの使い方
最後にCC Extractの使い方を説明します。とはいえ、とても簡単に使えるツールなのでほとんど説明は不要かと思います。前提としてAdobe Creative Cloudのアカウントが必要です。
- Adobe CCにログインします。
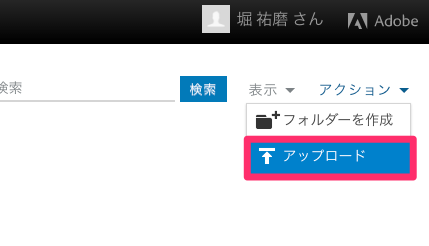
- Assets機能のファイル管理ページへ移動します。
- 右上のメニューから「アップロード」を選択し、適当なPSDデータをアップロードします。

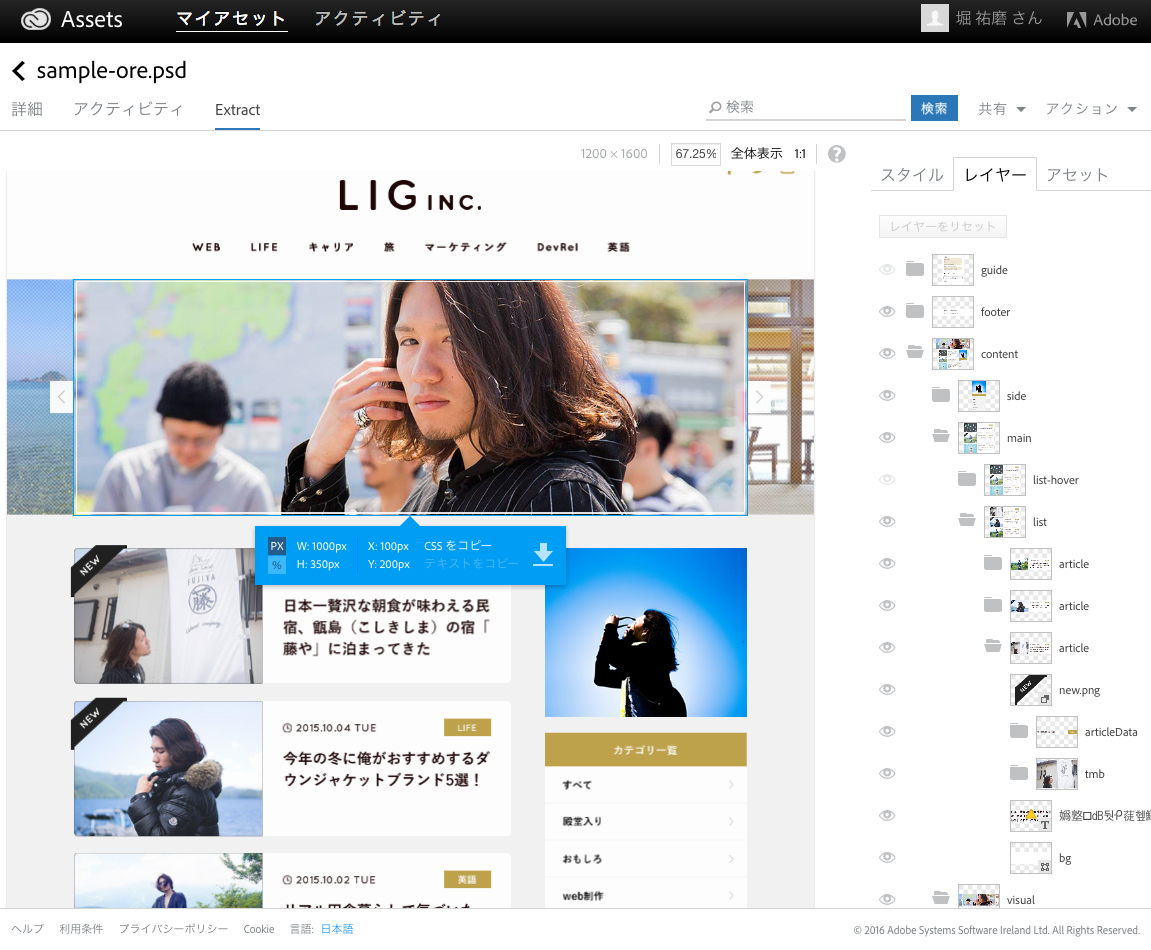
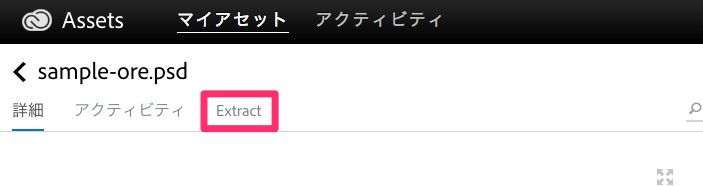
- アップロードされたファイルをクリックし、左上の「Extract」タブをクリックします。

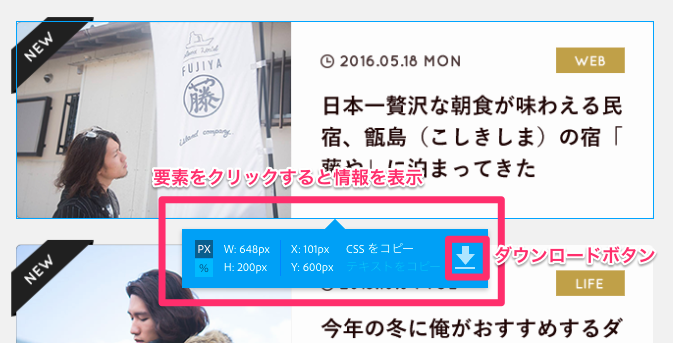
- 画面をクリックして要素のCSS情報を表示したり、画像としてダウンロードしたりできます。

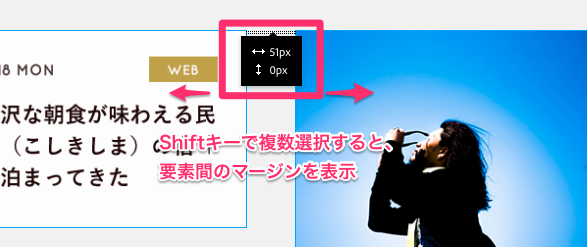
- Shiftキーで要素を複数選択すると、要素間のマージンを表示できます。

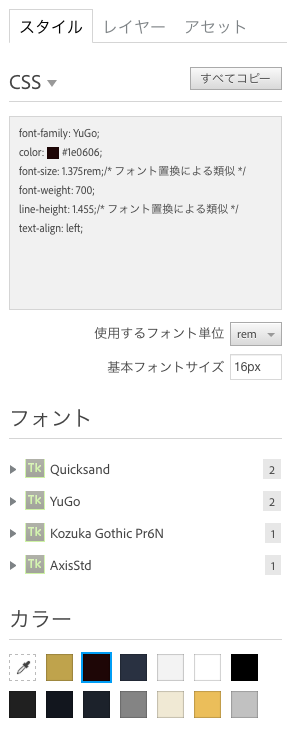
- 「スタイル」パネル内には、そのPSD上で使われているフォントやカラーが全て一覧表示されます。

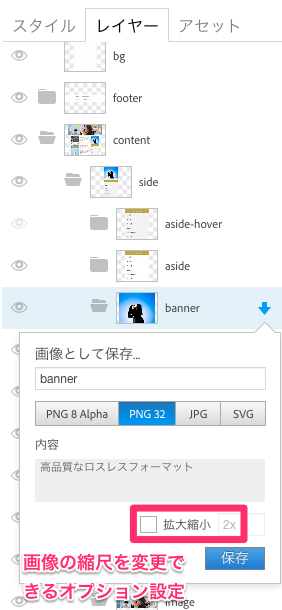
- 「レイヤー」パネルではレイヤーの表示/非表示の操作や、レイヤーやグループ単位での画像書き出しが行えます。

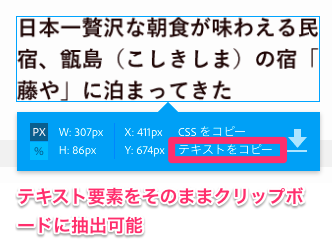
- テキスト要素は、そのテキストの内容を直接クリップボードにコピーできます。

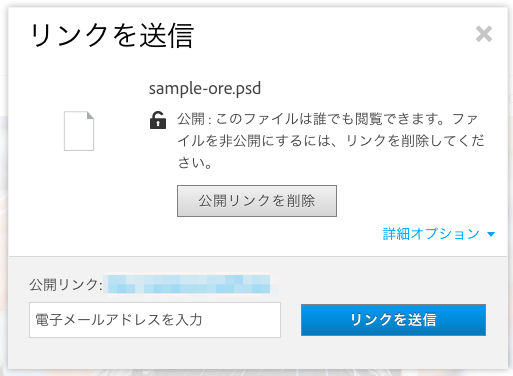
- 右上の「共有」ボタンから、簡単にファイルを他の人へ共有できます。

復活をするくらい便利なExtractを、もっと使おう!
こうして、ユーザーからの厚い支持によってAdobe Extractは復活を果たしました。しかし、今回の終了の要因ともなったように、サービスの認知度は決して高くないようです。
まだ使ったことのないWebエンジニアの方は、ぜひ一度試してみてくださいね!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。