食欲の夏から、食欲の秋に移り変わりましたね。フロントエンドエンジニアのザワです。
今回はメニューの出現アニメーションに注目してみます。ハンバーガーメニューのようなメニューボタンを押してグローバルメニューが表示される時のアニメーションです。本記事では「メニューアニメーション」と呼び名を統一します。
メニューボタンのデザインも最近では、王道のハンバーガーだけではなく、新しいデザインがたくさん見られるようになってきました。メニューアニメーションも同じく進化を遂げています。
最近はどんなメニューアニメーションが見られるのか、パッチパチにイケてるサイトを通して見ていきましょう!
スライドイン(横)

右からスライドインしてくるパターンです。オフキャンバスのメニューアニメーションとしては多く見られるパターンですよね。スマートフォンで操作した場合もメニュー画面への遷移が直感的で分かりやすく、レスポンシブデザインに相性が良いアニメーションです。最近ではレイヤーを重ねて、レイヤー毎にアニメーションのタイミングをずらしてリズムが単調に見えないようにする演出が見られます。
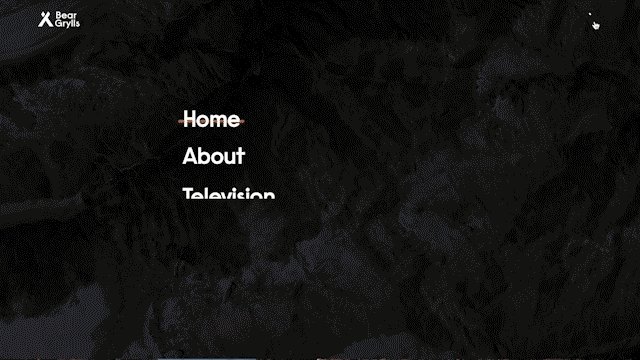
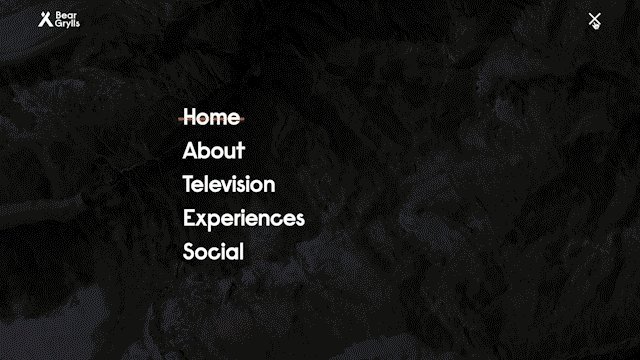
スライドイン(縦)

今度は縦方向のスライドでメニューが現れます。変わったことをしているわけではありませんが、背景の強めのイージング&テキストの小気味よい出現アニメーションが気持ちいい一品です。
スライドイン(両横)

両側から扉が閉まるようにメニューが現れます。スマートフォンだと片側1枚のみの構成になります。両側から現れるメニューアニメーションは、ありそうでなかった発想ですよね。
フェードイン

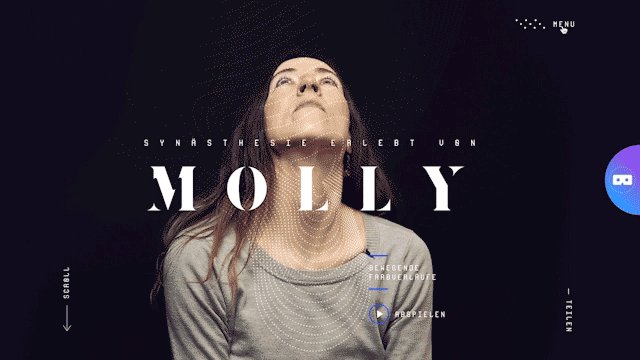
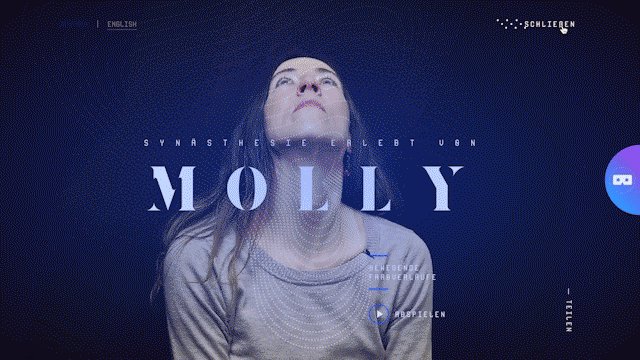
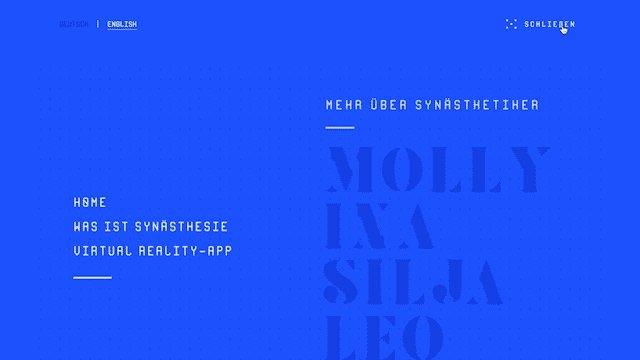
https://www.synesthesia.world/de/molly
じんわりフェードインするタイプのアニメーションですが、円形グラデーションのレイヤーを一枚挟むことで、アニメーションの質感を上げています。
マウスインタラクション

こちらのサイトは縦にスライドインするパターンで、先ほど取り上げたものとタイプは同じですが、PCで操作した場合、マウスの位置によって、背景が傾くマウスインタラクションが施されています。メニュー内に遊び心を入れるとは、製作者のサービス精神が垣間見れますね。
遷移アニメーション

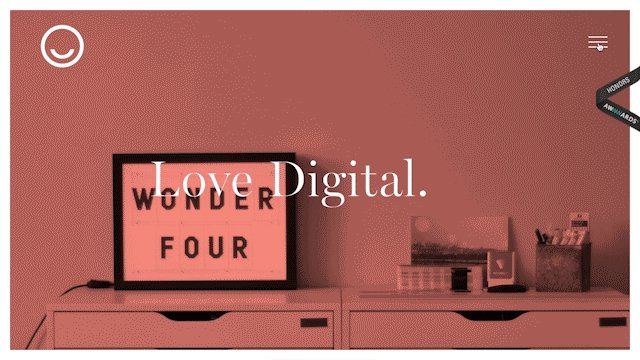
メニューボタンを押すと、「なになになになに?!」と思わず声を出してしまうような、見たことがないメニューアニメーションです。ただ、メニュー画面を1つのページ遷移と捉えるならば、このような手法も今後増えてくるかもしれませんね。自由な発想から生まれたメニューアニメーションではないかと思います。
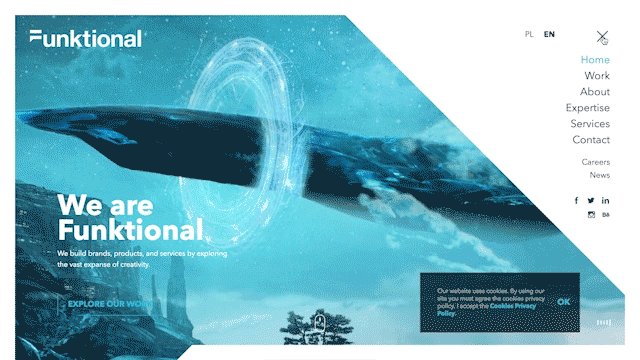
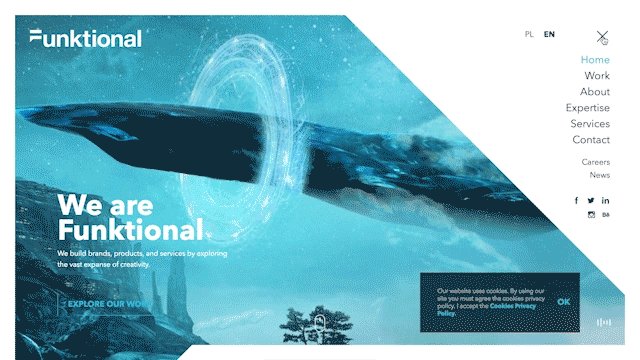
斜めデザイン

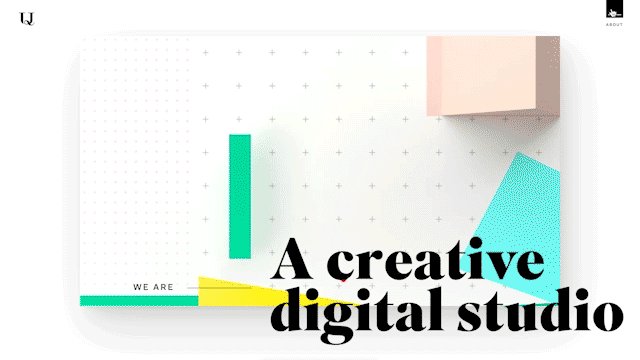
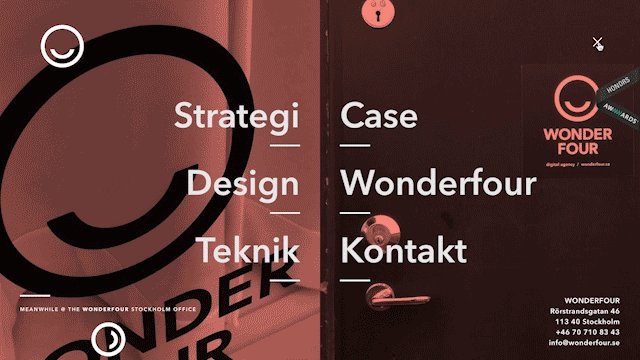
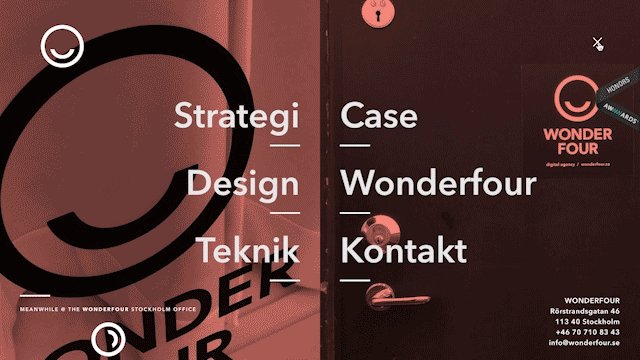
折り紙のように折り畳まれたメニューパーツが展開されるメニューアニメーションです。斜めのデザインは見ることもありますが、メニューに取り入れるのはオシャレですね。アニメーションもシンプルかつ大胆で素敵です。
まとめ
マイクロインタラクションという言葉が耳に入るようになってきた昨今、パーツ単位での細かいアニメーションが増えてきました。ユーザーの満足度を上げるためにあるのはもちろん、製作者自身のマンネリ化を避けるためにも、こういったアニメーションが増えてきているのではないかと私は思います。
気が利く、かつ遊び心がある人はモテるということでしょう!
それでは、良い制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












