こんにちは! デザイナーのすーちゃんです。
みなさん、フォントはお好きですか?
私は大好きです! フォントについてはそんなに詳しくないのですが、最近フォントの本を3冊くらい買ってしまい、疲れたときにフォント辞典を眺めては癒やされています。
ということで、今回は特に制作でお世話になっているフォントをご紹介します!
目次
インストールフォント編
バナーやアイキャッチを作成する際に、よく使用するフォントです。
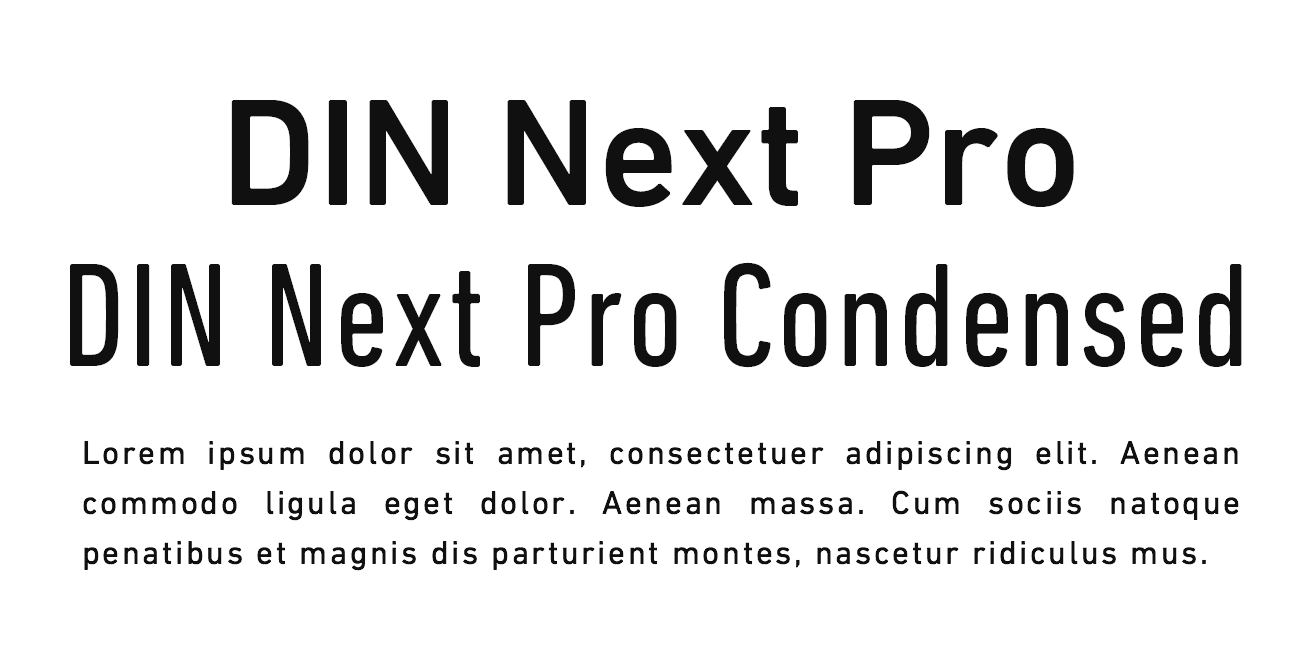
1.DIN Next Pro

ドイツの工業規格のフォントです。デザイナーの方にはおなじみのフォントですね!
字面枠にしっかり収まっているようにカチッとした書体がなんとも言えません……! 特にコンデンスドはその印象が強いですね! ファミリーフォントにラウンドもあるのですが、雰囲気はそのままに印象がやわらかくなるので、こちらも重宝しています。

ちなみに私は、タイトルとサブタイトルでコンデンスドを使い分けることで、メリハリをつけることが多いです。
2.Rockewell

セリフの部分も同じウェイトで、セリフ体とサンセリフ体の中間の印象を受けます。タイプライターの文字のようにも見えるので、レトロなデザインにも使えます!

こんな感じでサンセリフ体と組み合わせても違和感ないですね!
3.Ruffest

スクリプト体なのに太めでポップな印象ですね。止めなどに断ち切ったようなゴシックっぽさがあるのですが、それでいて流れるような力強さも感じます。くるりとした丸みが、リボンでするするっと作ったように見えるのでお気に入りです!

タイトルにもあしらいにも、どちらも使い勝手が良くてお世話になっています!ちなみに、この記事アイキャッチでは、サブタイトルに「DIN Next Pro」のコンデンスドスタイルを使っています。
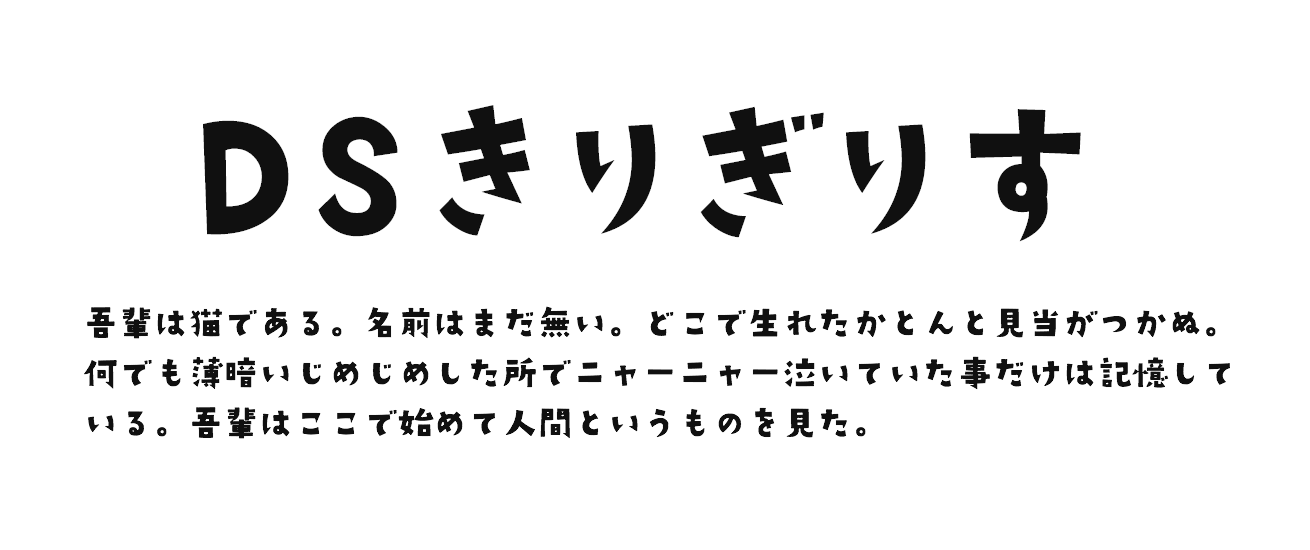
4.DSきりぎりす

デザイナーならご存知の方が多いと思います。街中のポスターやいろいろな商品パッケージに使われているので、デザイナーじゃなくても見かけたことがあるかもしれませんね!
こういった手書き風のフォントだと、ハネや払いも断ち切ったようなものが多い印象なのですが、「きりぎりす」の場合はスッと細くなっていますね。丸みとシャープさのバランスが良いので、幅広いテイストのデザインで活躍すると思います!
インパクトがあるので、キャッチコピーなどに使うと印象的です!
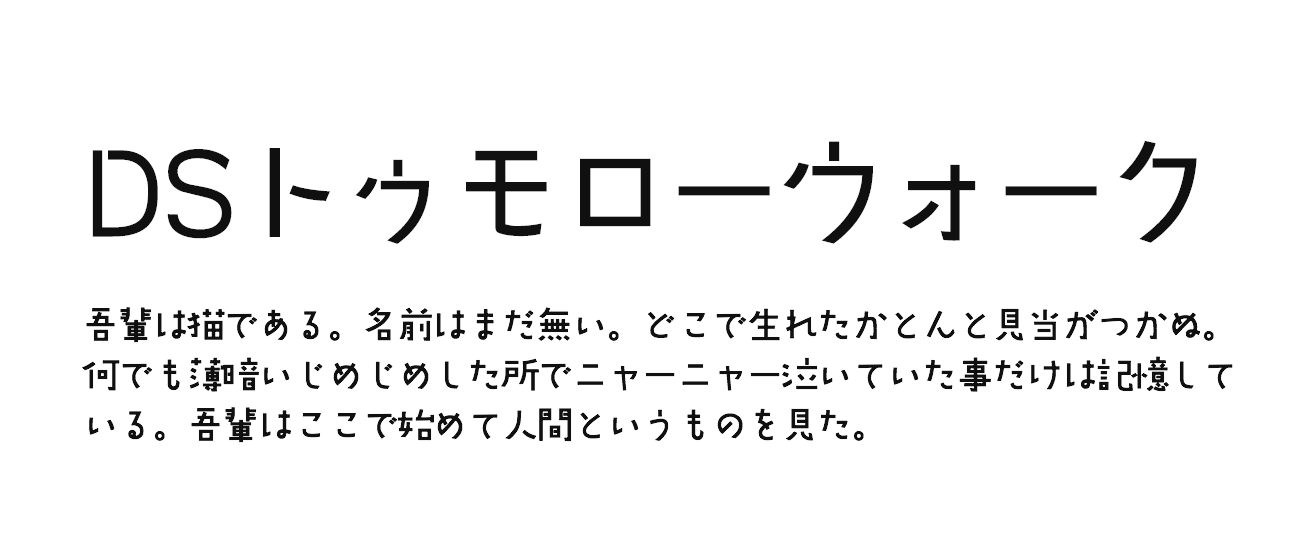
5.DSトゥモローウォーク

前述した「きりぎりす」と同じ、デザインシグナルのフォントです。カタカナだとそうでもないかと思いますが、ひらがなをはじめ、全体的には丸みの目立つ女の子っぽい印象ですね! 画と画の間が空いている部分が目立つのですが、これがあることでゆったりとした印象を受けます。
こちらは人物の吹き出し文字に使ってもおもしろいですね!
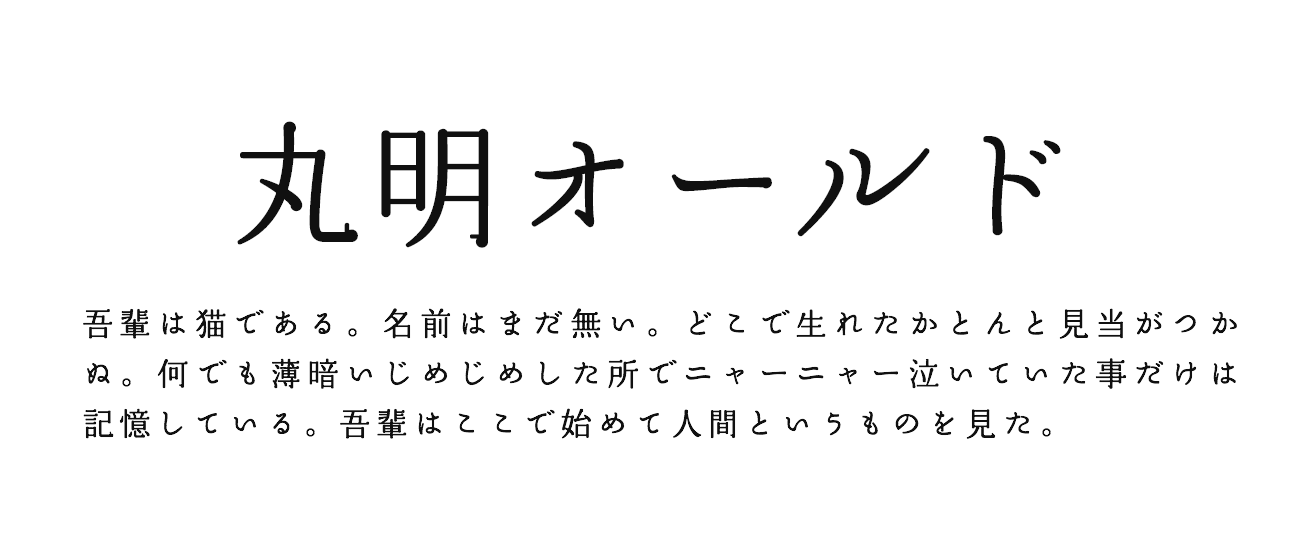
6.丸明オールド

みなさんご存知ではないでしょうか。ポスターなどに使われていることが多いです!明朝体ではあるのですが、筆の流れがわかるような書体や絶妙なウェイトから、なんとも言えないあたたかみを感じます!
レトロな印象ですが、たおやかさがあるので化粧品のデザインなどに使用しても良いですね!
Webフォント編
ここからは、普段よく使っているWebフォントのご紹介です!
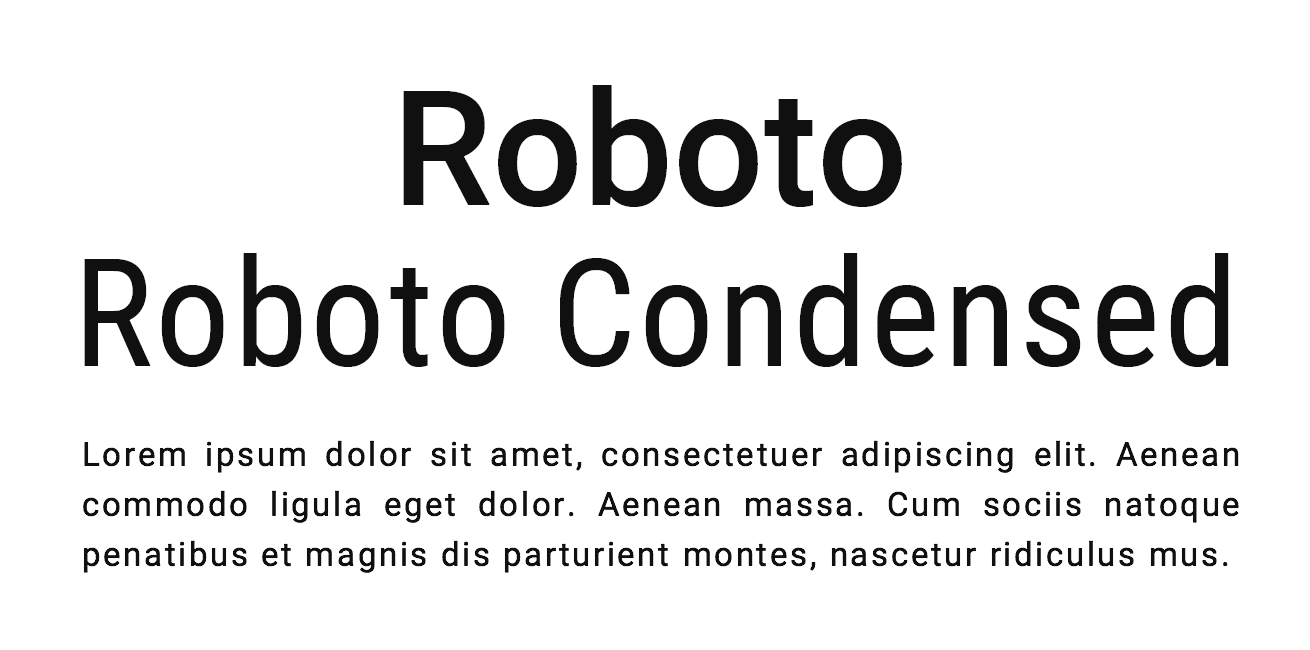
7.Roboto

私は「DIN Next Pro」に似ているなあと感じていて、よくWeb制作のときにお世話になっています! 「DIN Next Pro」よりも、全体的に丸みのある書体ですね。
ファミリーフォントにコンデンスドもあるのですが、こちらは印象が違いますね! ウェイトもたくさんあり、イタリックもあって使い勝手が良いです。
8.Rokkitt

「Rockwell」に似ていますね。「Rokkitt」の方が、少しきれいめな印象があります。
わたしは、見出しとかに使うのではなく、飾り文字のようなあしらいとして使うことが多いです! 少し太めなフォントなので、レギュラーのウェイトでも存在感がありますね!
9.Montserrat

どっしりしていて存在感のあるフォントです! このフォントは、大文字だけでなく小文字もどっしりした印象があるので、安定感があってなんとも言えない安心感を得られますね。
もともとレギュラーでも太めのフォントなので、本文にはあまり適さないかもしれません。わたしは、よく見出しや見出しのあしらいとして使います。
さいごに
かなり偏った気がしますが、いかがでしょうか……。ここまで見ていただいた方はもうお気づきかもしれませんが、絶妙な丸みに惹かれてしまう私です。
……自分の好きなフォントを紹介するのって恥ずかしいですね!
今回は「普段の制作でよく使っている」という観点なので、Webフォントも入っていましたが、やっぱり「似ている」フォントよりは本家のフォントの方が好きです。「いろいろな事情で本家のフォントが使えないけど、どうしてもWebサイトで使いたい……!」という時があると思うので、参考にしていただけるとうれしいです!
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。