こんにちは! デザイナーのおまめ(@omame_creator)です。
3ヶ月前、デジタルハリウッドSTUDIO by LIG(以下デジLIG)の受講生さんに向けて、LIGブログのアイキャッチ画像を作ってもらいながら、実際のデザイン現場を体験してもらう教育プロジェクトを立ち上げたのですが、ありがたいことにとても良い反響をいただき、現在徐々に拡大させています!
最初は二人の受講生からスタートしたのですが、最後には講師側も2名に増え、合計10人の受講生にプロジェクトに参加していただけることになりました!
立ち上げ時とはまた違った学びや、レビューを通して感じたことがたくさんあったので、共有させてください! アイキャッチ画像の概要や作り方などは、前回の記事に記載したので割愛いたします。
前回のプロジェクト立ち上げ記事はこちら。 LIGのアイキャッチ制作現場を大公開!デジLIG生職場体験プロジェクト【立ち上げ編】

実際のフィードバックを大公開!
今回合計9人のレビューを担当させていただきました!!
一人あたり二つなので、プロジェクトを通じてアイキャッチ画像を18個作っていただきました! 今回そのすべてをご紹介するととてつもないボリュームになってしまうので、厳選して9枚だけご紹介いたします。
インハウスエディターについて書かれた記事のアイキャッチ
一人目の方に担当いただいた記事はこちらです。 インハウスエディターとは?これから求められる企業内の「編集担当」という役割

ラフ案

エディターっぽい表現として、鉛筆や考える人などのモチーフを用いて表現していただきました。フィードバックタイムでは、下記をお話ししました。
 どんなテーマでも成立しちゃうデザインになっているかも。例えば、〇〇勉強法とかのタイトルを表現する場合でも鉛筆や考える人は汎用性があるから当てはまるよね。
どんなテーマでも成立しちゃうデザインになっているかも。例えば、〇〇勉強法とかのタイトルを表現する場合でも鉛筆や考える人は汎用性があるから当てはまるよね。せっかく2週間かけてつくるので、主語が変わったら成立しない、オリジナリティがあるものを作るほうが楽しいかも!
そのためにインハウスエディターについてもっと深掘りして調べて、本質を探ってみて! 何かに例えてもわかりやすいかも!
そこからインハウスエディターのことを色々検索してくれて、その中から読者にインハウスエディターの魅力が伝わるようなラフ案を考えてくれました!

インハウスエディターを、さまざまな手段で発信する人・企業の守り神のような存在と定義して制作してくれました。すべて主語が変わると成立しない、記事について調べたからこそ出せるアイディアで溢れていてとても素敵だと思いました!
記事の内容からも、企業の守り神というコピーがしっくりきたので、今回は左下のアイデアでデザイン制作に進むことにしました。
デザイン案
選んだラフのなかからデザインを制作してもらいます。

イラストの選び方が素敵すぎてびっくりしました……! 今回は企業の守り神というテーマなので、温かさを意識してブラッシュアップしていきます。ここでのおもなフィードバックは以下の通りです。

-
配色の参考を選んでみて! 母の日などのクリエイティブが参考になりそう! 背景のあしらいの輪郭をぼかすともっとあたたかさが表現できるかも!
あとは細かい部分だけど文字間整えたり、全体角丸が使われているので建物もトンマナ統一したりするととっても良くなりそう!
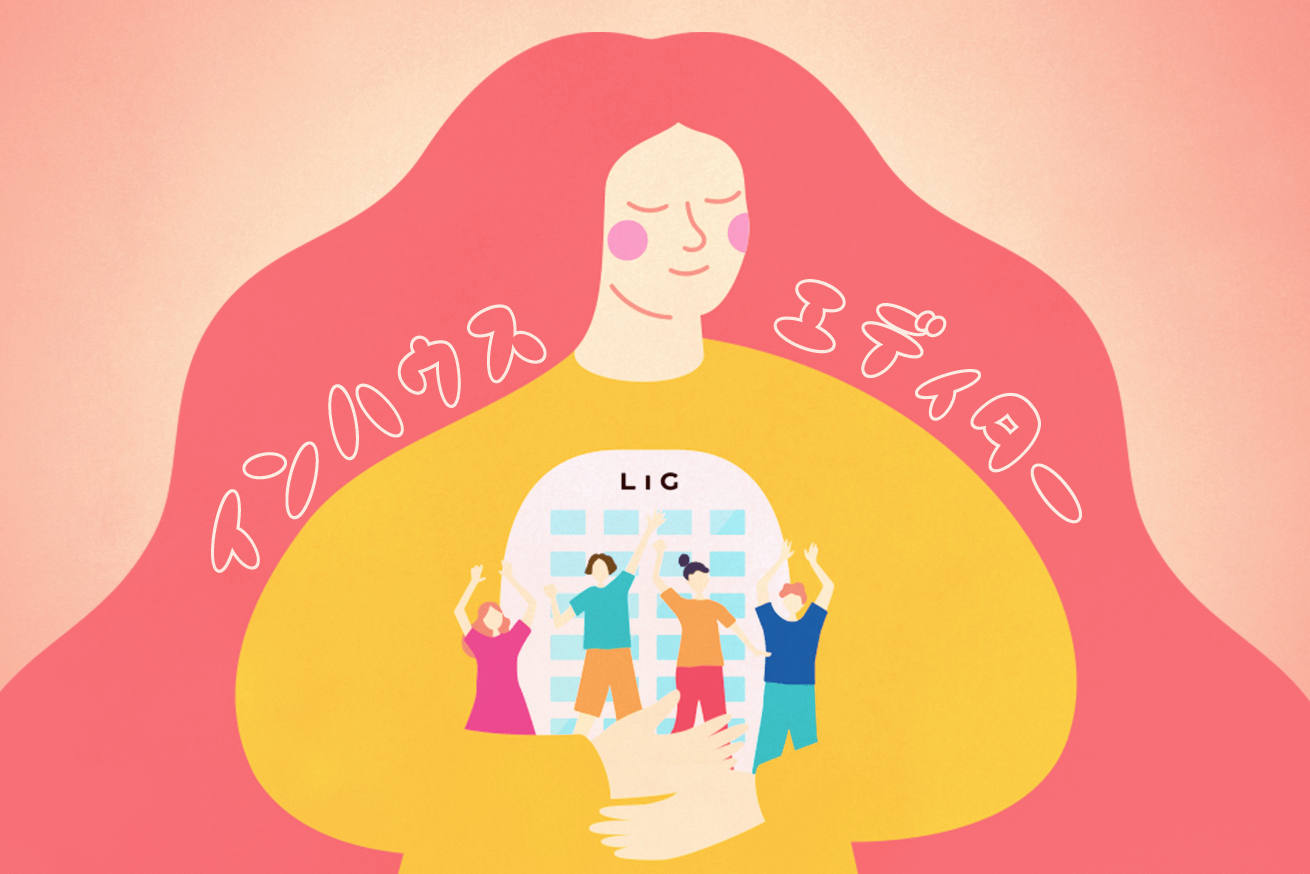
そこから何回かラリーがあり、完成したアイキャッチ画像がこちらです!

めちゃくちゃかわいい!! 企業の守り神というテーマがぴったりなアイキャッチ画像に仕上がったのではないかと思っています! 最高です!!
セルフ終礼について書かれた記事のアイキャッチ
2人目の方に担当いただいた記事はこちらです。 セルフ終礼のすすめ

ラフ案

セルフ終礼をしている様子を表現する案や毎日コツコツやることを表現している案など、セルフ終礼についてそれぞれ別の切り口でラフを書いていただきました。
その中でハンターハンターのネテロに例えて表現してくれているものがありました。私はその漫画を履修していなかったのでわからなかったのですが、このシーンの説明を聞くとこの記事の本質を表している気がしたので、このアイディアをベースにフィードバックタイムで下記をお話ししました。
 セルフ終礼の本質が「自分と向き合うこと」と定義してくれていて最高だと思いました!
セルフ終礼の本質が「自分と向き合うこと」と定義してくれていて最高だと思いました!ただ、そのシーンをネテロに例えてしまうと、私みたいな漫画をみてない人にはせっかくの魅力が伝わらないので、漫画に例えるのではなく、座禅に例えてみるのはどうかな!?
デザイン案
ネテロ案を漫画を読んでない人にもわかる表現に変更し、デザインを制作してもらいます。

合成がめっちゃうまいのと、わかりやすく、シュールな表現でめちゃくちゃ素敵です……!
ただ、少し反省している雰囲気や、暗い雰囲気で、セルフ終礼が辛いものとして思われる可能性があり、明るい印象を持たれるようにブラッシュアップしていきました。ここでの主なフィードバックは以下。

-
ぱっとみちょっとホラーっぽいので明るくしよう。座禅って暗い部屋じゃなくても大自然の中でもできそうだよね。記事のテンションと合わせてみるといいかも!!
ざっくりとしたFBでしたが、毎回期待を超えたアウトプットを出してくれるので、あえて細かい部分は突っ込まないようにしました。このFBから出てきたアウトプットがこちらです。

セルフ終礼とは「自分と向き合うもの」という本質をぶらすことがないまま、誰もがわかるビジュアルになったのではないでしょうか! 背景を山にすることによって、向き合っている概念としての自分も表現してくれました。正直天才だと思いました……。
Threejsの3Dのモーフィングアニメーションについて書かれた記事のアイキャッチ

Three.jsを使って3Dのモーフィングアニメーションを実装する
ラフ案

Threejsの3Dのモーフィングアニメーションを、何にでも変化できるもの、HTML/CSSにできないことができるもの、という切り口でラフを制作していただきました。この時のFBは下記です。
 読者の気持ちになってみると切り口が変わるかも!
読者の気持ちになってみると切り口が変わるかも!記事の内容が、モーフィングアニメーションの作り方を解説していることから、読者はエンジニアに限定されて、かつアイキャッチで完成形を見てこれ作りたい!と思ったらクリックしてくれるんじゃないかな?
記事の魅力は完成物だと思うので、完成物をいかに一枚絵に落とし込むかで考えたほうがいいかも!
その後完成物を使って、ラフを作ってもらいました。

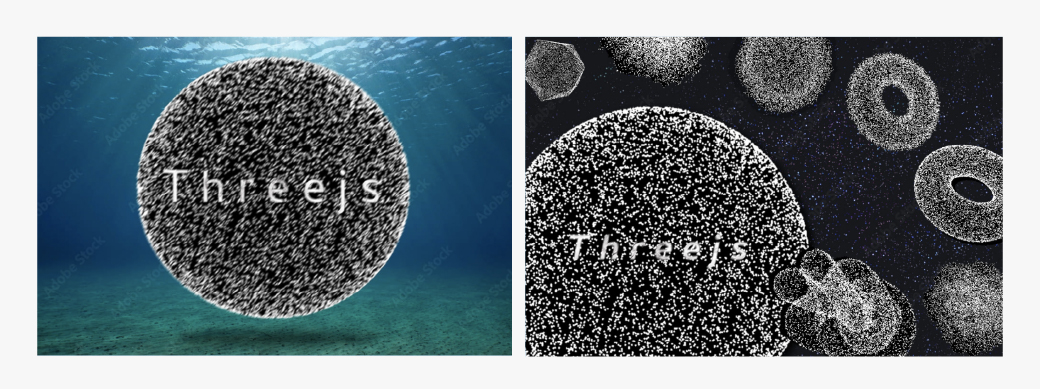
完成物を宇宙にあるものと海底にあるものに例えて作ってもらいました。今回海の要素はなく、より完成物がわかりやすい黒背景のものでデザインを作ってもらうことになりました、
デザイン案

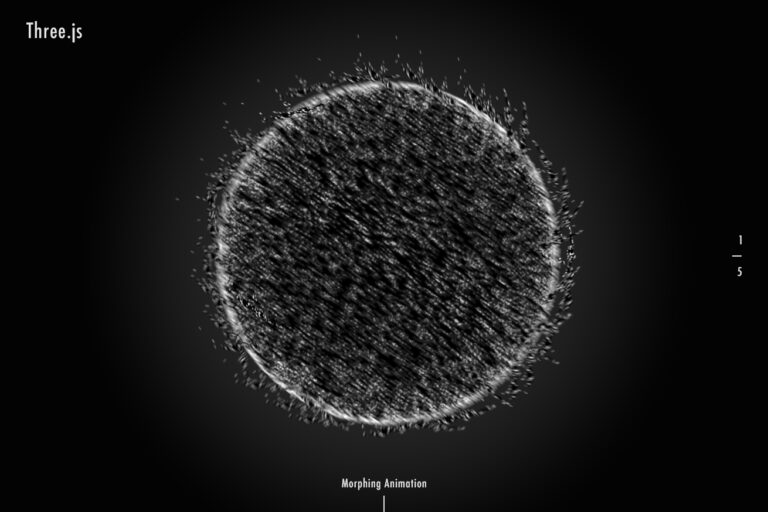
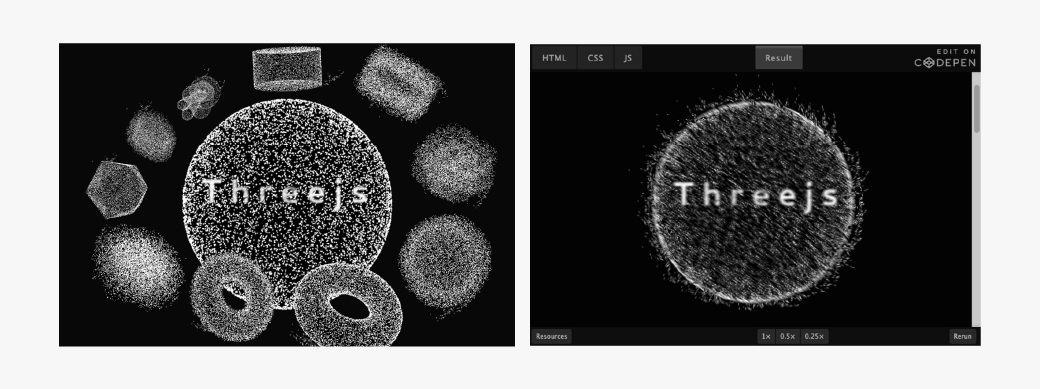
アニメーションの表現方法を分けた2案を提案してもらいました。コマ送りで動きを見せる案と、ぼかしを使ってパーティクルが動いているように見せる案です。
どちらでも完成物がわかって伝わりやすいので、どちらでブラッシュアップするかデザイナーに選んでもらい、今回ぼかしのシズル感がかっこいいのでそれを活かす方向性でブラッシュアップすることにしました。
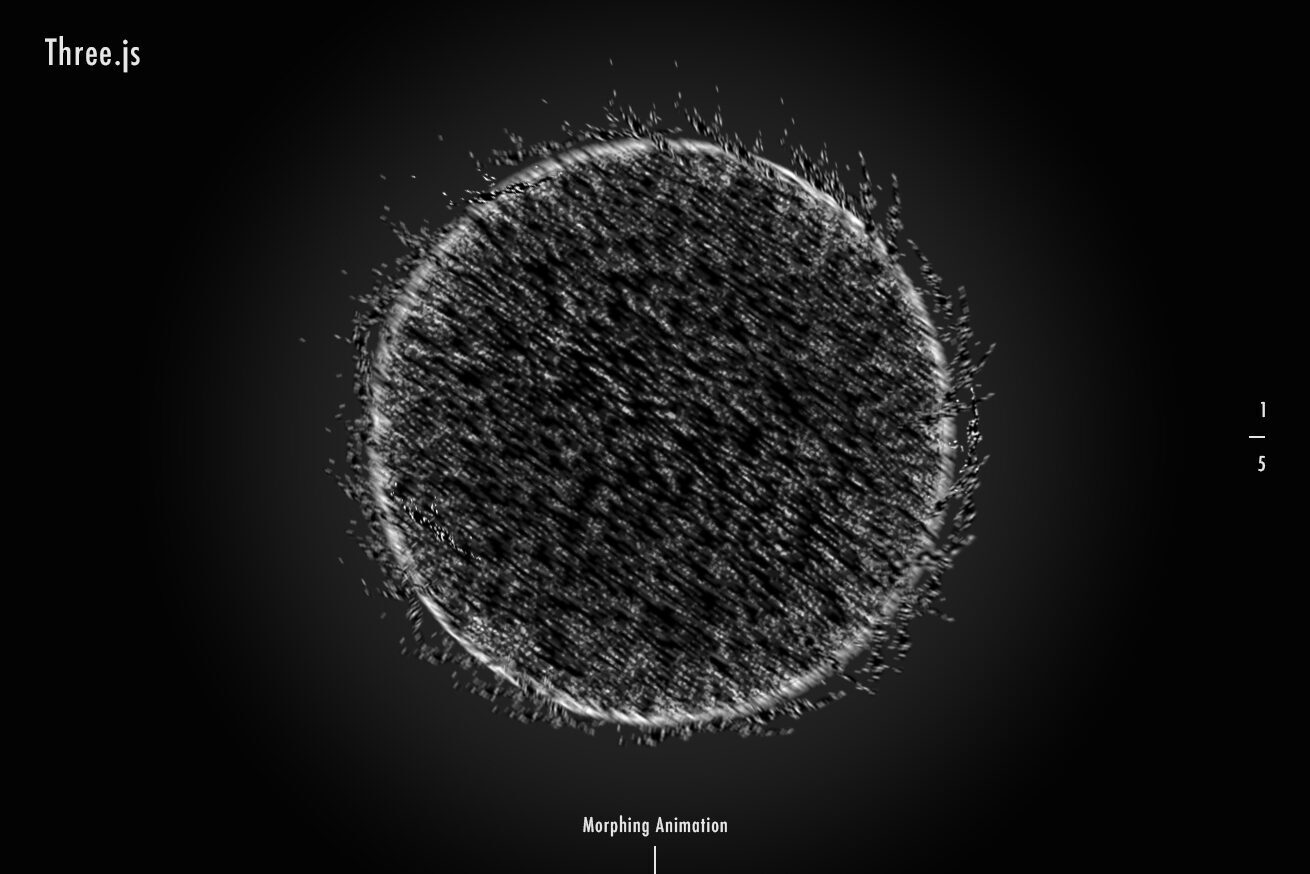
真ん中の球を一番に見せたいので、文字も中央から排除し、できるだけシンプルにすることを意識してもらいました。また、中央の球を引き立たせるようにあしらいにWebサイトっぽさを追加し、細かいグラデーションを追加するなど微調整して完成したアイキャッチ画像がこちらです。

めっちゃかっこよくないですか!? どういうものが作れるのか読者に一発で伝わり、かつかっこよく、こんなものを作りたいと思わせられるインパクトを持ったアイキャッチ画像に仕上がったと思っています。
開発で使う英語について書かれた記事のアイキャッチ

開発で使う英単語・フレーズとつい間違えてしまう英語表現について
ラフ案

開発で使う英語を、エンジニアが英語を話している部分を可視化する表現などでラフを作っていただきました。
その中で、記事が単語帳みたいだったので、単語帳をカルタに見立てて作るのはどうかという提案をいただき、その提案がとても素敵に感じたので、カード案で下記のFBをさせていただきました。
 そのままカルタにしちゃうと、英語ともエンジニアとも結び付かなくなっちゃうからトンマナで調整できるといいね!
そのままカルタにしちゃうと、英語ともエンジニアとも結び付かなくなっちゃうからトンマナで調整できるといいね!世界観の参考を探してみると具体化するよ! サイバーみたいな雰囲気とかもおもしろそう!
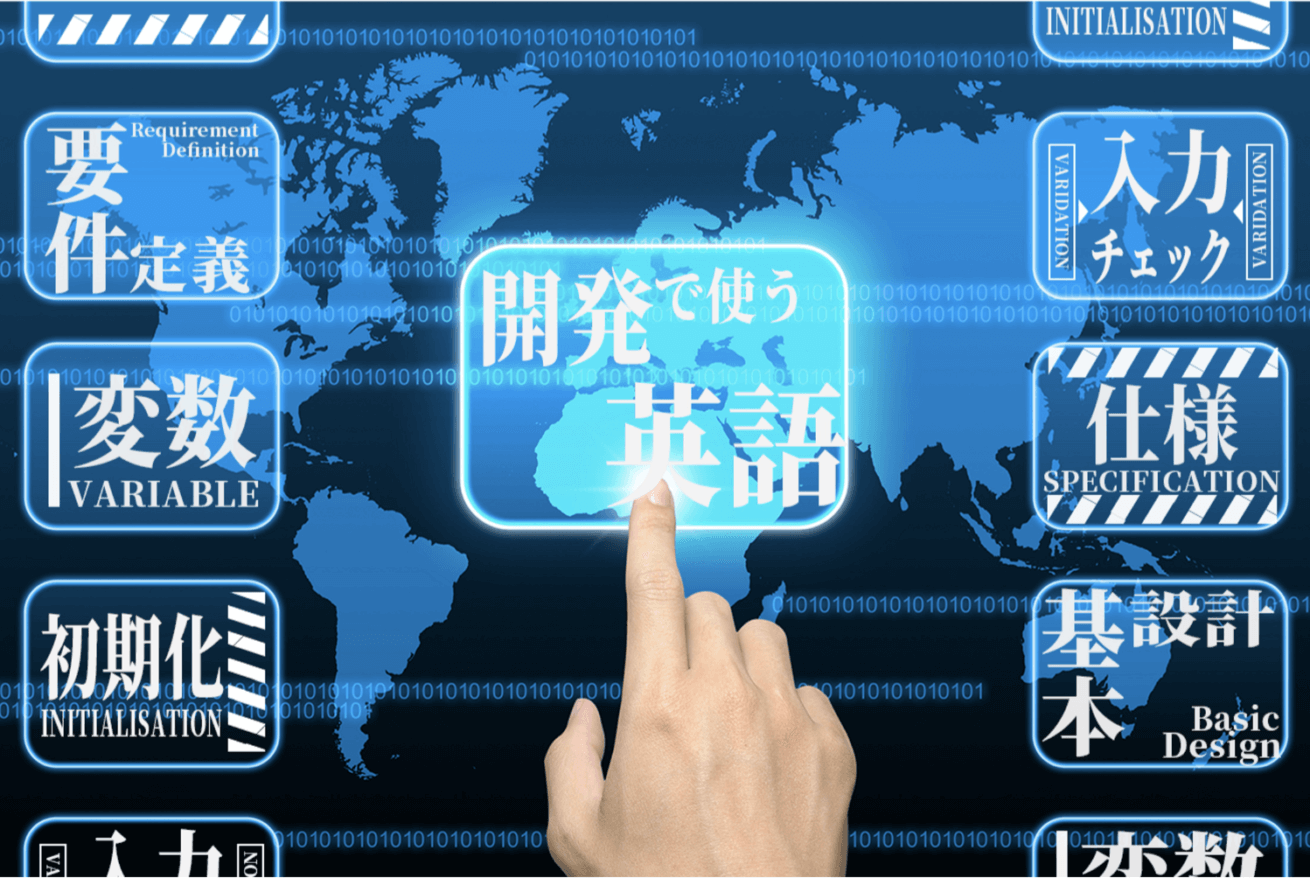
デザイン案
カード案というコンセプトはぶらさず、サイバー系に寄せたデザインを作っていただきました……!

世界観がエヴァっぽく素敵なので、この雰囲気を壊さないようにブラッシュアップしていきます。FBは下記を伝えました。
 一番目立たせたい中央の「開発で使う英語」カードと、周りのカードとでメリハリをつけてみよう! 奥行きを意識して、周りのカードの中にもサイズもメリハリをつけれるともっとよくなる!
一番目立たせたい中央の「開発で使う英語」カードと、周りのカードとでメリハリをつけてみよう! 奥行きを意識して、周りのカードの中にもサイズもメリハリをつけれるともっとよくなる!指は色を合わせるか、重要ではないからとってもいいかも。文字の視認性を意識して、白文字が目立つようコントラストを上げてみて!
何度かラリーして、完成したアイキャッチがこちらです。

サイバーの世界観でうまくまとめることができ、とっても素敵なアイキャッチになりました……!
資料作成の効率化Tipsが書かれた記事のアイキャッチ

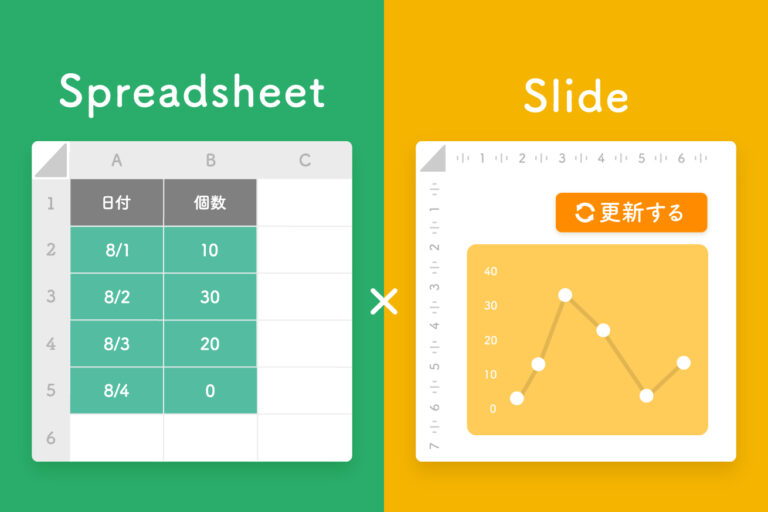
【資料作成の効率化Tips】表やグラフはベタ打ちするよりスプレッドシートから読み込むのがおすすめです。
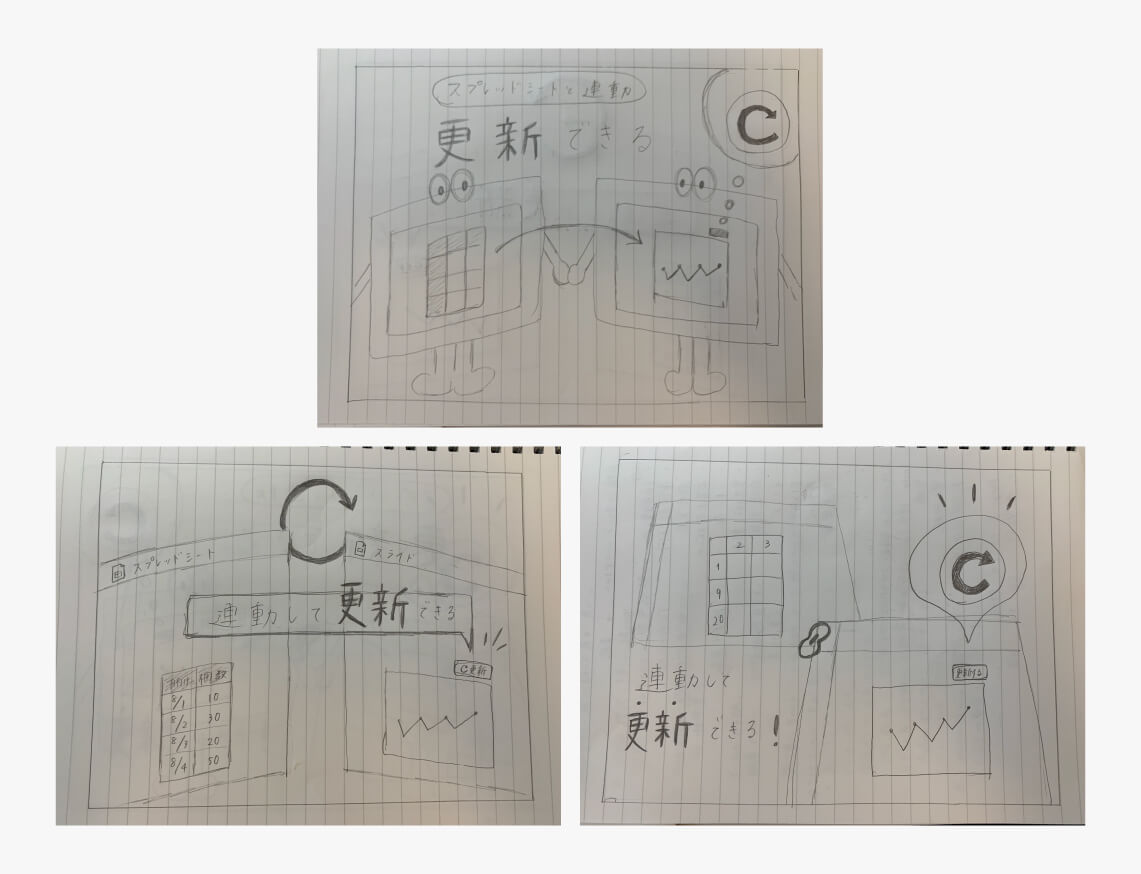
ラフ案

ターゲットが興味を持ってくれるメッセージを「コピペで簡単」という切り口で作っていただきました。
ただ再度記事を読み込むと、この記事の魅力はコピペで簡単ではなく、GoogleスプレッドシートとGoogleスライドが連動していて、スプレッドシートを更新すると連動してグラフも更新されることだよね、ということになり、切り口となるメッセージを変更して再度ラフを作ってもらいました。

記事の魅力が一目でわかる、素敵なラフ案を作っていただきました! この案のまま、レイアウトは2分割で横に並べることに決めてデザイン制作に入っていただきました。
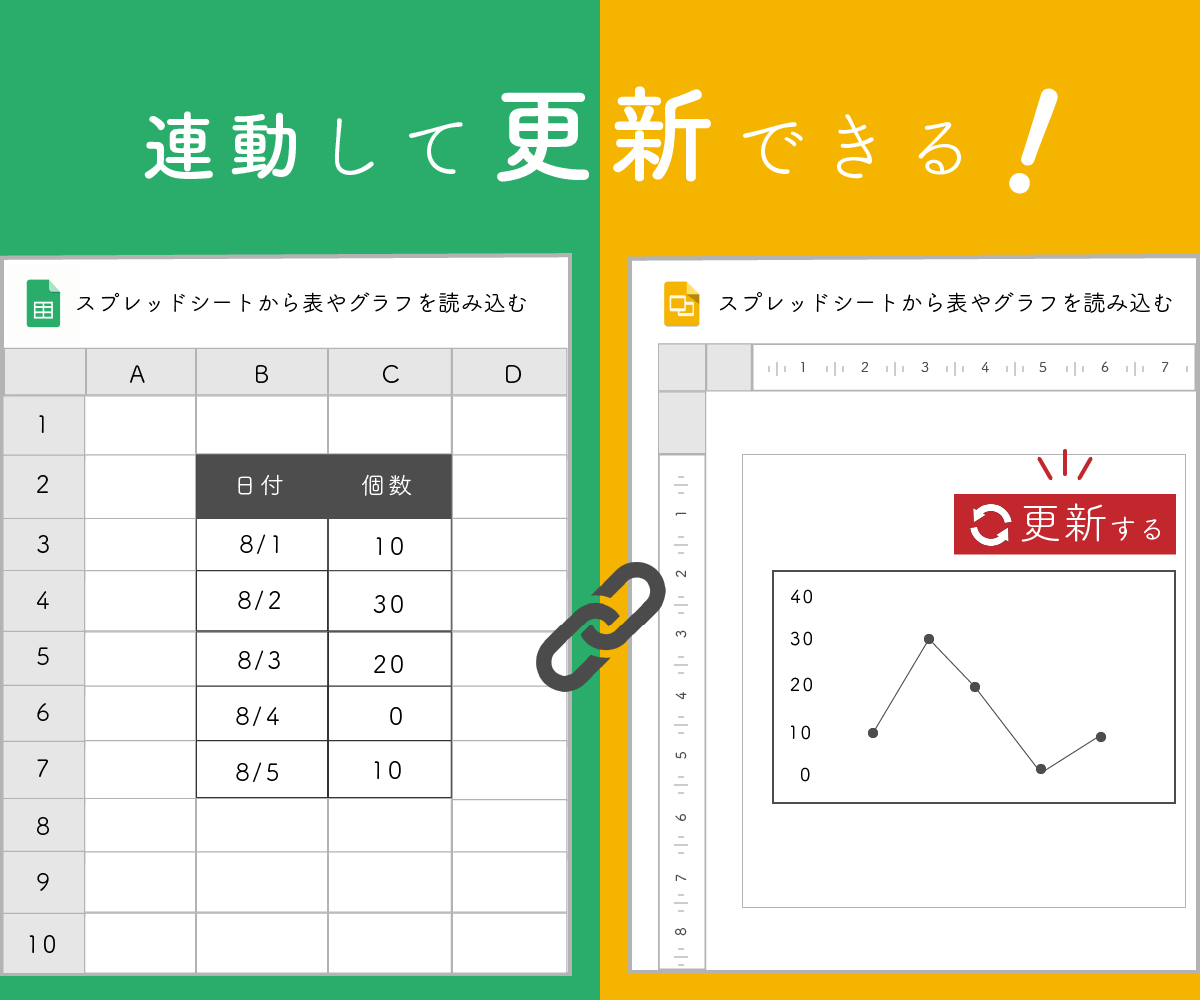
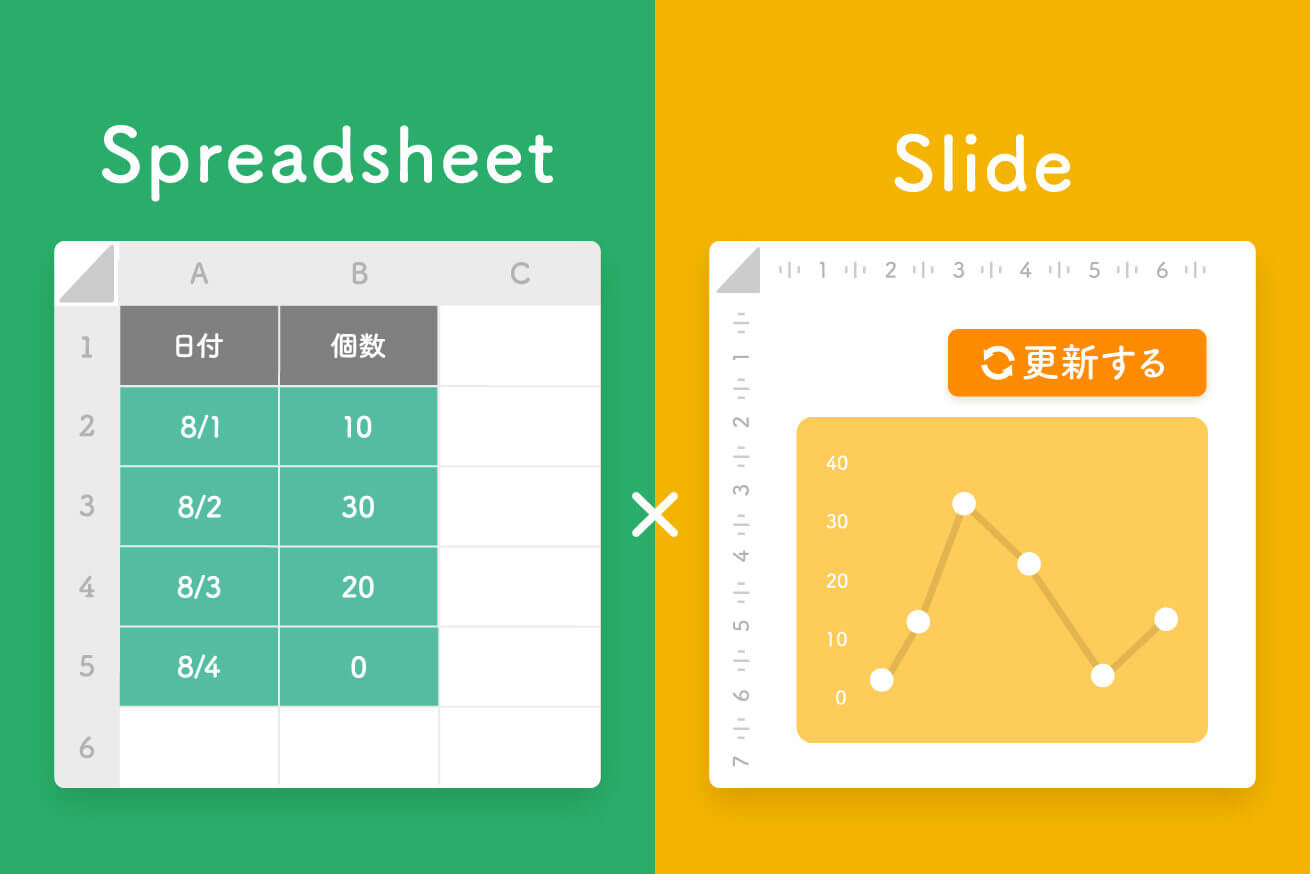
デザイン案
カード案というコンセプトはぶらさず、サイバー系に寄せたデザインを作っていただきました……!

かなりわかりやすいと思い、よりよくするために下記FBを伝えました。

トンマナを合わせる意識をしてみよう!丸ゴシックを使うなら他の要素の角も丸めたりすると馴染むよ! どんな世界観にしたいか、参考資料を集めてみよう!
何度かラリーして、完成したアイキャッチがこちらです。

柔らかいテイストにまとめることができました!!
キャリア感「プランド・ハプンスタンス・セオリー」について書かれた記事のアイキャッチ

キャリア迷子になったら役立つ 「プランド・ハップンスタンスセオリー」を解説!
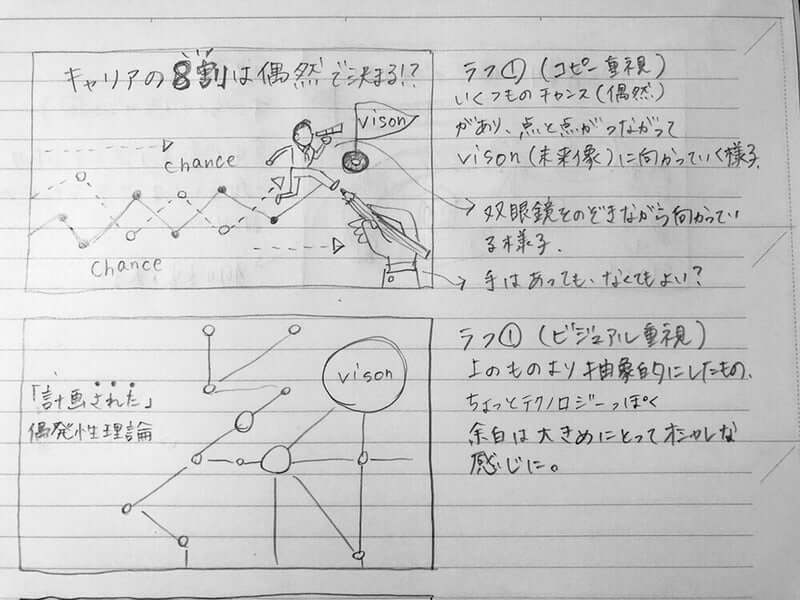
ラフ案



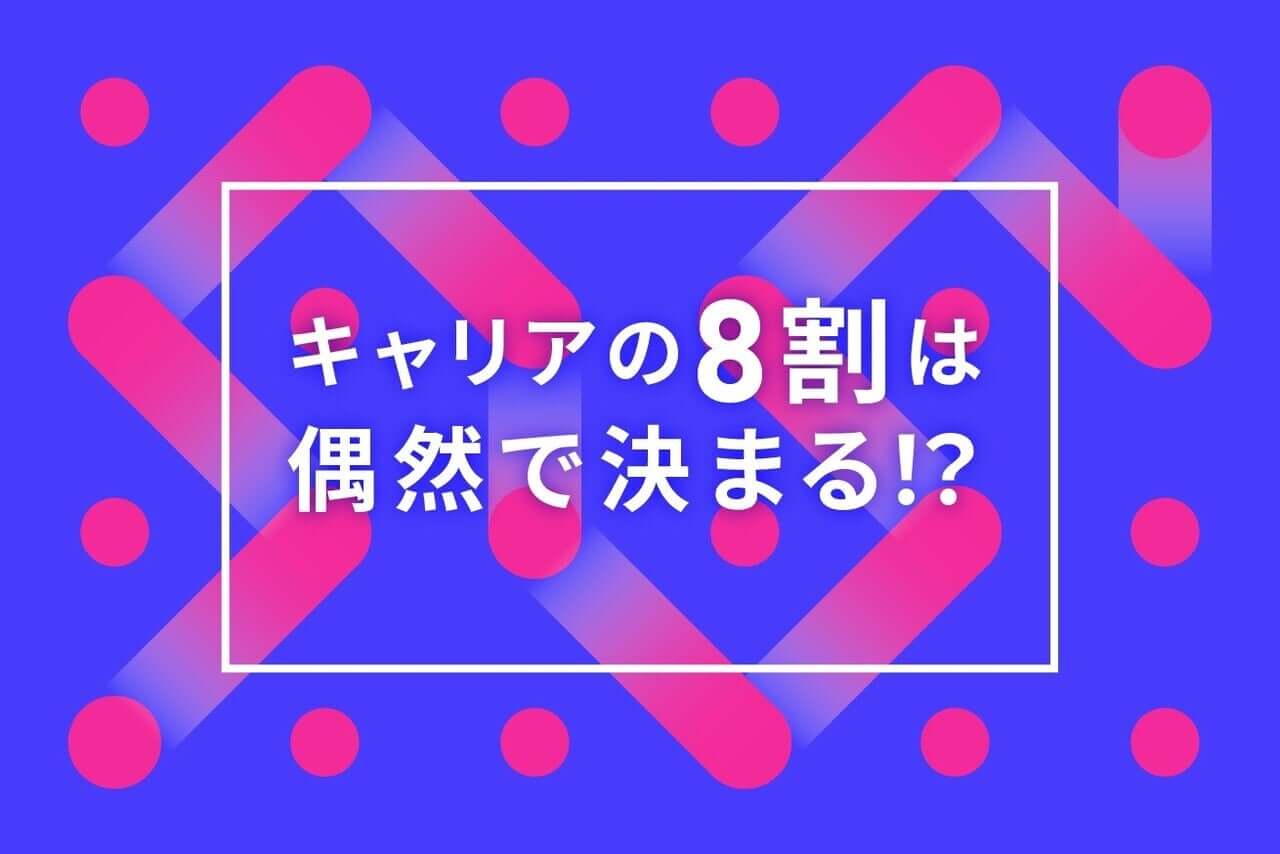
記事タイトルの「プランド・ハプンスタンス・セオリー」がわかりづらいので「キャリアの8割は偶然で決まる!?」は目を引くコピーになっていてとっても良いと思いました!
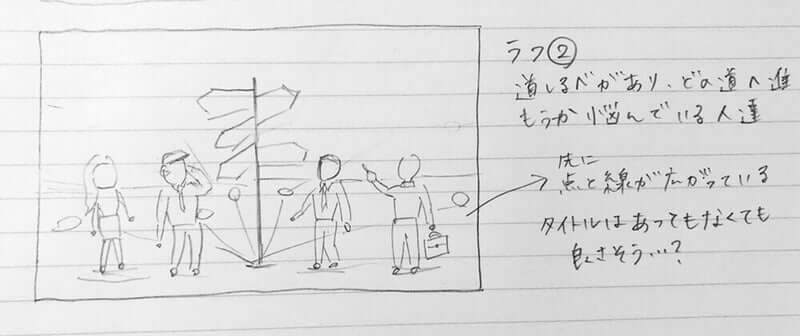
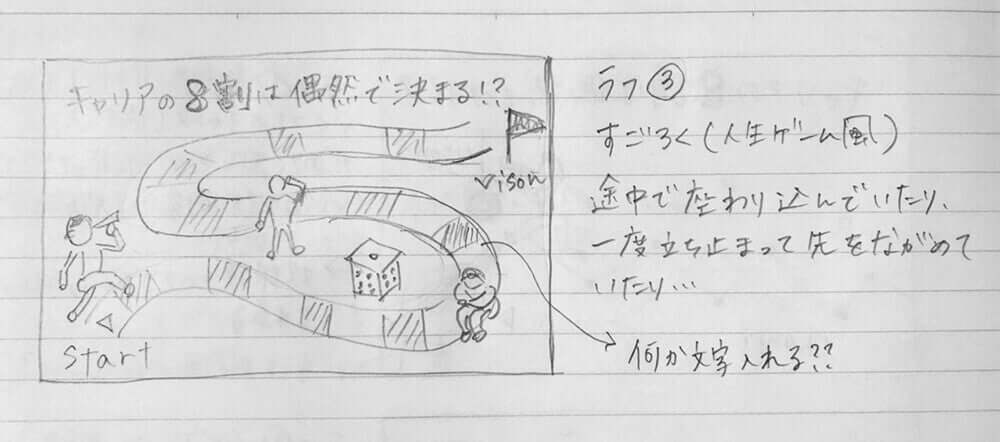
道しるべのの看板のアイディアや人生ゲーム案も面白いのですが、パッと見てどういう内容の記事か伝わりにくいので、最初のラフ案でデザインを作ってもらうことにしました、
よりよくなるよう、ビジュアルは下記のようにFBしました。

線が少し折れ線グラフっぽく見えるので、無数の点があって線は1本だけみたいなビジュアルはどうかな!?
デザイン案
FBさせていただいた内容を踏まえて、2つのデザインに落とし込んでくれました!


この時点ですごく素敵にデザインに落とし込まれていて、本当にすごいと思いました……! より良くしたいと思い、下記FBさせていただきました。

メリハリを意識して、目立たせたい部分は大きくしたり、太字にしてみて! 今はイラストと文字が同じくらいの大きさになっているかも!
何度かラリーして、完成したアイキャッチがこちらです。

わかりやすく、メリハリがついてパッとコピーが目に入ってくるデザインになりました!
リモートでKPTするときに心がけることについて書かれた記事のアイキャッチ

リモートでも大丈夫!KPTをする際に心掛けている3つのこと
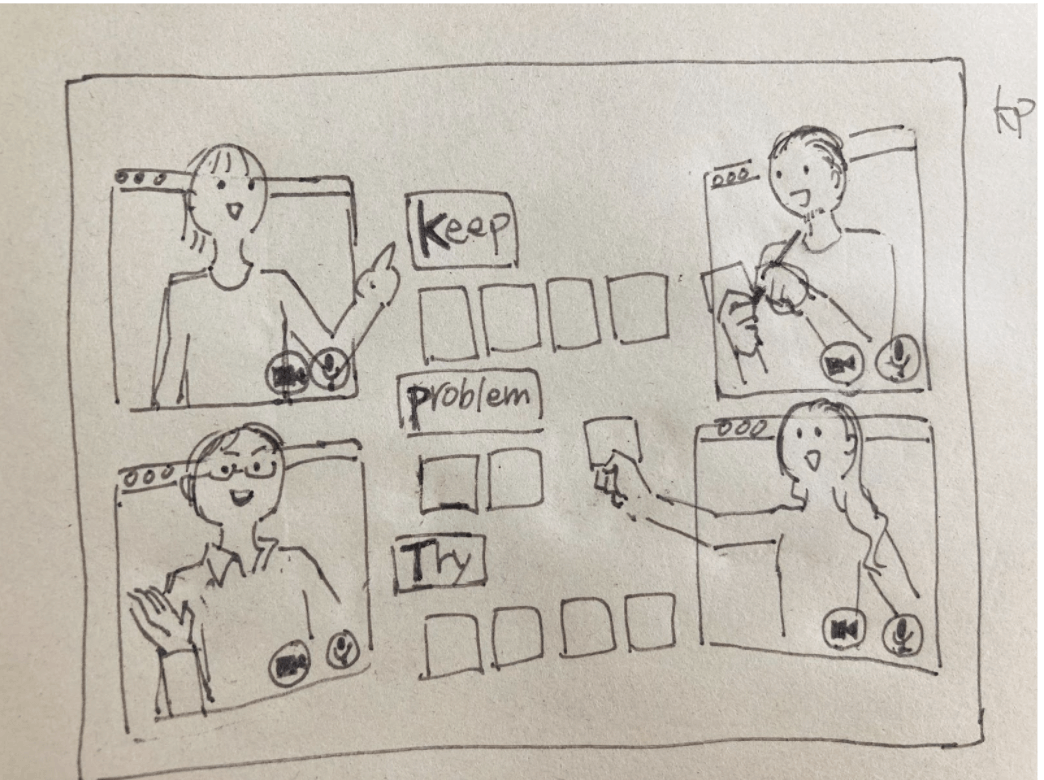
ラフ案

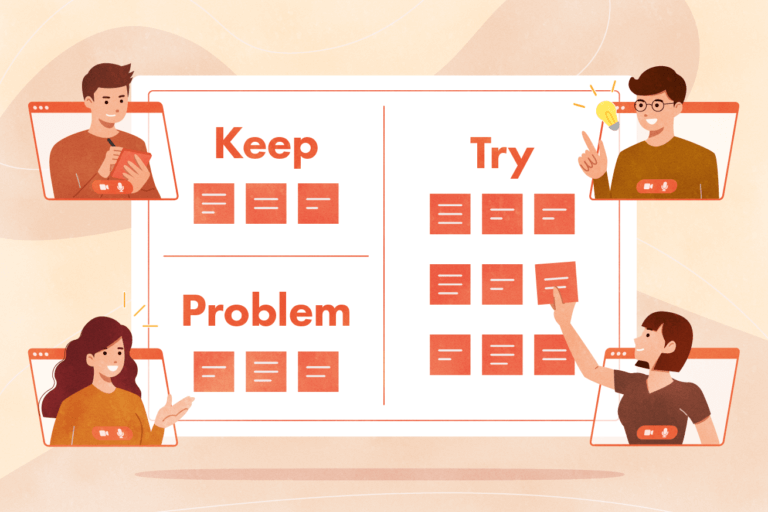
KPTはアナログではホワイトボードに付箋で案出しすることが多い、ということを調べてくれ、全員笑顔で円滑にKPTが進んでいる様子をビジュアル化してくれました。とっても素敵だと思ったので、このままデザインにはいってもらいました!
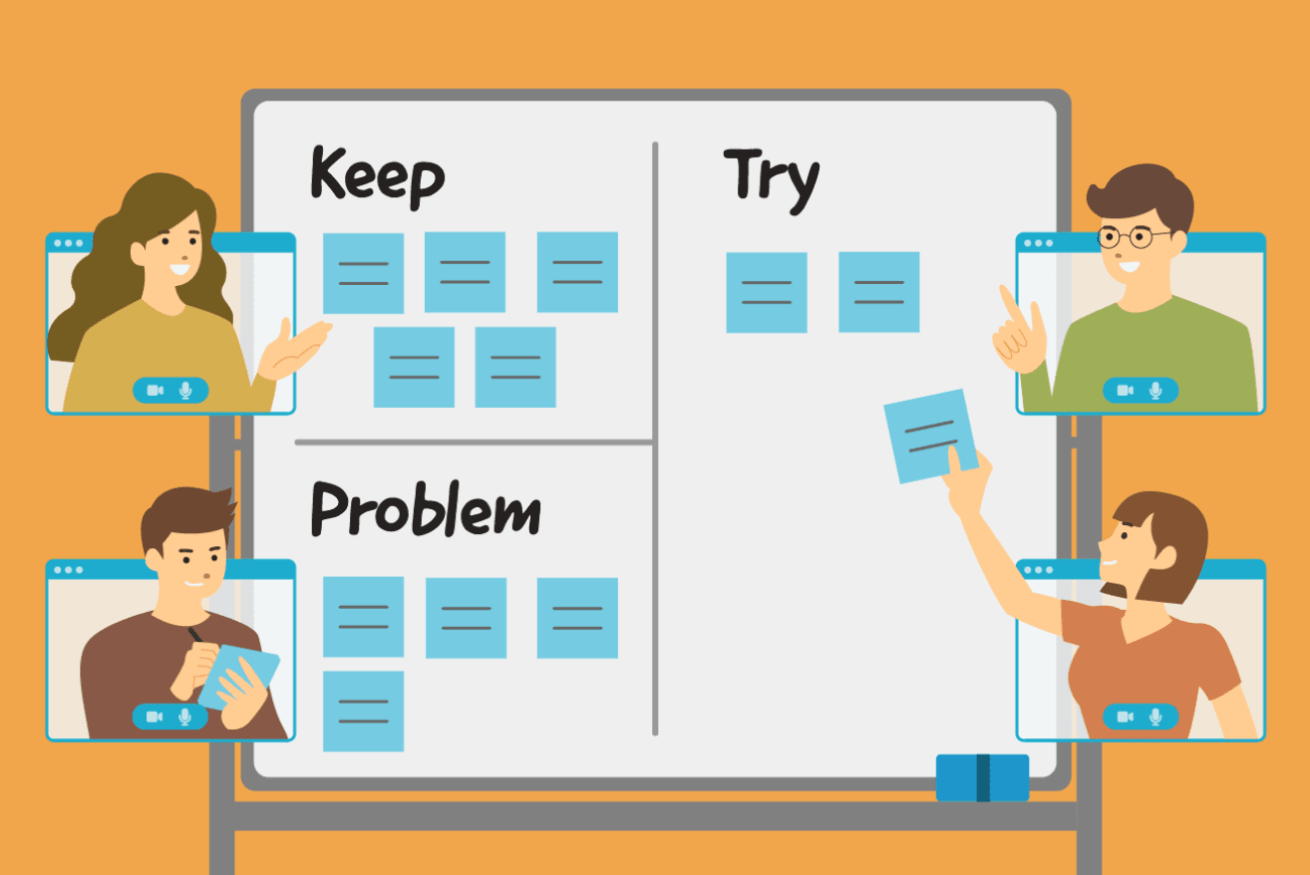
デザイン案

とってもわかりやすく、ベースはこれでOKだと思いました! 微調整していったらもっとデザインにまとまりがでると思ったので、下記のようにFBさせていただきました。

ホワイトボードは宙に浮いているような概念的な存在でいいかも。配色とフォントが少し子供っぽいので、素敵なイラストに合わせて大人っぽい参考を探してみて!
細かいところでいうと、付箋は綺麗に配置するとか、付箋の文字量を同じでなくすとかにするともっと綺麗に見えると思う!
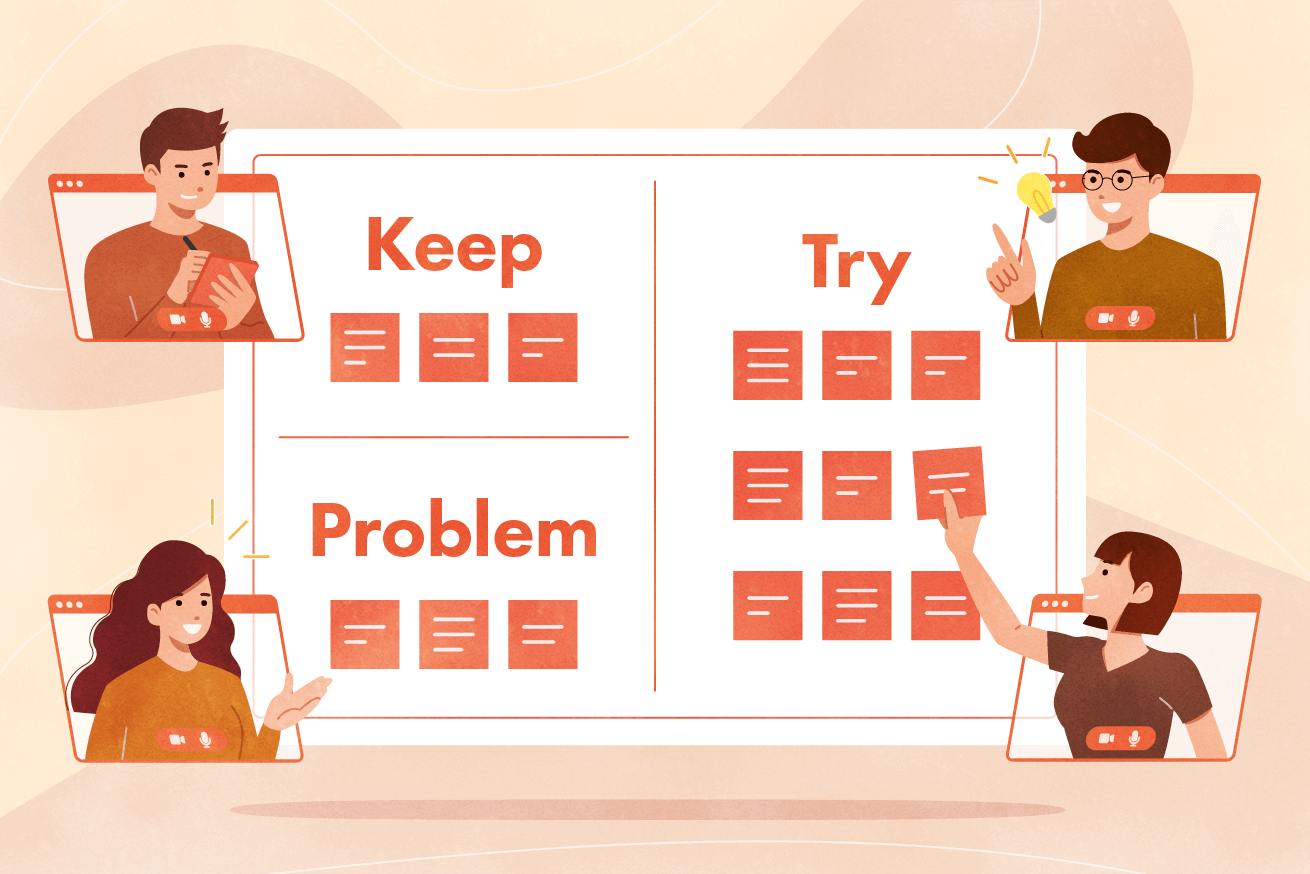
何度かラリーして、完成したアイキャッチがこちらです。

色数を減らしたことにより子供っぽさを払拭した、わかりやすくまとまりのあるデザインに仕上げていただきました!
ライティングに活かせる心理学について書かれた記事のアイキャッチ

知らないと大損!?今日からライティングに活かせる心理学6選!
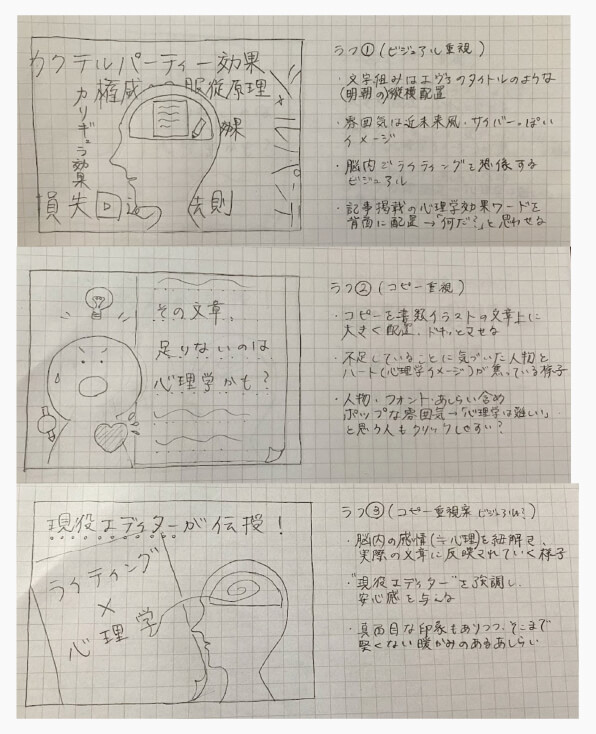
ラフ案

その文章、足りないのは心理学かも? というコピーはとっても良いと思いました! この方向性で文章を補完するビジュアルアイデアをもっと出すともっと伝わりやすくなると思ったので、方向性だけ決めて再度ラフを提出していただきました。
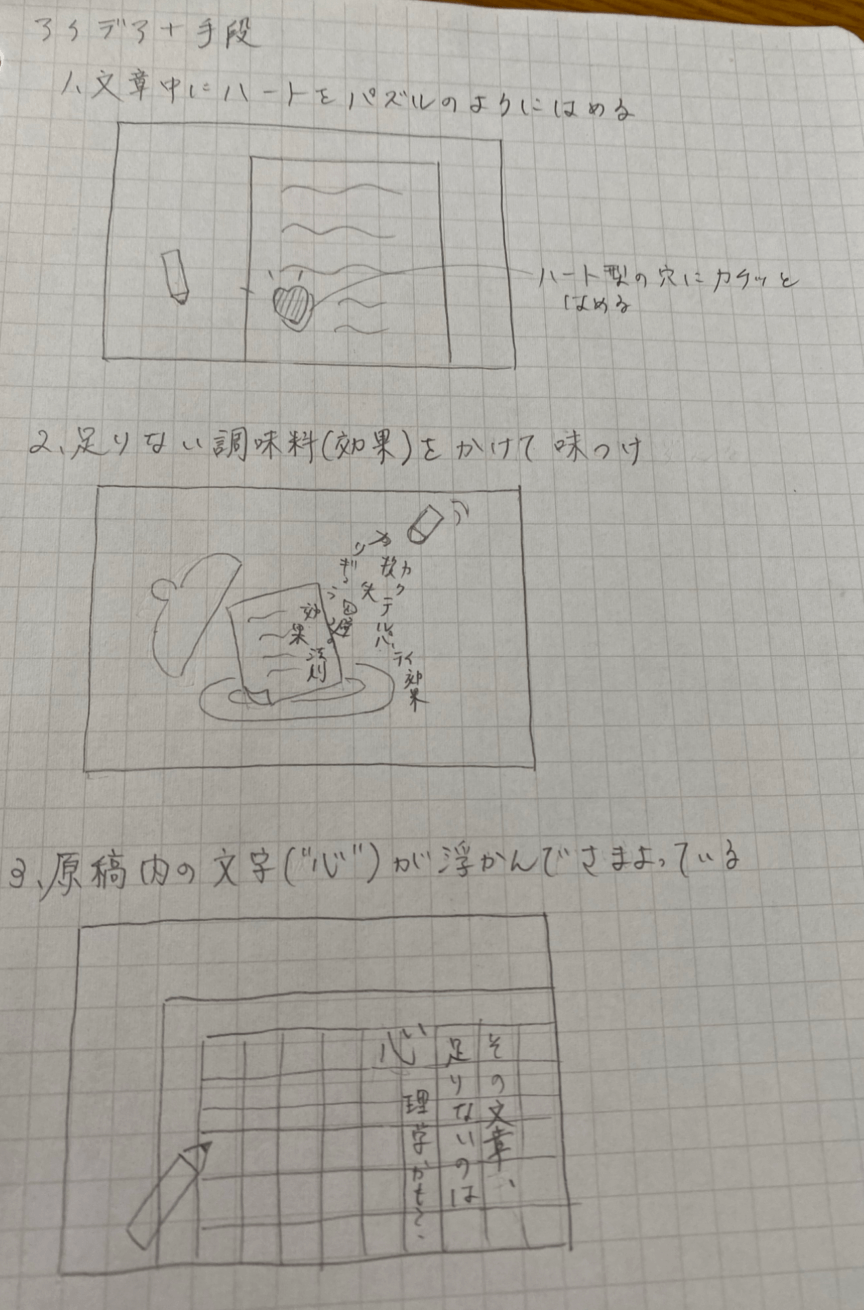
ラフ案2

さっきよりもよりコピーが伝わるアイデアにブラッシュアップされていてとっても素敵だと思いました!
話し合った結果、文章にハートをパズルのようにはめて、不足している部分を心理学で補う様子を表現させる案が面白そうだとなり、こちらでデザインを作っていただきました。
デザインを作るにあたって下記をアドバイスしました。

ハートに「心理学」って文字が入っていたらわかりやすそう!一番目立たせたい部分を「心理学」としてメリハリをつけてみて!鉛筆など、あまり重要でない要素は削ってしまいましょう!
デザイン案

アイデアが活きていてとっても素敵だと思いました!こちらを元にブラッシュアップしていきます。

レイアウトの観点では、コンテンツを中央寄せしたほうが綺麗にまとまるよ! 目立たせたい部分をもっと大きくしてみて!
2分割構図にすると対立感がでてしまうから切らなくていいかも。文字はあしらいとしておくならもっと存在感なくすか今回はなくても良さそうだね。全体の配色から温かみを出せるともっと良くなりそう!
何度かラリーして、完成したアイキャッチがこちらです。

暖かい雰囲気で文字がなくても伝わるような素敵なアイキャッチを作っていただきました!
色彩検定について書かれた記事のアイキャッチ

色彩検定ってどんな資格?3級を受験した感想と、2級受験宣言します!
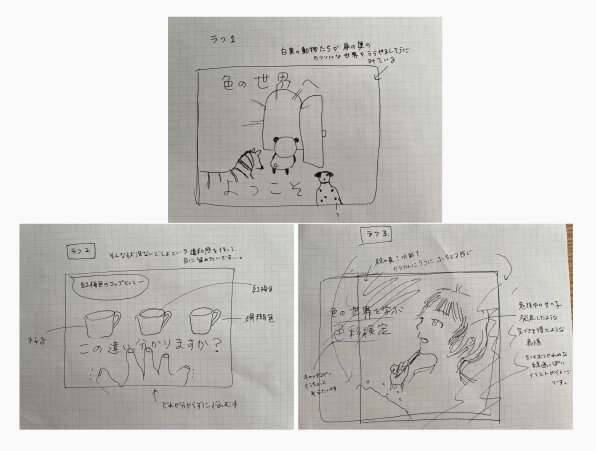
ラフ案

ラフ案がオリジナリティに溢れていて天才だなぁと思いました! どれも素敵なデザインになると思ったので、話し合いを重ね一番作りたいと言っていただいた、色の世界へようこそ案で作っていただくことになりました。
デザイン案

可愛いのですが少しデザインの情報量が少ない印象だったので、下記のようにFBしました。

世界観の参考を探して合わせてみたらもっと良くなりそう!文字が少し窮屈に見えるので、「色の世界へようこそ」というコピーをもっとシンプルに伝えた方が良いかも!
動物もとっても可愛いけど一回とってみて、ドアから色の世界が飛び出してきてるようなイメージはどうかな!?
何度かラリーして、完成したアイキャッチがこちらです。

ラフからレイアウトはかなり変えてしまったのですが、コンセプトはブラさずにより伝わりやすくなったのではないかと思っています!
気づいたこと・学んだこと
プロジェクトが拡大フェーズに入り、フィードバックの回数を重ねるごとに気づいたこと、学んだことがたくさんありましたので、お伝えします。
スケジュール管理に気をつける
一人あたり30分フィードバックタイムをとっているのですが、事前準備やデータの共有等に、フィードバック前15分くらい当てていました。
また、金曜日と月曜日は、土日前後でフィードバック希望が多く、2時間置きに4人フィードバックするとなると、自分でデザインする時間が1時間ごとに途切れてしまい、集中できなくなってしまいます。フィードバックタイムはできるだけまとめて、時間厳守の方法にシフトチェンジしました。
Google MeetのURLはわける
プロジェクト当初の二人の時だと、Google MeetのURLは一つしか発行していなかったのですが、人数が増えてくるといろんな間違いが発生してしまいました……。
一人ずつ、分けてURLを発行しようと反省しました。
2回目からは受講生一人ひとりに合ったFBがしやすい
細かくアドバイスしたほうが伸びる方と、ざっくりアドバイスしたほうが伸びる方など、さまざまなタイプの方がおられます。
1回目では見抜けなかったことも、2回目ではタイプが見抜け、その人にあったアドバイスをすることができ、1回目より期間を短縮して制作できた方が多かったです。
教えることが好きかもしれないし、確実に自分の学びにつながる
FBする度に、自分も気をつけようと思うので、自分で作るアイキャッチの精度が格段に上がりました。私にとって考えをアウトプットする場所になっていて、本当に素敵な経験をさせていただきました。何より皆さんの悩んでいるモヤモヤを解決できた時とかすっごく嬉しく、教育という分野が本当に楽しく、FBタイムを楽しみにしている自分がいることに気づきました。
まとめ
このプロジェクトをもっと多くの人に知って欲しいと思い、集大成として、特別ライブ授業「デザインフィードバック講座」を先日デジLIG生を対象に開講しました。
この講座では約2時間で5枚のバナーを、講座中にツールをいじりながらブラッシュアップしていく企画だったのですが、とても反響が良く、Twitterでの嬉しいコメントをたくさんいただけました。本当にやってよかったなと思っております。
デザイナー歴2年程度の未熟者の私が、半年間で教育現場に立たせていただき、本当にさまざまな経験をすることができました。
本当にありがとうございました!
___
私事ではありますが、11月末で最終出社を迎え、LIGを退職することとなりました。お世話になった先輩方、プロジェクトに参加していただいたデジLIG生の皆様、本当にありがとうございました!
ちょうど2年前デザイナー未経験でLIGに入社させていただき、さまざまなクリエイティブ制作を担当させていただきました。入社当時は本当にできなさすぎて、何度も挫折を繰り返し、できなさすぎることが悔しく、泣きながらデザインすることも多々ありました。
一人でアイキャッチを作れるようになるなんて全く思えず、自分にはセンスがない、デザイナーに向いてないと思っていたのですが、根気強く、優しく、時に厳しく教えてくださった先輩方のおかげで今の私があります。
先輩から学んで成長していくこの経験をもっとたくさんの方に知ってほしい、経験してほしいと思い、教育プロジェクトを立ち上げるまでに至りました。まだまだ一人前とは言えない私ですが、この2年間の経験を活かし、デザイナーとして更に飛躍していきたいと思っております。
関わってくださったすべての皆様へ、本当にありがとうございました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。