こんにちは、デザイナーの藤田です。「人生は選択の連続である」とは、かのシェークスピアの名言です。とはいえ、選択とはなかなか難しいもの。
今回の記事では、人生の選択をお助けできなくても、Webデザインを行う上で配色の選択をお助けをしてくれるツールについてまとめました。
配色支援ツール
Adobe Kuler

https://kuler.adobe.com/create/color-wheel/
「Adobe Kuler」では、さまざまな色の組み合わせを作成・保存し、それらを公開、さらにPhotoshopやIllustratorのスウォッチに取り込むことができます。
また、ほかの人が作った配色パターンも見ることができます。
使い方
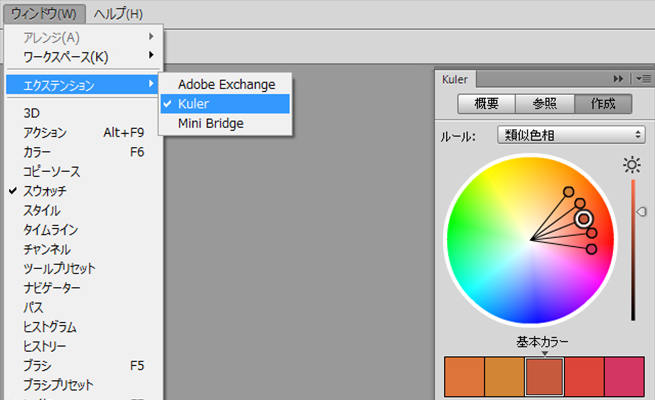
使い方はいたってシンプルです。AdobeのソフトがCS4以降なら「ウインドウ」メニューから「エクステンション」→「Kuler」を選択すると、Kulerパネルが開きます。

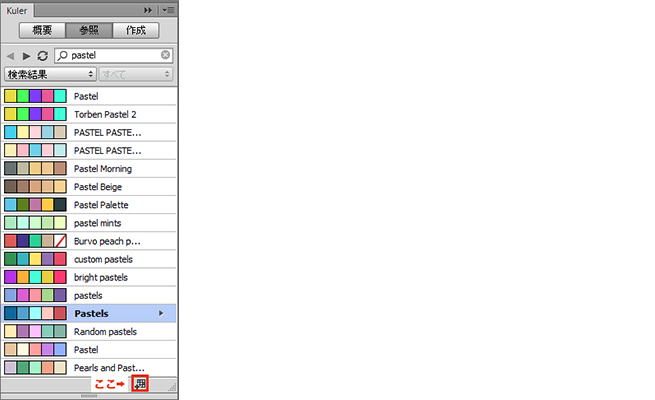
「参照」タブを押した後、配色の検索キーワードを入力し(今回はpastelと入力)、検索結果から気に入った配色を選んだ後、以下の赤枠内のボタンを押すと、配色がスウォッチに登録されます。

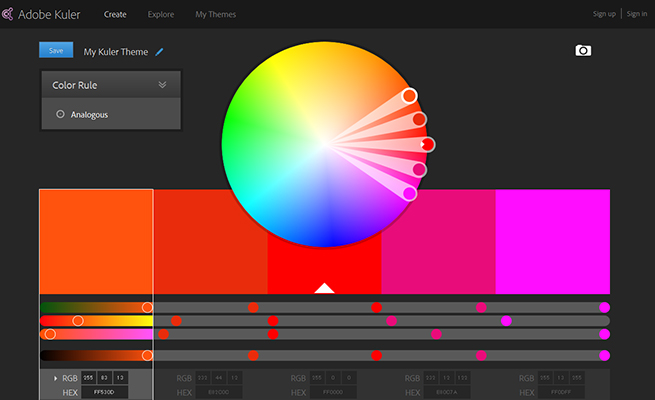
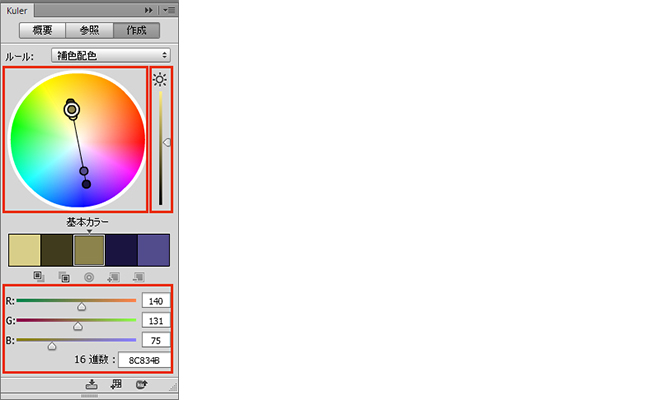
また「作成」タブを押すと、自分で配色パターンを作成することも可能です。カラーパレットや明度・RGB・カラーコードで基本カラーを選ぶと、選択した「ルール」に基づいてサブカラーが変化します。
「ルール」を「カスタム」にすると個別に色を選ぶことができます。

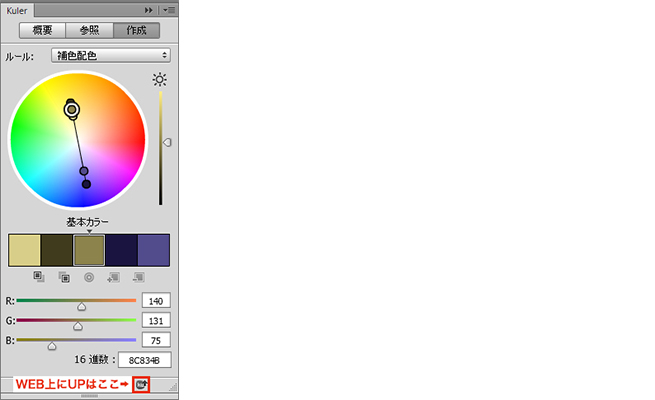
作成した配色パターンはWeb上に保存しましょう(Adobe IDが必要)。
ここでは他の人が作った配色パターンをダウンロードすることもできます。

Web版のAdobe Kulerの使用方法としては以下の記事が参考になりました。
参考:「Adobe Kuler を使い倒す!カラーテーマ作成から配色のテストまでの作業工程」
http://unguis.cre8or.jp/design/1044
Color Scheme Designer 3

http://colorschemedesigner.com/
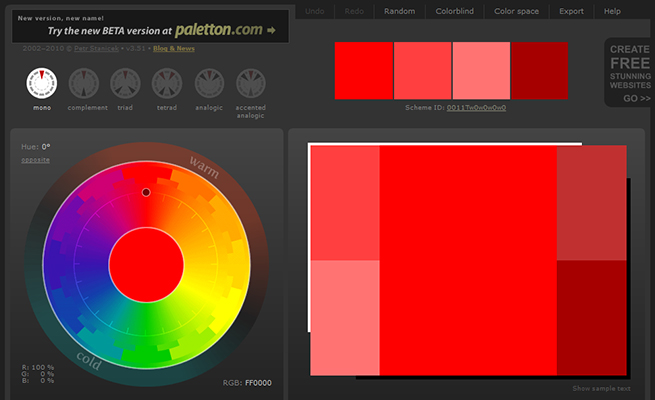
直感的に操作ができ、メインカラーと使用したい色数や組み合わせ方を選ぶだけで、相性の良い配色を作成してくれるツールです。
使い方
とてもシンプルなので説明を読み飛ばしても大丈夫かとは思いますが、以下のように使用いたします。
1. 左のサークル上の使用したい系統の色を選びます。(この時点ではざっくり)
2. 選んだ色の上の6つ並んだサークルで、色の組み合わせをどのようにするか、以下のように選びます。
- 「mono」 単色
- 「complement」 反対色
- 「triad」 三色調和
- 「tetrad」 四色調和
- 「analogic」 類似色
- 「accented analogic」 類似色 + アクセント色
3. 左のサークル下のタブの「Adjust scheme」で、彩度・明度を調節。「preset」から大まかな調整も行えます。
上記の手順で作成した、配色パターンのパレットの下にあるタブより、選んだ配色を使用したWebサイトのサンプルを以下のように見ることができます。
- 「Light page example」 背景を明るく設定した場合のサンプルページ
- 「Dark page expamle」 背景を暗く設定した場合のサンプルページ

サンプルがイメージ通りだったら、「Adjust scheme」の隣にある「colorlist」から選んだ配色のカラーコードを確認することができます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。