こんにちは、フロントエンドエンジニアのまろCです。
今回は「HUGO」という静的サイトジェネレータを使った簡単なブログを作ってみます。
HUGOとは
最近社内でもアツい、Go言語で作られた静的サイトジェネレータです。Octopressより高速にページを生成してくれます。
早速インストール
今回はMacにて動作させてみます。環境は、OSX 10.10.5です。
brew install hugo cd {project_dir} hugo new site maroc.comこれで、サイトの雛形ができました。
. ├── archetypes ├── config.toml ├── content ├── data ├── layouts └── staticcd maroc.com hugo上記のようなディレクトリ構造になっているかと思います。
プロジェクトディレクトリに移動してhugoコマンドを叩くと、publicディレクトリが生成され、index.htmlなどのファイルが生成されています。この状態ではデータを入れていませんので、中身は空です。
設定ファイル
ブログ自体の設定は、config.tomlファイルに記述していきます。
baseurl = "http://ktkt-.github.io/hugo-test/" languageCode = "en-us" title = "maroc.com"初期の中身は上記のようになっているので、まずはここをbaseurlを自分のドメインにしましょう。タイトルも変更します。
コンテンツの作成
コンテンツ(サイトの中身)は、contentディレクトリに作成していきます。
cd content mkdir post cd post touch firstpost.md上記の用にディレクトリを作って、Markdown形式のファイルを作成することで、ページになります。
記事を書き始める前に、以下のヘッダー情報も記述しておきます。
date = "2015-06-21T11:27:27-04:00" title = "記事タイトル" description = "記事の概要" tags = ["Development", "Go", "profiling"] topics = ["Development", "Go"] slug = ""; project_url = "https://github.com/spf13/nitro" #はじめに ...記事本文ここにサンプルがありますので、参考になると思います。
- Hugo - Example Content File:
http://gohugo.io/content/example/
テーマの使用
git clone --recursive https://github.com/spf13/hugoThemes.git themes少し待つと、プロジェクトディレクトリにthemeディレクトリが生成されてきます。すごい数のテーマがインストールされます。。。
使うには……
hugo -t twentyfourteen上記のコマンドを打つだけです。
今回はtwentyfourteenという、WordPressっぽいテーマを使います。
ローカルで確認
HUGOにはサーバーの機能もついています。
hugo server --watch --theme=twentyfourteen上記のコマンドを打つことで、ローカルでサイトを立ち上げられます。
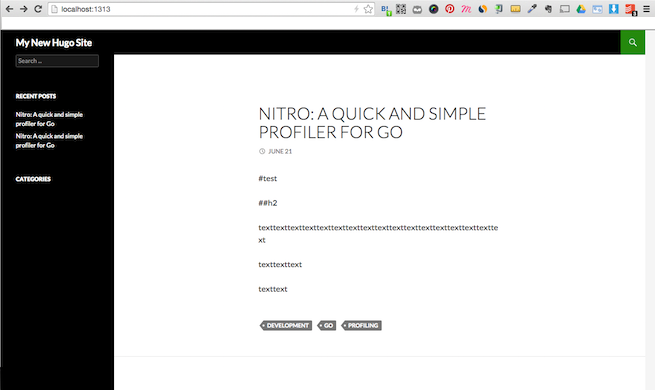
http://localhost:1313/へアクセスしてみると、サイトが出来上がっていることが確認できます。
hugoのあとにserverをつけることで、サーバーが起動します。
- --watch: 変更を監視する(記事を更新したら、ブラウザが自動でリロードされる)
- --theme: 指定のテーマで起動する
同時に上のオプションも指定しています(このとき、変更をかけてもpublicには吐き出されません)。config.tomlに記述しているbaseurlも無視されます。
外部に公開
今回は、GitHub Pagesに公開してみたいと思います。Github上でリポジトリを用意している前提で、進めたいと思います。
流れとしては、
- publicディレクトリでgit init
- publicディレクトリでgit remote add
- gh-pagesブランチの作成
- config.tomlにGitHub PagesのURLを記載
- hugoコマンドでコンパイル
- gitのgh-pagesブランチにpush
となります。
cd public git init git remote add origin https://github.com/ktkt-/hugo-test.git git branch gh-pages git checkout gh-pages cd ../ hugo -t twentyfourteen cd public git add . git commit -m "new" git push -u origin gh-pages一連のコマンドは上記のとおりです。
URLを見てみましょう。
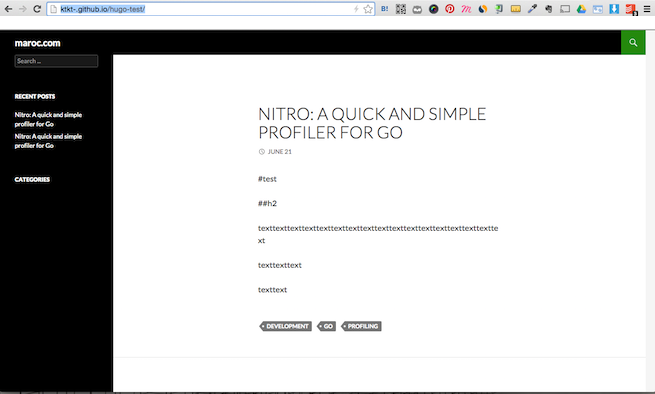
http://ktkt-.github.io/hugo-test/無事、表示できました!
まとめ
コマンドでコンテンツや設定をおこなっていくので、慣れないと難しいかもしれません。しかし、HTMLを生成する静的サイトを、高速で、しかも中身をMarkdownで書けるのは、エンジニア心が踊ります。
テンプレートの作成もできるよう、もっと使いこなしてみたいと思います。それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。