こんにちは、デザイナーのトミーです。
業界最大手のフォントメーカー「モリサワ」が提供しているwebフォント『TypeSquare(タイプスクウェア)』。無料配信フォントにはないバリエーション豊富なフォントが取り揃えられており、ウェブデザインに携わる者としてはぜひとも自身の製作物に取り入れて更なる幅をもたせていきたいと思わされるツールです。その一方、有料ツールということもあって、プレゼンテーションに取り入れてご提案しても、なかなか採用いただけないことが多々あります。
『TypeSquare』についての詳細は、過去の記事をご覧ください。
日本語にもWebフォントを!モリサワフォントを利用できる「TypeSquare」を使ってみた【検証結果あり】
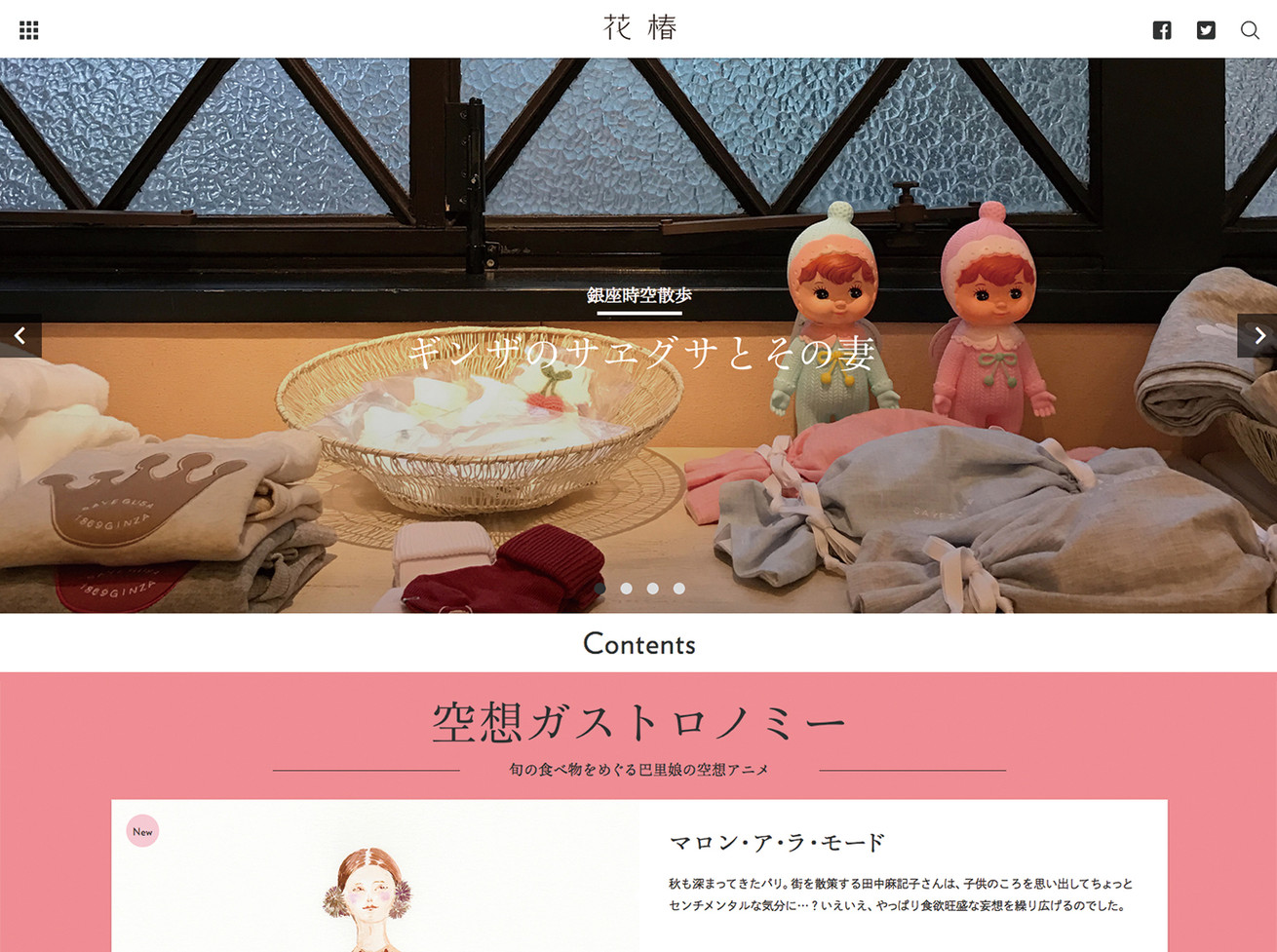
そんな『TypeSquare』を効果的に取り入れた代表作が、化粧品メーカー資生堂のオウンドメディア『花椿』。

>> http://hanatsubaki.shiseidogroup.jp/
かつて紙媒体として資生堂の各店舗で配布されていたものがWeb化したのですが、そのビジュアルは目を見張るほど美しく、それでいてWebの特性を最大限に活かした構造になっているなど、ウェブデザイナーの観点で見てもひとつの指標となるほどの完成度を誇ります。
今回、その『花椿』のデザイン統括責任者を務められた資生堂のエグゼクティブ・クリエイティブディレクター 澁谷克彦さんと、サイトデザインを務めたワンパクのデザイナー 稲葉政文さんに、『TypeSquare』の意義や秘められた可能性についてお話を伺ってきました。
 |
澁谷克彦さん 株式会社資生堂 宣伝デザイン部 エグゼクティブディレクター。1981年に同社宣伝部入社、数々の化粧品広告や企業広告を手がけ、「SHISEIDO」「クレ・ド・ポー ボーテ」など資生堂のグローバル展開におけるクリエイティブディレクションも担当。2012年より『花椿』誌アートディレクターに。 |
|---|
 |
稲葉政文さん 株式会社ワンパク デザイナー。アメリカ、東京での生活を経て、ロンドンにあるChelsea College of Art and Designで修士号を取得。ロンドンのデザイン事務所で紙媒体からデジタルまで幅広い経験を積んだ後、2015年10月に帰国し、ワンパクへ入社する。 |
|---|
『TypeSquare』がはたしたデジタル版『花椿』における役割

― 創刊78周年を迎えた資生堂の歴史ある『花椿』ですが、Webメディア化することになった経緯を教えてください。
澁谷:もっと多くの人、花椿を知らない人にも読んでほしいということでした。それまでのWebサイトはまず“ 本ありき ”で、本の内容を流し込みしている感じだったので、紙版『花椿』を見ている方からするとWeb版は見なくてもいい存在でした。でも我々資生堂はもっと深く、Webを通じての課題解決やサイトの存在価値を考えたかったんです。本とWebを切り分けて、「WebはWebなりの価値をもってやらなければ」という想いがありました。
― 稲葉さんはこのプロジェクトに携わるにあたり、どのように取り組まれていったのでしょうか。
稲葉:Web版『花椿』自体は2011年から存在していたのですが、改めてサイトの解析してみたところ、意外なことに男性ユーザーがとても多かった。クリエイティブとしてインスピレーションをもらえるサイトだからか、主にデザイナーやクリエイターの訪問が多かったようです。でもそれだと、結果的にメインターゲットである女性に情報が届いていませんよね。そこで、「どうしたら届けられるか」「どういう見せ方がよいのか」などを資生堂さんと一緒に考えさせてもらいました。
澁谷:稲葉さんからこの分析結果を教えていただいて、『花椿』の課題が明確になったことは大きかったですね。
稲葉:ほぼフルリニューアルだったので、コンテンツ作りにも改めて注力しました。コンテンツ自体もマンガから長編エッセイまでと、幅を持たせられたと思います。そして、TOPページのキャッチコピーもあえて「あらためまして、花椿です。」としました。これは「生まれ変わった」というメッセージ、そして認知の低い20代女性との「初めての接触」という部分を切り取りました。
― そのような意味があったんですね!
稲葉:20代女性が、「いつ」「どこで」「どんなデバイスを使って」「何を見ているのか」ということをリサーチしました。その分析結果から、「やはりモバイルに注力すべきだ」と。なので、Web版『花椿』もモバイルファーストでの制作となったんです。パソコンとスマートフォンの見え方はどうしても一緒にしたかったので、読みやすさ、見やすさも考慮しました。そして、Webフォントの導入が必須となりました。
― そこで、モリサワさんの提供するWebフォント『TypeSquare』の登場ですね。

稲葉:なぜWebフォントが必須なのかを資生堂さんにご説明し、『TypeSquare』、そして無料も含めていくつかのWebフォントをご紹介したのです。
― 澁谷さんは、いくつかのwebフォントを提示されて、なぜ『TypeSquare』に決めたのでしょうか?
澁谷:文字組みや見栄えという点で、『TypeSquare』がもっとも良かったです。私は本や新聞で知識を得てきましたが、今の若い人はWebを主な情報源とされていますよね。そうした背景と『花椿』のコンセプトについて考え、ある程度「知性をもって見せられるフォント」という意味合いも大事だなと思いました。その点で優れていると感じたのが『TypeSquare』だったのです。
稲葉:『花椿』って、今後も紙での発行も続くんですよ。すべてがWebに集約されるわけではない。なので、「紙と共通で使えるフォント」ということも考えると、モリサワのフォントが使える『TypeSquare』だな、と。
澁谷:第三者のデザイナーからすると、『花椿』に対する印象ってどうなんでしょうか。
― 明朝体がとても綺麗で「紙っぽいな」という印象を受けました。稲葉さんはグラフィックデザインのご出身ということですが、グラフィックの意識のままでWebデザインをおこなうのってやはり難しいのでしょうか。
稲葉:確かにその感じは今もありますが、以前と比べるとできることに幅が出てきたな、という印象です。私自身、そのあたりの可能性も知ったからWebデザインをメインで始めた背景があります。なのでこの『花椿』は文字からサイト全体のデザインに入るなど、思いっきりグラフィックデザインのアプローチで作っています。
新たな表現力を兼ね備えた『TypeSquare』

― 稲葉さんは、過去にほかの案件で『TypeSquare』の採用を提案されたことはありますか。
稲葉:提案自体はありますが、採用されたのは今回の『花椿』が初めてでした。ウェブフォントの導入自体はそこまでコストがかからないものの、クライアント側に「文字に投資すること」のメリットが感じづらいのかもしれないですね。
その点、『花椿』に関しては、美しく見せるとか、スマートデバイスでも可読性を損なわないといったような、『TypeSquare』を活かすうえでメリットになる点が多かったんです。トミーさんはどんな印象ですか。
― LIGでは『TypeSquare』を用いた提案をしたことはないのですが、Webフォントの提案自体は何度かあります。ただ、LIGではCMS案件が多いんです。『TypeSquare』の価値を感じてもらえるのは、やはりブランディング系ですよね。制作側からするとCMS案件との相性はいいんですが、こちらだと「費用を設けてフォントデザインを用いる」という点に難色を示される企業が少なくないですね。
澁谷:紙媒体だと、紙質や刷り方までいろいろあり、それがWebとは異なる印象を与えますよね。その点、Webだとフォントでの表現に限界があるところ、この『TypeSquare』はその可能性を一気に広げてくれる。これまでのWebでは表現できない新しいエッセンスを持ち合わせているように思えます。
― 『TypeSquare』が特に活きてくるのは“ 日本語 ”や“ 和テイスト ”だと思いますが、改めて『TypeSquare』の強みって何だとお考えですか。
稲葉:フォントの種類やデザインの幅です。チョイスの多さが群を抜いていますね。『花椿』では見出しと本文が『TypeSquare』で、英文は別のWebフォントを使っています。
澁谷:今の若い人って、文字に対して敏感なんじゃないかな。例えば旅行本などでも、昔はギチギチに文字が詰まった本でもみんな手に取ってくれた。でも今は、文字間が開けられていたりデザイン性が秀でているものに人気が集まりますよね。そういう潮流を見ていると、「鈍感どころか、逆に敏感なんだな」って思うんです。
― 確かに今のWeb業界の流れを見ると、同じ印象を受けます。
“ 文字をデザインする ”選択肢をWebにもたらす

稲葉:2006年にiA(インフォメーションアーキテクト)の創設者オリバー・ライゲンスタインが「ウェブデザインの95%はタイポグラフィだ」と主張しました。Webでできることにまだ限りはありますが、表現方法そのものは確実に広がってきているので、その可能性を探るにあたってWebフォントは重要な役割を担っているんじゃないでしょうか。
澁谷:これからグローバルな時代だし、どの国の言語でみても「同じブランド」と理解できるようなものにしていくべきだと思うんです。そのあたりの調和なども含めて、今後デザイナーのスキルとして差が現れてくるかもしれませんね。いつまでもデフォルトでやっていると、海外の人に「日本ってなんでかっこいいサイトがないんだろう?」って思われてしまう。その要因がフォントになる可能性も少なくないですよね。
― 海外では、Webフォントがほぼデフォルトになっているんですよね、一方、日本では文字数も多いし作ること自体が難しくて、フォント数も海外に比べて多くはありません。だからこそ、こういうところを意識していくべきなんだな、と。
稲葉:『花椿』は文字組みをめちゃくちゃ気にしているんです。文字詰めもjava scriptでやっているほど。そのあたりがもっと簡単に対応できると嬉しいですね。それと、改行の調整がまだ難しい! そういったブラシュアップをモリサワに期待しますね。
― グラフィックとWebの違いについて、僕自身フォントに関しては同じ考え方をしてしまっている節があるように感じました。それぞれの違いなど、どう捉えていくのがいいのか意見を伺いたいです。
稲葉:Webデザインを主にしているデザイナーほど、「この文字表現はWebではできないかも」という固定概念に縛られている人が多いのかも。でも、javascriptじゃなくてCSSで表現できるようになるなど著しく進化しているので、Webに対して諦める前にその可能性を探ってほしい。そうすれば、日本のWebフォントに対する考え方ももう少し変わってくるのかもしれない。

澁谷:Webでも紙でも言えますが、僕自身は「誰もやっていないものをオリジナリティをもって綺麗に見せる」ことが大事だと考えています。自分だけの書体パターンを作っていく。それを企業単位でやっていくとブランディングにも繋がります。としたら、Web上でそれをどう表現していくのか。そこを考えることも大切なんじゃないでしょうか。
― コンテンツ作りの観点からも、「フォントのデザイン」を今後するようになっていくかもしれないですね。
稲葉:ブラウザ単位でフォントを変えることってできますよね。以前、たまたま明朝体設定にしているときにTwitterを見たんですけど、もうすごく気持ち悪く感じて(笑)。フォントとコンテンツとの親和性ってあると思うんです。今後はそのあたりを検討していくようになるかもしれません。
澁谷:すごい思いつきだけど、LINEで発信する側がフォントを選べたら面白いかもしれないね。若い子の文字への意識がすごい変わりそう。
― その発想は面白いですね! 流行りそうな予感がします。
文字をデザインできる『TypeSquare』を実際に用いたお二人のお話は、目から鱗が落ちるものばかりでした。Webデザインにさらなる幅がもたらされることが実感できたことが、もっとも大きな収穫でした。ありがとうございました!
(敬称略)
Webデザインの可能性を広げるモリサワ『TypeSquare』

以前に比べてさらなるバージョンアップをはたした『TypeSquare』。書体の種類も豊富で高解像度化への対応力も高く、文字詰めまで可能なうえ、ページの表示速度も大幅にスピードアップしたという、今のWebに必須とも言える特徴を有しています。
また、WPプラグインの充実やさくらインターネットと連携しているなど、個人ユーザーにとっても魅力的な側面も見逃せませんね。
さいごに
「フォントはブランドをイメージさせ、雰囲気や感情も持っている」というお話を伺え、ユーザーと接触する機会の多いWebサイトでも、今後日本語フォントもWebフォントとして使用する流れは高まってくると感じました。今回『花椿』仕掛け人のお二人にWebフォントの側面からお話をお伺いし、よりその可能性を間近に感じることでデザイナーとしての視野が広がったように感じます。
Web制作に関わる皆さん、ぜひこの機会に『TypeSquare』をチェックしてみてください!
関連記事
Webフォントはサイトデザインの基礎!メリット・デメリットまとめ【事例あり】 Webフォントの実装が当たり前になる時代は来るのだろうか?LIGのデザイナーにインタビューしてみた 日本語にもWebフォントを!モリサワフォントを利用できる「TypeSquare」を使ってみた【検証結果あり】