こんにちは、あゆみです。
Web用としてデータを作成し、フライヤーなどで印刷したとき「なんか色が違うなあ……」と思ったこと、ありませんか?
RGBからCMYKへ変換すると、墨がくすんだような仕上がりになることがあるんです。そこで今回は、Webと紙の両方でデザインをするときに気をつけたい、ちょっとしたことをまとめてみました。
「わからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
CMYKとRGBの基礎

まずは色そのもの(CMYKとRGB)についてさくっと説明します。
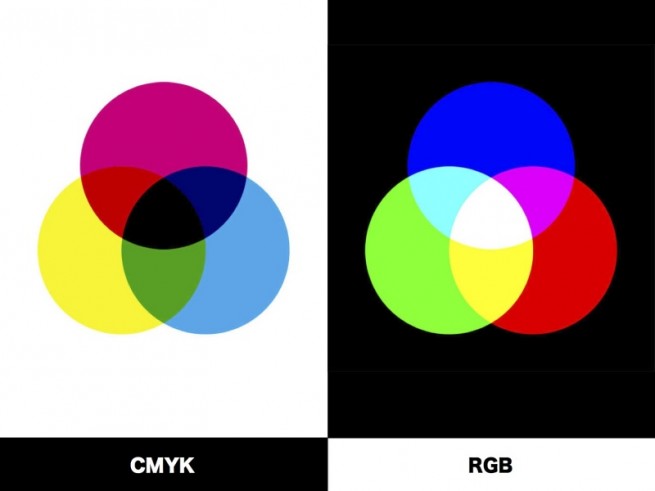
みなさんが普段目にするものにはすべて色がついていますよね。すべての色は光からの刺激でそれぞれの“色”として認識しています。そして白色の光を合成する「光の三原則」によって表現される色彩、これがRGBすなわちWebで表現される色の基礎になります。
RGBとは
RGBは、「RED=赤・GREEN=緑・BLUE=青」の要素を持っています。
テレビやPCはじめ、ディスプレイはRGBですね。ベースが黒なので、黒は【R=0,G=0,B=0】、白は【R=255,G=255,B=255】で表現できます。
CMYKとは
CMYKは、「Cyan=シアン【R=0,G=255,B=255】・Magenta=マゼンタ【R=255,G=0,B=255】・Yellow=イエロー【R=255,G=255,B=0】・Key Plate=黒【R=0,G=0,B=0】(【】内はRGB互換の値)」の要素を持っています。
CMYKはインクをつかった色表現です。黒は【C=0,M=0,Y=0,K=100】、白は【C=0,M=0,Y=0,K=0】となります。一言に黒といってもK=100にCMKを足して、使用する紙に合わせ納得いく黒に調整する場合も多々あります(リッチブラックという手法です)。
個人的には【C=100,M=0,Y=0,K=100】なんかが好きな黒です。
色のつくりかた
ちょっとややこしい話になりますが、画像の通り【C=100,M=100,Y=100】でも黒にはなりますが、インクが厚くなる&くっきりと墨がでないため、印刷物はK(黒)を加えた4色のインクで表現します。
もちろんこの要素で表現できない色もたくさんあります。金、銀、白(画像を見て分かるようにCMYKはベースが白になるため、印刷の際は紙の元々の色=インクは0【C=0,M=0,Y=0,K=0】となります。インクを載せる際は【C=0,M=0,Y=1,K=0】などとするときもあります。印刷する場合は安心して印刷所の方にまかせてしまいましょう。
蛍光色やPANTONEなどは、特色と呼ばれるものになります。特色は値段が高くなるので、CMYKで出来る限りのデザインをすることが印刷物のコスト面で重要です。
ちなみにですが、CMYKRGBという7色でのスーパーファインカラーという印刷方法もあります。もうどんな指定でどんな色になるかわけがわかりませんね。私は今までこの7色表記での指示は一度も出くわしたことがありませんが。
RGB→CMYK

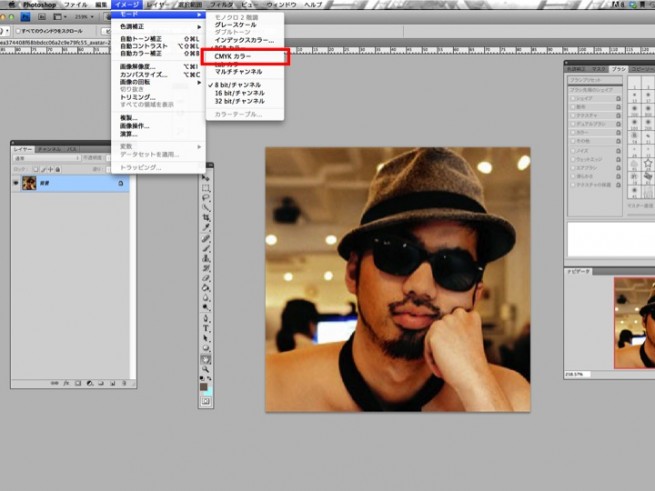
現在RGBのデータをCMYKに変換する際は、Photoshopのイメージ→モードで変換ができます。RGB画像をCMYK画像にした場合、モニター上で色が暗くなる場合がありますが、それをRGBモードでの作業中に確認したい場合、通常はモード>RGBカラー→CMYKカラーに変換するしかありません。
しかし、ここ注意して欲しいのが、一旦CMYKカラーに変換したものをもう一度RGBカラーに戻しても、変換前のRGBカラー特有の彩度の高い色に戻るわけではないということです。
作業途中で確認をしたい場合は、オリジナルのRGBカラーの状態で表示>色の校正を使用すれば、モード>CMYKカラーにしなくてもCMYKカラーにしたときの状態が確認できます。


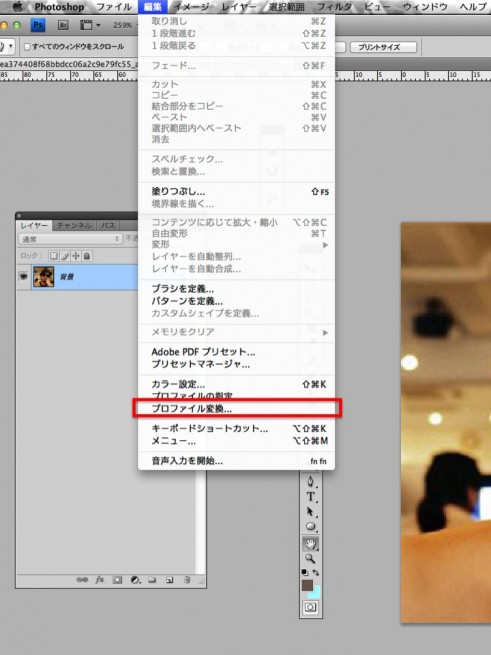
他には編集>プロファイル変換でも実行できます。
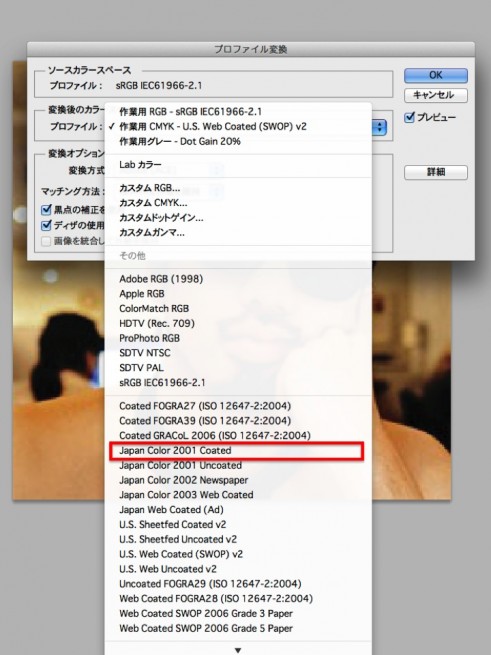
変更後のカラーをJapan Color 2001 coatedにしてください(日本での印刷物に適したモードのJapan Color 2001 coatedを使用することが多いですが、coated=塗工紙、uncoated=非塗工紙用となりますので、どんな紙に印刷するかで選択してください)。
変換時に選択できるその下のオプションですが、[相対的な色域を維持]を選択しておくと、オプション無しで変換するよりも鮮やかさをキープしたまま変換してくれます(デフォルトは[知覚的]になっているかと思います)。
また、Illustratorでも変換が可能です。変換時に「!」マークが出てきた色は、CMYK表示ができない色です。
参考:カラーモードの変換 – Adobe Photoshop
変換時に注意したいこと
Webなどのモニター表示と紙の両方に、同じ色要素で同デザインを使用するなら、CMYKでデータを作成するのも手です。
しかしそうは言っても、PhotoshopではRGBでないと使えないフィルターもありますので、実際はRGB→CMYK変換の方が多いと思いますが、RGB→CMYKに変換すると思っていたよりもモニター上で暗くなることが多いです。ここで注意したいのは、モニターでのCMYK表示が実際の色ではないということです。モニター上では全然違う色やん! と思っていても、印刷してみるとそこまで違いがわからなかったりします。
対応してくれる印刷所であれば、DTPオペレーターの方にお任せするのもありですが、ネット上でさくっと頼める印刷所だと、CMYK入稿絶対! こちらで変換や修正対応はしません! 色校もありません! というところも多いので、自分でデータ上で調整を行なった上で入稿する必要があります。
入稿時のコツ
注意点・コツは以下の通り。
- 作成途中で[色の校正]などを使用し、CMYKの完成イメージの擦り合わせをする。
- RGB→CMYKに変換後、もう一度RGBに戻すとまた色が変わってしまいます。変換前はその状態で一度バックアップをとっておいてください。
- 最終の色校チェックは念入りに。必ず自分の目で見てください。色校が出ない印刷の場合は特に、モニタ上での判断に留まらず、データ上の数値に気をつけて作成してもらえれば、と思います。
- RGB→CMYKに変換した際、赤(M:マゼンタ)や黄色(Y:イエロー)が濁ってるというか、くすんでるような気がする! という方はシアン(C)をマイナスしてみてください。
- 上に同じくですが、加えてマゼンタ(M)の彩度を少しあげると大分よくなったりします。ちょっと荒技ですが。
- 最後にいい感じにアンシャープマスクをかけると、また違った仕上がりになるので試してみてください。
※2014/10/15 一部項目に誤りがありました。お詫びして修正させていただきます。
さいごに
もうみなさん知っていることばかりかもしれませんが、ちょっと前までイラレでCMYKの世界にいたので、同じ画像じゃないの? という疑問からRGB⇄CMYKについてまとめてみました。
納得いくデザイン、印刷に近づけるための細かなチェックポイントとして頭の隅っこに置いておいてもらえると嬉しいです。
こちらもおすすめ
☞ DTP用語と共に学ぶIllustrator入稿前チェックリスト
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













