こんにちは! デザイナーのすーちゃんです。 年始に実家(東北)に帰省したのですが、朝の冷え込みで生命の危機を感じました。東京は暖かいですね……。
さて、前回ダイナフォントさんのWebフォントを使ったバナーをご紹介しました。

ダイナフォントでデザインにもうひと味!デザインテイスト別おすすめWebフォント5選
ベクターかと思うくらいとっても滑らかで見とれてしまいましたね! みなさん、ダイナフォントさんのWebフォントを使いたい熱が高まってきてますよね?「フロントエンドの知識は少ないけど、Webフォントを使ってみたい……」というデザイナーさんも心配いりません!
今回は、そんな素敵Webフォントの実装方法をご紹介したいと思います!
目次
サブセット方式でタイムラグなしで表示!
今回は、「サブセット方式」と呼ばれる方法をご紹介します。 その名の通り、特定のテキストに対してWebフォントを指定する方法で、表示が早いのが特徴です。 Webフォント導入用のオリジナルツールがあるので、デザイナーさんでも直感的な導入が可能です。特定のテキストごとに指定する方法は、他のWebフォントではあまりなく、なんとダイナフォントさん独自のものなんです!
どんなサイトに向いてるの?
サブセット方式の導入方法の場合、コーポレートサイトなどの静的サイトに向いています。 特に、アイキャッチとなるフォントが多いため、見出しとは相性が良いですね。特定のテキストごとにコードを生成するのでメンテナンス性が低いため、残念ですがテキストが変わってしまうような動的サイトには向きません。
実装方法
それでは実際に実装してみましょう。Webフォント導入用のオリジナルツールを使うことで、簡単に導入できます!
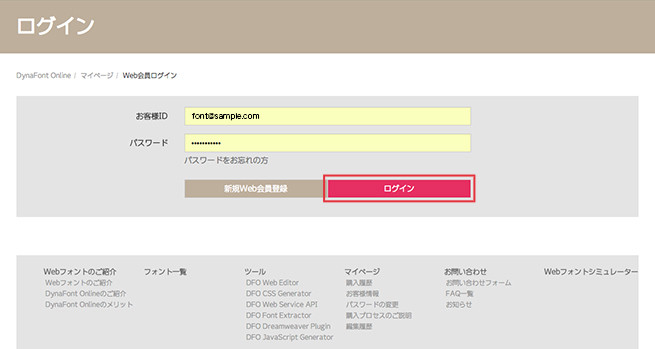
1. マイページにログインする

まずはダイナフォントオンラインのマイページにログインします。 すぐそばに、IDとパスワードをそっと用意しておいてください。
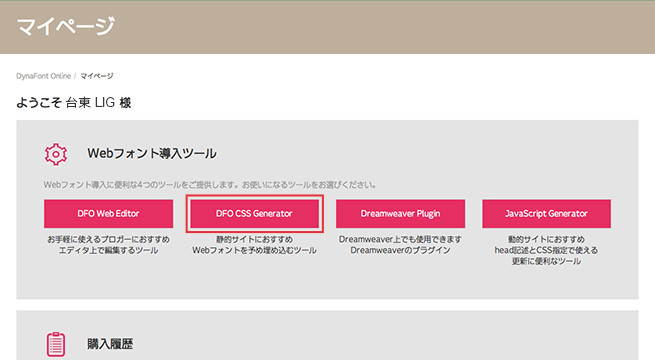
2. CSSジェネレータをクリックする

メニューがたくさんありますが、「DFO CSS Generator」をクリックします。 これがWebフォント導入用のオリジナルのツールです。
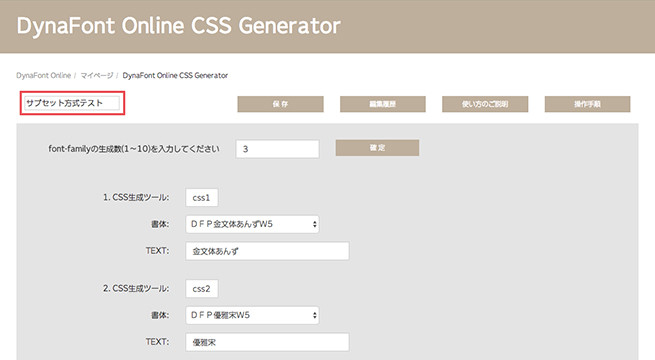
3. フォントセットのタイトルを入力する

プロジェクト一覧から、使用するドメインの「編集」から編集画面に入ります。まず選択したフォントセットのタイトルを決めます。 パッと見てわかりやすい名前がおすすめです。タイトルを入力しないと編集ができないので、必ず入力しましょう!
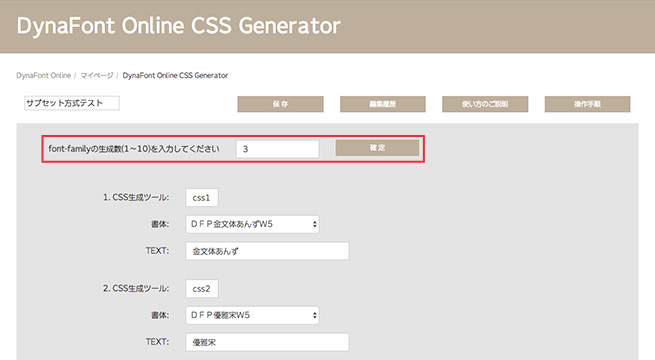
4. 使用したいfontfamilyの個数を入力する

「FontFamilyの個数を入力してください」の項目に、使用するテキストの個数を入力し、「確定」をクリックします。個数は最大10個まで指定できます。わたしは3つにしてみました!
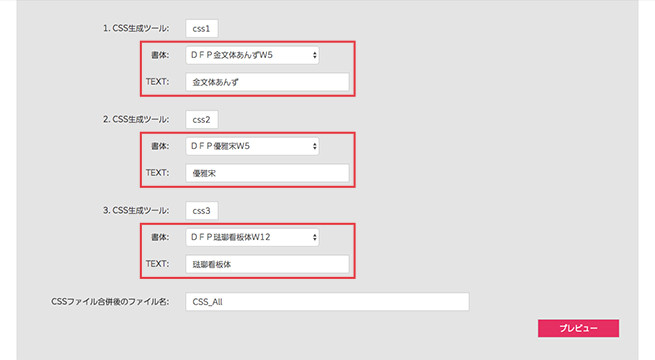
5. Webフォントを適用させたいテキストを入力する

テキストの個数を入力すると、個数分のフォームが表示されます。「TEXT」の項目に適用させたいテキストを、「書体」の項目からそれぞれ設定します。
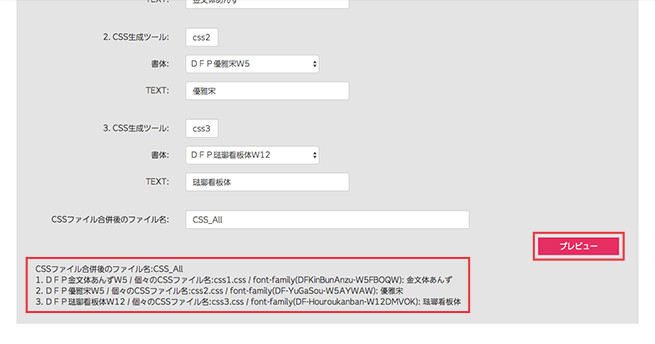
6. 設定を保存する

設定が終わったら「プレビュー」をクリックし、適用後のプレビューを確認します。 問題がないことを確認し、「保存」をクリックすれば、これで編集は終わり。プレビューをしないと保存ができないので、忘れずにプレビューを確認しましょう。
7. ファイルのhead内にCSSのコードを貼る

編集履歴ページに戻り、生成されたコードをコピーします。 そして、HTMLファイルのhead部分にCSSのコードを貼ります。設定した情報は、ひとつのCSSにまとめられているみたいです。
<link rel="stylesheet" type="text/css" href="https://dfo.dynacw.co.jp/DynaCSS/DynaCSS.ashx?User=23095&Domain=809EPO&DTS=17-01-12-636198620970129119"/>8. body内にテキストのコードを貼る
フォントごとにコードが生成されるので、body内にコードを貼ります。
<span style="font-family:DFKinBunAnzu-W5FBOQW;">金文体あんず</span><br/>
<span style="font-family:DF-YuGaSou-W5AYWAW;">優雅宋</span><br/>
<span style="font-family:DF-Houroukanban-W12DMVOK;">琺瑯看板体</span>
生成されたコードはspanタグになっていますが、style属性で指定してあれば、違うタグでも大丈夫みたいですよ。テキストを変更するとCSSが適用されなくなってしまうので注意してください!

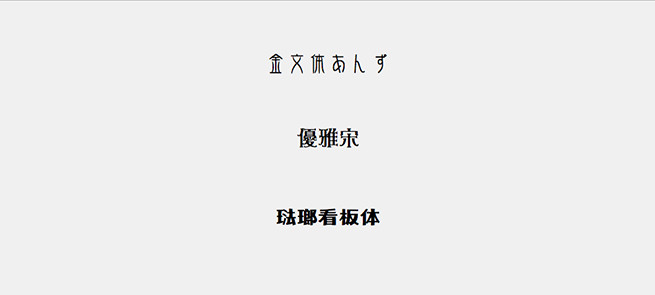
実際に表示されるとこんなかんじです。 よかったら、こちらのリンクからサンプルを確認してみてくださいね。
まとめ
実装方法いかがでしたか? とっても簡単ですよね! しかもタイムラグがなく、すぐにきれいなWebフォントが表示されます。美しい!
「フロントエンドの知識が少ないけど、Webフォントを使ってみたい……」というデザイナーさんにもおすすめです。
ちなみに、DynaFont Online(ダイナフォントオンライン)では30日間の無料体験を行っています。3書体まで使えるのでぜひ活用してみてくださいね。
無料体験についての詳細はこちらから
「いきなり申し込むのはハードルが高いかも」という方には、「Webフォントシミュレーター」がおすすめです。サイトのURLを入力するだけで、Webフォントを適用したときのビジュアルを簡単に確認することができますよ。
さて、次回はメディアなどの動的サイトに適したもう一つの導入方法をご紹介します。「LIGブログに導入したらどうなるか?」、デモサイトを用意して実験もしてみるので、お楽しみに!











