先週、新婚旅行という人生最大級の贅沢を楽しんできたため、日本に帰ってきて放心状態になっている野田です。
もう少し逃げていたかった……現実から……。
という話は置いておいて。最近LIGのブログではフォントネタが頻繁に登場するようになってきたので、それに僕も便乗しようと思います。
Webに関わっている人でも、「フォントが大事なのはわかるけどWebフォントは設定していない……」 という人も多いんじゃないですか?
今日はWebフォントの使い方とおすすめの無料で使えるWebフォントサービスをご紹介します。
「わからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
※編集部注:2021年2月に公開されたものを最新情報を踏まえ編集・更新しました。
Webフォントとは?
Webフォントを導入すると、サーバー上にあるフォントファイルを参照するため、ユーザーのPCにインストールされていないフォントも表示できるようになります。いちいち自分のローカルにインストールする必要もないので、めっちゃ便利です。
しかも、Webフォントを使うことで、サイトのデザイン性を向上させることができますし、何よりサーバーから読み込むため、iPhone、Android、PC、どの端末でも共通のフォントを表示させることができるというメリットがあります。

今さら聞けないWebフォントの基礎知識
CSSを触る必要があるので、Webフォントは難しいと思われがちですが、ほんのちょっとの手順を踏めば、案外簡単に利用できます。ですが、忙しいという理由で後回しにしている方も多いのでは?
今回はそんな方のために、Webフォントに関するサイトのまとめと、使い方を簡易的にお伝えします。とりあえず、一回だけサクっとやってみちゃってください!案外それをきっかけに興味を持つものだと思うので、僕はきっかけづくりができればいいかな〜なんて良い人ぶって書かせていただきます。
Webフォントの使用手順
ではさっそく、下記の手順を参考にWebフォントの設定をしてみてください。
手順1. 使いたいWebフォントを見つける
まずは、使いたいフォントを見つけてください。
欧文フォント、和文フォント、アイコンなど、使うフォントによって、出力できるものが異なるのでご注意を。
フォントを見つけられるサイトは、このページの一番下にまとめてありますので良かったらご覧ください。
このとき、ローカルに使用したいフォントがある場合は、※サーバへアップロードしてください。
※ライセンス確認は必ず行ってください。著作権フリーでも再配布禁止のフォントはたくさんあるので、ご注意ください。
手順2. CSS3の@font-faceでフォントファイルを指定
CSS3の@font-faceでフォントファイルを読み込ませます。念のためですが、第3者サーバにあるフォントに関しては絶対パスになります。
Google Fontsに関しましては、フォントを選ぶとCSSを提供してくれるので、それを読み込ませるだけになります。Google Fontsの指定は後ほど。
/* IE */
@font-face {
font-family: フォント名;
src: url(font/フォント名.eot);
}
/* Firefox, Opera, Safari */
@font-face {
font-family: フォント名;
src: url(font/フォント名.ttf) format(”truetype”);
}手順3. CSSでWebフォントを適用させる
手順2. のCSSを読み込ませた状態で、下記の記述をします。
CSS
h1 {
font-family: ‘フォント名’;
}HTML
<h1>Web Font</h1>手順4. 確認(おわり)
とりあえず、だいたいこれで終わりです。ブラウザで確認してみてください。
検証となりますので、IEを使う場合は最新版で行ってくださいね。
手順が面倒な人向け(Google Fonts)
この手順ですら面倒だと思う方は、Google Fonts上でお気に入りのWebフォントを見つけ、そのソースコードをhead内に入れるだけでもOK。
ソースコードは以下の方法で確認できます。

今回は、わざと分かりやすいようなフォントを選んで使わせていただいております。
<!DOCTYPE HTML>
<html>
<head>
<!--フォントの読み込み-->
<link href="https://fonts.googleapis.com/css?family=Patrick+Hand+SC" rel="stylesheet">
<style>
body { /*セレクタに font-family を指定*/
font-size: 25px;
font-family: ‘Sacramento’, cursive;
}
</style>
</head>
<body>
<h1>google web font</h1>
</body>
</html>上記のうち、<link>タグ部分と、<style>タグ内をフォントによって入れ替えます。
表示できましたか?? 本当に簡単でしょ?
商用利用OK!おすすめのWebフォントサイト一覧
商用利用できるWebフォントサイトをまとめたので、紹介していきたいと思います。なお、基本的に商用利用できるフォントサービスを掲載しておりますが、フォントによっては利用が制限されている可能性があります。ご利用の際は、各フォントの利用規約を必ずご確認ください。
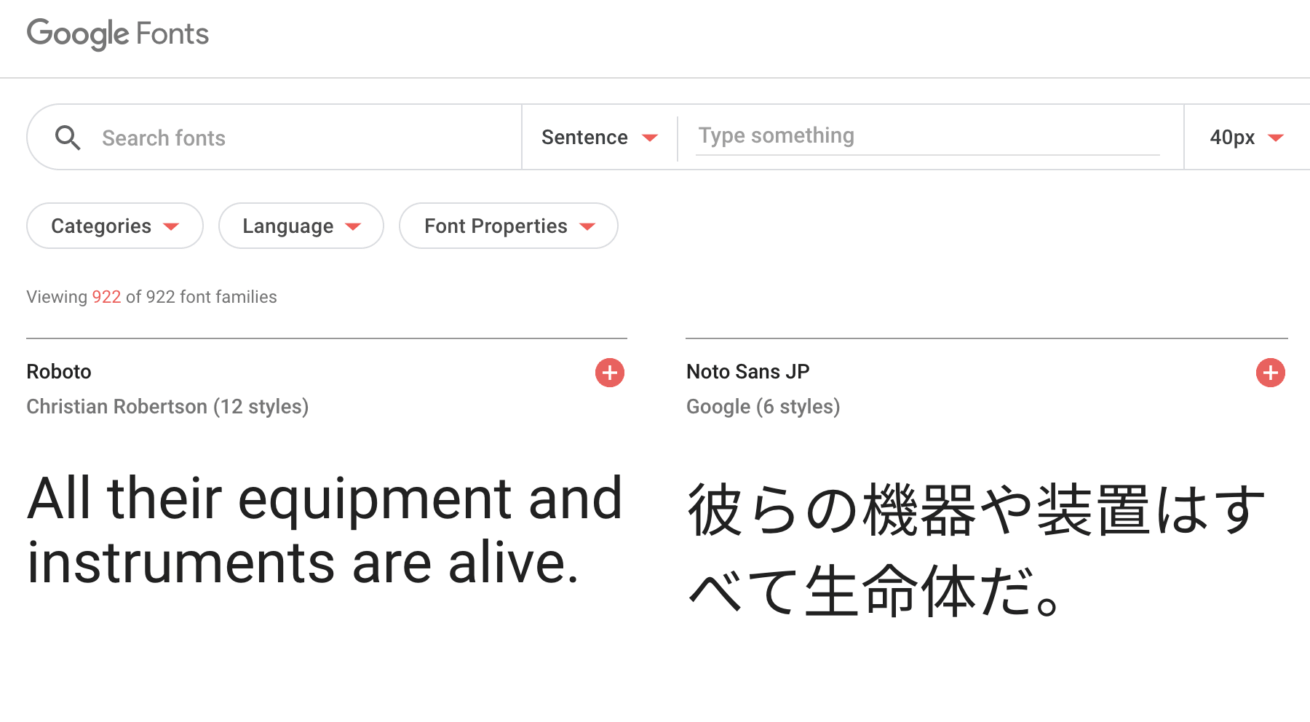
Google Fonts(欧文フォント):
迷ったらこれ!無料のWebフォントサービス

httpa://www.google.com/webfonts
Googleが提供しているWebフォントサービスです。
すべて無料で使用できるので、とりあえず困ったときはここを使っておけばいいと思います!
Fonts.com(欧文・和文フォント):
Helveticaをよく使う人におすすめ

海外では結構有名なWebフォントサイトで、有名企業も取り入れているようです。
無料と有料プランがあります。Helveticaをよくお使いになる方は、ここです。
Fontspring(欧文フォント):
海外のフォント販売サイト、無料もあり

海外製のフォントメーカーのほとんどを網羅しているサイトです。ショッピングサイトですが、無料のものも見つけることができます。
Font Squirrel(欧文フォント):
個性的なフォント探している人におすすめの無料Webフォント

海外のSOHOの方のサイト(ソース見ると)で使っている方がいらっしゃいました。すべて無料なので、ちょっと個性的でおしゃれなフォントを探している人におすすめです。
Adobe Fonts(欧文・和文フォント):
有料でも質が高いWebフォントを求める人に

アドビシステムズが提供しているフォントです。
有料となりますが、たくさんフォントがある上に料金も安いので、自分でフォントを見つけてサイトに使用したい方におすすめです。
▼関連記事 【現役デザイナー厳選】おすすめAdobe Fonts23選!

TypeSquare(和文フォント):日本のフォントメーカー

和文フォントではとても有名ですね。
日本のフォントメーカーであるモリサワのWebフォントサービスです。有料であり、PV(ページビュー)を基準にプランが変わります。
FONTPLUS(和文フォント)

フォントワークス、イワタ、モトヤ、白舟書体、モリサワなどの大手フォントメーカーが参加するWebフォントサービスです。
有料ですが、有名フォントがかなり豊富なため、利用している大手企業も多いようです。
もじでぱ(和文フォント)

文字のデパート(たぶん)です。有料となりますが、たくさんフォントがある上に料金も安いので、自分でフォントを見つけてサイトに使用したい方におすすめです。
FONTPLUS(欧文・和文フォント)

ソフトバンク・テクノロジーが運営しているサイト。こちらも有料ですが、特徴としては3,600書体以上※2021年9月時点)が使えるという圧巻の書体数。
まとめ
今回は、Webフォントを触ったことのない人向けに、表示をするためだけのシンプルなWebフォント使い方やおすすめのWebフォントサービスを紹介しました。
本当は、拡張子ごとの対応ブラウザやhtml5.jsを使うポイント、cssfonts-min.cssを読み込ませてブラウザ間での表示を統一化させる方法など、説明をしたいことがたくさん。
ということで、次回はもう少し具体的なWebフォントの指定方法をご紹介させていただきます!お楽しみに!
【デザイナーがおさえておきたいフォントの基礎知識】 「Google Fonts」にWOFF2以外のフォントをリクエストする方法


ダイナフォントでサイトにもうひと味!デザイナーでもカンタンにWebフォントを実装する方法

Webデザイナーの私がお世話になっているフォント9選

資生堂『花椿』がWebフォント『TypeSquare』を選んだワケ

Webフォントの実装が当たり前になる時代は来るのだろうか?LIGのデザイナーにインタビューしてみた
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。Webフォントの知識を活かした制作実績も!Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
よくある質問
Webフォントの使い方は?
使いたいWebフォントを見つけたらCSS3の@font-faceでフォントファイルを指定し、その後にCSSでWebフォントを適用させることでWebフォントを使えるようになります。他にも、Google Fonts上でお気に入りのWebフォントを見つけ、そのソースコードをhead内に入れる方法もあります。
無料で使えるおすすめのWebフォントサービスは?
迷ったらGoogle Fontsを選びましょう。全て無料で使えるので、とりあえず困ったときはここを使っておけばいいと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













