こんにちは! Webクリエイタースクール 「デジタルハリウッドSTUDIO by LIG」(通称:デジLIG)運営の中西です。
デザイナーを目指したいけど、「グラフィックデザイナーとWebデザイナーの違いがわからない」「将来性が知りたい」という方も多いのではないでしょうか。
そこで本記事では、グラフィックデザイナーとWebデザイナーの違いをご紹介します。
- デザインとしての違い
- 年収や求人数
- 今後のキャリアパス
上記のポイントをふまえながら、未経験からグラフィックデザイナーやWebデザイナーへキャリアチェンジした事例とともにお伝えしていきます。
目次
グラフィックデザイナーとWebデザイナーの違い
グラフィックデザイナーとWebデザイナーの違いは、主に専門とする分野にあります。
グラフィックデザイナーは印刷物などの静的なビジュアル制作を中心に活動し、一方でWebデザイナーはWebサイトやデジタルプラットフォームのデザインを主な舞台としています。
ただし、現在のデザイン業界では、両者の境界線があいまいになってきており、多くのデザイナーが両分野のスキルを持ち、プロジェクトの要求に応じて柔軟に対応しています。そのため、「どちらの分野により重点を置いているか」という観点で見ることが多くなっています。
つまり、肩書きは従来どおりでも、実際の業務範囲は以前よりも幅広くなっているのが現状です。デザイナーの個人的な強みや経験、そして携わるプロジェクトの性質によって、具体的な仕事内容は変わってくるということなります。
グラフィックデザインとWebデザインの違い
グラフィックデザイナーとWebデザイナーの専門分野の違いは、グラフィックデザインとWebデザインそのものの特性の違いから生まれています。そこで、本見出しではグラフィックデザインとWebデザインの違いについて解説していきます。
以下は、グラフィックデザインとWebデザインの特性の違いをまとめた表です。
| グラフィックデザイン | Webデザイン | |
|---|---|---|
| 制作物 | 印刷物(チラシ、パッケージ、パンフレット、ロゴなど)、パッケージデザイン、広告ビジュアルなど | Webサイト、バナー、Webアプリなど |
| 目的の違い | 視覚的インパクトと情報伝達の効率性を追求 | 視覚的魅力と機能的な使いやすさのバランスを追求 |
| 色のモード | CMYK | RGB |
| 主な使用ツール | Adobe Creative Cloud (Photoshop, Illustrator, InDesign) | Figma, Photoshop, Illustrator |
| 推奨解像度 | 300〜400ppi | 72ppi |
| 単位 | ミリ(mm) | ピクセル(px) |
| 表現の自由度 | 静的な表現の自由度が高い | 動的な表現の自由度が高い |
| コーディングの必要性 | 不要 | 必要(多くの場合) |
| 納品時の注意点 | テキストのアウトライン化 | Webサイトの動作確認 |
それぞれについて詳しく説明していきます。
制作物
グラフィックデザインとWebデザインの大きな違いは、制作物にあります。
グラフィックデザインとは、主に印刷物(チラシ、パッケージ、パンフレットなど)や、パッケージデザイン、広告ビジュアルが対象となります。一方でWebデザインはWeb媒体(Webサイトやバナー、Web上に表示されるアプリなど)を制作することをいいます。
制作したものを手で触れることができるのがグラフィックデザイン、PCやスマホなどで見ることができるのがWebデザインというイメージでも良いかもしれません。
目的の違い
グラフィックデザインとWebデザインは、それぞれ異なる目的と特徴を持っています。
グラフィックデザイン
グラフィックデザインは視覚的インパクトと情報伝達の効率性を重視し、即座に注目を集め、効果的にメッセージを伝えることが主な目的です。
主に一方向のコミュニケーションとなりますが、ビジュアルを通じてストーリーを展開し、強力な印象を残すことができます。
基本的には完成された作品として制作されます(ただし、必要に応じて更新も行う)。
Webデザイン
一方でWebデザインは、視覚的魅力と機能的な使いやすさのバランスを追求し、ユーザーの注目を集めつつ、サイト内での円滑な行動を促すことが目的です。
ターゲットがサイトに訪れた後のストーリーまで想定して設計していく必要があります。双方向のインタラクションを重視し、データ(PV、CV、CVR等)やユーザーの反応に基づいて継続的な改善を繰り返していくのが特徴です。
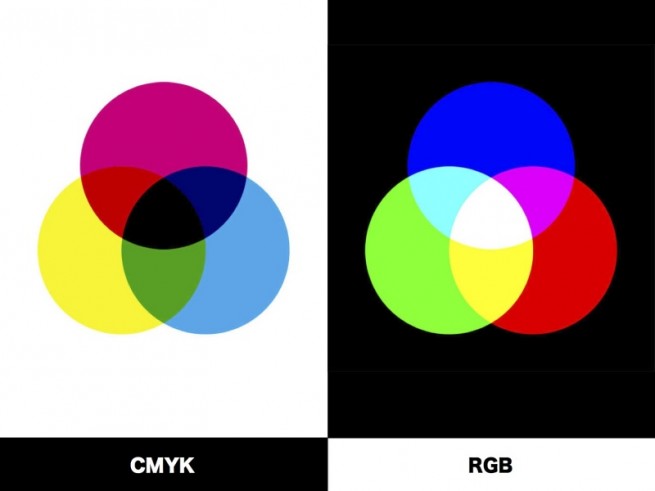
色の違い
制作物の媒体が違うので、どのように色が見えるかという点も異なってきます。
グラフィックデザインでは紙に印刷して完成するものが多いため、印刷に適したCMYK(Cyan、Magenta、Yellow、Key/Black)というカラーモードが使われます。
一方でWebデザインではPCやスマホなどの画面上で見るため、画面上で鮮やかに見えるRGB(Red、Green、Blue)というカラーモードを使います。

CMYKとRGBについて詳しくは以下の記事でご紹介しています。

RGBからCMYKへPhotoshopで変換!Webから印刷するときの注意点とは
利用するツールの違い
グラフィックデザインとWebデザインでは、利用するツールに違いがありますが、同時に重複する部分もあります。両分野とも、プロジェクトの要件に応じて複数のツールを組み合わせて使用するのが一般的です。
グラフィックデザイン
グラフィックデザインでは、印刷を前提とした高解像度の制作が必要なため、Adobe Creative Cloudの各ツールが広く使われています。とくに以下のツールが主流です。
- Adobe Illustrator:ベクター形式のグラフィックス作成に優れ、ロゴやイラストの制作に適しています。
- Adobe InDesign:複雑なレイアウトや長文ドキュメントの制作に特化しています。
- Adobe Photoshop:画像編集やラスター形式のグラフィックス作成に使用され、写真加工や特殊効果の適用に優れています。
Webデザイン
一方、Webデザインでは、画面上での表示を前提とし、インタラクティブ性やレスポンシブデザインを考慮した制作が必要です。主に以下のツールが使用されています。
- Figma:チームでの協働作業に優れた、近年急速にシェアを拡大しているWebデザインツールです。
- Adobe Photoshop & Illustrator:Web用の画像作成やグラフィックスの制作にも使用されます。
両分野とも、これらのツールを目的に応じて使い分けたり、組み合わせたりして使用します。たとえば、グラフィックデザイナーがポスターの写真編集をする際にPhotoshopを使用し、Webデザイナーがロゴを作成する際にはIllustratorを使用するといった具合です。
最終的に、制作物の目的、ワークフローの効率性、チームでの協働の必要性、個人や組織の好みなどを考慮して、適切なツールを選択することが重要です。また、デザイン業界ではツールの進化が速いため、新しいツールにも柔軟に対応できる能力が求められます。
解像度の違い
解像度とは画像の繊細さ(細かさ)を数値で表現したものです。数値が高ければ高いほど、画像の細部はきめ細かいものになりますが、そのぶんデータとしては重くなります。そのためグラフィックとWebデザインでは通常推奨される解像度が異なります。
グラフィックデザインでは制作物を印刷した際の品質を保ち、印刷した際に細かい色味などが見えるように、300〜400ppi(ピクセル毎インチ)で制作します。
一方でWebデザインでは、高い解像度にした場合、データの読み込みに時間を要してしまうため、PCなどのディスプレイでぼやけすぎない解像度である、72ppiで制作することが多いです。
単位の違い(ピクセルとミリ)
グラフィックデザインでは、最小単位は1mm(ミリ)です。mmはみなさんも馴染み深い単位だと思います。
一方でWebデザインは、最小単位が1px(ピクセル)です。ピクセルというのはPCなどのディスプレイ上で画像を構成する小さな点のことを指し、画素/ドットともいわれます。
1pxが1つの点があることを表現しているので、Webデザインにおいて1pxよりも小さい数値は存在しません。ただ、制作時にソフトの設定で1px以下を設定することはできてしまうので、Webデザインを制作する際には最小単位を1pxに設定する必要があります。
グラフィックデザインの単位として使われる1mmはサイズを指す言葉ですが、Webデザインの単位として使われる1pxは点の数を指しています。
表現方法の違い
グラフィックデザインでは、制作物が紙媒体になるため、Webデザインのような動くデザインや音楽などを組み込むことは難しいですが、PCやスマホなどの画面で見えるように実装(Webサイト化/コーディング)できるかどうかという制限がありません。
そのため、紙媒体でどのような色/フォントを使うか、どのようなレイアウトにするかという点では、静的な表現の自由度が高いです。
一方で、WebデザインはPCやスマホなどのディスプレイで見ることが前提のため、表現が実現できるかどうかの制限はあるものの、グラフィックとは違い音楽や動きを付けることもできるため、動的な表現の自由度が高いことが特徴となります。
コーディングの有無
表現方法の違いの中で、実装(Webサイト化/コーディング)と記載しましたが、Webサイトを作るためには、2つの工程が必要です。
1つ目はサイト自体のデザインを行うこと。2つ目はWebデザインをブラウザ上で見える形にするためにソースコードを記述すること=コーディングです。
PCやスマホで表示されているWebサイトは、すべてデザインとコーディングという工程を経て、インターネット上に表示されています。
従ってWebデザイナーがWebサイトを完成させるには、デザインスキルのほかにも、ブラウザ上で目にみえる形にするコーディングスキルも必要になります。コーディングで利用されている言語はHTML、CSS、JavaScriptなどです。
ただしWebサイト制作を本業としている会社であれば、Webデザインとコーディングを分業制で分けている場合もあるため、コーディングはWebデザインにとって「多くの場合必要とされるスキル」という位置付けになります。
納品時の違い
最後にデザインが完成した後の納品方法の違いです。グラフィックデザインでは、JPG(ジェイペグ)などの形式で完成したデザインを確認し、納品方法に関わらずテキストをアウトライン化(テキストを一つの図形として認識させる)します。
アウトライン化する理由としては、デザイン時に独自のフォントなどを制作した場合、拡張子によっては印刷所にフォントデータがなく、制作した独自フォントのデザインがデザイン通りに印刷されないことがあるからです。
一方でWebデザインでは、JPGなどの形式で完成したデザインを確認し、その後、ブラウザ上で表示できるようにコーディングを行います。コーディングが完了し、Webサイトが正しく動作することを確認できたら納品完了です。
グラフィックデザイナーとWebデザイナーの将来性は?
グラフィックデザイナーとWebデザイナーの年収や求人数、キャリアパスの違いについてまとめました。
参考:グラフィックデザイナーの仕事の平均年収は449万円/平均時給は1,200円!給料ナビで詳しく紹介|求人ボックス、Webデザイナーの仕事の平均年収は433万円/平均時給は1,187円!給料ナビで詳しく紹介|求人ボックス
年収の違い
| グラフィックデザイナー | Webデザイナー | |
|---|---|---|
| 年収 | 449万円 | 433万円 |
※求人ボックス2024年8月7日時点の情報
株式会社カカクコムの運営する求人ボックスでは、グラフィックデザイナーの平均年収は449万円、Webデザイナーの平均年収は433万円となっています(令和6年8月7日時点)。年収の差はさほど大きくない印象ですが、どちらも年収幅が大きいので、経験や求められるスキルによって大きく変わってくると考えられます。
なお厚生労働省が運営するjobtagによると、グラフィックデザイナー、Webデザイナーの年収はどちらも令和5年時点で全国平均509.3万円です。国税庁の発表する「令和4年分 民間給与実態統計調査」によると、日本人の平均年収は約458万円とのことで、Webデザイナー、グラフィックデザイナーの平均年収は全体よりも11.2%高い結果といえます。
グラフィックデザイナーの平均年収は?求められるスキルや年収アップの方法を解説 Webデザイナーの平均年収は?仕事内容から年収アップをする方法まで解説

求人数の違い
| グラフィックデザイナー | Webデザイナー | |
|---|---|---|
| 正社員求人数 | 17,861件 | 58,583件 |
※求人ボックス2024年8月7日時点の情報
同じく株式会社カカクコムの運営する求人ボックスでは、グラフィックデザイナーの正社員求人数は17,861件。Webデザイナーの正社員求人数は58,583件です(令和6年8月7日時点)。
求人数としてはWebデザイナーのほうが約40,000件募集が多いという状況です。
キャリアパスの違い
キャリアパスとして、グラフィックデザイナーはグラフィックデザインだけではなく、デザイン領域の幅を広げてキャリアアップを目指していくことが多いです。
デザイン領域の幅を広げる方法として、Webデザイン領域を学習し、グラフィックデザイナー兼Webデザイナーを目指す方もいます。
Webデザイナーの場合は、Webサイト制作に紐づくWebディレクター、フロントエンドエンジニア、UI/UXデザイナー、マーケターなどWebサイト制作に関連した領域の幅を広げ、キャリアアップを目指していくことが多いです。
最近ではWebディレクターからWebデザイナーに転身する事例も多く、Webデザイナーとマーケター、Webディレクターなどの横断的なスキルを持つデザイナーが企業から求められることも多いです。
実際に当スクールの卒業生にも、グラフィックデザイナーからWebデザイナーへ転身し、現在ではデザイナーとディレクターの垣根を超えた業務に携わる方がいらっしゃいます。
グラフィックデザイナーとWebデザイナー、どちらを選んだ? 未経験からの転職事例
未経験からグラフィックデザイナーやWebデザイナーへ転職を実現された、当スクールの卒業生の事例をご紹介します。グラフィックデザイナー、Webデザイナーを選んだ理由についてもご紹介しますので、ぜひ参考にされてください。
アパレルからグラフィックデザイナーへ転職

広報として心動かすデザインを!アパレル店員からグラフィックデザイナーになった日髙さんのお話
日高さんは前職はアパレルで働いていましたが、ポストカード作りがきっかけでデザインに携わりたいと思い、グラフィックデザインの学習を始めました。
Webデザインの学習も考えましたが、ご自身が広告を見て心動かされる瞬間があったのと、町中にたくさん溢れていることでどの年代の方にも見られるのが良いと思ってグラフィックデザインの学習に決められました。
転職活動の末、不動産会社の広報に転職され、社内報やSNS運用、社内の表彰式で渡すグッズ等のデザインをしています。社員から「グッズが欲しいから表彰されるように仕事頑張る!」と言っていただけることもあり、社員のモチベーション向上に繋がっています。
企画職からWebディレクターへ転職

これまでの経歴を活かして未経験でWebディレクターに転職!採用時の評価ポイントとは?
中村さんも前職は商社の企画職だった経験を活かし、Webサイト制作時の調整役であるWebディレクターに転職されました。
前職が理美容の商社のマーケティング企画職で、趣味で絵も描いていたので、もともとグラフィックも含めてデザインに興味がありましたが、グラフィックデザインよりもWebデザインのほうがスピード感のある課題解決ができそうと感じ、仕事における自分のやりたいことに近かったためWebデザイン学習しました。
学習する中で、Webデザインだけでなく、Webサイト制作の調整役のほうが適性があり、やりたいことに合っていると感じ、Webディレクターを選択されました。
未経験の方でも営業経験のある方や、複数人での調整/コミュニケーションが得意な方は、最初からWebディレクターを選択する方も多いです。
接客業からWebデザイナーへ転職

接客業からシステム開発会社のWebデザイナーに!転職成功のための学習方法とは?
渡邊さんは前職はコールセンターで働いていましたが、「お客様に寄り添って一緒に課題解決ができる仕事に就きたい」と思い、デザインに興味を持ちました。
Webデザインを学習したあと、転職活動の際に「クライアント・ユーザーどちらの目線でも考える」ことが実現でき、今後UI/UXデザイナーへのステップアップもしていけるキャリアパスを求め、Webデザイナーとして転職されました。
さいごに
今回は、グラフィックデザインとWebデザインの違いについてお伝えしました。どちらも表現方法や、キャリアパスなどは違うものの、デザイナーとしての需要は高いこともわかりました。
グラフィックデザイナーになるか、Webデザイナーになるかのどちらかを決めてから学習を始めるのではなく、まずは興味のあるものを触ってみて、ご自身の適性があるものを探してみるのも良いのではないでしょうか。
当スクール「デジLIG」では、未経験からグラフィックデザイナーやWebデザイナーを目指すたくさんの方のキャリアチェンジのお手伝いをしてまいりました。キャリアにお悩みの方や、これから未経験から目指したい、という方は、ぜひ一度個別の説明会へご参加ください!