こんにちは、エンジニアのハルです。
LIGで働きはじめて2年目になりますが、社内ではWebエンジニアとしての経歴は短いほうです。業務内容は、バックエンドではガリガリとphpを書いたり、フロントエンドではJavaScript・CSSを使ってアニメーションをキレイな見た目に仕上げたりしています。
そんな風にあっちこっちやっていると、「あのCSSどうなるんだっけ」なんてど忘れしちゃうこともしばしば。そんなとき、悩まなくて済むように、いくつかのサイトをプックマークして、ぱっと確認できるようにしています。
今日は、そのなかでも特に使えるサイトを紹介したいと思います。
transform の確認をしたいとき
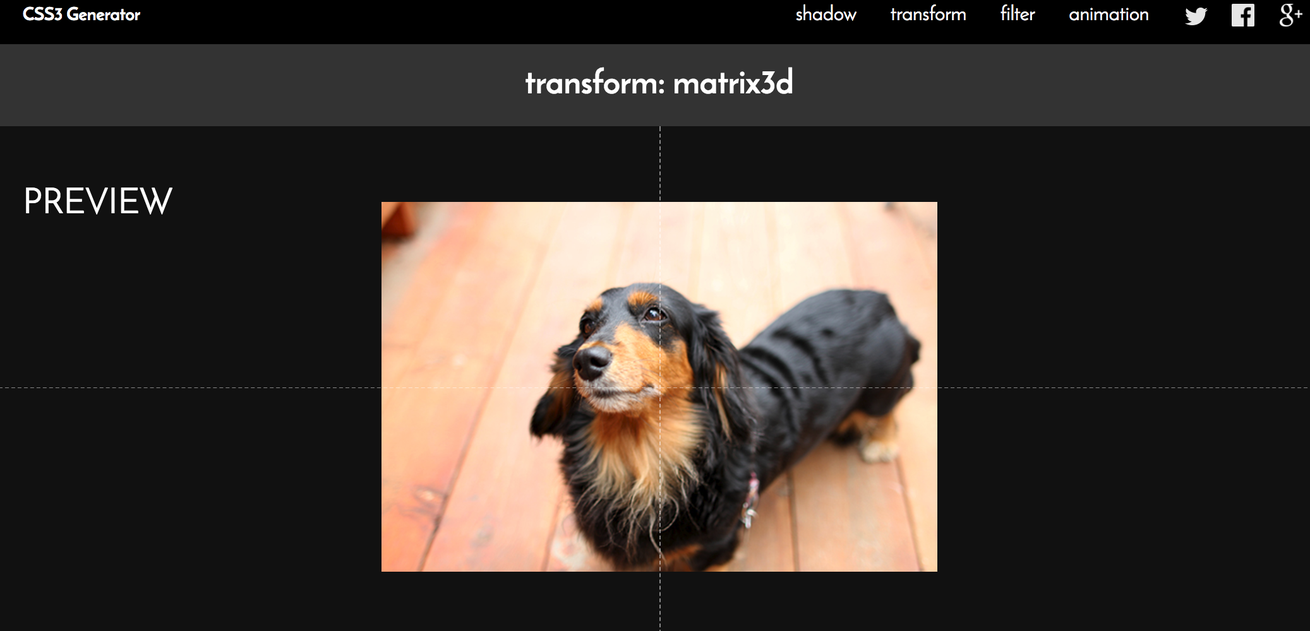
transformの3Dは、頭の中だけでは ぱっと分かりづらかったりします。そんなとき、このジェネレーターを使い動きを確認します。
単純な動きは、rotate translateを使って表現できますが、ちょっと特殊な動きをさせたいときにはMatrix3Dを使います。作り始める前、動きを確認する際に、このサイトで確認して、実際に自分で書いていきます。
gradation の確認をしたいとき

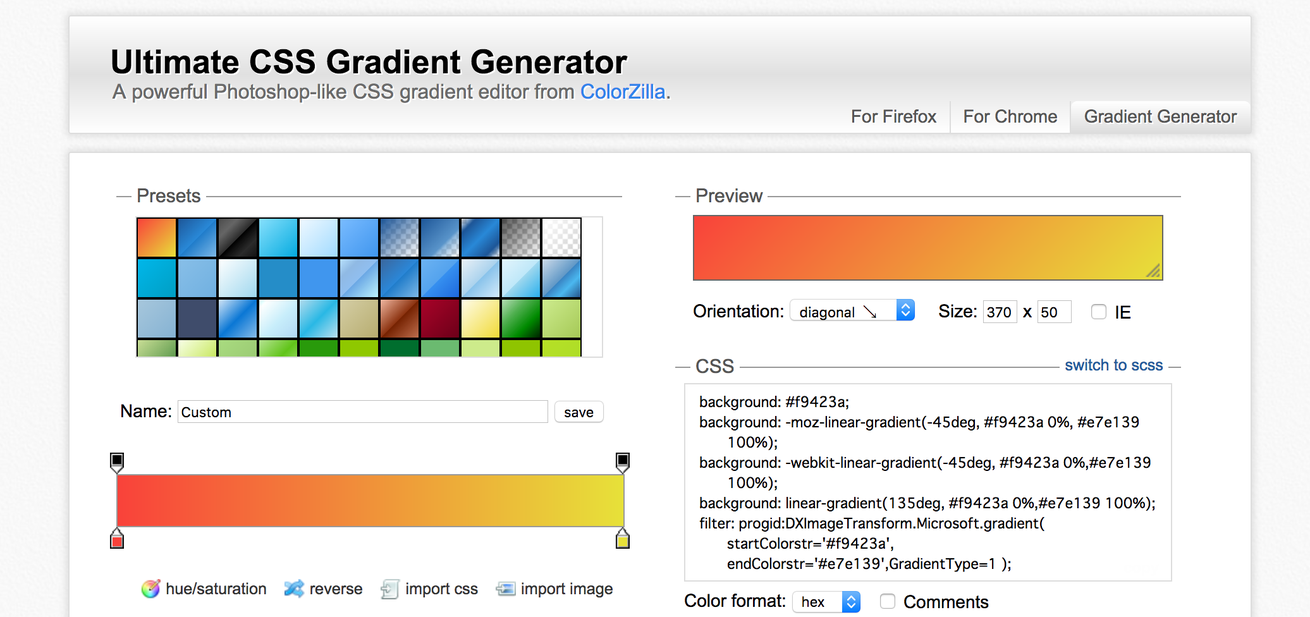
Ultimate CSS Gradient Generator
グラデーションを使ったデザインのサイトも多く、複数色があるときは、Photoshopの設定と同じように設定し、生成されたものをコピペで表現できます。Photoshopが使える人は問題なく使えてしまうと思います。
easing の確認をしたいとき
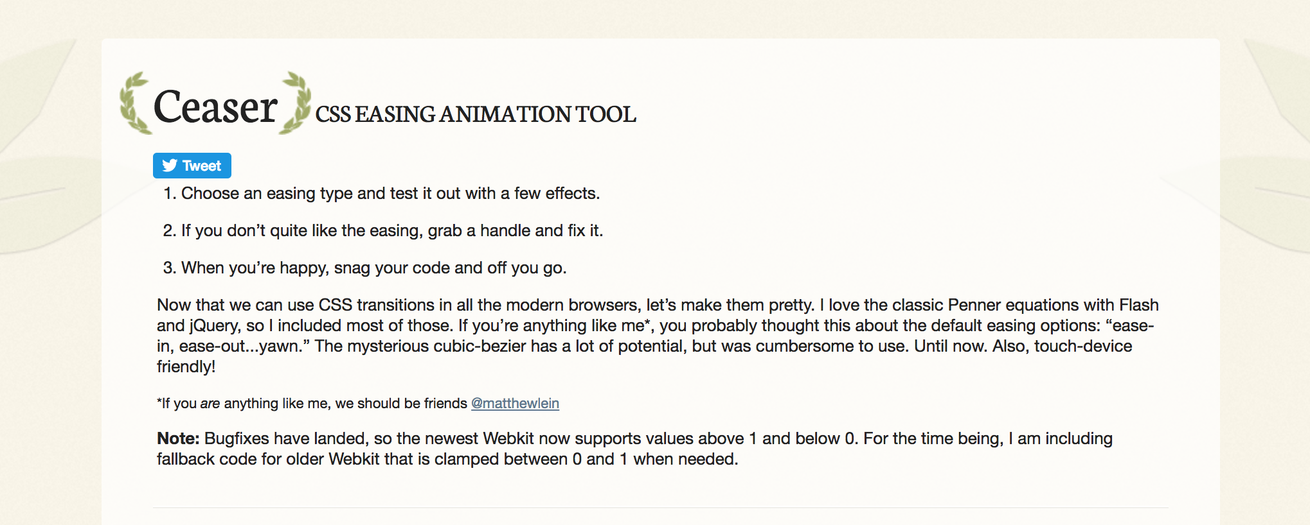
私がもっともよく使っているジェネレーターがこちら。
ただ easeで設定するだけでも気持ちいい動きをしてくれますが、easingの設定をこだわるだけで、かなり印象が変わります。
このジェネレーターでは、easingの微妙な違いを確認しながら変更できます。ただ数値を変更して見ているだけでも面白いので、遊べるサイトだと思います。このジェネレーターを知ってから、かなり完成系のeasingのイメージが膨らみやすくなったと思います。
番外編
ジェネレーターサイトとはちょっと違いますが、これを使うことで総合的に仕事の効率が上がったと思うツールはAdobe Assetsです。デザイナーがデザインしたものを正確に読み取り、表現するのに使えます。
フォトショップデータをAdobeCrowdにアップロードすると、Assetsが使えます。フォントサイズ・テキスト抽出等が楽になったり、特定のテキストやレイヤーなどのCSSを取得できたりもします。使われている色が一覧で見れたり、フォントのスタイルも確認できます。
パーツによってはWebで表現するのにズレがあったりし参考値としてしか見なかったりしますが、悩まずサクサク仕事ができます。詳しい紹介は下記の記事で紹介していますので、気になる方は参考にしてください。

Adobe Creative Cloud アセットでPSD画像をスライスし、テキストのCSS情報を取得しよう
まとめ
目で見ながら確認するのに便利、かつ、私がよく使うものを紹介しました。
easingは、プロとして細かい動きをこだわりたいときに使うツールだな、と思います(学生時代には使わないなーと思いました)。
有名なものばかりですが、使ったことないものがあったらぜひ使ってみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。