どうも、デザイナー兼イラストレーターのもりたです。
前回の「【フォントの些事】第1回 インストールする前に確認したいフリーフォントの基礎知識」で次回予告したものがうまくまとめられなかったので、今回は第3回で予定していた、Photoshopのフォントと文字ウィンドウについて書きます!
普段仕事でPhotoshopを使ってる人でも、文字ウィンドウはその数値が何を指しているのかよくわからないまま使っていることが多いんじゃないでしょうか。
特に文字詰めに使用する「カーニング」「トラッキング」「ツメオプションの設定」の違いがいまいちよくわからない。
例えば「ツメオプションの設定」の「100%」という数値は、文字のどこを基準に何が100%詰まるの?とか。「トラッキング」の数値って何を基準に100なの?ピクセルじゃないしな?とか。
正直に言っちゃえばWebでは文字詰めをそんなに細かく設定することがないので、なんとなくでもデザインできちゃっていると思いますが、せっかく調べたので文字詰めするときにぜひ参考にしてください。
目次
フォントのボディと字面枠の話
今回の本題の前に、フォントのボディと字面枠についておさらいしたいと思います。
というのも、これが文字詰めの話をする際に欠かせない知識だからです。

仮想ボディと字面
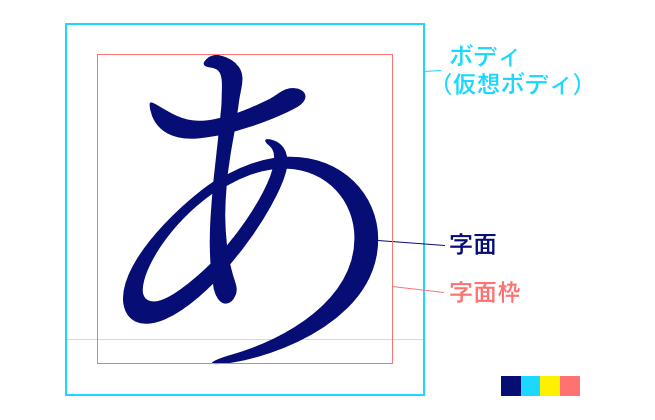
和文書体は、文字の全角にあたる正方形の枠内にデザインされています。
この枠は、活字でいうと活字そのものの大きさである「ボディ」のサイズにあたりますが、写植では実体がないため「仮想ボディ」と呼んでいます。
書体は、ベタ組のときにも文字と文字が接しないように「仮想ボディ」に対して、少し小さめの枠内にデザインします。文字の形をした部分=「字面」が収まるこの基本枠を「字面枠」(レターフェイス)と呼びます。その大きさは、書体によって異なっています。また、かなは漢字よりもやや小さめです。
引用元:仮想ボディと字面 | フォント製品 | 株式会社モリサワ
https://www.morisawa.co.jp/font/about/knowledge/face.html
「ボディ」は慣習的にデジタルフォントにおいても「仮想ボディ」と呼ばれているんですが、先日下記の記事を読んでから“仮想”ってつける必要ないんだなと思ったのでこの記事内では「ボディ」と呼ぶことにしています。
参考:「仮想ボディ」というデジタルフォントの風説 | ものかの
http://tama-san.com/body-of-digital-fonts
ボディと字面枠の間には余白がある
なぜボディと字面枠の間には余白があるのか。
上記に引用した丸山邦朋さんの記事に以下のように書かれています。
金属活字は、ひとつひとつの文字に幅の属性があるといえます。この幅は「次の活字が置かれる開始位置」として機能します。幅があるから次の活字の位置が決まる。そして次から次へと活字を並べていくことができる。活字の発明というのは、このように「並べるしくみ」も含めた発明なんですね。
引用元:「仮想ボディ」というデジタルフォントの風説 | ものかの
http://tama-san.com/body-of-digital-fonts
さらに同記事内で、この金属活字をデジタル化したのがデジタルフォントであると説明されています。
じゃあなぜボディと字面枠の間に余白があるのか。
もしこの余白がない状態で文字を「並べ」たらどうなるのか。

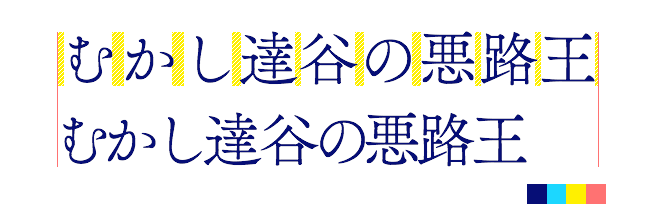
こうなりますね! 読みづらい!
読みづらくならないために、フォントの機能としてのクオリティを保つためにここの余白は存在しています。
ひらがな同士がピッタリくっついていないのは、使用したフォント(筑紫Aオールド明朝)が、ひらがなの大きさが一定ではない設計のため、字面枠と字面の間にも余白が生じているからです。
また、文字の形やフォントのコンセプトによって次の文字への距離が変わるため、ボディと字面枠の間にある余白の大きさはフォントによって異なります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。