フロントエンドエンジニアのライダーです。
社内のフロントエンドエンジニアの中で、新卒1年目である僕は、技術・経験ともに最も浅いです。日々の業務の中で得ることが出来ますが、業務を効率化しもっとスピーディーに成長するためにAlfred 3 の Powerpack を購入してみました。
というのは建前で、キーボードでサッサッサとやっているとなんかかっこいいですよね 👌
以前は無料版を使っていたのですが、特に大きなメリットを感じることができず、結局は Spotlightを使うようになり… でもやっぱりAlfredに戻ってみたり… とふらふらしていました。しかし、このたび有料版にアップグレードしたことで、もうAlfredに落ち着くことができそうです。
Alfred とは?
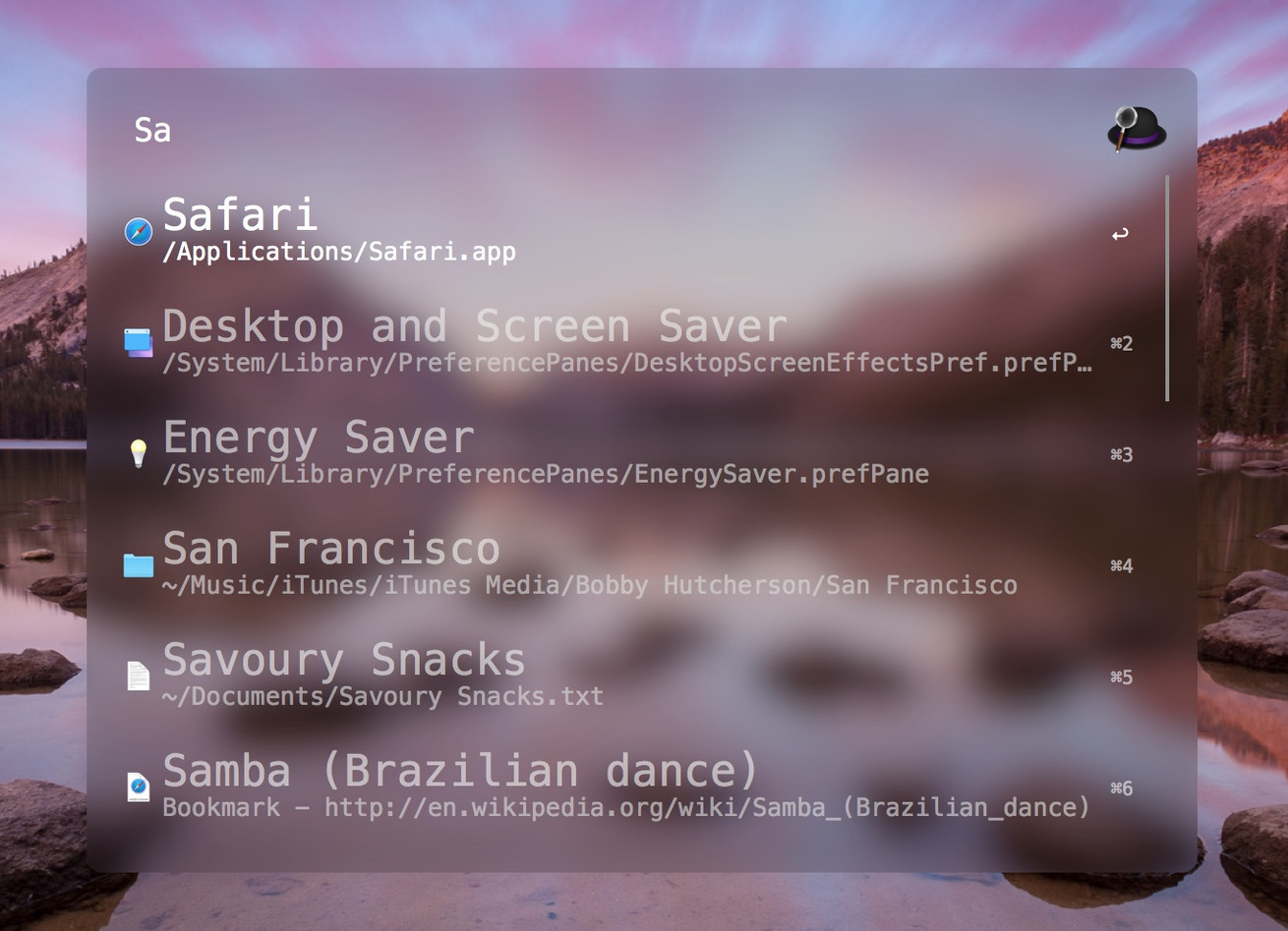
以前ご紹介した Spotlight の拡張版とも言える、いわゆるランチャーアプリケーションです。
アプリケーションを起動したり、四則演算に加え三角関数や平方根の計算をしたり、辞書を引いたり、ファイルやフォルダにアクセスしたりできる優れものです。
Workflow
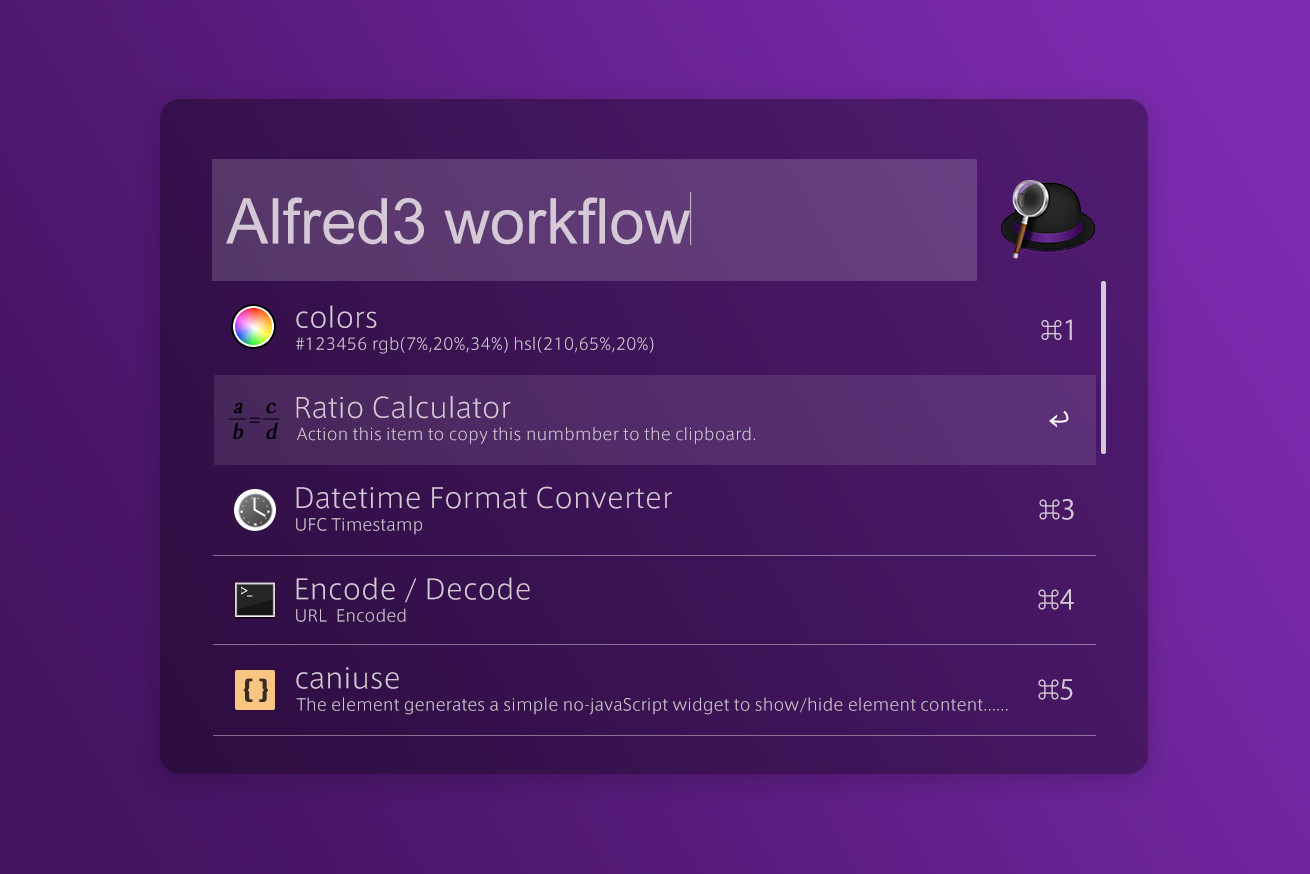
Workflowと呼ばれる、スーパー便利な機能が存在します。これこそが、 Alfredの有料版で最もめぼしい機能ですね!
簡単に言えば、Alfredのカスタマイズという感じですが、百聞は一見に如かず!とにかく見てみましょう。
オススメ Workflow
たくさんのおすすめまとめ記事が存在しますが、
この記事では、Webフロントエンド開発の視点で、いくつかご紹介したいと思います!
- Colors
- Ratio Calculator
- UNIX Time
- Encode / Decode
- caniuse
- MDN Search
- Google Suggest
- Faker
- Network Info
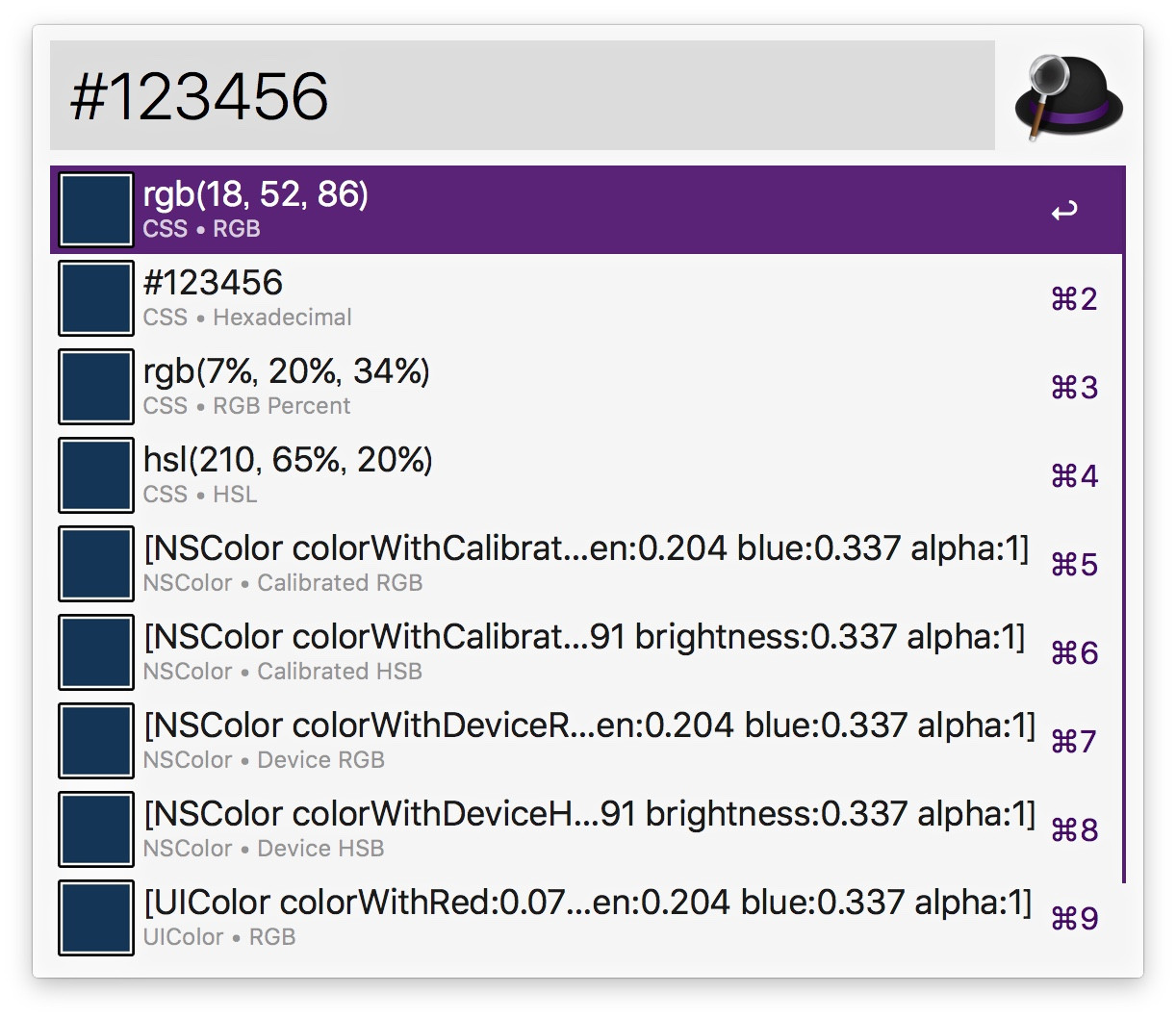
Colors
http://www.packal.org/workflow/colors
e.g. #123456

色コードの変換を行ってくれます。
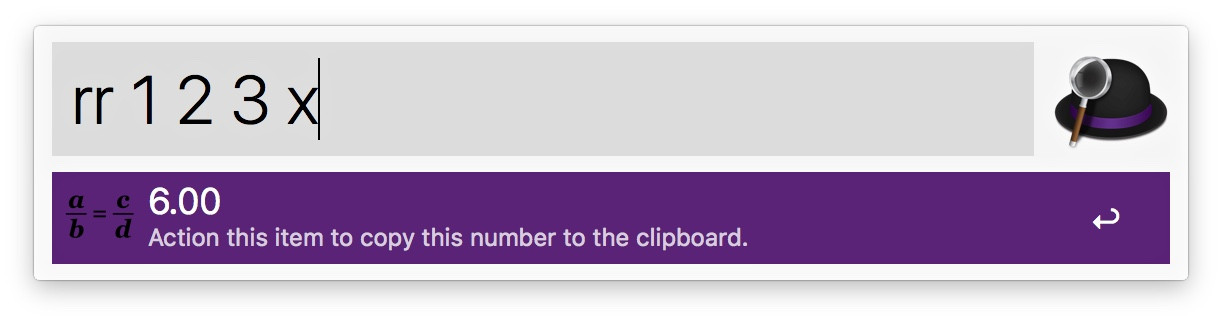
Ratio Calculator
https://www.alfredforum.com/topic/4513-ratio-calculator-workflow/
e.g. rr 1 2 3 x

比率の計算をしてくれます。1:2 は 3:何?
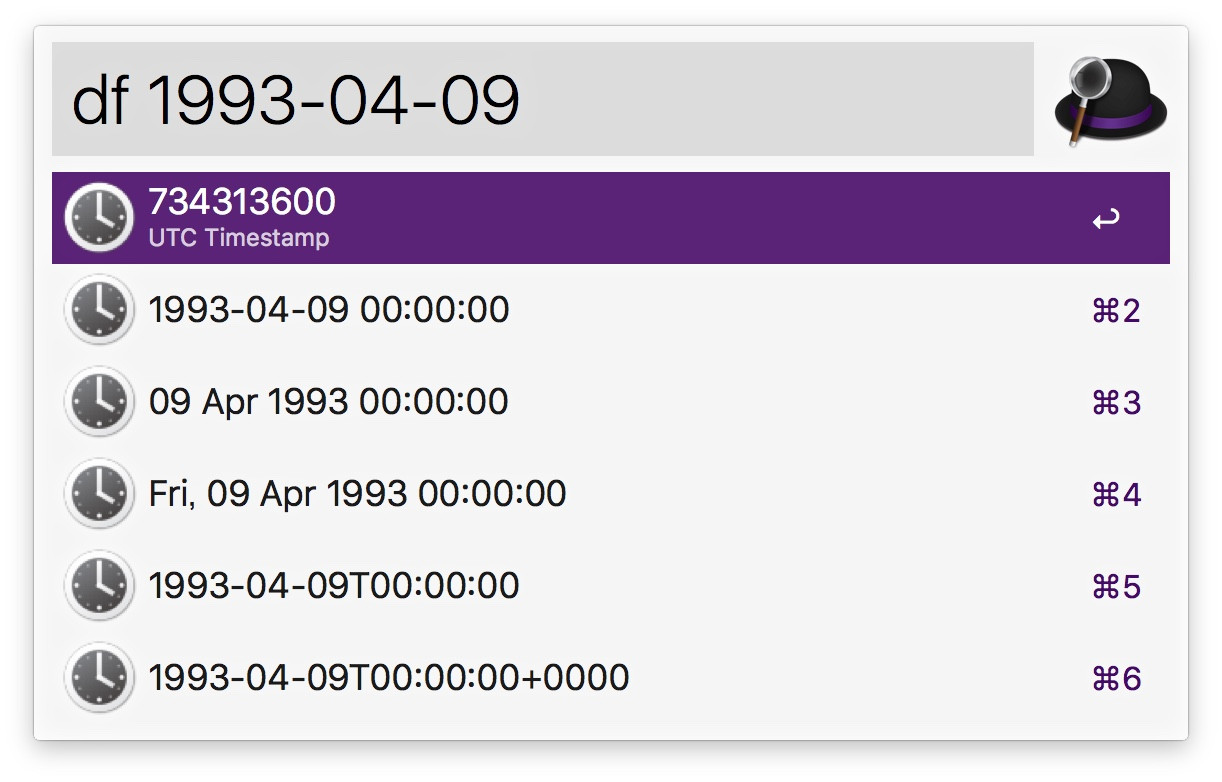
Datetime Format Converter
https://github.com/mwaterfall/alfred-datetime-format-converter
e.g. df 1993-04-09

僕の誕生日です。
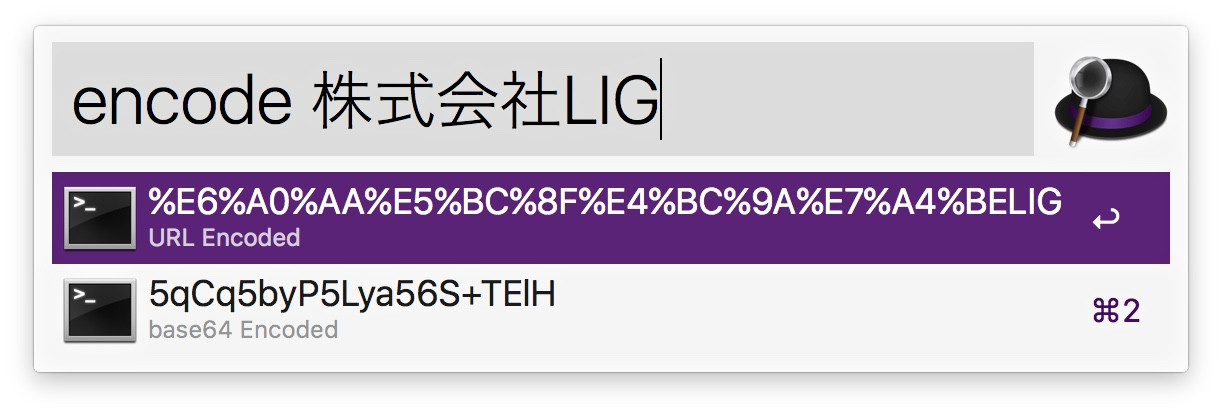
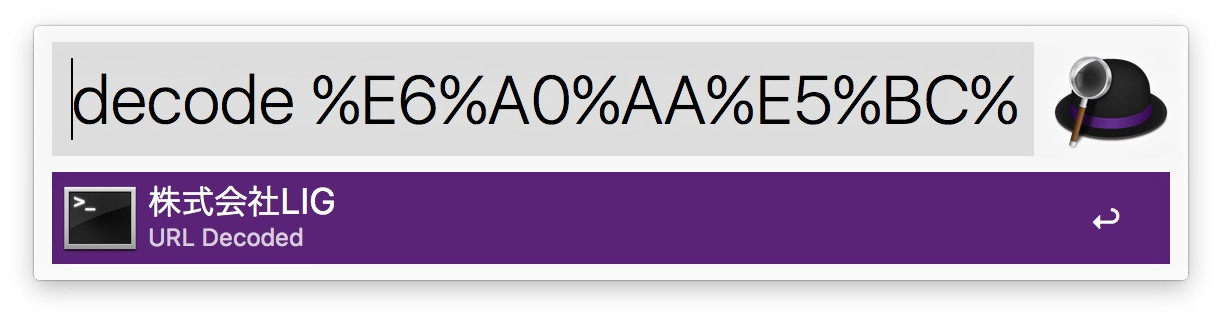
Encode / Decode
https://github.com/willfarrell/alfred-encode-decode-workflo
e.g. encode 株式会社LIG

e.g. decode %E6%A0%AA%E5%BC%8F%E4%BC%9A%E7%A4%BELIG

そのままですね。
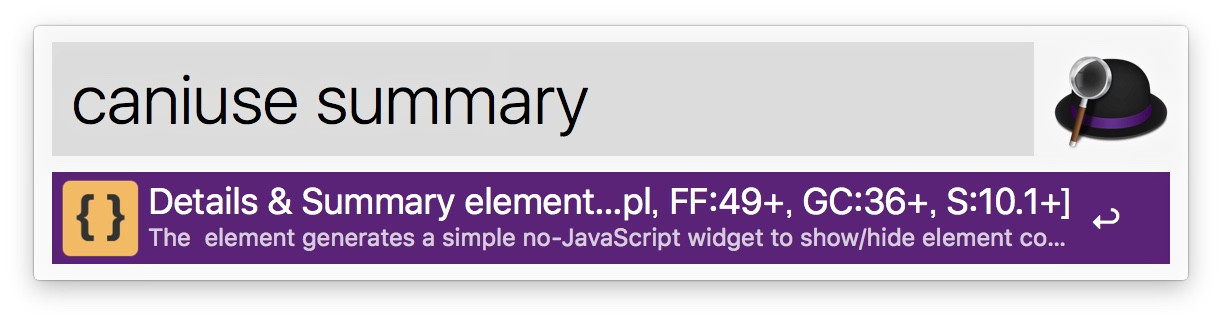
caniuse
https://github.com/willfarrell/alfred-caniuse-workflow
e.g. caniuse summary

Can I Use に爆速アクセスできます。
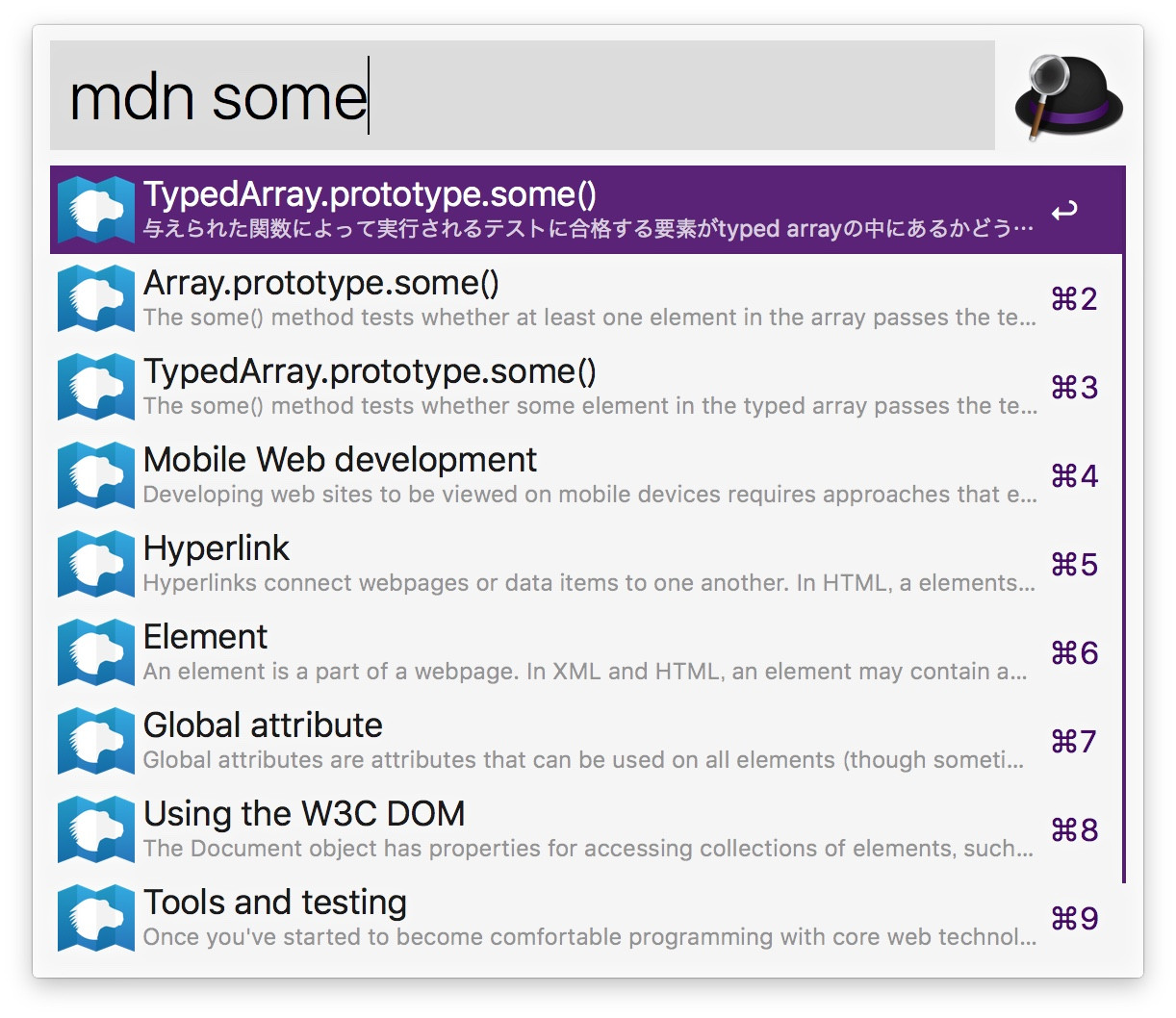
MDN Search
http://www.packal.org/workflow/mdn-search
e.g. mdn some

MDNに爆速アクセスできます。
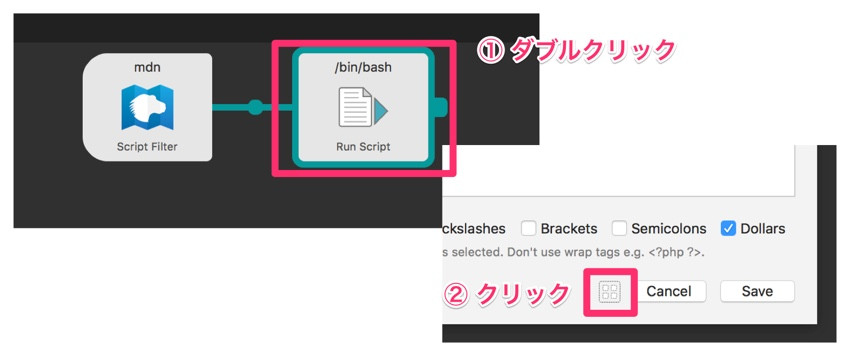
が、デフォルトだと基本的に英語版ですので、次図の手順で、search.php の二行目を
$url = 'https://developer.mozilla.org/ja/';に書き換えてください。

Google Suggest
これはダウンロードせずとも、デフォルトで入っています。
Workflowsタブのサイドバー下の[+]ボタンからインストールできます。
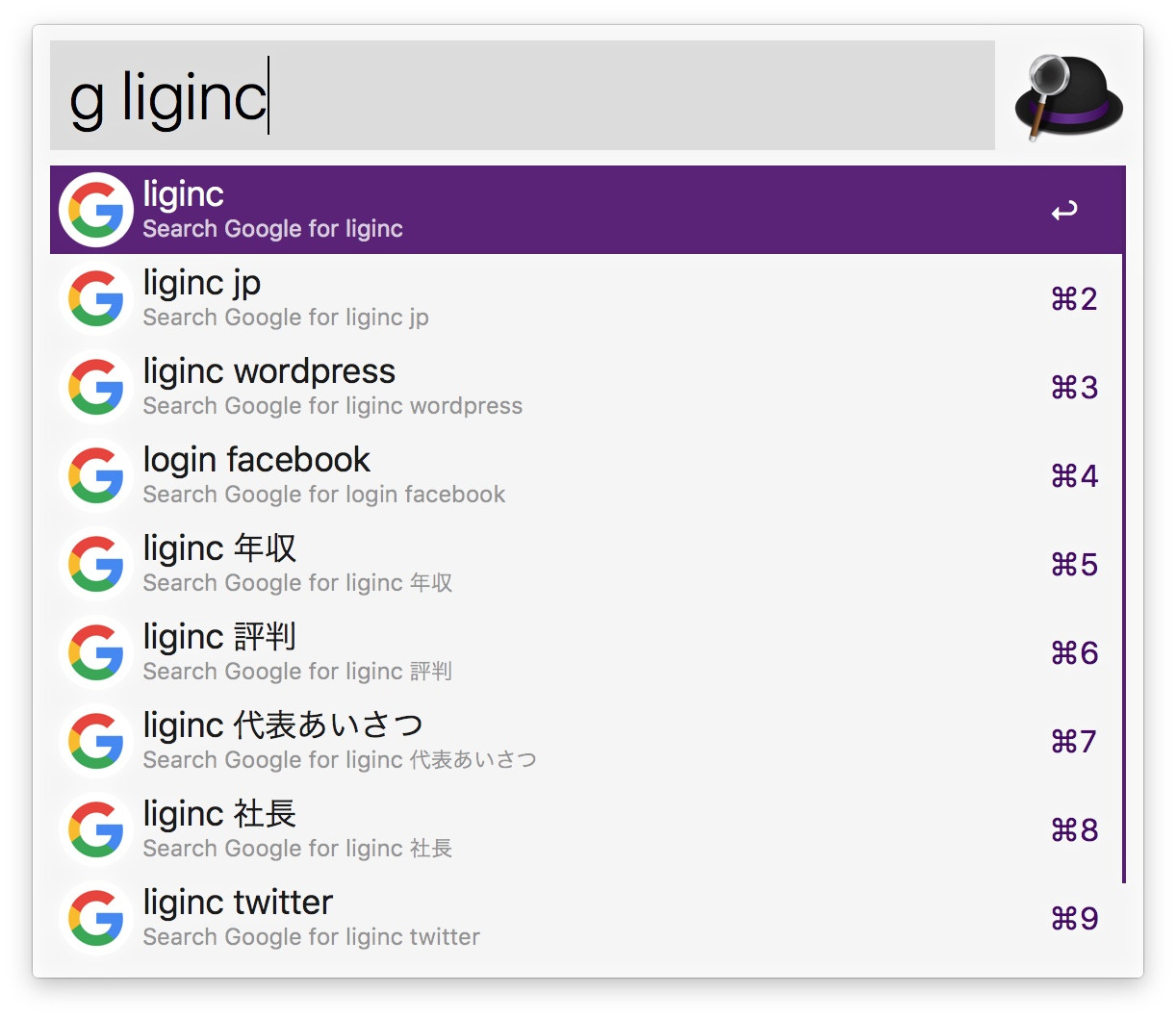
e.g. g liginc

Alfredではそのまま文字列をタイプしてもGoogle検索できますが、こちらはサジェストを出してくれるやつ。
サジェストが「liginc ◯◯◯」の中、「login facebook」って。
Faker
http://www.packal.org/workflow/alfred-faker
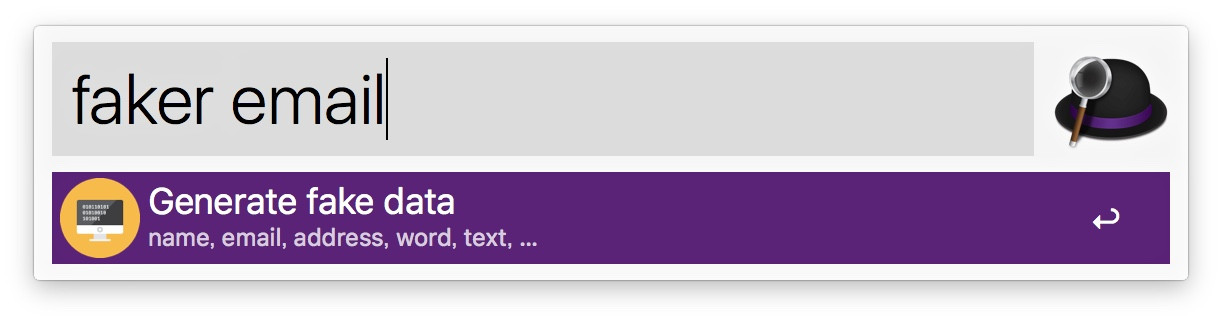
e.g. faker email

ダミーテキスト生成ツールです。
テキストだけでなく、名前や住所、メールアドレスなんかもその書式でクリップボードへ出力してくれます。
デフォルトではおそらく英語圏のものが生成されていると思います。
fakerlocale ja_JP とAlfredに打ち込んでやれば日本バージョンのものが生成されるようになりますよ。
Network Info
http://www.packal.org/workflow/network-info
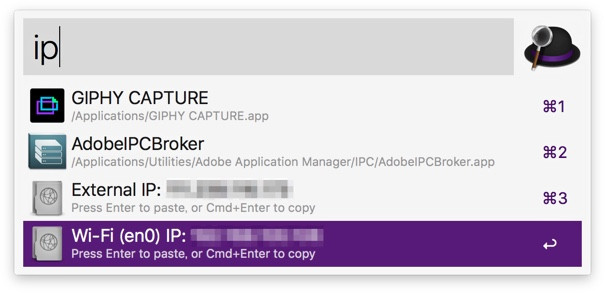
e.g. ip

モザイクをかけちゃってますが、IPアドレスを表示してくれます。
localhost:3000 を 1.2.3.4:3000 とかにしたい時あるじゃないですか。地味便利。
おわりに
思い切ってPowerpackの購入に踏み切ってよかったです。まだまだWorkflowを使い始めて間もないので、「こっちの方がいいぞ!」「こんなのもあるぞ!」など教えていただけるととても嬉しいです!
Download: https://www.alfredapp.com/
Powerpackの購入: https://www.alfredapp.com/powerpack/buy/
ちなみに、機能だけでなく見た目も、自分好みにカスタマイズできますよ!

何事も、かっこよく効率的にやっていきたいですね! 👋
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。