はじめまして、4月からダンサー兼フロントエンドとして入社した新米シスコです! 茶畑に囲まれて育ち、大学4年間は雪に囲まれてました。初心者エンジニアとして日々精進します……!
突然ですが、近年ウェアラブルやIoTなどが盛んになってきました。みなさんは、「Ring ZERO」をご存知ですか?
動画を見ていただけるとわかるとおり、右の人差し指に装着して使う、指輪型のウェアラブルデバイス。スマートフォンアプリを使って、さまざまなジェスチャーアクションを設定できます。例えば、家電のON, OFFやSNSの投稿などができるように!
今回は、家で持て余していたこのアイテムを、webと連携させてみたいと思います。
Ring ZEROができること

http://logbar.jp/ring/ja/zerowhite
Ring ZEROができることは下記のとおり。
- 音楽の再生/停止/早送り/早戻し/ボリュームの調整/プレイリストの再生
- 写真、動画の撮影(セルフで撮るとき便利です)
- 同期させている家電のON/OFF(hueなどのスマート家電と同期させられます)
- メールの送信
- Twitter, FacebookなどのSNSの投稿
- カレンダーやタスクの追加とアラート設定
- 文章を喋らせる
- OpenURIで新しいアクションをつくる
結構、さまざまなことができるようになっています!
Ring ZEROのOpenURIアクションで遊んでみる!
Ring ZEROの簡単なデモとして、OpenURIで新しいアクションをつくります。
Ring ZEROの設定
Ring ZEROを使えるように、専用アプリをダウンロードしましょう! ダウンロードが完了したらサインインをおこなってくだいさい。
アプリのダウンロードはこちらから。
>>App Store<<
>>Google Play<<
OpenURIアクションの追加
ローカルサーバーのwebページに文字を出すアクションを追加していきたいと思います。

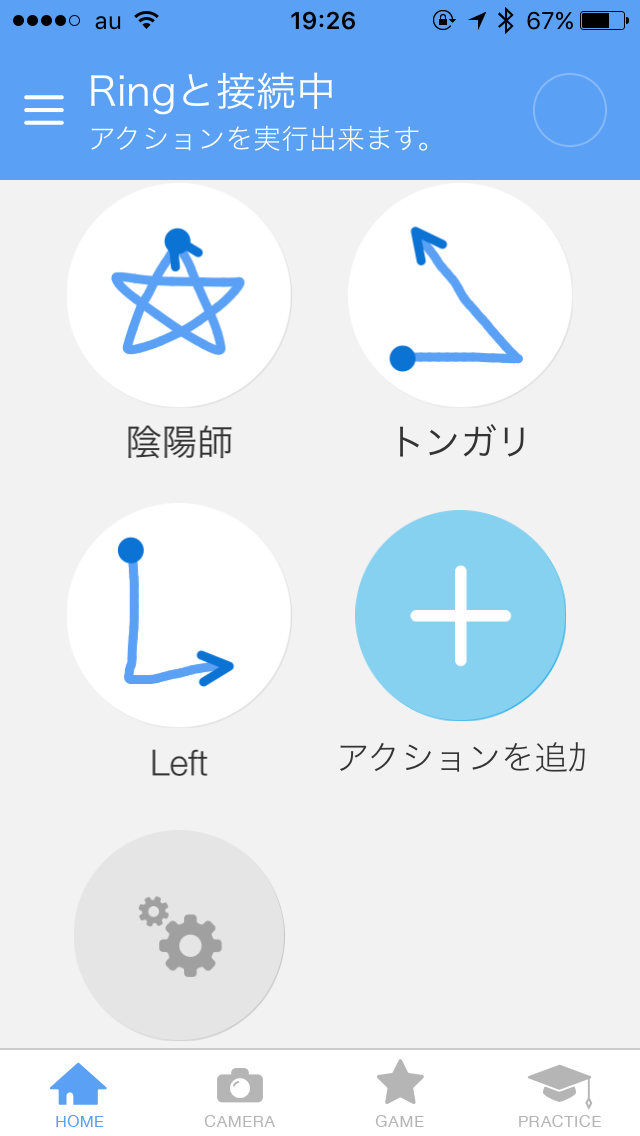
アプリを開いたら、プラスのアイコンをタップします。

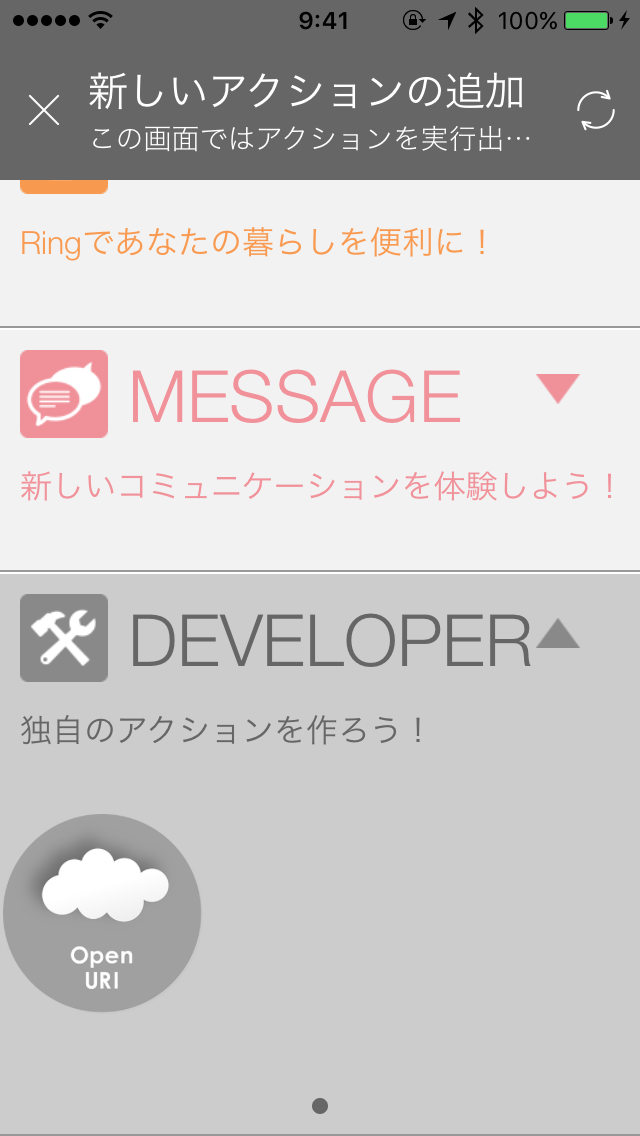
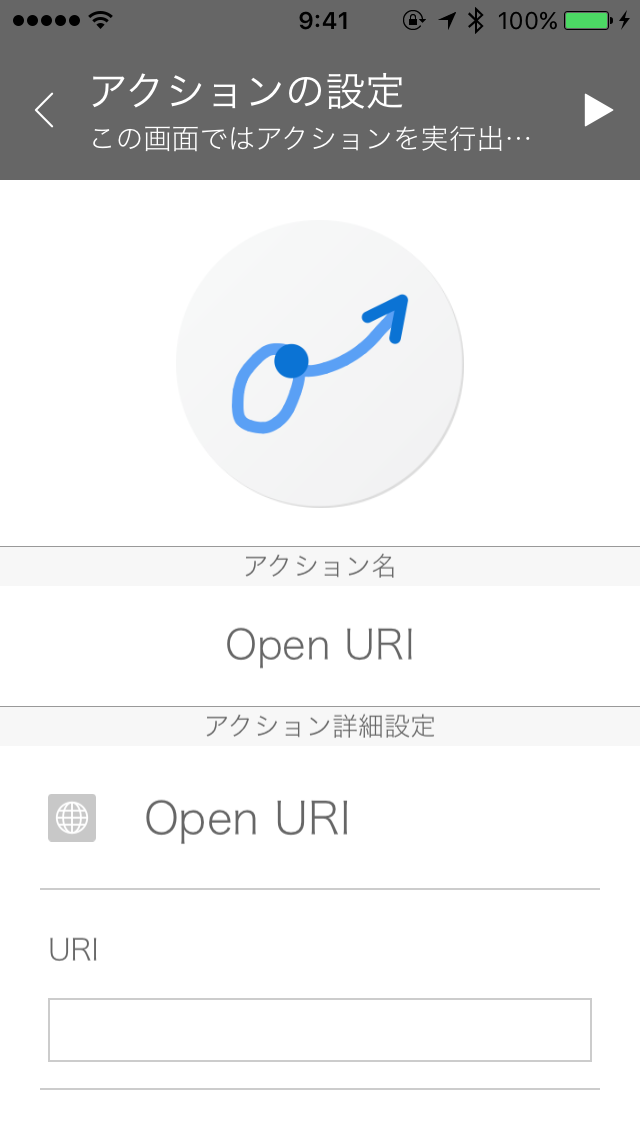
新しいアクション追加の一番下にあるOpenURIを選択します。

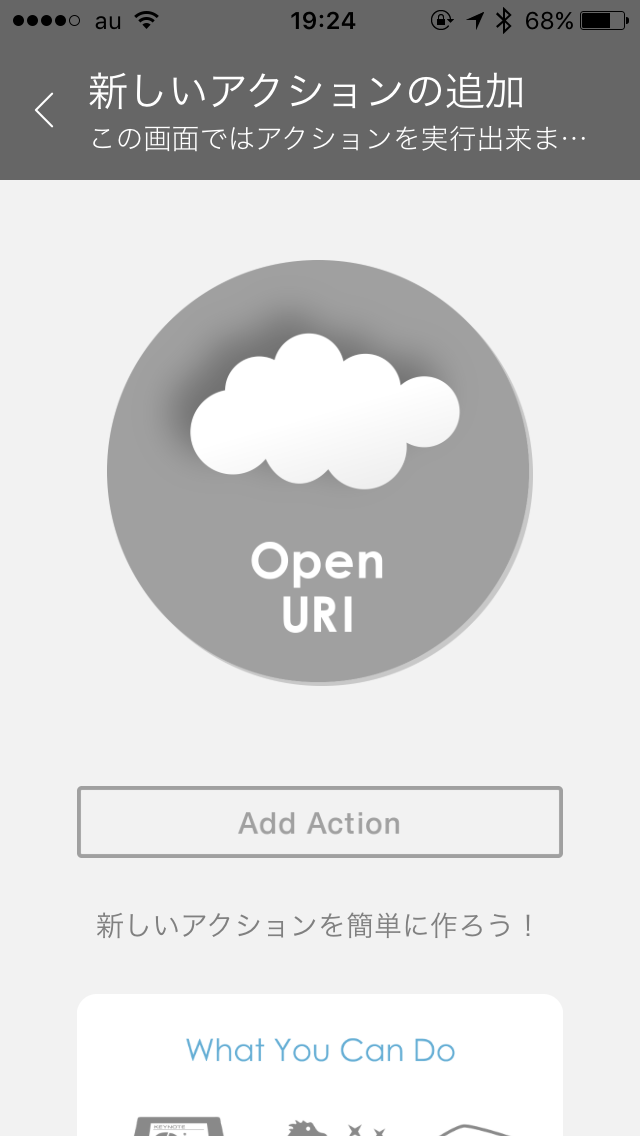
Add Actionというところをタップすると、ホームに新しくアクションを追加できます。
ジェスチャーアクションを設定

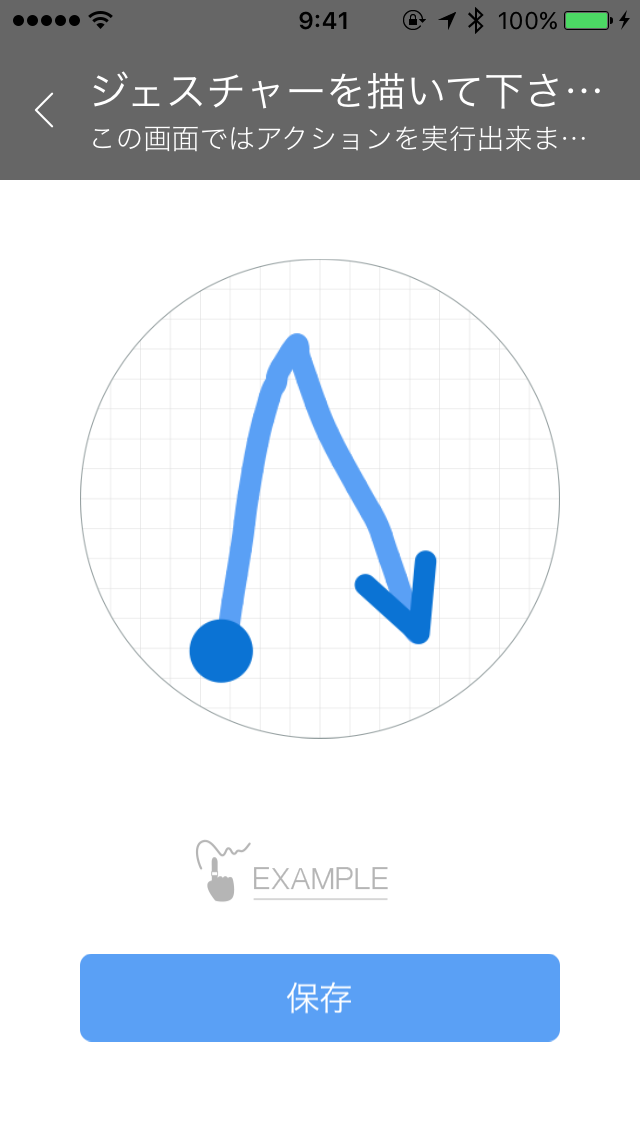
先ほど追加した項目を選択すると、このような設定画面に切り替わります。

ここで好きなジェスチャーを描くことができます。ここで注意点なのですが、ジェスチャーを描くときは必ず一筆書きで描いてください!

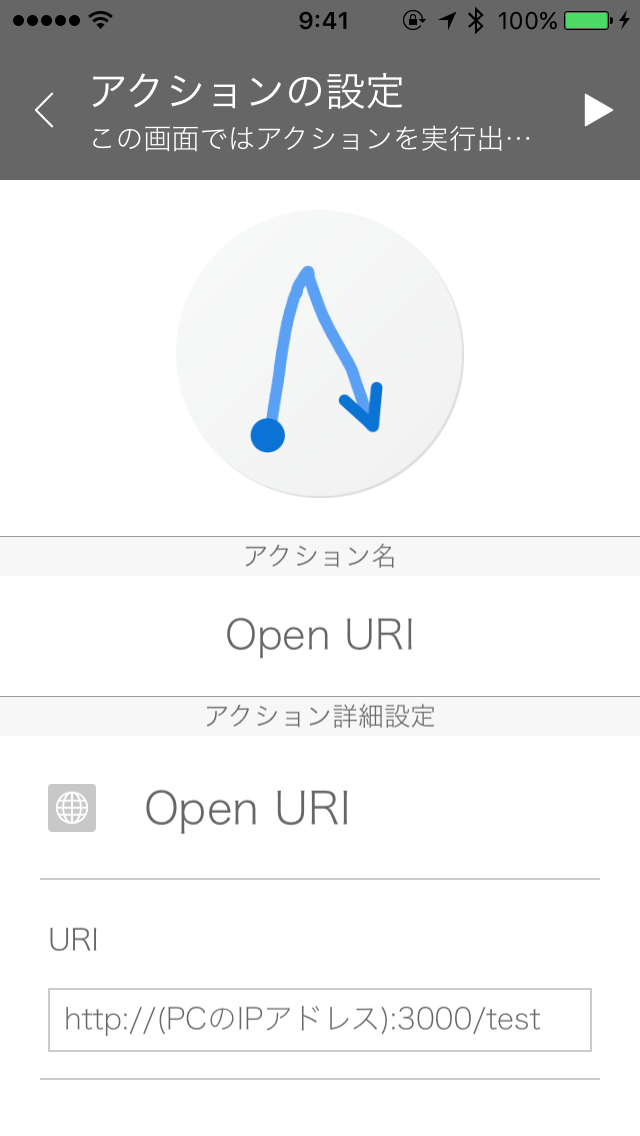
URIの項目に、設定したジェスチャーが認識されたときのURIを指定します。今回URIには、“http://(PCのIPアドレス):3000/test”と指定します。
これでRing ZEROの準備が整いました。続いて、webとの連携部分を用意します。
Ring ZEROとの連携部分の準備
以下の3つを使って、実装します。
- node.js
- Express(webアプリケーションフレームワーク)
- socket.io(双方向通信するためのライブラリ)
Express, socket.ioを使うために、ターミナルで下記のコマンドを入力してください。
Expressのインストール
$ npm i -g express
socket.ioのインストール$ npm i socket.ioどちらも任意のディレクトリでおこなってください。
Node.js + Expressでサーバーの待ち受け
require関数を使いexpressモジュールを読み込みます。
//app.js var app = require('express')(); var http = require('http');サーバーを立てるため、httpも読み込んでおきます。
node.jsのサーバーとなる部分をcreateServerメソッドを呼び出して、http.Serverオブジェクトを作成します。listen関数を実行することで待ち受けをおこないます。
//app.js var app = require('express')(); var http = require('http'); var fs = require('fs'); var server = http.createServer(app); //port番号 3000を指定 server.listen(3000); // index.htmlの読み込み app.get('/', function(req, res) { var stream = fs.createReadStream('index.html'); res.writeHead(200, {'Content-Type': 'text/html'}); stream.pipe(res); });app.jsに、index.htmlを読み込むコードを追加します。streamを使うことで、fs.readFileするよりもメモリを食わずにindex.htmlが読み込めます。
app.jsの同ディレクトリ内に表示させるindex.htmlを用意します。
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Ring ZERO demo</title> </head> <body> </body> </html>Ring ZERO OpenURI Test
ここで以下のコマンドを入力します。
$ node appブラウザでlocalhost:3000にアクセスするとindex.htmlの内容が表示されるはずです。これでサーバー側からクライアント側への処理は実装できました。
Ring ZEROのジェスチャーアクションを取得
以下のコードを追加して、ターミナルに表示させます。
app.get('/test', function(req, res) { console.log('test'); });'/test'部分は、先ほどRing ZEROに設定したOpenURIの/testの部分を指定します。
nodeコマンドを入力し、Ring ZEROで設定したジェスチャーアクションをしてみてください。
$ node app testtestがターミナルに表示されれば成功です!
socket.ioでRing ZEROとブラウザをつなげる
ジェスチャーアクションからブラウザに表示させるところを実装します。取得したジェスチャーアクションをブラウザに表示させるために、socket.ioを使います。
app.js(サーバー側)に接続時のイベントを追加し、socket.ioのモジュールも読み込んでおきましょう。
var app = require('express')(); var http = require('http'); var server = http.createServer(app); var fs = require('fs'); var io = require('socket.io').listen(server); var hoge = null; //port番号 3000に指定 server.listen(3000); // function sendText(text) { if(hoge != null) { hoge.emit('testing', text); } } //index.htmlを表示 app.get('/', function(req, res) { var stream = fs.createReadStream('index.html'); res.writeHead(200, {'Content-Type': 'text/html'}); stream.pipe(res); }); //Ring ZEROのOpenURIを取得 app.get('/test', function(req, res) { sendText('hello world!!!!!'); console.log('test'); }); //socketの接続時のアクション io.sockets.on('connection', function (socket) { hoge = socket; console.log('success'); });クライアント側の接続を受けたとき, io.socketsオブジェクトにconnectionイベントが発生します。(connectionイベントが動作しているかconsole.logで表示させておきます。)
sendText('hello world!!!!!');Ring ZEROのジェスチャーアクションを取得した際に、sendText関数にhello world!!!の文字を渡しています。
function sendText(text) { if(hoge != null) { hoge.emit('testing', text); } }渡された文字を、hoge.emitメソッドでクライアントに送信させます。
index.html(クライアント側)に接続時のイベントを追加し、クライアント用のsocket.ioライブラリも読み込みます。
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Ring ZERO demo</title> <script src="/socket.io/socket.io.js"></script> </head> <body> <h3>Ring ZERO OpenURI Test</h3> <h1 id="disp" style="color: crimson;"></h1> <script> var socket = io.connect(); socket.on('testing', function (data) { var addText = data + '<br />'; document.getElementById("disp").innerHTML += addText; }); </script> </body> </html>以下のコードは、サーバー側とのコネクションをつくっています。
var socket = io.connect();io.connectメソッドは引数にURLを取れ、サーバー側のURLを指定することができます。デフォルトでは、HTTPサーバーと同じURLが指定されます。
サーバー側からのhoge.emitで送られてきたイベントを関数として登録します。
socket.on('testing', function (data) { var addText = data + '<br />'; console.log(addText); document.getElementById("disp").innerHTML += addText; });送られてきたhello worldというデータをdocument.getElementById("disp").innerHTMLメソッドを使って、
<h1 id="disp" style="color: crimson;"></h1>内に文字を渡します。
Ring ZEROでブラウザに文字を表示させる!
$ npm app success ・ ・ ・・
・
・
・
・Ring ZEROのOpenURIアクションで表示できました!!
まとめ
今回は、ただ表示させるだけでしたが、「Ring ZERO」は他にも色々な可能性を秘めたデバイスだと思います!これからもさまざまな魔法のようなアクションが追加されていき、今よりもっと面白いことができるようになると思います。
ぜひ、Ring ZEROを試してみてください。それでは、これにて!