こんにちは。フロントエンドエンジニアのつっちーです。
みんな大好きGoogle Fonts、NotoがEarlyAccessから正式版に格上げされ、今後ますますお世話になりそうですね。
そんなGoogle Fontsですが、ChromeからWebフォントとして利用してみると、一見WOFF2形式のフォント(@font-face)しか返していないように見えます。

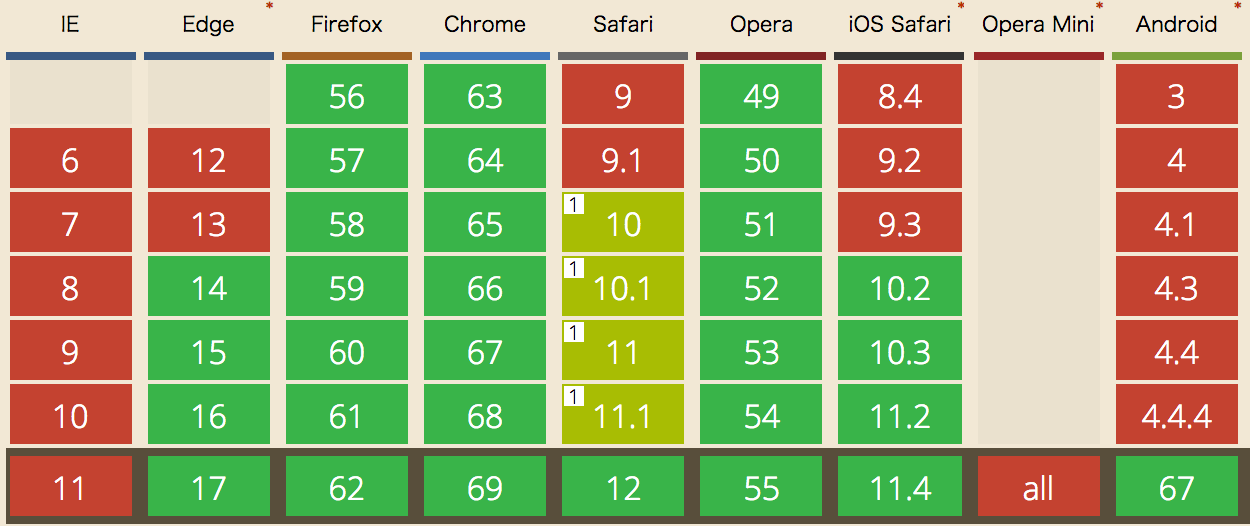
でも、IE11やAndroid4系のブラウザは、WOFF2形式に対応していません。
これらに対応するため、WOFF2形式以外のフォントをリクエストするにはどうすればよいのか調べてみました。
結論:何もしなくてよい
いきなり結論です。特に何もしなくて大丈夫です。
厳密には、Google Fontsから提供されるlinkタグを普通に使用していれば、それだけでOK。
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">一見WOFF2形式のみ提供しているlinkタグで、どのようにWOFF2形式以外のフォントが取得されるのか……?
なんと! Google Fontsは、リクエスト元のブラウザを判定し、最適な形式のフォントを返してくれるのです!
実際に試してみる
では実際に確認してみましょう。
それぞれ、linkタグに設定されたURLに直接アクセスした画面をキャプチャしています。
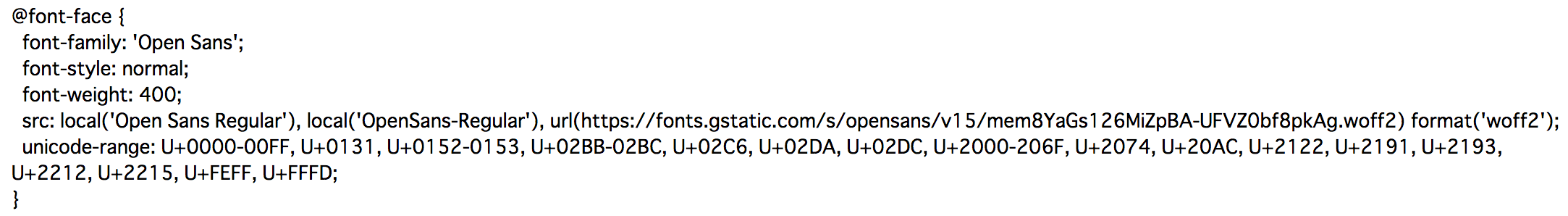
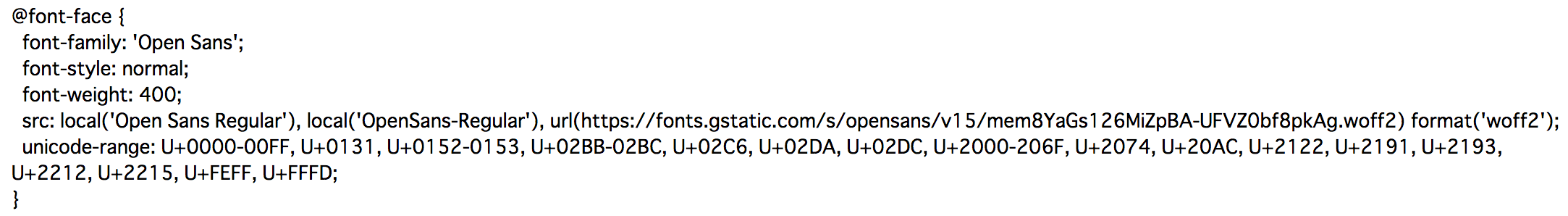
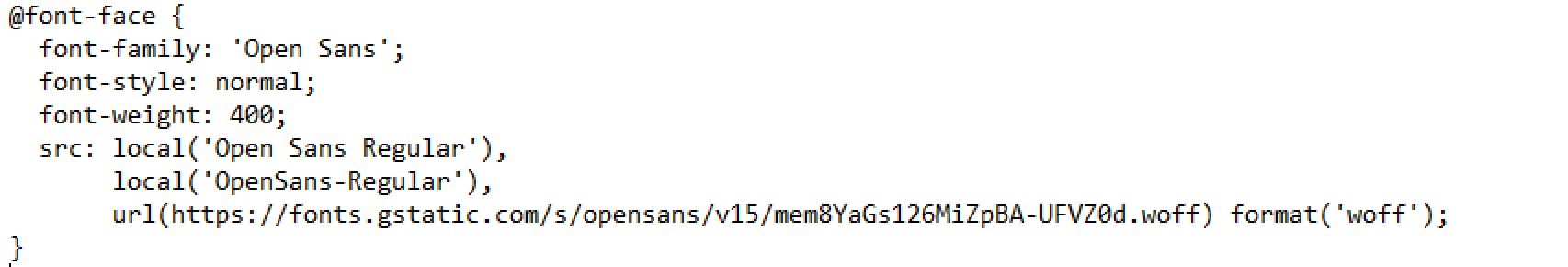
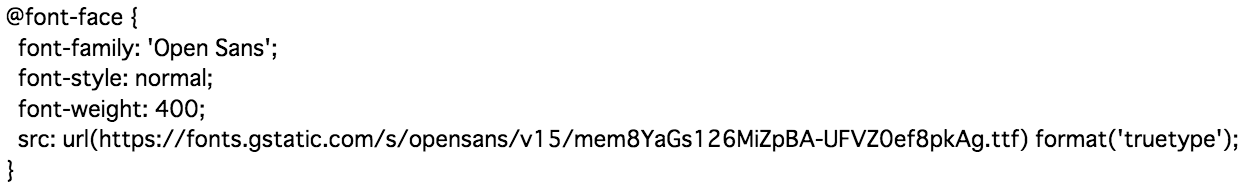
これらの設定によりリクエストされるフォントの形式は、@font-faceブロック内、srcプロパティの中にある、format関数の引数から読み取ることができます。
Chromeからアクセスした場合

冒頭でも確認した通り、WOFF2形式のフォントファイルURLのみが返ってきています。
WOFF2形式が返される場合は、リクエスト量がなるべく少なくなるよう、unicode-range属性が併用されるようです。
IE11からアクセスした場合

WOFF2形式ではなく、IE11でも表示可能なWOFF形式のフォントファイルURLが返ってきています!
WOFF2非対応ブラウザへの心配は無用ということですね。ただ、WOFF形式が返される場合は、unicode-range属性の併用はされないようです。
Android 4.2.2上のブラウザからアクセスした場合

この場合も、Android 4.2.2に合わせ、TrueType形式のフォントファイルURLが返ってきています!
モバイルである場合なのか、TrueType形式である場合なのか、条件はわかりませんが、local関数によるデバイス内フォントの利用は試行されないようです。また、WOFF形式と同じく、unicode-range属性の併用もされていません。
まとめ
さすがGoogle、ぬかりないですね。
Google Fontsの@font-faceを独自のCSSファイルに転記している例も見かけますが、その場合はブラウザ判定による最適形式取得の恩恵を受けられません。多くの場合はlinkタグのまま使用するのがベストと言えそうです。
ではまた!つっちーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。