こんにちは。フロントエンドエンジニアのはつしです。
寒さがますます厳しくなって人恋しい季節の到来です。カワイイ女の子とチャットしたくなったので、今回は、ちょっとチャットアプリを作ってみようと思います。
カワイイ女の子とチャットは出来るし、上司の評価も上がるので一石二鳥ですね。
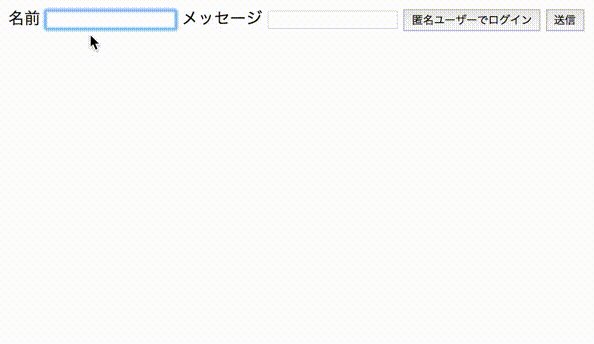
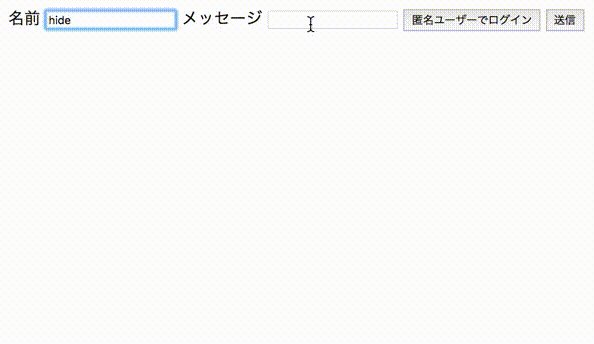
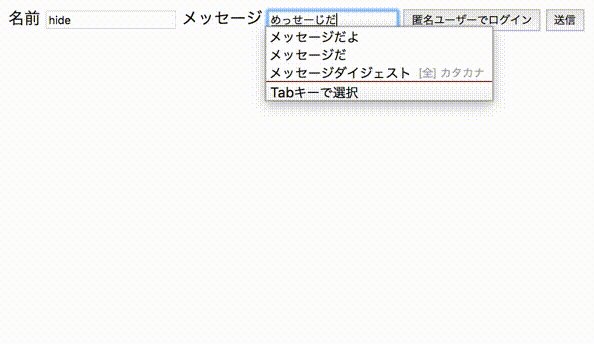
今回のゴール

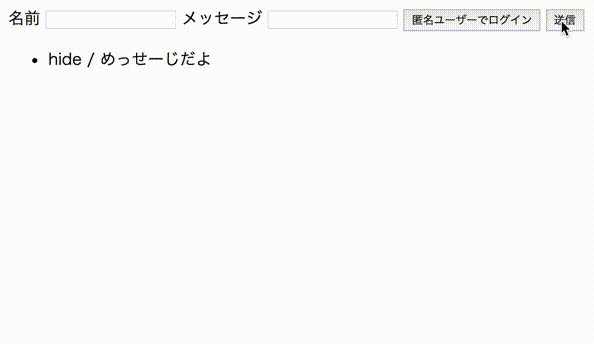
名前とメッセージを入れ、送信ボタンを押すとメッセージを送ることができるシンプルなチャットを作ります。
VueかっこいいよVue

せっかくなので、なんか最近イケてるって先輩が言ってたVueを使ってみましょう。
Vue cliの使い方
今回は、Vueプロジェクトを簡単に作成することができるvue-cliを使用します。
ます、vue-cliをインストールします↓
npm install -g vue-cli
プロジェクトを作成します↓
vue init webpack myapp色々聞かれますが、すべてEnterして問題ありません。
作ったプロジェクトディレクトリに移動して、npmモジュールをインストールします↓
$ cd myapp
$ npm install
起動します↓
$ npm run devすると、ルートディレクトリに http://localhost:8080/ でアクセスすることができます!
なんか動いちゃいましたね!
Firebaseを動かしてみる

サーバーサイドのことはよくわからないので、簡単にリアルタイムなんとかが使えると聞いた、Firebaseを使ってみることにします。
Firebase CLIの使い方
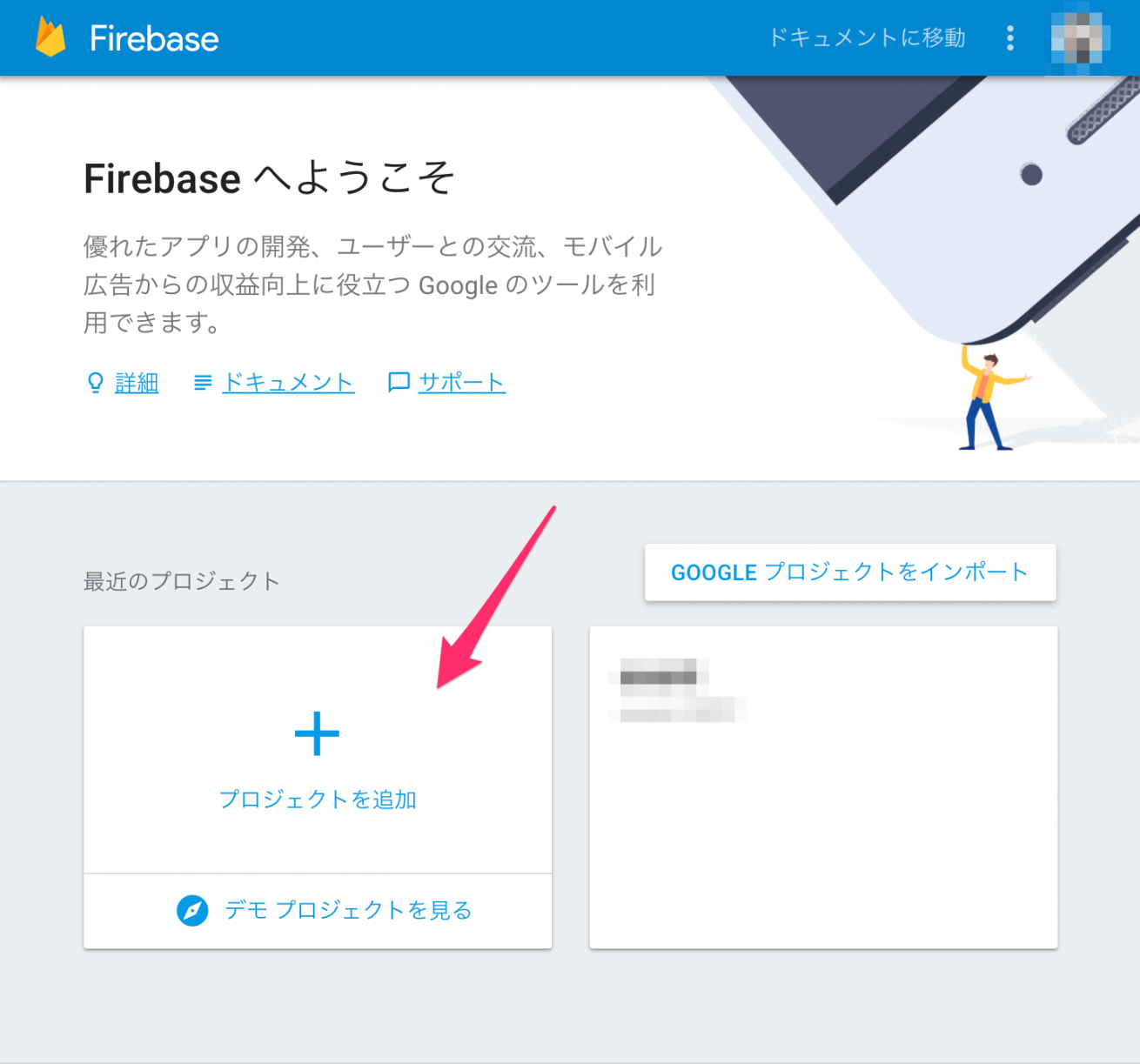
Firebaseを使うには、まず公式サイトに行き、プロジェクトを作成します。

「最近のプロジェクト」から、「プロジェクトを追加」を選択します。

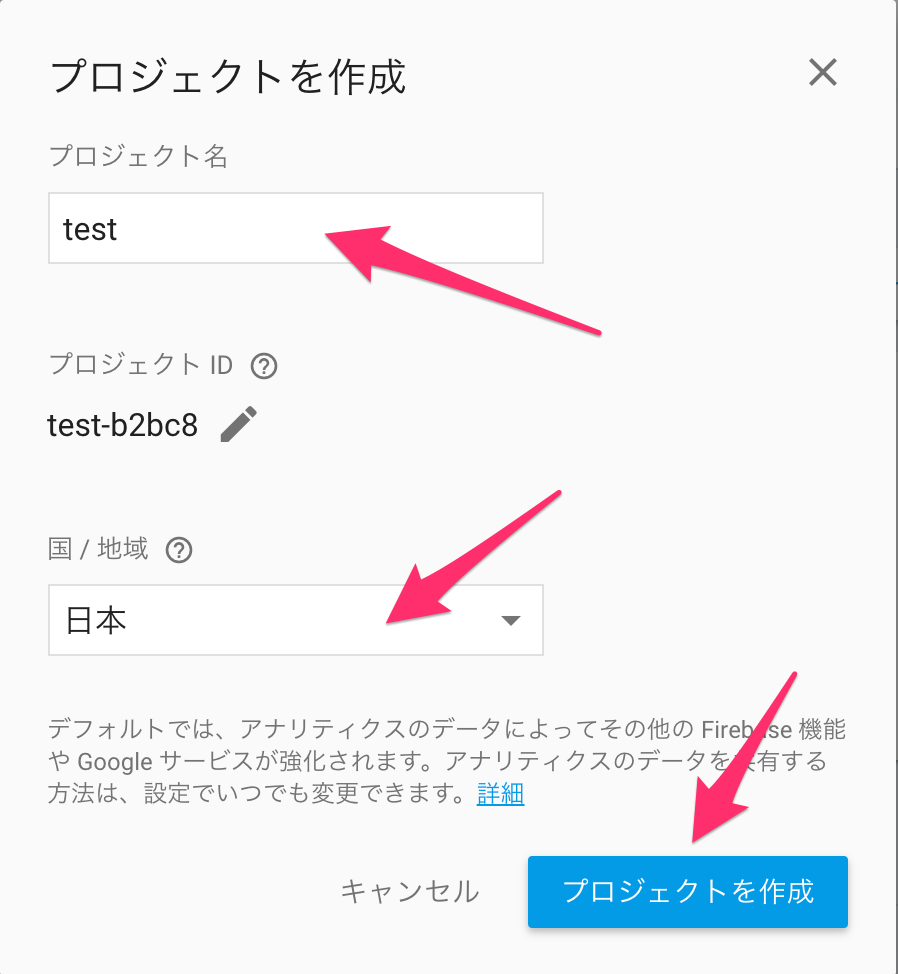
適当なプロジェクト名をつけ、「日本」を選択して、「プロジェクトを作成」を押します。
ここからは、しばらくコマンドを叩きます。
まず、firebaseのcliを入れます。
npm install -g firebase-tools
CLIのインストールが完了したら起動しましょう。
firebase login
色々聞かれますが、とりあえず全てyesにします。
するとブラウザが開いて、Googleアカウントでログイン&権限の承認を求められるので、承認しましょう。
次にfirebaseプロジェクトを初期化します!
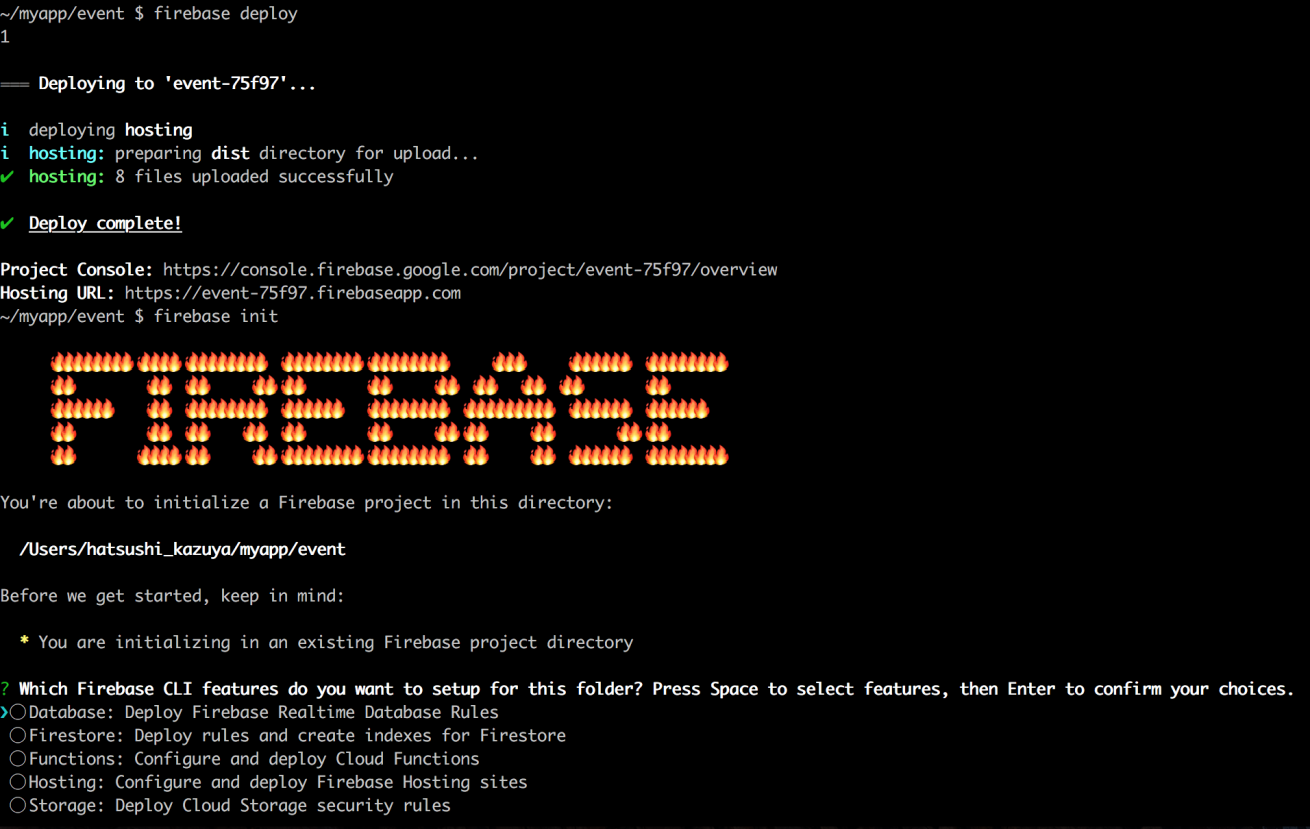
firebase init
すると、このように(↓)火で書かれた“FIREBASE”の文字が出てきます。

今回使用したいのはDatabaseなので、選択します。
その後、プロジェクトを作るかどうか聞かれるので、冒頭で作成したプロジェクト名を選択します。
最後にserveコマンドを打つと(↓)、ルートディレクトリにhttp://localhost:5000/ でアクセスすることが出来ます!
firebase serve使用するのはVueとfirebaseどちらのポートでもかまわないのですが、便宜上 http://localhost:5000/ を使用します。
意外と簡単!
まとめ
ちょっと長くなるので、今回はセットアップまでとしました! ここまではすごく簡単にできましたよね。
次回は実際にコードを書いて実装していきます! お楽しみに!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。