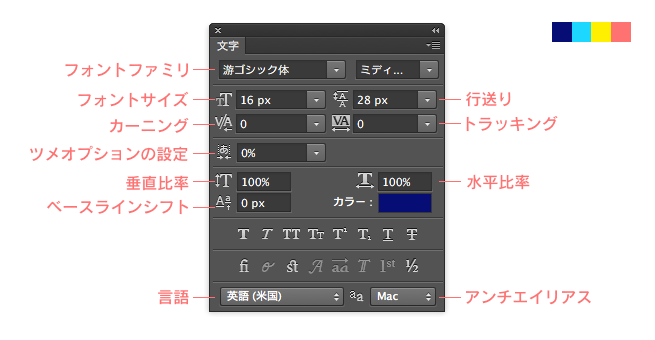
Photoshopの文字ウィンドウ

次に、Photoshopの文字ウインドウの各項目を改めて確認してみましょう。
本題的には「カーニング」「トラッキング」「ツメオプションの設定」の3つがわかればいいんですが、せっかくなので全部おさらいしてみます。
フォントファミリ
フォントを選ぶときにいつも使ってるアレ。特に書くことがない。
フォントサイズ
単位は「環境設定」で、px/pt/mmのいずれかを設定できます。
ptは1/72インチのことを指すので、画像解像度が72dpiのときは1px=1ptで表示されます。ちなみに、1インチが25.4mmなので、1pt=約0.35mmです。
単位がpxでも小数点第2位まで指定できます。
ビットマップで表示されているので、よほど大きいサイズでない限り小数点第2位まで指定しても見た目的にはほぼ変わりませんが、値によってはアンチエイリアスのかかり方や文字間隔が変わったりします。
Webのデザインをする際には単位をpxに設定し、画像文字でない限り整数を設定したほうが良いでしょう。
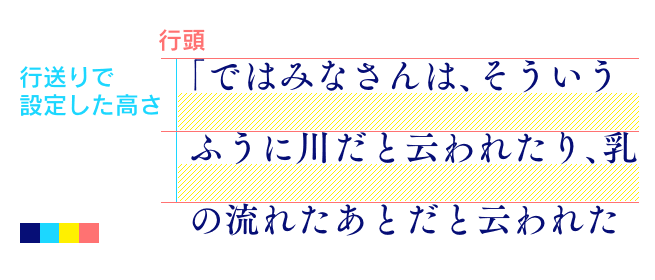
行送り

行頭から次の行頭までの高さを指定します。そのため余白は文字の下にできます。
ちなみにCSSでline-heightを設定した場合は文字の上下に均等な余白ができます。
「自動」を選択すると フォントサイズ×1.75 の数値が設定されます。
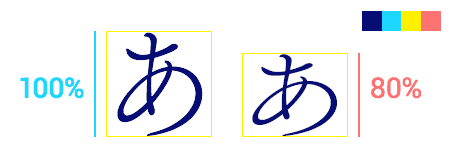
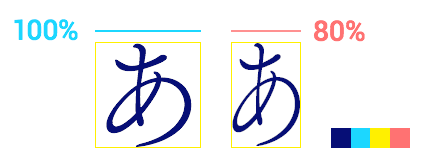
垂直比率

文字の縦の比率を変えられます。通常は100%で、80%くらいにすると新聞用のフォントっぽくなります。
でも素直に新聞書体を買って使ったほうがいいですね。
水平比率

文字の横の比率を変えられます。通常は100%。
数値を小さくするとコンデンス体っぽくなるけど、素直にコンデンス体を使ったほうがいいですね。
ツメオプションの設定
通常は0%。文字の“ボディと字面の間に生じる余白をどれだけ削るか”を調整できるところ。詳しくは後述します。
トラッキング
通常は0。選択したテキストブロック全体の“文字のボディとボディの間隔”を調整できるところ。詳しくは後述します。
カーニング
通常は0。特定の文字の組み合わせの“文字のボディとボディの間隔”を調整できるところ。詳しくは後述します。
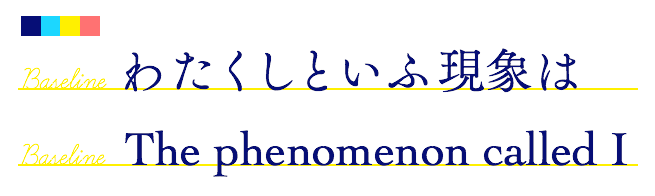
ベースラインシフト

横書きテキストの下部(縦書だったら左側)のラインを上下(左右)に調節するところ。
中学生の頃使っていた英語のノートを思い出してください。qypjといった下にはみ出る文字が“引っかかってる”あれ、あの赤い線がベースラインです。
言語
段落ウインドウの「ハイフネーション」にチェックが入っている場合に、言語辞書を参照、テキストのハイフン設定をチェックしてくれるらしいです。(使ったことがない)
ちなみに現状の主要なブラウザの最新バージョンで、ハイフネーションが自動に入るのはIEのみです。
CSS3でhyphensプロパティが検討されていますが、2015年4月時点では草案の状態であること、Google Chromeでは実装されていないことなどを考えると、まだこの設定は使う機会が少なそうです。
アンチエイリアス
文字にアンチエイリアスをかける方法を変える場所。こちらの記事が一番詳しいですね。
参考:細かすぎて伝わらないアンチエイリアスの話 | KAYAC DESIGNER’S BLOG – デザインやマークアップの話
http://design.kayac.com/topics/2014/02/ps-anti-aliasing.php
ちなみにCC以降では「Mac LCD」もしくは「Windows LCD」と、「Mac」もしくは「Windows」という項目が追加されました。
いままでどのアンチエイリアス設定を使っても微妙にブラウザでの表示と異なっていたのですが、Mac/WindowsそれぞれのOSでのデバイステキスト表示を再現できるようになりました。
LCDとは液晶ディスプレイのことを指します。
余談ですが、Macだとアンチエイリアスのかかり方はMac LCDが一番太いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。