
Web Componentsを触ってみた ~後編~
2018.01.14

Web Componentsを触ってみた ~前編~
2018.01.11

Vue.js + Firebaseでチャットアプリを脳死しながら作ってみよう!〜セットアップ編〜
2018.01.10

Cannon.jsで簡単なゲームを作ってみよう!
2018.01.09

Cannon.jsで物理演算に触れてみよう
2018.01.08

Alfred3 の Workflow でかっこよく業務効率化!
2017.12.05

sw-precacheでお手軽にオフラインWebアプリケーションを作る
2017.11.06

匠こだわりの「メニューアニメーション」が光るサイト・7選!
2017.10.03

エンジニアが無理なく続けられる5つの英語学習術
2017.09.25

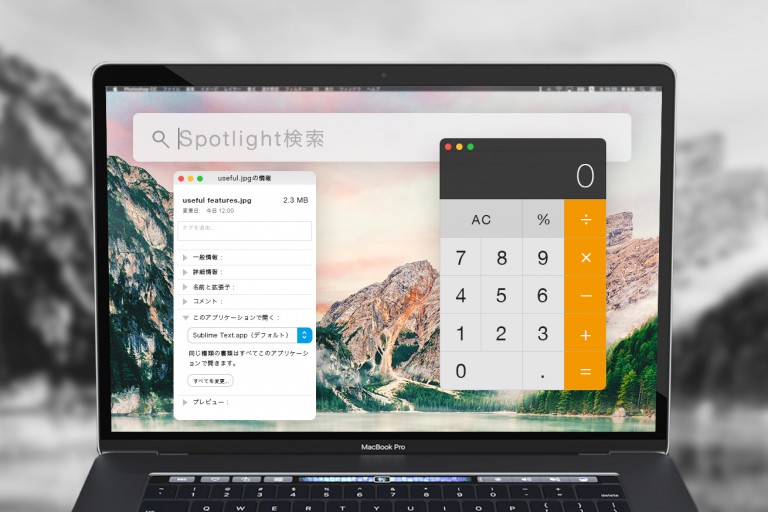
これ知ってる? Macbookをもっと便利にする、デフォルトの機能と設定
2017.09.21

工事不要! 自宅をスマート化できるおすすめ家電3選
2017.09.20

「InstagramのAPIで簡単な投稿を取得する」ためのアクセストークン取得方法を紹介
2017.09.11

WP REST APIをシングルページアプリケーションで使うためにいろいろカスタマイズしてみた
2017.09.08

ブックマークレットの制作環境に最適だった… CodePenを使ってオリジナルのブックマークレットを開発しよう!
2017.09.06

グッバイjQuery、ハローJavaScript… あるフロントエンドの真夏のメモリー
2017.09.05

テーブルタグをレスポンシブサイトでも見やすくする方法・4選
2017.09.04

最高のアンサーにまたアンサーしたい。エレファントストーンさまの制作について綴る。
2017.09.04

気づけば30代…エンジニアとして生きていくため、英語を使わざるを得ない環境を作ってみた
2017.09.01

CSSを視覚的に素早く確認する!CSSジェネレーター・便利ツール3選
2017.08.31

言葉にするのは難しいけど、とにかく凄いからちょっと見て!度肝を抜かれたサイト・6選
2017.08.28






