Photoshopで文字詰めをする
本題は文字ツメ(ツメオプションの設定)、トラッキング、カーニングの設定です。
この3つ、どれも文字と文字のアキを調整することを指していますが、もちろんそれぞれ役割が異なります。
あとうまく区別する言葉を思いつけなかったので、「文字と文字のアキを調整する」行為そのものを【文字詰め】、「Adobeのアプリケーションにおける特定機能の呼称」を【文字ツメ】と表記しています。よろしくお願いします。
カーニングとトラッキングと文字ツメの違い
とりあえず3つ並べて書きましたが、頭の中では
- カーニングとトラッキング
- 文字ツメ
と2つに分けて考えてください。
特にカーニングと文字ツメは、口語的には同じ行為を指す言葉として使われることが多いのですが、Adobeはそれぞれに異なる定義付けをしているため「Adobeソフト上ではカーニングと文字ツメは違う動きをするよ」というポイントを抑えておかないと混乱してしまいます。
Adobeの定義
- カーニング&トラッキングと文字ツメの違い
-
- カーニング&トラッキングは選択した文字の右側のアキを調整するもの
- 文字ツメは選択した文字の両側のアキを調整するもの
- カーニングとトラッキング(字送り)の違い
-
- カーニングは特定の文字の組み合わせに対して文字のアキを調整するもの
- トラッキングは選択した一連のテキスト全体に対して等間隔のアキを設定するもの
参考:文字組関連編 カーニング、字送り、文字ツメの違い
http://www.adobe.com/jp/print/tips/indesign/category9/page3_1.html
なぜ文字ツメで文字の両脇が詰まるのか
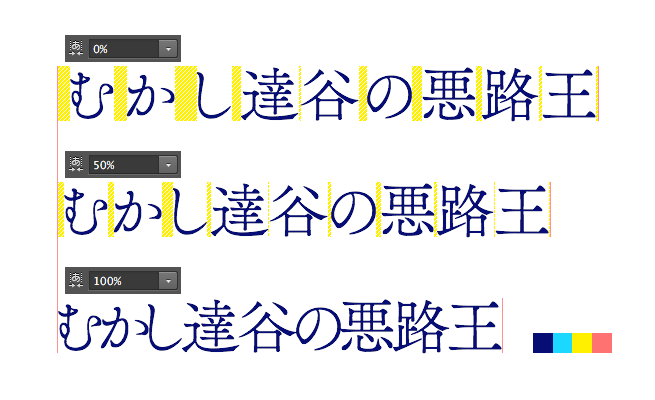
実は前述してるんですが、結論から言うと、Photoshopの文字ツメで削られる余白は、ボディと字面の間の余白全体だからです。
簡単に言うと「ツメオプションの設定」の数値を大きくするごとに、フォントのボディがひと回り小さくなっていくってこと。
図にしてみましょう。

活版印刷の頃、活字の外側を削って文字を詰めた人がいたという話を聞いたことがありますが、イメージとしてはそれに近いですね。
だから「ツメオプションの設定」において設定できる数字は0%〜100%で、100以上の数字は設定できません。
活字の周りにある余白を100%以上削ったら字面まで削れちゃいますからね。
文字ツメとカーニング/トラッキングのもうひとつの大きな違い
上記で説明したとおり、文字ツメでは100%以上の数字を設定することができず、文字と文字が重なることはありませんが、カーニング/トラッキングにおいては設定できる数値に上限・下限はなく、文字と文字を重ねることも可能です。
こういうとこ、写植っぽいですね。
文字ツメでは両脇が詰まるという特徴に次いで、この点がAdobeソフトにおける文字ツメとカーニング/トラッキングの大きな違いだと思います。
カーニングとトラッキング
Adobeアプリケーション上でのカーニングとトラッキングの違いは、前述したとおりですが、もう一度おさらいしましょう。
- カーニングは個々の文字の右側のアキを調整する
- トラッキングは選択した文字列全体に等しくアキを与える
うんうん、つまりデザイン作業的にはトラッキングしてからカーニングという手順が良さそうです。
全体的な文字のアキはデザインのニュアンスを左右しますし、大枠を決めてから細かい調整を詰めていくのが定石です。
ただアプリの処理上では、カーニングとトラッキングの数値は同じ単位を使用していても影響しあわないので順番を前後させても、数値上の結果は同じです。あくまで数値上は。
それでは順番に、カーニングとトラッキングの数値の話からしていきましょう。
カーニングとトラッキングの数値
上記で引用したAdobeのページには以下のように書かれています。
カーニングと字送りの値は、いずれも1/1000em単位で指定します。emは、その文字に設定されているフォントサイズと正確に比例する相対的な単位です。
引用元:文字組関連編 カーニング、字送り、文字ツメの違い
http://www.adobe.com/jp/print/tips/indesign/category9/page3_1.html
ウェブデザイナーならお馴染みemですね。
つまりフォントサイズに10pxと設定していた場合、カーニング/トラッキングの単位は以下の計算で割り出すことができます。
よく分かんない? それじゃあ図にしますか。
![]()
今まで漠然と数値を設定していましたが、これで思い通りの余白を設定することができますね!
余白は文字の右に出る
ところで上記の図、「王」の右側にも黄色い余白を付けました。
この記事で何度も触れている通り、カーニング/トラッキングは文字の右側に余白を設ける設定になっています。
どういうことかと言うと、この後に文字を続けても余白は維持されるということです。
逆に言うと、左側の文字がなくなると余白の設定がなくなるわけですね。
これは個別にアキを設定するカーニングを行ったあとで文字の差し替えをしようとした時に気をつけたいポイントです。
またカーニングの設定を使って文頭を前に詰めることも可能だったりします。
文頭なんだから前に文字がないのになぜ? と思ってしまいますが、概念としては文頭の文字の前にゴースト文字があるという感覚でしょうか。
ゴーストなので消すことはできません。
また常に文頭の前に存在するので、文頭の文字を消してもゴースト文字の右側に設定されたカーニングの数値は保持されます。
なんだか不思議ですね。
トラッキングはCSSで設定できる
ちなみにCSSのletter-spacingというプロパティを設定した場合も文字の右側に余白が発生します。
トラッキングの設定値からCSSに設定する数値を出すのは思ったよりも簡単です。
だってそもそもトラッキングの単位がemをベースにしているので、letter-spacingの設定単位をemにすればいいわけです。
その場合の計算式は以下のようになります。
これでオッケー! 簡単!!
カーニングの設定が存在する関係か、Photoshopで取得できるCSSには含まれないんですが、こんな簡単に割り出すことができるんですね。
そもそもそのプロパティそんなに頻繁に使わないよっていうツッコミは間に合ってます! 大丈夫、黙ってて!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。