こんにちは! デザイナーのすーちゃんです。
朝晩の冷え込みが厳しくなってきましたね。この間テレビで焼きいも屋さんの特集を見てから、焼きいもを食べたい熱が冷めません。
みなさんはサイトを制作するときに、どんなWebフォントを使っていますか?
英語はGoogleフォントを使うことが多いかと思いますが、日本語はどうでしょう?
きっとデザイナーなら一度は思ったことがあるはず……。
「日本語のWebフォント、少なくない?」と。
わたしは、Noto Sansを使うことが多いのですが、見出し部分やコピーなど、「どうしてもこのフォントにしたい!」というところだけは画像で作成します。
でもそうすると、スマートフォンの解像度を考えたり、万が一修正が入ってしまった場合の手間がかかるので、正直なところ、テキストの画像化はなるべく抑えたい思いです……。悩ましいですね。
今回は、その悩みを減らせるかも! なWebフォント『DynaFont Online(ダイナフォントオンライン)』をご紹介したいと思います!
目次
DynaFont Online(ダイナフォントオンライン)って?
ダイナコムウェア株式会社さんが開発したWebフォントです。
フォント自体は、商品パッケージなどで見たことがあったのですが、実はWebフォントというイメージはあまりありませんでした……。と思ったら、今年の2016年3月29日にリリースしたばかりみたいです!
- DynaFont Online(ダイナフォントオンライン)の特徴・メリット
-
- Webに関する知識が低くてもフォント指定ができる
- 文字詰めができる
- 画像のようになめらかなクオリティ
専用のツールを使って、簡単に導入できるのは嬉しいポイント。フォントのクオリティも高いので、LPやキャンペーンサイトなど、制作の時間が少ない案件などで活躍しそうです。
なお、2017年3月末までの期間限定で、PVの上限なくWebフォントを使用することができるそう! 公開期間が短いサイトを作成している方は、要チェックです!
こんなときにおすすめ!なWebフォント5選
ここからは、わたしがテイスト別で選んだおすすめのWebフォントを、サンプルも一緒にご紹介したいと思います!
女性的な繊細さの「金文体つばき」

その名の通り、中国の古い青銅器に刻まれた金文という文字を元にしているそうです。そのせいか、背筋がピンと伸びるような緊張感や神秘性を感じますね。
金文体シリーズはいくつかあるのですが、わたしは女性っぽい芯の強さを感じる「金文体つばき」が特に好きです。化粧品のサイトなど、女性らしいデザインにマッチすると思います!

こちらは反映前のものです。
昼間の公園でお花見をしているようなカジュアルな印象ですね。

こちらはWebフォント反映後です。
夜桜の下でちょっと敷居高くお花見をしているような、緊張感や風情がでましたね!
男性的などっしり感の「超極太ゴシック体」

どっしりと安定感のある「超極太ゴシック体」。ゴシック体というとカタカナも丸みがあるイメージですが、超極太ゴシック体は、カタカナの丸みも少なくパキッとしているせいか、とても男らしいなと感じました!
とにかく存在感があるので、「今だけ!」のようにガツッと読ませたいコピーに使うとインパクトがあって良いと思います!

今回はセールのバナーを例にしてみました。
この太さでも良いですが、黄色い帯に負けていてインパクトに欠けますね。
「夏本番。」のコピーも、どこか肩身が狭そうです……。

今度はコピーも堂々と腰を据えている感じになりましたね!
子どもらしいポップな「まるもじSQ」

手書き感もある丸ゴシックで、ザ・子どもらしい「まるもじSQ」。「手書き風のフォントだとラフすぎ。でもただの丸ゴシックだと少し味気ないかな?」という時にぴったりだと思います!
このフォントはもう直球で、ベビー用品など子ども向けコンテンツのサイトに使いたいですね!

このフォントだとスッとしていて、「キッズ」というより「中学生」くらいの落ち着きがあります。

まるもじSQにすると、一気に印象がポップになりました!
日本語はもちろんですが、英語も子どもらしさがあってかわいいですね!
厳格和風な「古籍糸柳A」

たおやかな払いが印象的な「古籍糸柳A」は、細めの書体なのに存在感がありますね。前述した「金文体つばき」とは、また違った芯の強さを感じます。
ちなみに、古籍シリーズとして他のファミリーフォントがあります。

これから段々ご挨拶が多い季節になってきますね!
今回は新年のご挨拶にしてみました。

反映前のも良かったですが、こちらの方がより「日本人らしさ」を感じます!
ゴージャスな「優雅宋」

こちらの「優雅宋」は、名を体で表していますよね! わたしだけかもしれませんが、キラキラとしたエフェクトが散りばめられているように錯覚してしまいます!
フォントだけでゴージャスなので、デザイン自体をシンプルにした方が、デザインもフォントも活きてくると思います。

パンケーキだけでも十分魅惑なのですが、うーん、もう一声!

優雅宋のゴージャスさが加わって、パンケーキがもっとおいしそうになりましたね!
やっぱりテキストの周りがキラキラして見えます。
自分のサイトで試してみる

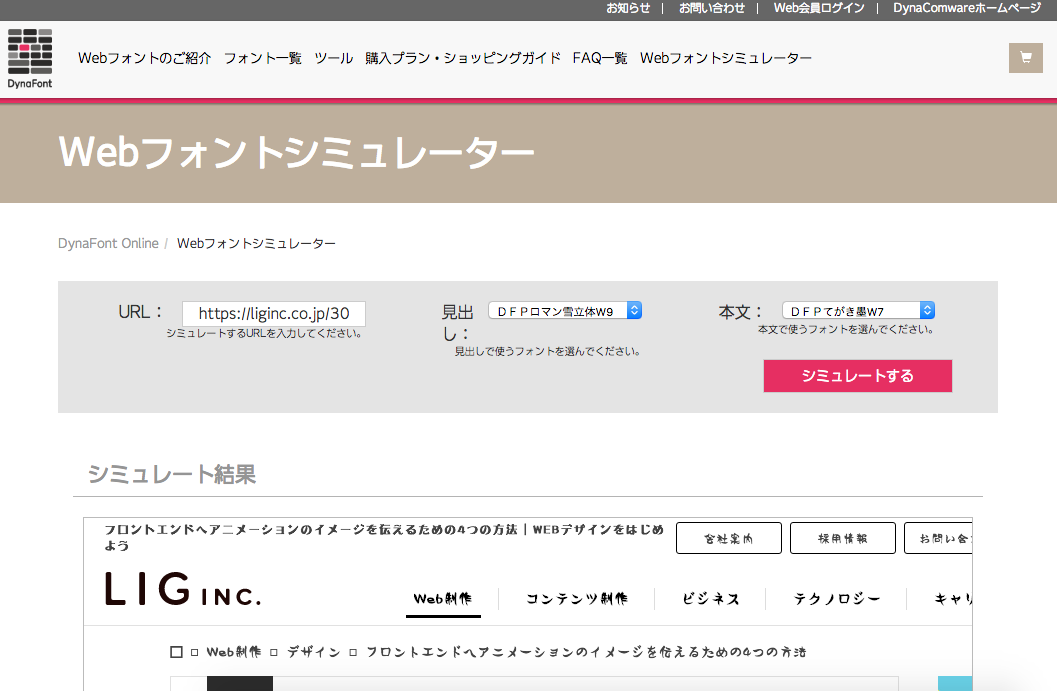
興味がわいた方は、「Webフォントシミュレーター」を使ってみることをおススメします。サイトのURLを入力するだけで、試してみたいWebフォントをサイト全体に適用したときのビジュアルを確認することができます。
導入する前に簡単に試すことができるのがうれしいですね!
まとめ
Googleフォントでも、フォントの種類によってはガサガサして見えるものもありますが、DynaFont Online(ダイナフォントオンライン)はとってもなめらかで画像みたいです。
このクオリティがどのブラウザでも保てるのはすごい!
また、パッと目を引く特徴的なフォントが多く、フォントそのものでアイキャッチになりますね。今回のように、写真の上にテキストを載せただけでも、印象がグッと変わり効果的だと思います!

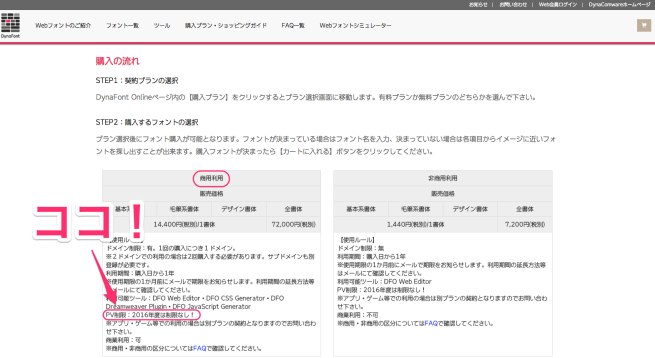
上記は、ガイドページを一部キャプチャしたもの。
さりげな〜〜〜く「PV制限:2016年度は制限なし!」と書いてあるの、分かりますか?
そう、すっっっっごく分かりづらいんですが、冒頭でも紹介した通り、DynaFont Online(ダイナフォントオンライン)は、2017年3月末までの期間限定で、PVの上限なくWebフォントを使用することができるんです! 商用でも使用可能なので、前述したキャンペーンサイトのように、公開期間が短いサイトとは相性が良いと思います!
DynaFontについてもっと知りたい方はこちら
DynaFontでは、今後も、多言語対応など随時更新していく予定とのことですので、詳しい情報はこちらを参照してみてください。
「時間がないけど印象的なサイトを作りたい!」というデザイナーのみなさん、DynaFont Online(ダイナフォントオンライン)を導入してみてはいかがでしょうか?













