冬が大好き、フロントエンドエンジニアのハルです。
暑いのもうんざりしています。冬の寒さのなか、あったかい暖房の部屋でぬくぬくしたいです。
さて、今回は、Instagram APIのサンドボックスモード(開発モード)のアクセストークンの取得と、簡単な使用例を紹介したいと思います。
今回想定する使用シーンは、自分のサイトに、自分が使っているアカウントの最新投稿写真を取得したいとき。この記事では、そのために必要なアクセストークンの取得方法を中心に紹介していきます(実際に写真を取得するphpのコードはおまけ程度になります)。
今回想定しているようなシーンであれば、サンドボックスモードの範囲で行うことができます。
https://www.instagram.com/developer/sandbox/
サンドボックスモードの範囲を超えるものは、審査を申請する必要があります(こちらの手順はこの記事では説明しません)。
Instagram開発者ページにアクセス

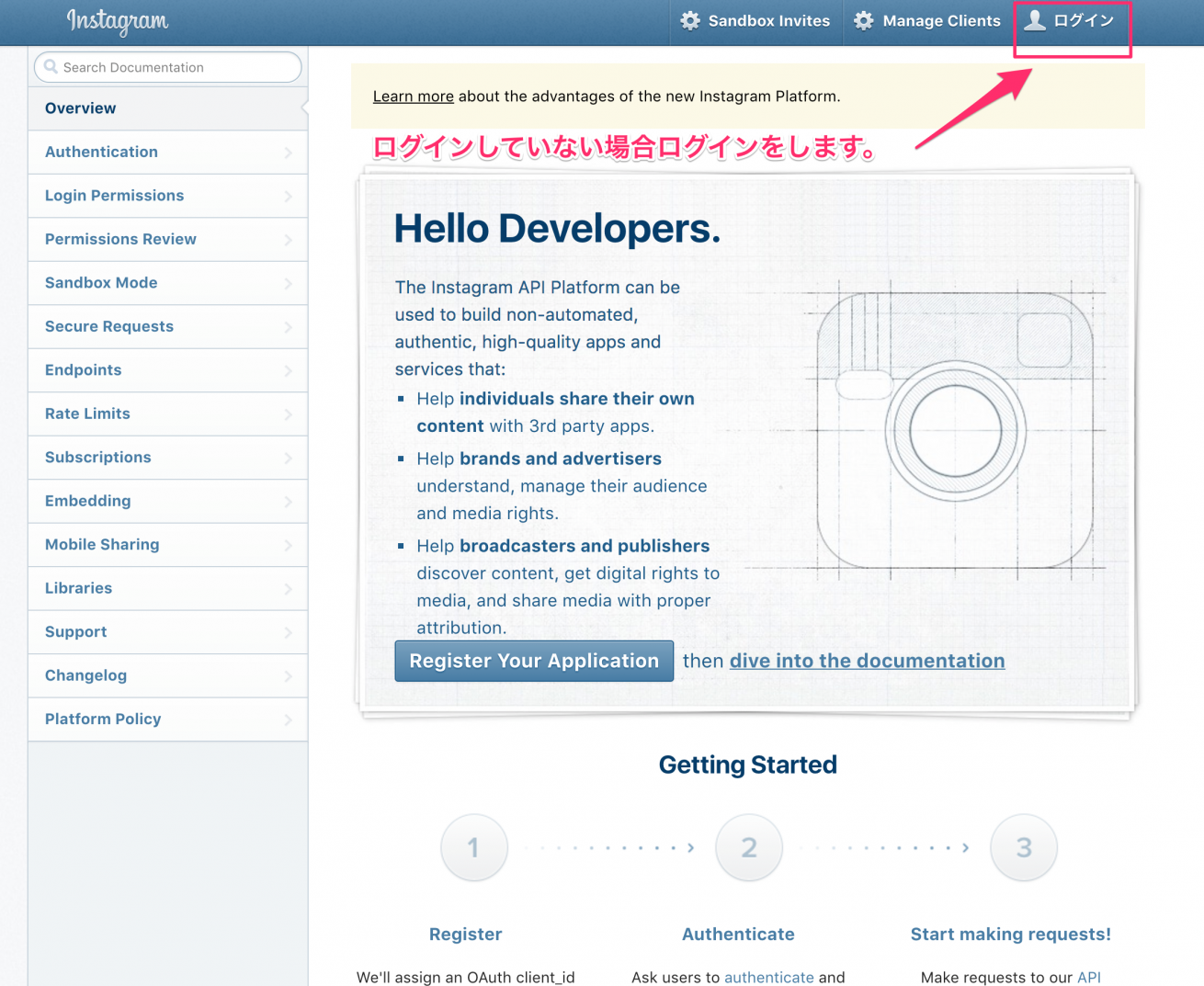
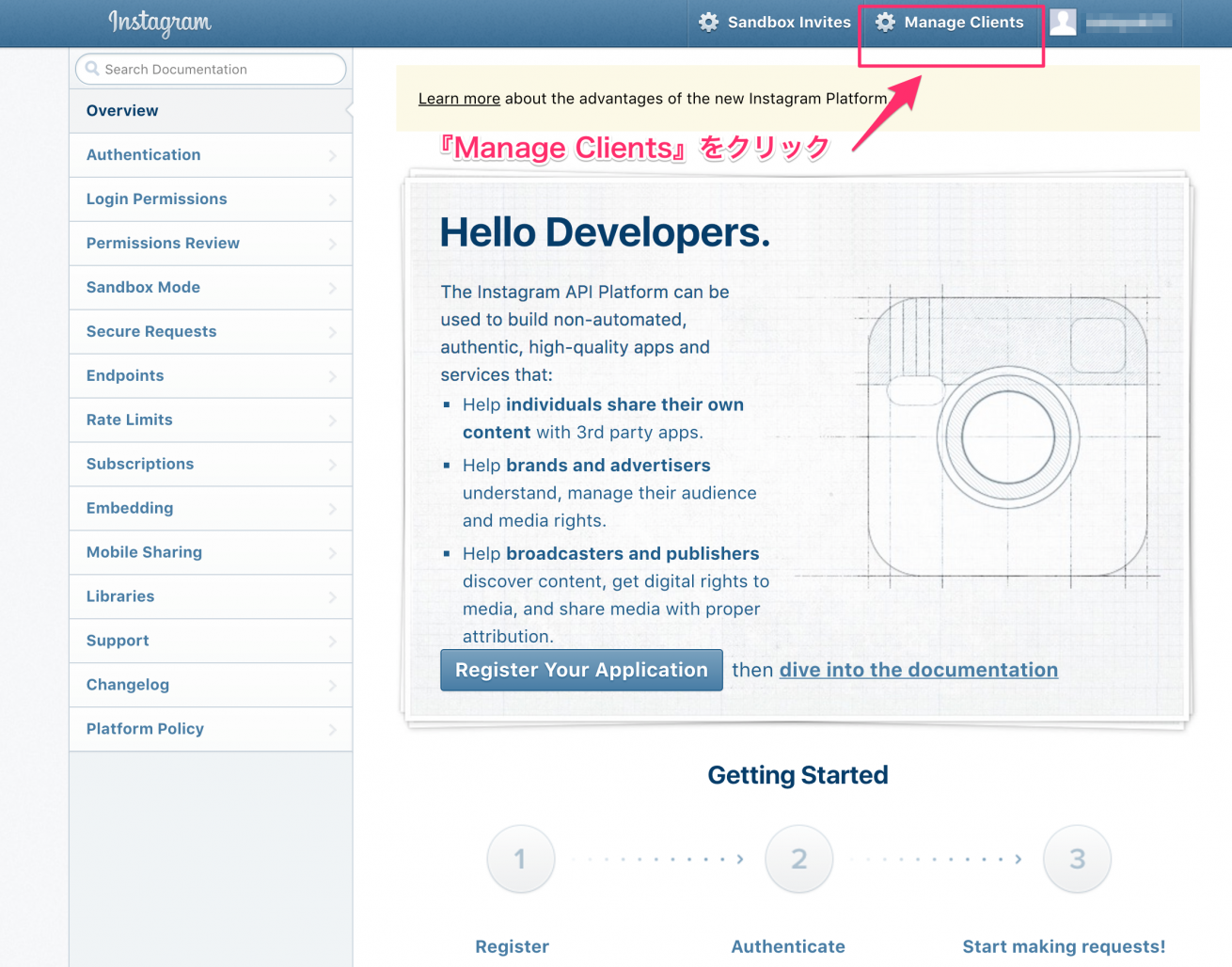
まず、開発者ページにアクセスします。
https://www.instagram.com/developer/
ログインをしていない場合、右上の『ログイン』からログインします。

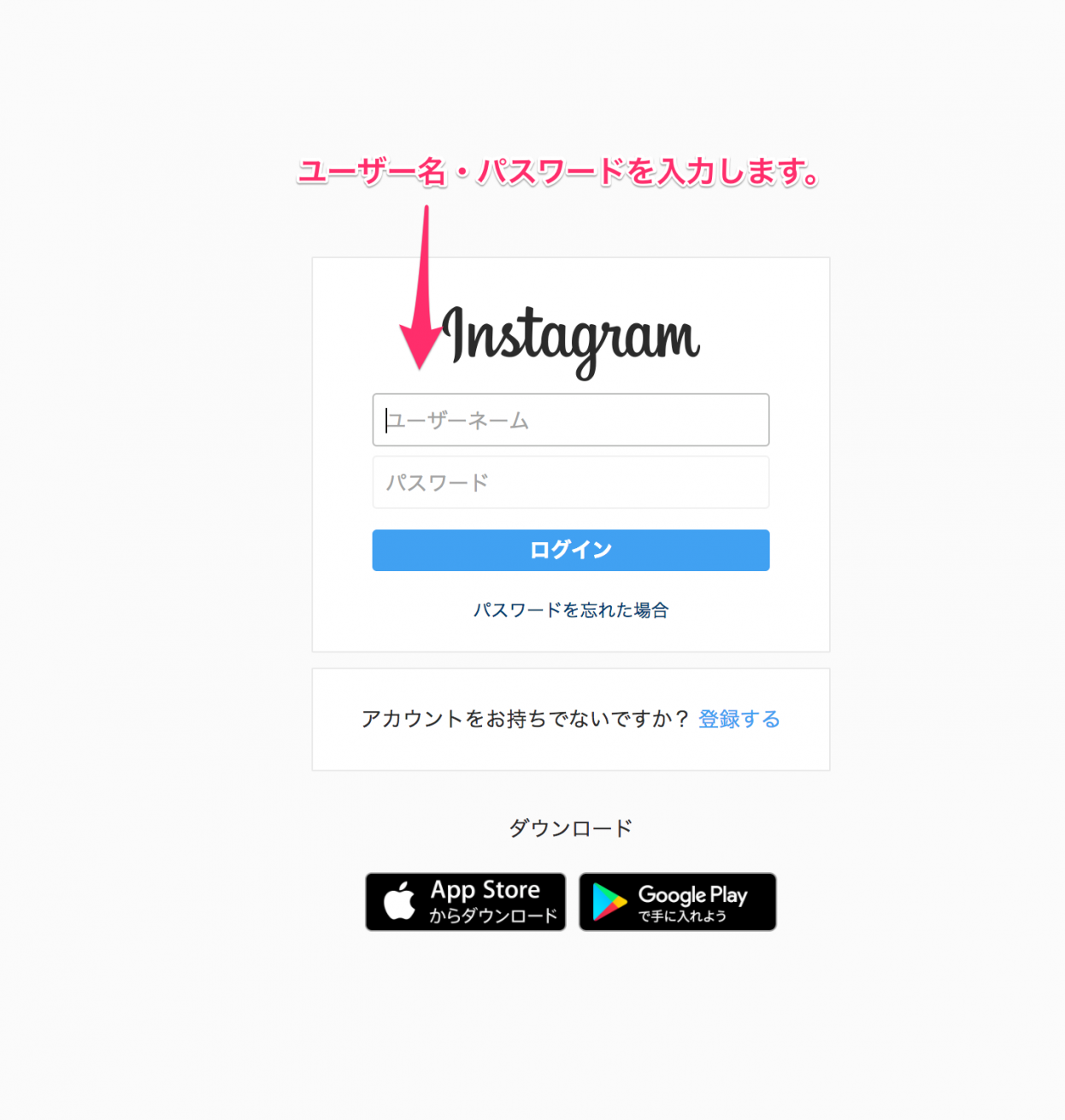
ユーザー名・パスワードの入力画面に遷移します。
入力後『ログイン』ボタンを押します。

正常にログインが行えたら、先ほどの開発者ページに戻ります。
次に、右上メニューの『Manage Clients』を押します。
サイトの登録

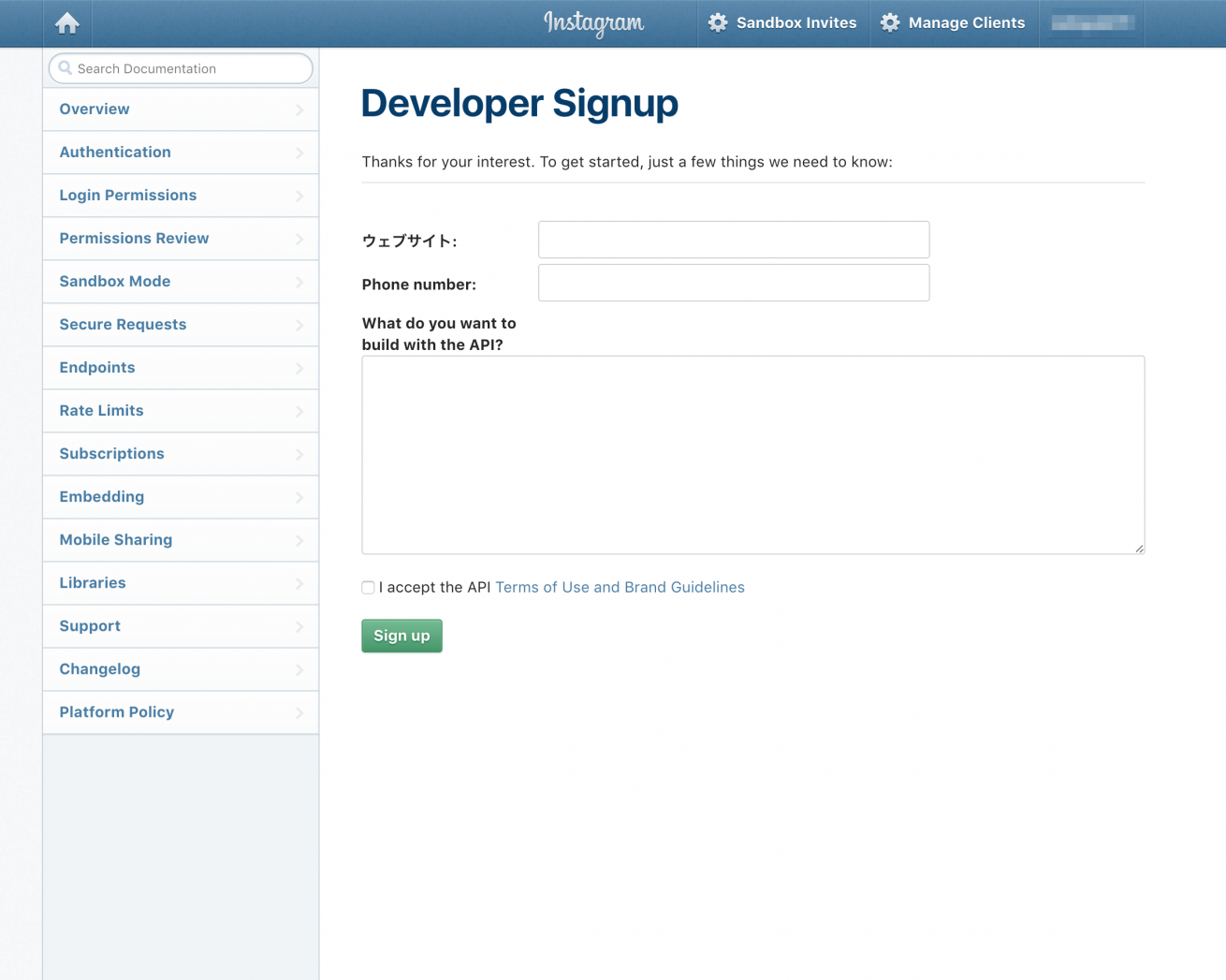
管理者登録画面に遷移します。
サイト・電話番号・APIの使用用途の説明を入力します。
-
- ウェブサイト: サイトのURL
- Phone number: 電話番号
- What do you want to build with the API?: APIの使用用途説明
利用規約にチェックを入れ、『Sign up』をクリックします。
クライアントIDの登録

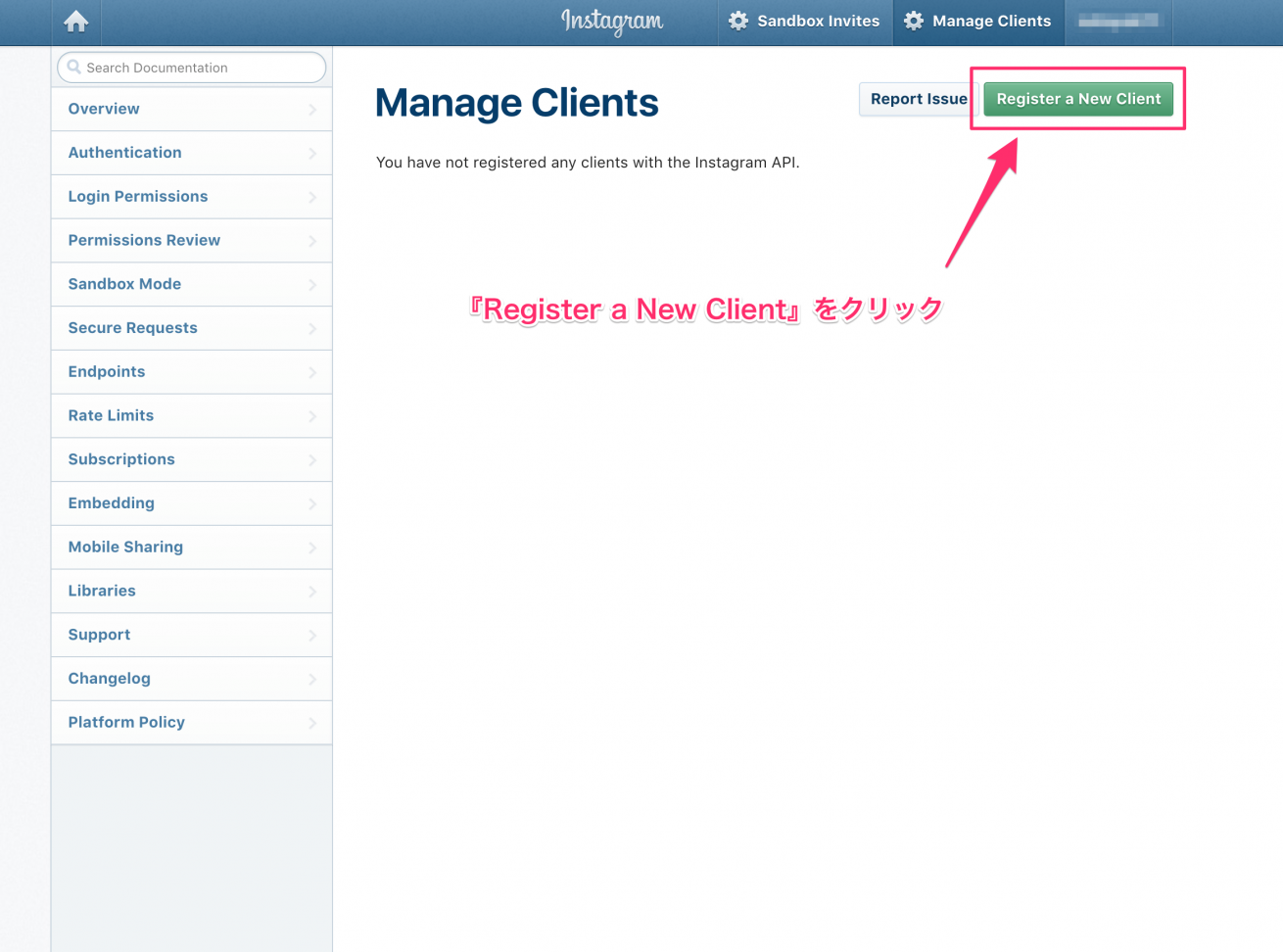
『Register a New Client』をクリックします。
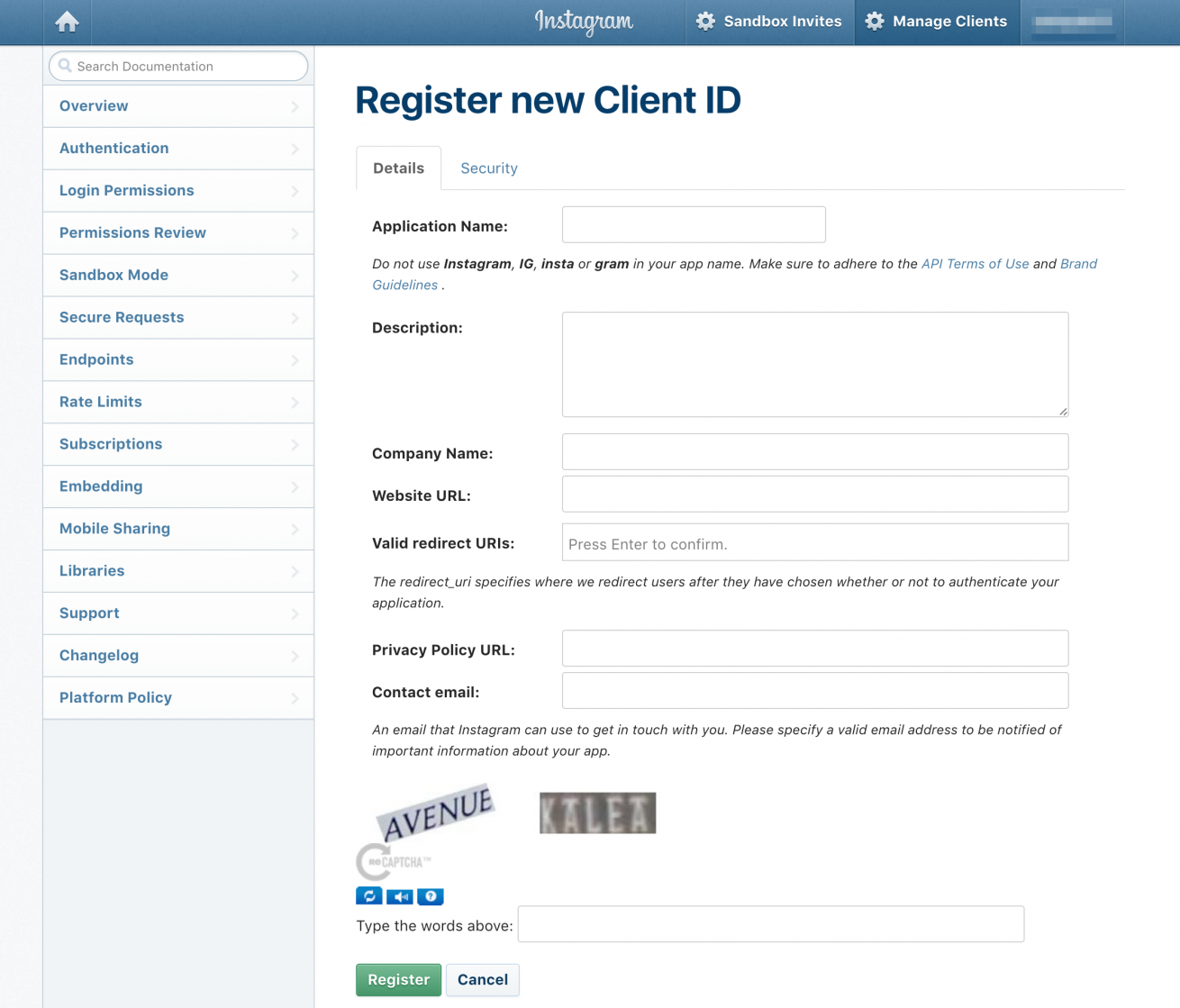
クライアントIDの登録画面に遷移します。

『Register new Client ID』ページで各項目を入力し、送信します。
-
- Application Name: 作成するアプリケーション名
- Description: 作成するアプリケーションの説明文
- Company Name: 会社名(今回の場合、省略が可能)
- Website URL: サイトのURL
- Valid redirect URIs: 確認リダイレクト先のURL(今回の場合、サイトのURLで問題ありません。)
- Privacy Policy URL: プライバシーページのURL(今回の場合、省略が可能)
- Contact email: 連絡用メールアドレス(今回の場合、省略が可能)

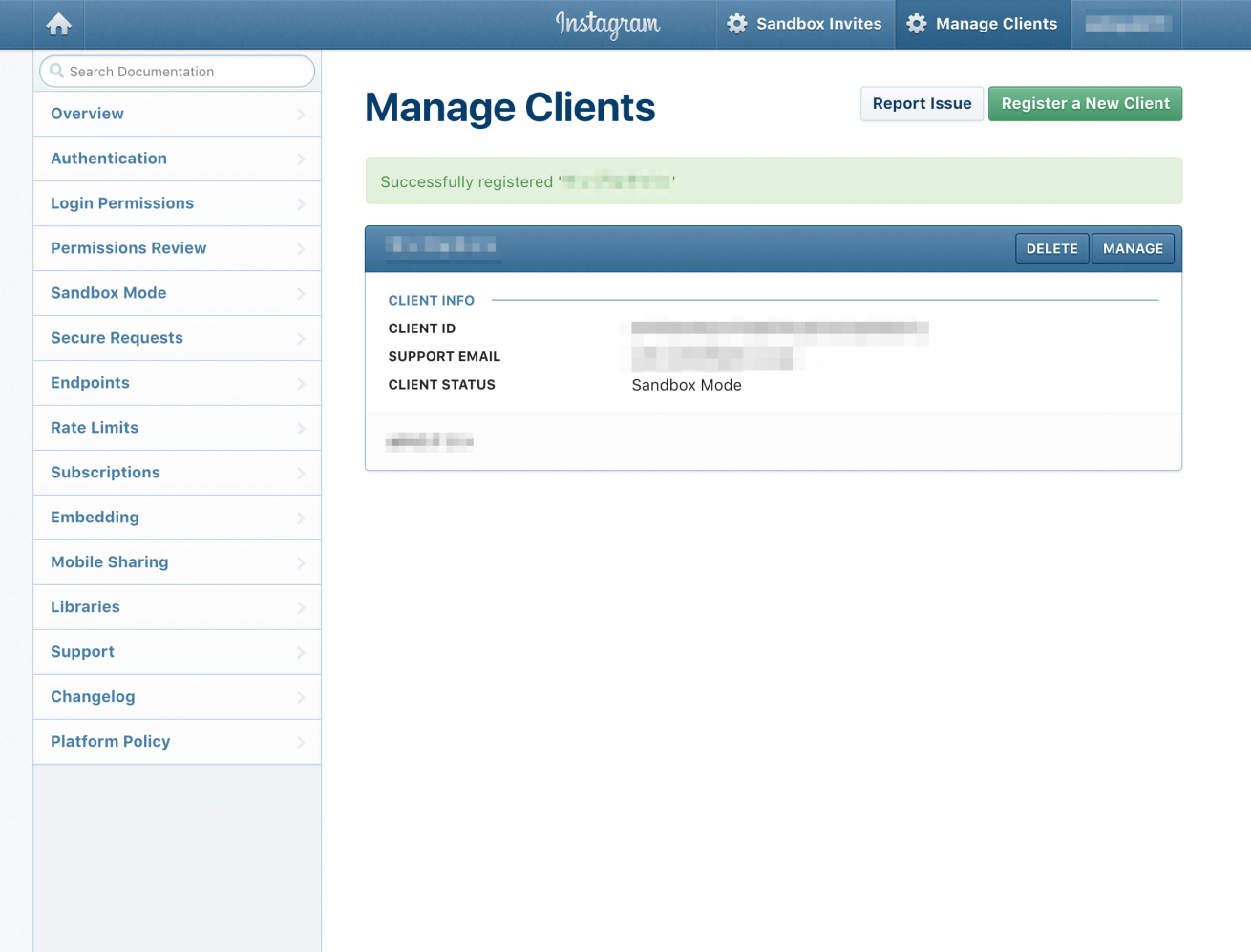
問題なく登録できれば、『Successfully registered …』と表示されます。
アクセストークンの取得

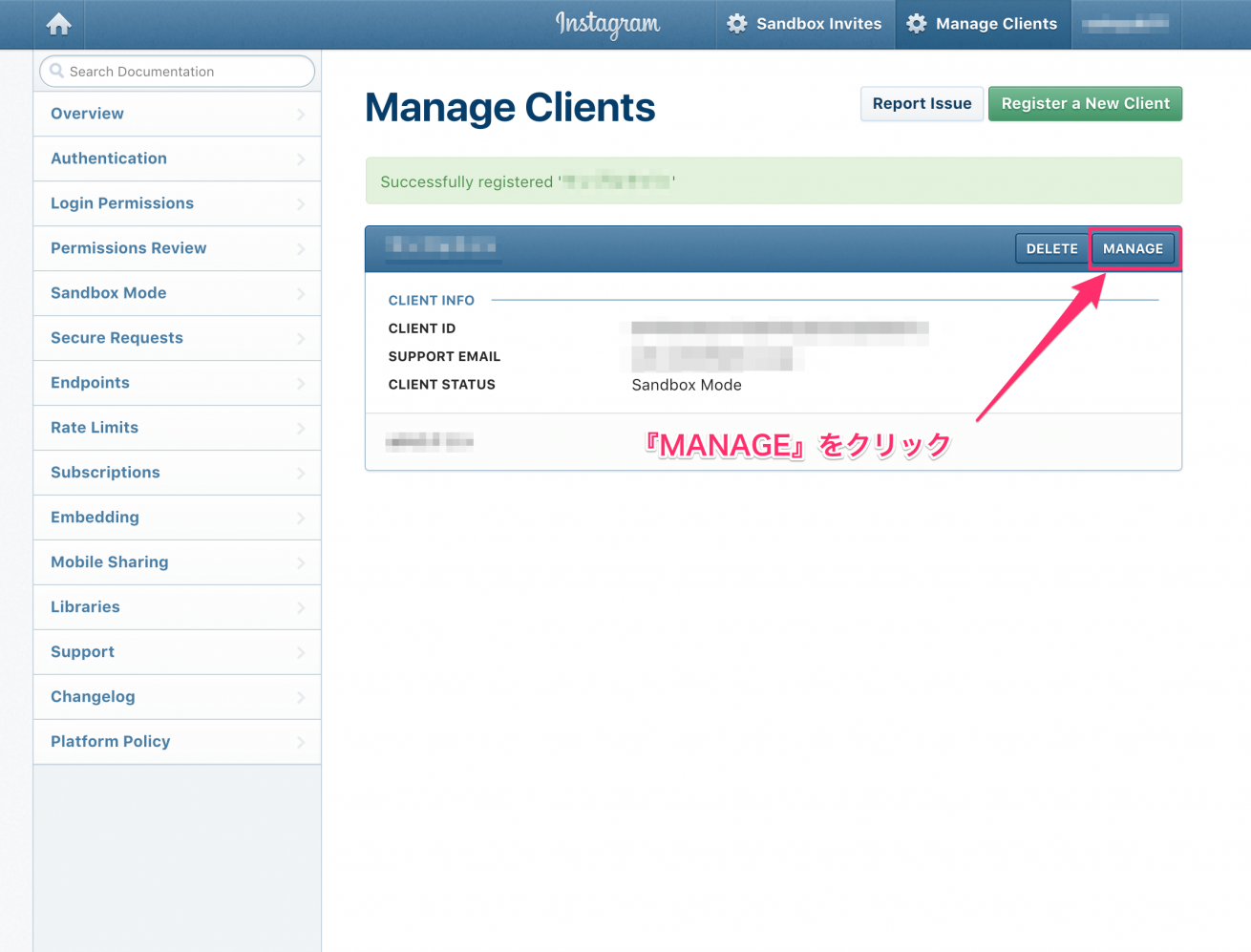
先ほどの画面から、作成したアプリケーション名の横にある『MANAGE』ボタンをクリックします(もし別の画面に移動してしまった場合は、右上の『Manage Clients』を選択し、『MANAGE』をクリックすることで同じ画面に遷移します)。

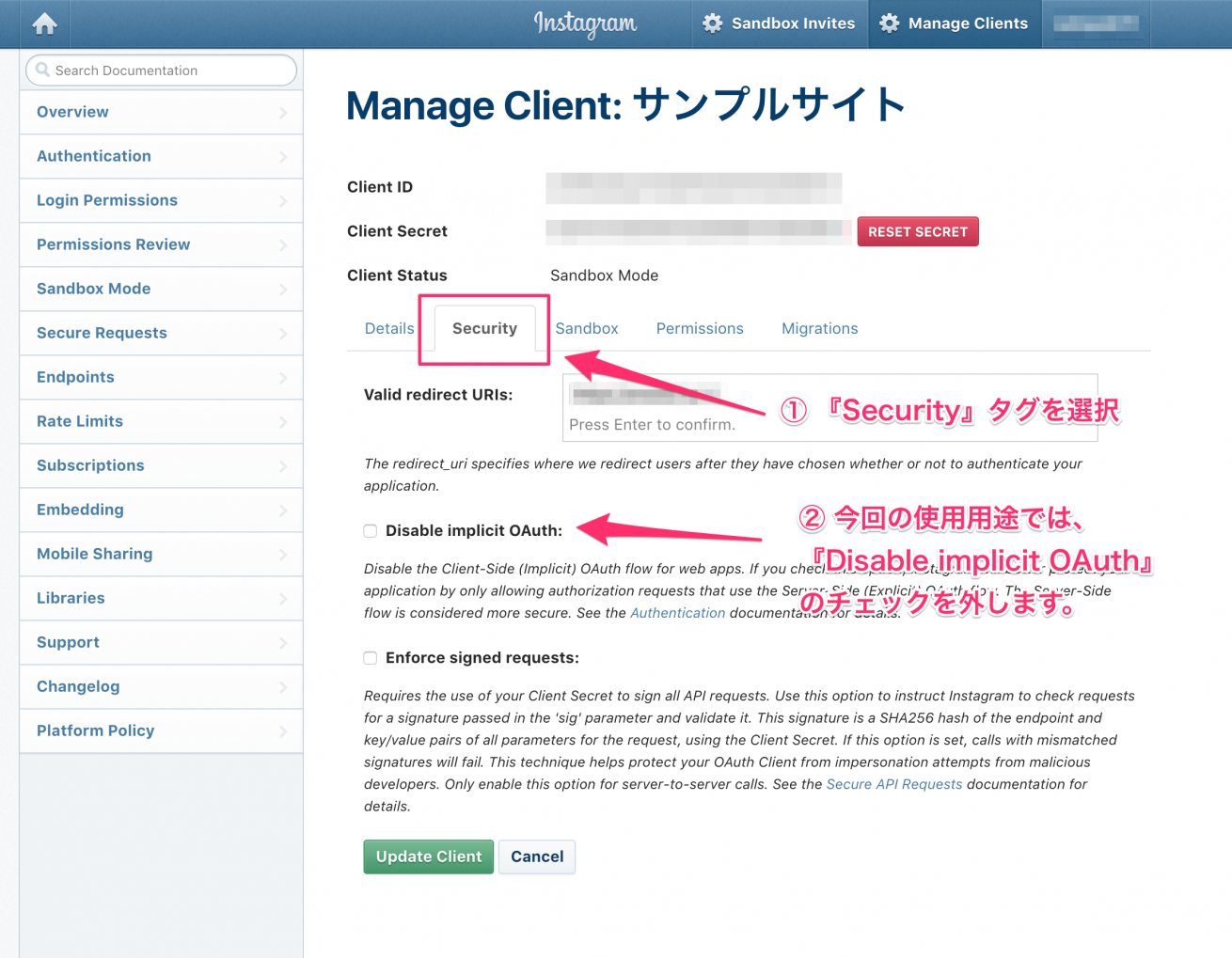
まず、『Security』タブを選択肢項目を切り替えます。
今回の使用用途では『Disable implict OAuth』のチェックを外しておきます。
下記のURLの
【クライアント ID】の部分にクライアントID、
【リダイレクト URI】の部分にリダイレクトURIを
書き換えてブラウザでアクセスします。
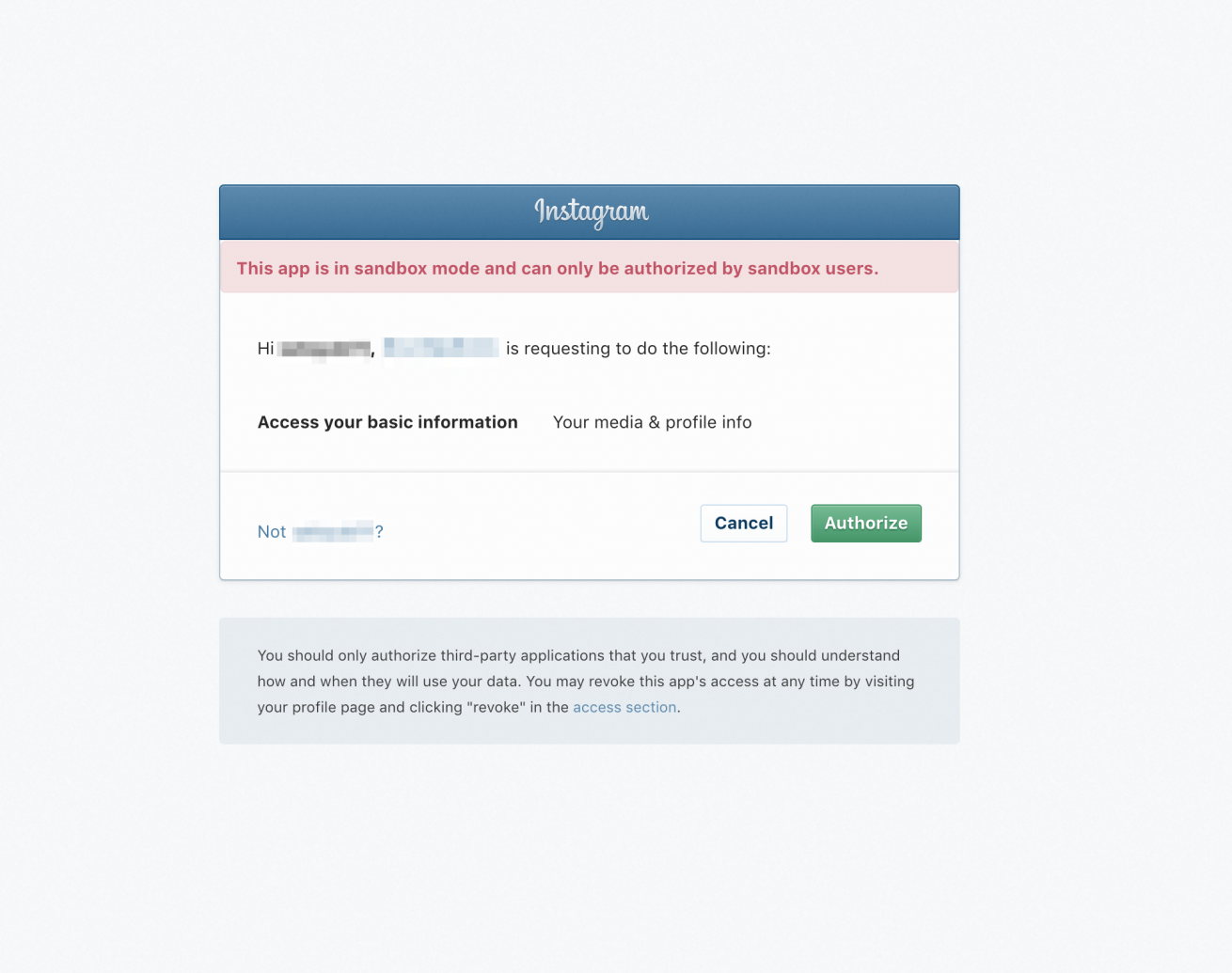
https://www.instagram.com/oauth/authorize/?client_id=【クライアント ID】&redirect_uri=【リダイレクト URI】&response_type=token
すると画像のような画面が表示されるので、『Authorize』のボタンをクリックします。
リダイレクトで遷移した先のアドレス(ブラウザのアドレスバーに表示されているアドレス)が、下記のようになります。
例として、先ほどの【リダイレクト URI】が「https://hoge.dev/」の場合
https://hoge.dev/#access_token=【アクセストークンの文字列】のようになっているので、【アクセストークンの文字列】の長めの文字がアクセストークンです。こちらを控えておいてください。
簡単にphpの例を紹介
phpでの投稿取得方法を簡単に紹介します。
今回は自分の最新投稿を取得するので、エンドポイントは
users/self/media/recent/を使います。公式の紹介ページは下記URLです。
https://www.instagram.com/developer/endpoints/users/#get_users_media_recent_self<?php $access_token = 'ここにアクセストークン'; $url = 'https://api.instagram.com/v1/users/self/media/recent/?access_token='.$access_token; $array = json_decode(file_get_contents($url), true); foreach($array['data'] as $data){ $img = $data['images']['thumbnail']; ?> <a href="<?php echo $data['link'] ?>" target="_blank"> <img src="<?php echo $img['url']; ?>" width="<?php echo $img['width']; ?>" height="<?php echo $img['height']; ?>" alt=""> <p><?php echo $data['caption']['text']; ?></p> </a> <?php } ?>先ほど控えておいたアクセストークンを`$access_token`に代入してあげます。
連結させたURLを使い、file_get_contentsでjsonが取得できるので、json_decodeを行いphpで扱いやすいように配列に変換し、必要な情報を選択肢出力します。
あとはCSSで装飾をします(CSSも今回はメインではないので説明は省略します)。
最後に
写真の投稿に位置情報が設定されていれば取得ができるので、グーグルマップとも連携したりできるのかな、と考えたら、その使用用途の多さにワクワクしました。
ちょこちょこ遷移順序が変わったりしているようなので、今回は、現時点のものを紹介しました。
参考になればと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。