カーニングもCSSで設定できる?
うん、まぁ一応。
古い記事ですしお読みになった方もいるかもしれませんが、「HTMLでカーニング!手軽に文字詰めできる「FLAutoKerning.js」」では個々の文字をカーニングするためのJSをご紹介しました。
理屈としては文字をspanで囲んで、それぞれにletter-spacingを設定するというものです。
余白の空きやすい文字というのは決まっていますから、それぞれに対してあらかじめツメ幅をJSで設定しておくことで、動的に制御することができるんですね。
ツメ幅の設定は個々の文字だけでなく、特定の文字の組み合わせに対しても行うことができます。
例えばアルファベットの「WA」とか「To」とか、この2つが隣り合ったときは食い気味に並んでくれないとすごく余白が空く組み合わせってありますよね。
そういう特定の組み合わせが来たときは必ずこのツメ幅で並べてね、と設定することをペアカーニングと呼びます。
- ペアカーニングを設定されるペアの例
-
- LA
- P.(ドット)
- To
- Tr
- Ta
- Tu
- Te
- Ty
- Wa
- WA
- We
- Wo
- Ya
- Yo
トップページのフォント使いが特徴的な「電通報」では、前述した記事で紹介したJSと同様のやり方ですが、独自に組んだDLTRKerning.jsを使用してカーニングを制御しているようです。
DLTRKerning.jsの中身を見るとカーニングの設定情報を見ることができて面白いです。ただ、和文に対してペアカーニングを持たせていないのは少し意外でした。
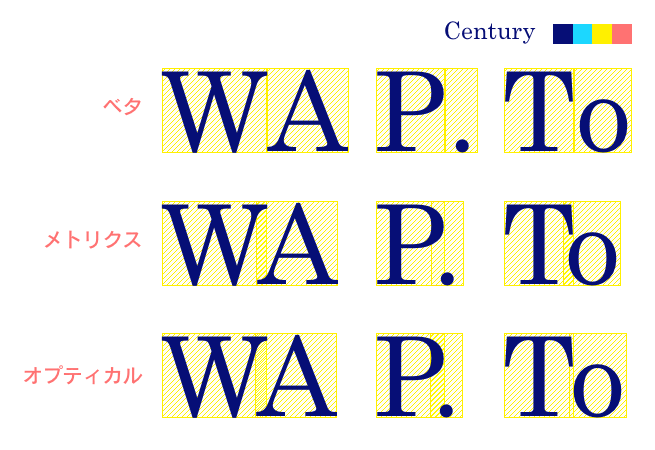
カーニングのメトリクスとオプティカルって何
ざっくり説明しますと、フォントに内包された情報を元に詰めてくれるかアプリケーションが自動で詰めてくれるかの違いです。
メトリクスがフォントの情報を元に、オプティカルがアプリが自動で詰めてくれる方です。頑張って覚えて!

- メトリクス
-
フォントに内包された情報を元に詰めてくれる。Illustratorでは「自動」と表示されている。フォントに内包される情報はペアカーニング情報のほか、フォント独自の詰め情報が含まれる。(ただし詰め情報を持ってるのはOpenTypeのフォントに限る)
詰め情報やペアカーニング情報を持ってないフォントにメトリクスをかけても特に変化はありません。
和文のフォントは詰め情報を持ってない方が多いらしいので、変化がないケースがやっぱり多い。でも従属欧文(日本語のフォントの中に入ってる半角英数字・記号)にだけ詰め情報があるフォントもあって、その場合は欧文のところだけ詰まる。
- プロポーショナルメトリクス
- メトリクスを使うと「フォント内のペアカーニング情報」+「フォント独自の詰め情報」の合わせ技で詰まるけど、これにチェックを入れるとフォント内のペアカーニング情報を反映させず、フォント独自の詰め情報だけで詰めることが可能。
Photoshopでも使えます。
使うときは[文字]パネルメニュー > [OpenTtype] > [プロポーショナルメトリクス]を選択。
- オプティカル
-
アプリケーション(今回の場合はPhotoshop)が自動で詰めてくれる。ですから、アプリケーションによる設定に詰め幅が依存する。
和文フォントが詰め情報を持っていないものが多いので、「日本語を詰めるときはオプティカル」と言われたりするのはそのため。
参考:カーニング各種のおさらい – なんでやねんDTP
http://d.hatena.ne.jp/works014/20121117
カーニングの最小値
最後にカーニングのショートカットキーの話をしましょう。
カーニングのショートカットキー、有名ですよね。
←+cmdorctrl カーニングの数値が減る
→+cmdorctrl カーニングの数値が増える
今まで何気なくこいつを使ってたわけですが、1回ごとにどれくらいアキが変化しているか気づいていましたか?
Photoshopでは上記のショートカットキーを1回使用するごとに、カーニングの設定値が20ずつ変化するようになっています。
emに直すと0.02emですね。1回ショートカットキーを使用すると、フォントサイズの2%分文字が移動していることになります。
これより小さい数値で調整したい場合は、文字ウインドウで直接カーニングの数値を打ち込む必要があります。
ただ、カーニングの設定値を1変更しても0.001emなので、ビットマップで表示されているPhotoshop上ではほぼ動いていないも同義のため、その辺は利便性とこだわりのちょうどいいところを各々見つけるのがいいんじゃないでしょうか。
次回予告
説明したいことをまとめて書いたら、なかなかのボリュームになりました。
いままでフォント選んでサイズ変えるくらいにしか使ってなかったわーという人でも、ごちゃごちゃしたPhotoshopの文字ウインドウに親しみを持ってもらいたいと思って書きましたが、いかがだったでしょう?
さてそれでは予定はあくまで予定、次回予告です。
- 今回書けなかった「フォントの名前についてる○○ってどういう意味なの?」
- フォント好きがチェックしておきたいアレコレ
このどちらかをお送りする予定です。次回もよろしくお願いします。
もりたでした。
【まだまだ“フォント”について知りたい方に】
※ 【フォントの些事】第1回 インストールする前に確認したいフリーフォントの基礎知識
※ デザイナーのためのテスト・クイズまとめ「フォント当て」「カーニング」など
※ Webフォント(日本語/欧文)サイトまとめ9選!変更方法もご紹介します
※ あのフォントがWebフォントに?!有名フォントにそっくりなWebフォントを見つけたよ
※ デザインに関わる人へ。最低限押さえたいフォントの基礎知識あれこれ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。