こんにちは。野田です。
突然ですが、僕はとても飽き性です。なので、仕事もプライベートも楽しいこと重視で動いています。
すべてが楽しいことではないと分かっているのですが、どんなことでも楽しくなるように、常に心がけています。
精神がそんなに強い方ではない気がするので、自分の中だけでも楽観的に考えることでどうにかこうにかやってます。
さて、今回はそんな“楽しむ”を実践できそうな、デザイナーのためのテスト・クイズをまとめて紹介したいと思います。
フォントやカラーなど、知らないより知っているほうがいいと思います。
知ってるから偉いというわけではないんですが、やはり引き出しはたくさん作っておきましょう。
また、カーニングは基本的にできないとまずい気はするので、普段からトレーニングをしておきましょう。
それではご覧ください。
Webサイト編
1. Pixact

ピクセル当てクイズです。
昔、WebのADさんにガイドを引かずにデザインしろと怒られたことがあります。
目で1pxを覚えろと。
無理だと思っていましたが、そのおかげでほぼ正解をだせるようになりました。
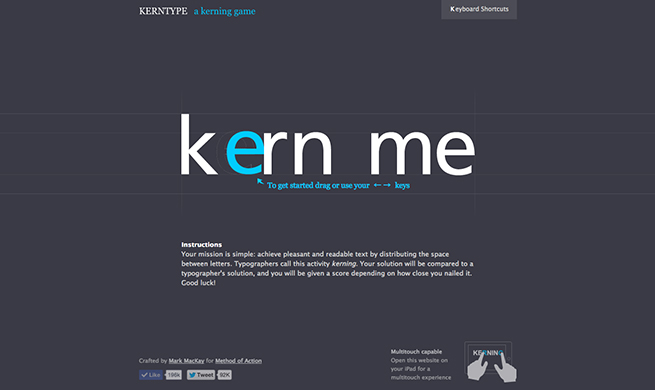
2. KERNTYPE

カーニングテストです。
これは有名ですね。
面白いです。
3. WHAT THE HEX?

カラーコードのテストができるサイトです。
これは飽きずに暇な時間によくやっています。
面白いです。
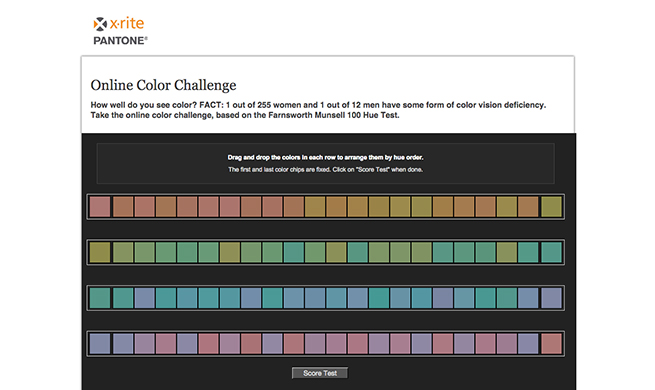
4. Online Color Challenge

http://www.xrite.com/online-color-test-challenge
色彩感覚をテストできるサイトです。
正直結構これ苦手です。
ただ、何度かやっているうちに慣れてきました。
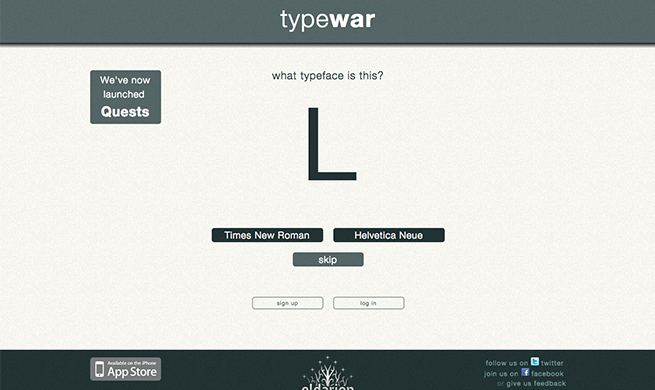
5. typewar

欧文フォント当てクイズです。
二択で、有名フォントが多いので結構簡単です。
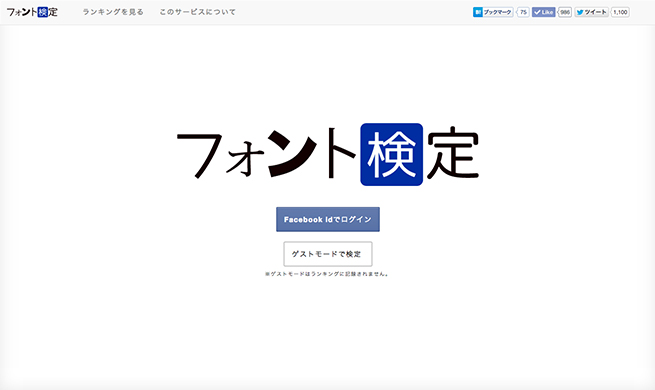
6. フォント検定

邦文フォントテストができる珍しいWebサイトです。
ぜひお試しください。
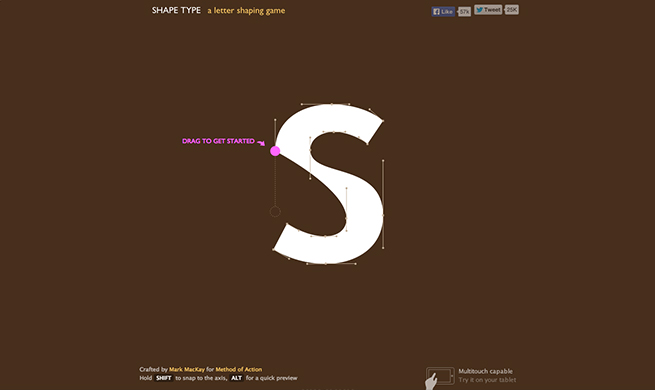
7. SHAPE TYPE

フォントをシェイプで感じることができるサイトです。
これ、とても好きです。
フォントの名前やデザイナーさん、時代まで一緒に学ぶことができます。
勉強になります。
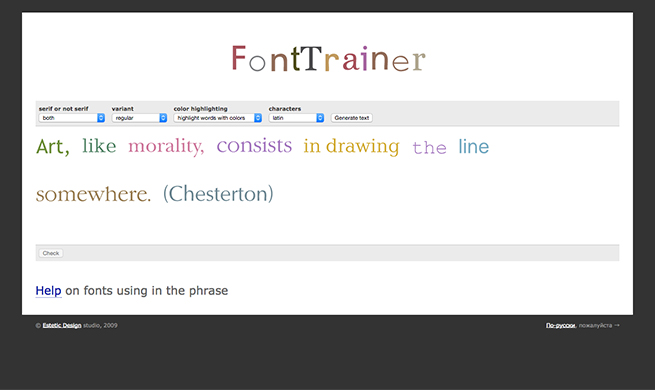
8. Font Trainer

これも有名ですね。
ランダムに作られたテキストの単語を当てるクイズです。
個人的にあまりやらないのですが、まとめさせていただきました。
アプリ編 (iTunes)
9. The Font Game

https://itunes.apple.com/jp/app/the-font-game/id344065205
1,000以上のフォントを確認、テストができるアプリです。
ただテストをするだけではなく、新しいフォントに出会うきっかけにもなるかもしれません。
10. KERN

https://itunes.apple.com/jp/app/kern/id304330441
抜けて落ちてくる単語の一部のアルファベットを入れ込むアプリです。
ちょっとした時間つぶしにも役立ちます。
これはどちらかと言えばテトリスに近いかもしれません。
11. Typewar

https://itunes.apple.com/jp/app/typewar/id350633756
二者選択型です。
有名フォントが多いのでそこまで難しくありません。
初心者向けです。
まとめ
結局、楽しむことがベストです。
楽しみながら真剣にトライすることができるようになると、気持ちがとても楽になります。
ぜひ皆さんもやってみてください。
何事も、慣れです。
【デザイナーとして、さらなる高みへ】
※ デザイナーを目指す人必見!デザインのはじめかた〜8つの心構え〜
※ 新米デザイナーは知っておきたい、“美しい”バナーを“効率的”に制作するための10のステップ
※ WEBデザインの配色で迷ったときに役立つツールとその使用方法まとめ
※ デザイナーが選ぶデザイナーのための無料写真素材サイト、厳選10個
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。