こんにちは、新米デザイナーののんちゃんです。
私はLIGブログ改修のディレクションをしたり、アイキャッチやバナーなどのクリエイティブを作ったりしています。
先輩のように早く「これには、あのフォントが合いそう♩」と言いたいのですが、まずはフォントの名前から覚えなければ……。ただ、フォントは実際にはめてみないと合うかどうかわかりづらいなあと思っています。
そこで、今回はモリサワフォントの株式会社モリサワが運営している「TypeSquare」を使ってLIGブログで検証しながら、Webデザインにおけるフォントの選び方やWebフォントについて勉強したいと思います。
Webフォントの基礎やLIGブログでの検証結果、TypeSquareの導入方法までをご紹介するので、Webフォントに興味のある方は参考にしてみてください。
Webフォントとは
まずは、簡単にWebフォントについておさらいしていきたいと思います。
Webフォントとは、どのデバイスからWebサイトを見ても、同じフォントでテキストを表示させることができるもの。Webサーバ上にフォントファイルを置くので、ブラウザがWebサイトに訪れたとき、サーバに格納されているフォントデータを参照して読み込むんです。すると、ブラウザがそのデータを元にWebフォントを表示するんですね。
本来Webブラウザは、デバイスにインストールされているフォントで文字を表示するようになっています。しかし、それでは任意のフォントを選ぶことができないので、デザインにも制約ができてしまうんだそう。ブランディングなどの観点からフォントにもこだわったデザインをしたい場合、どのデバイスから見ても同じフォントで表示されるWebフォントが有効です。
Webフォントのメリット
Webフォントのメリットは、ざっくり挙げると下記の3点です。
- CSSの記述だけでフォントを指定できる
- 作業工数を削減できる
- デザインの幅が広がる
CSSの記述のみでフォントの指定や変更ができます。ですから、画像文字を修正する際にかかっていた作業工数が削減でき、テキストの更新がしやすくなります。加えて、レスポンシブデザインにも対応しているので、Webフォントを使用することでデザインの幅がグンと広がるんです。
下記の記事では、Webフォントの仕組みやメリット・デメリットなどが詳述されているので、気になる方はこちらもあわせてどうぞ。 Webフォントはサイトデザインの基礎!メリット・デメリットまとめ【事例あり】

LIGブログで検証していきます
まずは、実際にLIGブログで検証してみた結果をご覧ください!
- A案:ハルクラフト ✕ 新ゴ
- B案:すずむし ✕ 解ミン宙
- C案:ソフトゴシック ✕ 秀英丸ゴ
実際の見出しと本文にWebフォントを使用しているので、フォントの雰囲気を比較してみてくださいね。
A案:ハルクラフト ✕ 新ゴ
こちらのセクションでは、見出しに「ハルクラフト」、本文に「新ゴ」を使用しています。くだけた雰囲気を演出してくれる「ハルクラフト」はおもしろ系の記事に合いそうということで、実際に対応させてみました。

アイキャッチ画像と合わせて見ても、マッチしているように見えます。コンテンツに合わせて見出しのフォントを変えると、より記事の内容をデザインでも訴求できるのはないでしょうか。合わせて、本文も確認してみましょう。

相性は良さそうですね!
「新ゴ」のフラットさが「ハルクラフト」の個性を引き立ててくれているので、きちんと見出し感が出ています。また、この2つのフォントのデザイン性とおもしろ系のコンテンツがマッチすることで、よりくだけた雰囲気を表現できています。
B案:すずむし ✕ 解ミン宙
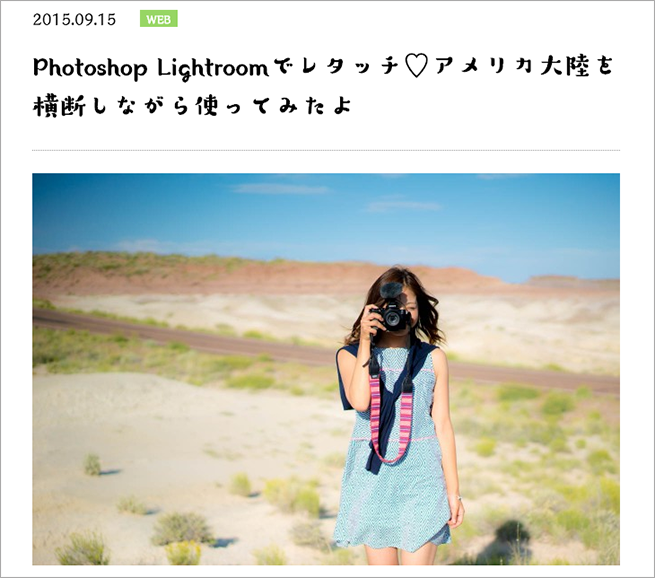
こちらのセクションでは、可愛らしい雰囲気を演出してくれる「すずむし」を見出しに使用し、本文には「解ミン」を用いてみました。女性のコンテンツとは相性が良さそうです。さっそく確認してみましょう。

タイトルのフォントとアイキャッチ画像だけで、可愛らしさが伝わりますね〜! フォントのなめらかさが女性らしさを表現しているよう。本文も確認してみましょう。

あえて、見出しにも本文にも特徴のある可愛いらしいフォントを使用することで、全体のトーンが女性らしさで統一されました。写真との相性もバッチリです。
C案:ソフトゴシック ✕ 秀英丸ゴ
こちらのセクションでは、見出しに「ソフトゴシック」を使用し、本文には「秀英丸ゴ」を使用してみました。これまでの案と比較すると、C案がいまのLIGブログのイメージに一番近いですね。

いままでのLIGブログと比較すると、やわらかい雰囲気が増したように思います。「ソフトゴシック」からはフラットな印象を受けるので、さまざまなコンテンツと相性が良さそうです。

秀英丸ゴは現在LIGブログが使用している游ゴシックと同じくらいの可読性ですが、文字が丸いんですね。見出しとあわせて、やわらかい雰囲気を統一して表現できました。
「TypeSquare」の導入方法
上で試してみたフォント変更の検証ですが、やはりコードの記述のみでおこなえるのは楽チンです。ここからは、日本語にもWebフォントを利用できる「TypeSquare」の会員登録から導入方法までを説明していきます! 会員登録がお済みの方は、こちらから導入方法まで飛んじゃってくださいね。
また、月1万PVまでなら、1ドメインで1書体使える無料プランもあるので、会員登録がまだの方はぜひ下記の手順に沿って登録してみてください。
まずは会員登録
TypeSquareのトップページにある「新規登録」から、会員登録をおこないましょう。利用規約を読んでから、基本情報入力ページに移ります。

基本情報の記入事項は「個人」か「法人」かで内容が変わるみたいです。今回はLIGとして使用するので、法人で登録していきます。これだけで仮登録は完了です!

ちなみに、記入したメールアドレス宛に、本登録の確認のためのメールが届きます。こちらのURLをクリックすれば、会員登録のための本登録が完了します。
導入方法
どのようにWebフォントをWebサイトに導入していくか、詳しくその手順をご紹介したいと思います!

ログインするとマイページのトップには、「ご利用中のWebフォントプラン」という箇所に契約したプラン名が記載されています。今回はスタンダード2のプランを使わせていただいたので、「スタンダードプラン2」をクリックすると、さまざまな設定ができるプラン設定詳細ページに移ります。

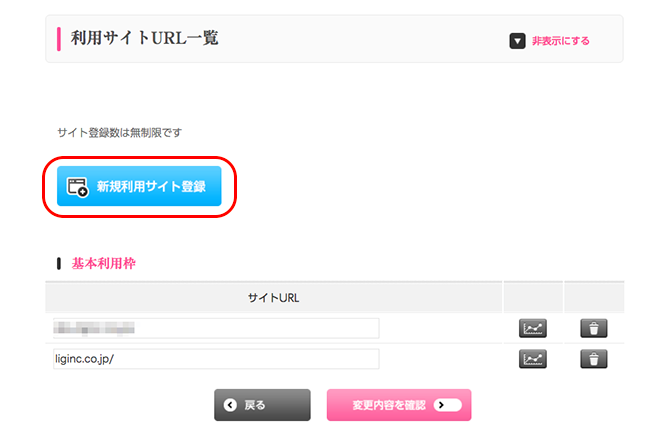
次に、プラン設定詳細ページの一番下部にある「新規サイト登録」ボタンを押すと、サイトURLを記入するポップアップが出てくるので、Webフォントを使用したいサイトURLを記入しましょう。
私は、LIGブログのテスト環境とLIGブログのURLを登録しました!(モザイクになっている部分がテスト環境のURLです)
HTMLにプラン専用タグをコピペ
ここからは、LIGブログの開発担当者であるづやさんにもご協力いただきながら、検証を進めていきます。

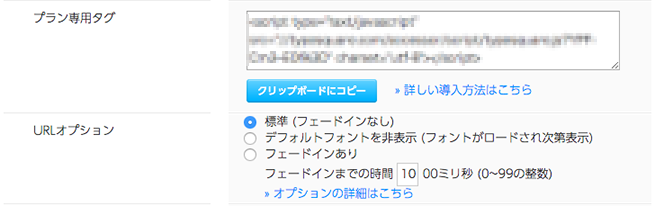
実際にWebフォントを使用する際は、プラン設定詳細ページにあるプラン専用タグを、HTMLのheadタグの中にコピペします。あとは、JavaScriptの記述を変えて、font-familyで任意のフォントを指定するのみ!
またURLオプションでは、はじめにデバイスに入っているデフォルトのフォントで表示させてからWebフォントに切り替えるのか、Webフォントを読み込むまでは本文のテキストは表示させないかなども選ぶことができます。
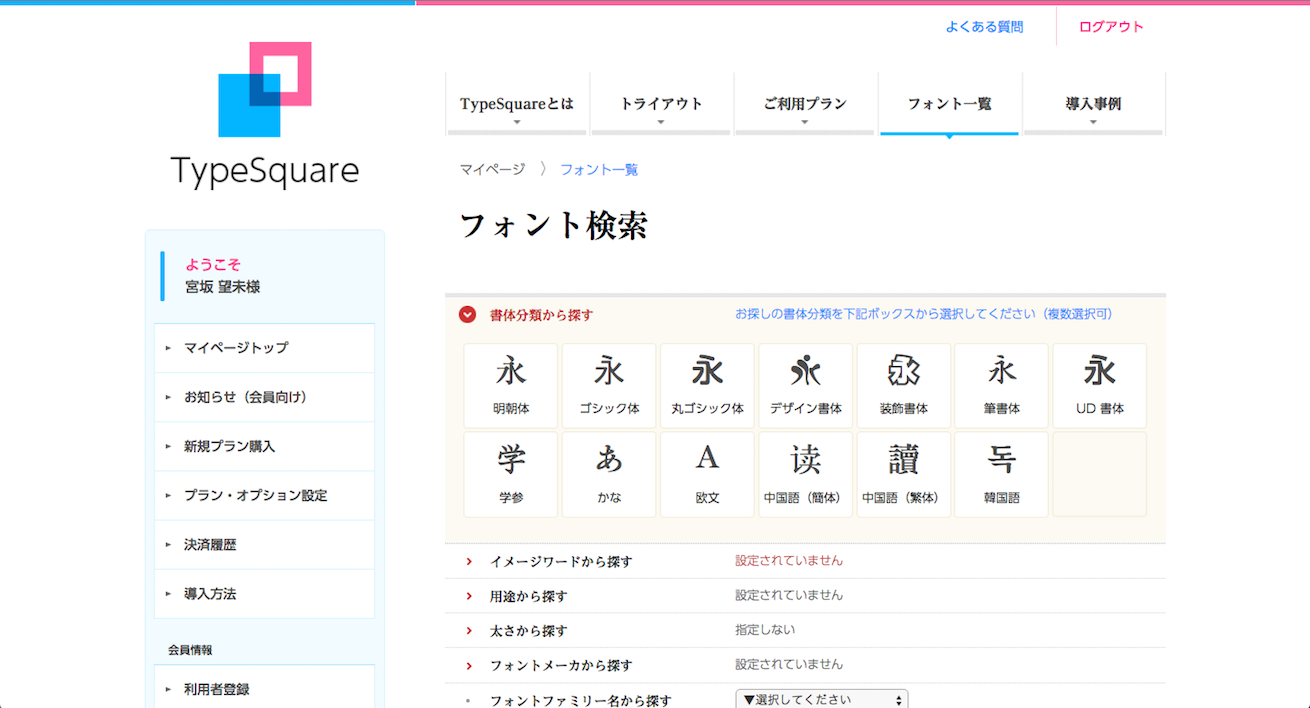
フォントを選びます

では、フォントを選んでいきましょう。書体分類やイメージワード、フォントメーカーなどさまざまな検索方法があるので、イメージしているフォントを見つけやすいですね。

ログインしているとCSSの指定例が表示されるので、使用したいフォントが決まったらCSSのfont-familyで指定しましょう。上図を例に挙げると、「新ゴ R」あるいは「Shin Go Regular」と記述するだけです!
トライアウトで試してみましょう
既存のWebサイトでWebフォントを導入したらどのように表示されるのか、簡単に試すことができる「トライアウト機能」をご紹介します。
 https://typesquare.com/tryout/
https://typesquare.com/tryout/
- 使い方
-
- フォントを変更したいURLを入力して「Tryout」をクリック
- 好きなフォント・文字サイズ・行間に変更
トライアウト機能の使い方は上記の2ステップのみ。会員登録していなくても利用できるので、まずは試してみるだけということも可能です。
ちなみに会員登録している方は、実際に使用する際に役立つ「選択した要素(HTML)の編集」と「埋め込み用コードの書き出し」の機能も使えます。
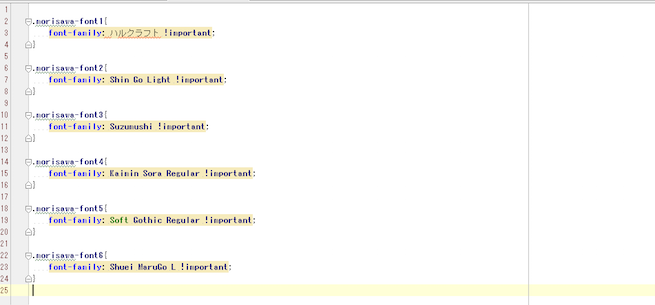
CSSの記述で反映させていきます

今回は、記事の複数箇所でWebフォントを使用したかったので、まずWebフォントを使用する箇所をクラスで指定してあげました。あとは、上図のようにfont-familyでフォントを指定するのみ。
これで、Webフォントの導入ができちゃうんです!
LIGブログでの検証結果は?
せっかくWebフォントを導入したので、Before/Afterを比較したり描画速度を測ったりすることで、検証の結果を出してみたいと思います。
まずはBefore/Afterを比較します
LIGブログでWebフォントを使用する前と後で、どれくらいフォントが違うのかMacとWindowsでどれくらいフォントの違いを比較してみましょう。
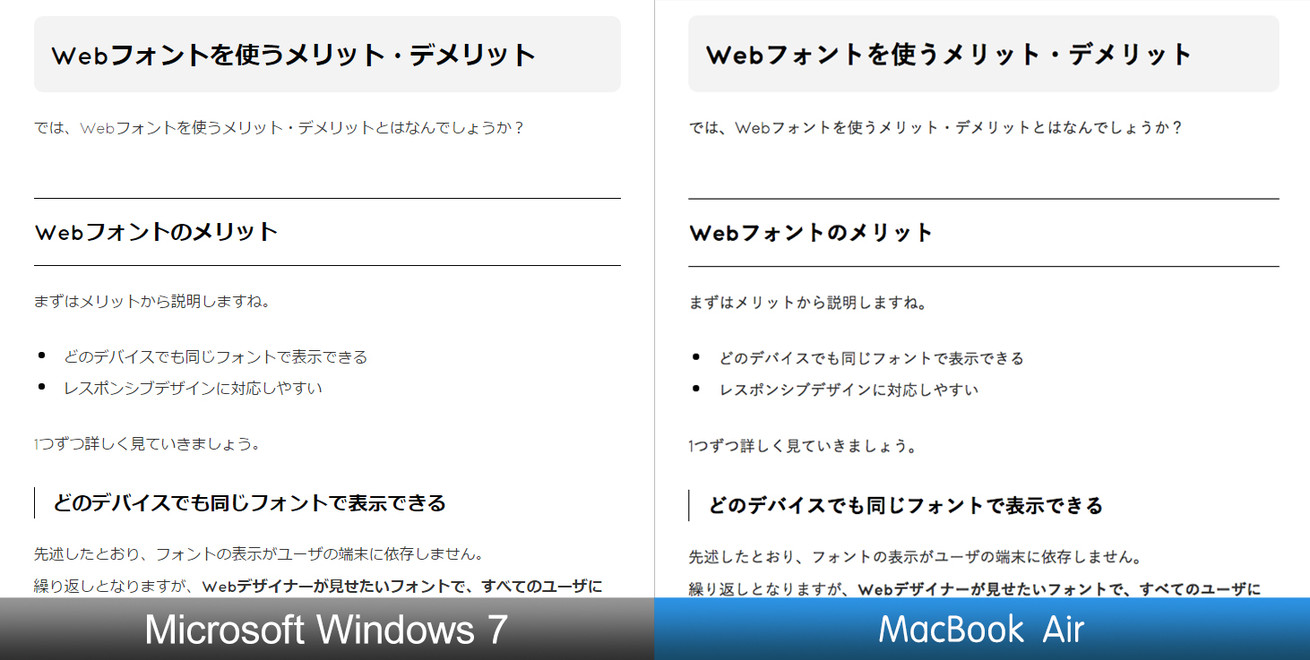
Webフォント使用前

Windowsからみたときはメイリオで表示されていますが、Macからみたときは游ゴシックで表示されるようになっています。フォントが変わるだけでユーザに与えるイメージがこんなにも変わるんですね。
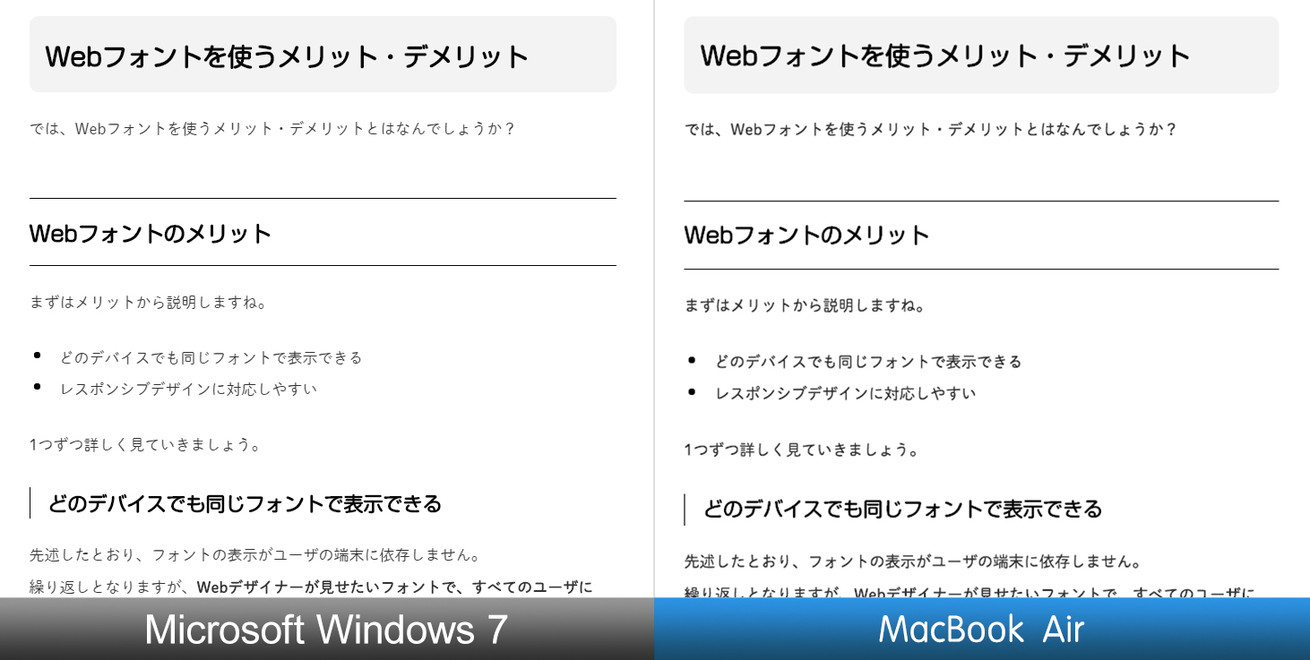
では、「ソフトゴシックと秀英丸ゴ」のWebフォントを使用した場合の、MacとWindowsを比較してみましょう。
Webフォント使用後

Windowsではアンチエイリアスがかかってしまうのですが、それを踏まえても先ほどの比較画像とは違い、イメージの統一を図ることができました……! Webフォントがブランディングに有効なのは、このようにユーザが受けるイメージを統一してあげられるからなんですね。
今回はWindowsとMacで比較してみましたが、iPhoneやAndroidなどのスマホや種類が豊富なタブレットなど、それぞれに異なるフォントがインストールされているデバイスが増えていく中で、このようにフォントを統一してあげられるのは、やはりWebフォントならではです。
ブランディングにこだわることで競合との差別化にも繋がるので、Webフォントを使用することでマーケティング的なメリットもありそうだと感じました。
つぎに描画速度を比較します
LIGブログで検証する前にWebフォントのことをいろいろ調べたのですが、やはりスピードについての言及が多かったように思います。しかし、実際にTypeSquareで使用してみたところ体感的に“待ってる”という感覚はなく、本当に一瞬で表示されました。
| Webフォント実装前 | Webフォント実装後 |
|---|---|
ロード完了までの時間を検証するために、仮想環境(300Mbps)で複数回ロードをおこない平均値をとってみました。すると、Webフォント導入前のページ表示の速度が3.492秒に対し、Webフォント導入後のページ表示速度は3.52秒! 今回6つWebフォントを使用しているにも関わらず、0.03秒ほどしか変わりません。ちなみに、1つのフォントを読み込むのにかかった時間が、平均0.01秒ほどです。
また、各デバイスにインストールされているデフォルトフォントを表示させないようにしたり、フェードインでWebページを表示させたりといった指定をTypeSquareで指定できます。すると、画面が切り替わっているところをユーザに見せずに表示できるので、こだわりを持っている方にはぴったりだと思いました。
Webフォントを導入した感想
今回、フォントを選ぶ際に先輩デザイナーからアドバイスをいただいたり、描画速度検証の際にバックエンドエンジニアにお手伝いをしていただいたりしました。
TypeSquareは、トライアウト機能でプレビューを見ることができたり、CSSの記述を出力させることができたりと、とても使いやすいかったです。ですから、大人数での利用も問題なく進めることができました。今回は導入方法をご紹介したのですが、説明がいらないくらい簡単です!
まとめ
フォント次第で、こんなにもユーザに与えるイメージが異なるんですね。見慣れているLIGブログで検証したことで、身を以て感じることができました。また、想像していたよりもはるかにWebフォントの導入が簡単だったので、運営側の負担もかからならなそうです。
メディアサイトはもちろんのこと、コーポレートサイトやキャンペーンサイトのブランディングにも役立つと思ったので、ぜひ一度日本語にもWebフォントを使える「TypeSquare」を試していただきたいです。
Webフォントならモリサワの「TypeSquare」
本文でも記述しましたが、よく懸念点として挙げられる「表示速度の遅さ」は、ほとんど感じませんでした。と言うのも、「TypeSquare」が常に表示速度のスピードアップに努めていて、配信システムの改修などをしているからなんです。
また、各企業に合わせた特別な料金プランが用意されており、大規模サイトであればPV数に依存しない料金設定のアドバンスドプランを利用できるそうです!
「TypeSquare」の特徴
- Webフォントを使用してもページの表示速度がはやい
- フォントの種類が豊富
- 今後の高解像度化への対応も可能
トライアウトやコード出力など多くの便利な機能があるだけでなく、株式会社モリサワが提供しているサービスなので、Webフォントの品質も保証されています。Webフォントについて気になった方は、ぜひ一度「TypeSquare」をのぞいてみてくださいね!