color hailpixel

こちらも使い方はいたってシンプル!マウスを動かすだけで配色パターンが作れます。
使い方
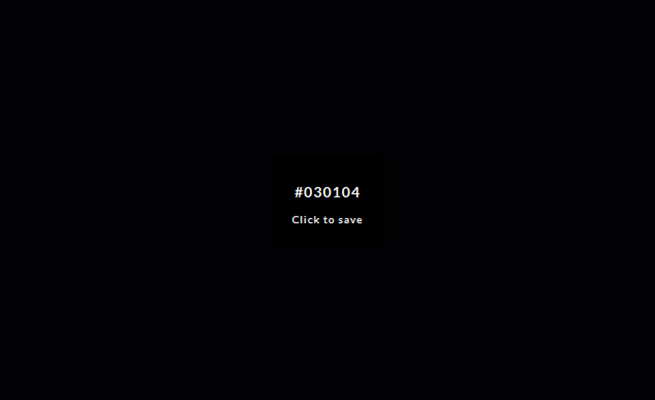
最初は以下のような画面ですが、

- マウスを左右に動かすと、色相が変更されます。
- マウスを上下に動かすと、明度が変更されます。
- 上下にスクロールすると、彩度が変更されます。
画面をクリックしていくと相性の良い色を選んでいくことができます。
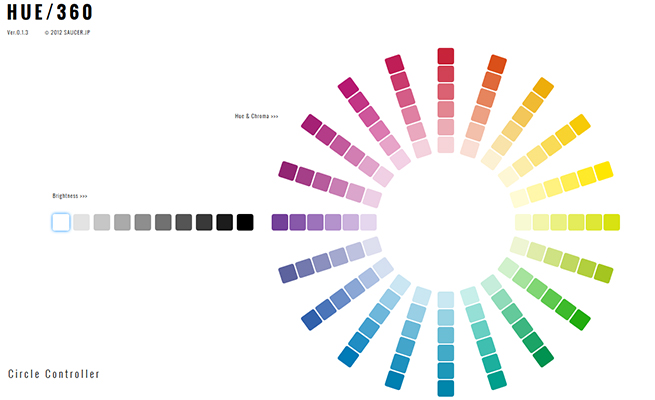
HUE/360

上記で紹介した「color hailpixel」より更にシンプルです。メインカラーを決めると自動で相性の良い色を選んでくれます。
使い方
まず「Brightness」で明るさを選びます。次にメインカラーを1つ選ぶと、自動でメインカラーと合わない色を消してくれるので、残りの色はどれを選んでもサブカラーとして相性の良い色となります。
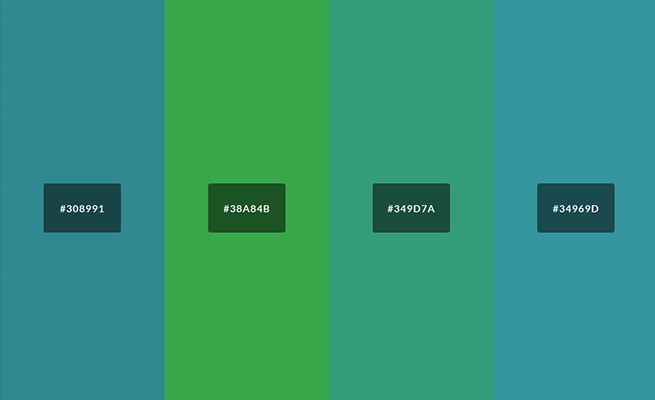
選んでいった色は画面下に表示されていき、「Print User Color」をクリックすると選んだ配色のカラーコードを確認することができます。
おまけ
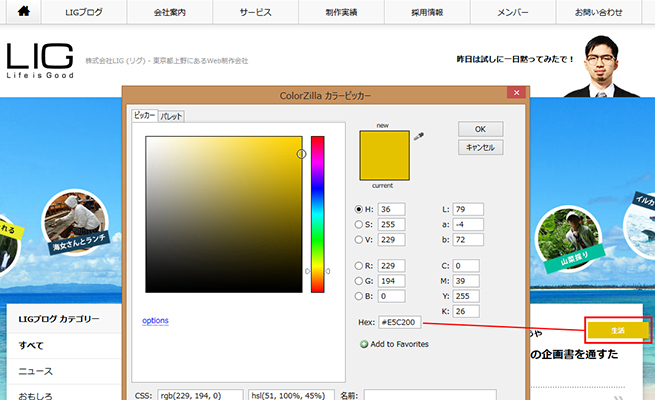
ColorZilla

https://addons.mozilla.org/ja/firefox/addon/colorzilla/
Firefoxのアドオンで、ページ内の色をスポイトで選んでカラーピッカーから使用色の数値をコピーすることができます。
シンプルな機能ですが、ギャラリーサイトを閲覧している際にはかなり重宝します。
使用色ごとにソート機能を持ったギャラリーサイト
- 参考:S5-Style
- 参考:I/O 3000
- 参考:MUUUUU.ORG
- 参考:straightline bookmar
- 参考:イケサイ ウェブデザイナーのWEBデザインデータベース
- 参考:WEBデザインの見本帳
特にカラー別にソートすることを意識して作成されたギャラリーサイト
- 参考:Colorgorize the Web
- 参考:CSSclip
(改めて見ると、大体のギャラリーサイトは色別にソートできますね。)
「Webデザインの参考になるギャラリーサイトまとめ33選」には、上記の例以外にも多数のギャラリーサイトが載っております。
また、「WEB DESIGN COLOR TESTER」は、選んだ配色をWebデザインに反映すると、どのようなイメージになるかを簡単に再現できるサービスなのでこちらも便利です。
まとめ
いかがでしたか?どれも便利なツールばかりでしたね。今回紹介したツールを使用すれば、誰でも簡単に配色を作成できますが、やはり基本的な色の知識は身に付けておきたいものです。
私も支援ツールや感覚に頼らず、配色のロジカル的な部分の勉強が必要なので、近々そちらについての記事も執筆します。重ねてよろしくお願いいたします。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。