こんにちは、デザイナーの花ちゃんです!
デザインをするとき、どのようなフォントを使えば、そのサービスや商品、あるいは企業のイメージがより魅力的に伝わるのかを考えますよね。それはもちろん、Webサイトのデザインでも同じだと思います。
私もWebデザインを始めたばかりの頃は、フォントにずいぶん悩まされました。Webフォント? デバイスフォント? なんで端末によって表示されているフォントが違うの!? と大混乱したのを覚えています。
仕組みや特徴を知っていれば、フォントを選ぶうえでの一つの基準になります。
今回はデザイナーが知っておきたい、Webフォントの基礎知識をまとめてみました!
それぞれのWebサイトの目的に合った、フォント選びをしたいですね。
目次
よく聞く「Webフォント」ってそもそもなに?
今や当たり前のWebフォントですが、少しおさらいをしたいと思います。
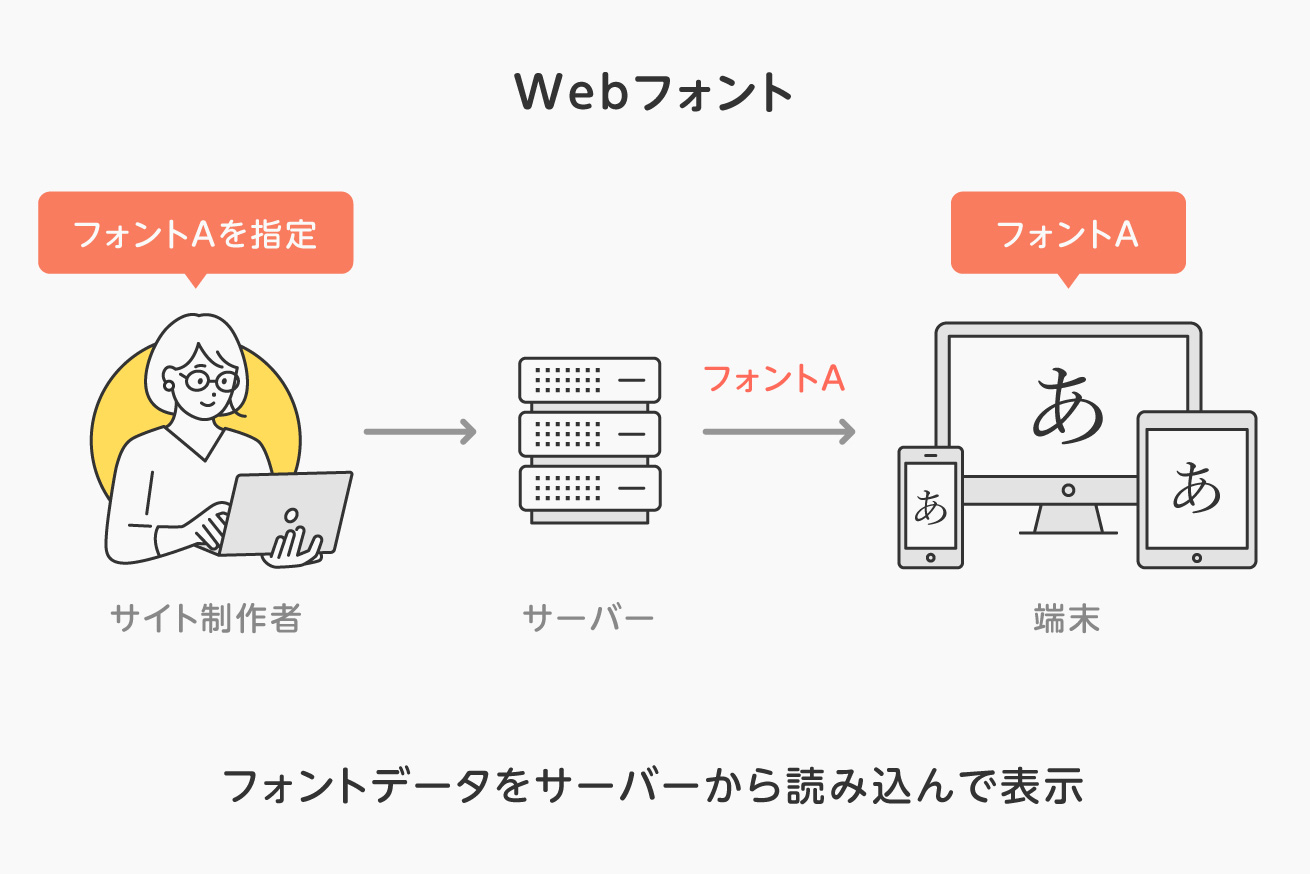
Webフォントとは、あらかじめサーバー上に置かれたフォントデータやインターネット上で配布されているフォントデータを読み込んで、文字を表示できるようにした技術のことです。
Webフォントでできること
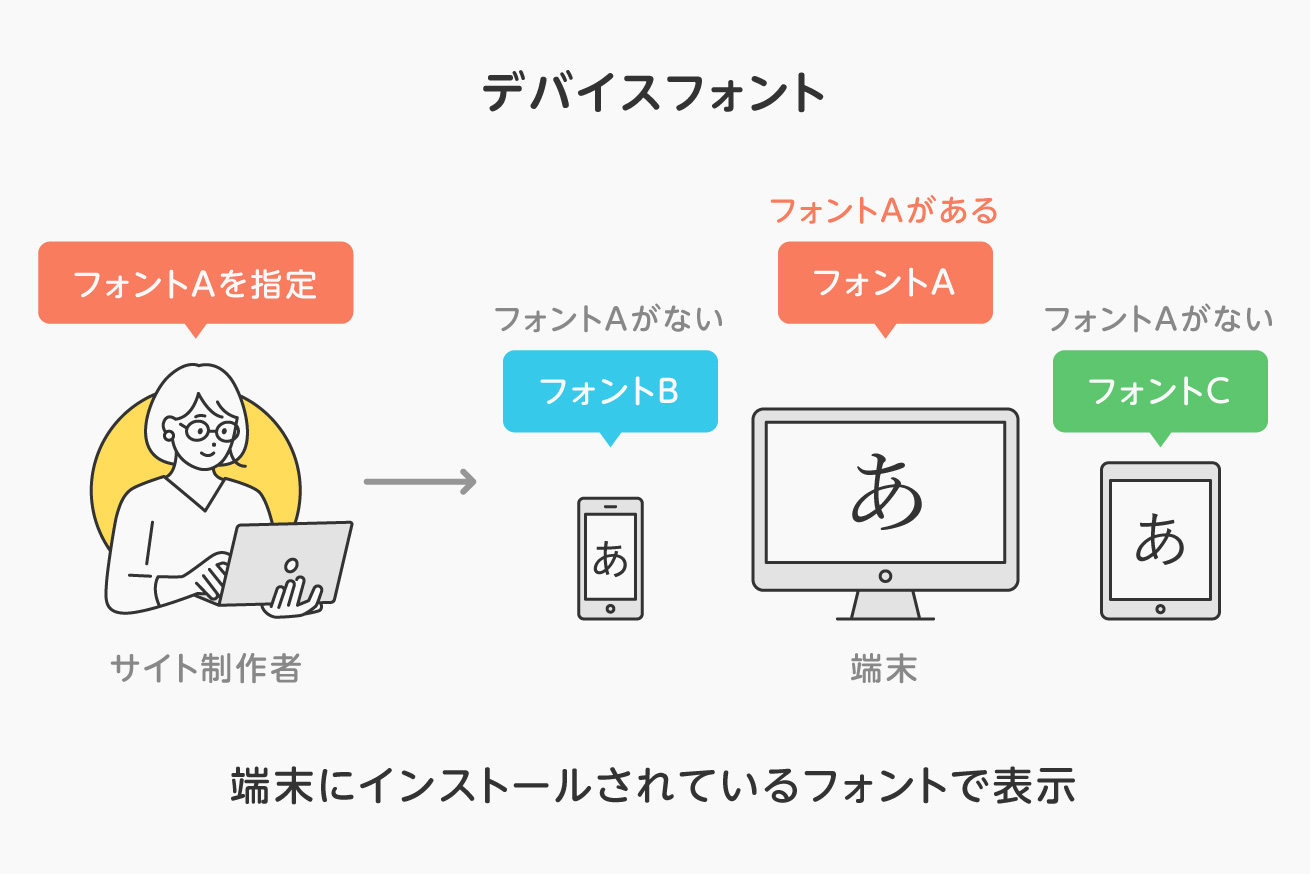
本来、Webサイトを表示する際、CSSで使用するフォントを指定しておき、Webブラウザが端末にインストールされているフォント=デバイスフォントを用いて文字を表示させています。
しかし、ユーザーが使っている端末のOSやバージョンによって、インストールされているフォントが違うので、指定されたフォントがない場合は、別のフォントが代用されてしまいます。

その結果……
となるわけです。
Webフォントを導入すれば、OS、端末、バージョンの違いにかかわらず、同じフォントで文字を表示できるようになります。

Webフォントのメリット
思い通りの印象を与えることができる
フォントの表示が閲覧者の端末に依存しないので、サイト制作者の意図した通りの表示になります。また、デザイン上の見た目が統一されていることにより、すべての閲覧者に同じ印象を与えることができます。
大量の選択肢からフォントを選択できる
Webフォントはデバイスフォントと比べてフォントの種類が圧倒的に多いです。企業やサービスのブランドイメージに合った適切なフォントを選ぶことで、他社との差別化やWebサイトの世界観を文字で表現することができます。
拡大してもクリアで美しい
画像は拡大すると荒れてしまいますが、Webフォントはベクター形式なので、拡大してもクリアで美しいです。
ベクター形式について詳しく知りたい方はこちらの記事をご覧ください! Illustrator初心者のための使い方・初期設定まとめ

情報の修正や更新が簡単にできる
これまでは、印象的に伝えたいコピーや目立たせたい部分などに好みのフォントを指定したい場合は、一つひとつ画像で作成をしていました。文字に変更があった際は、そのたびに画像を作り直す必要があり、手間もかかります。Webフォントを使えば、そんな修正や更新の対応も簡単におこなえるので、工数削減にも繋がります。
SEO対策ができる
従来の画像を作成して配置する方法では、文字情報ではなく画像として認識されるので、alt属性を入れていないとSEOでは不利になります。
Webフォントはテキストなので、文字情報として認識され、SEOにも効果的です。また、自動翻訳や音声読み上げソフトなどとも連携可能です。
- alt属性とは
- 何かしらの問題で画像が表示されなかったときに、画像の代わりとして表示されるテキスト情報のことです。「代替テキスト」とも呼ばれます。 画像が読み込めなくても、代替テキストがあることで、ユーザーがどのような内容の画像なのかを理解することができます。
レスポンシブデザインにも対応している
パソコンやスマートフォン、タブレットなど、さまざまな端末の登場により、Webサイトの閲覧環境もそれに合わせて多様化しています。
画像で表現する場合は拡大縮小しかできませんが、テキストの場合は折り返し位置が変わることで対応できるので、閲覧する側の端末に応じてレイアウトを自動で調整するレスポンシブデザインとは相性がとてもいいです。
Webフォントのデメリット
費用が発生する
GoogleフォントやAdobeフォントをはじめ、主要サービスのほとんどが無料で使えますが、有料の場合もあります。
買い切りのタイプもありますが、なかには従量課金(PV数依存)のサービスもあり、見られれば見られるほど費用がかかる仕組みになっています。
たとえば、PVを増やすことを目的としたメディアサイトでWebフォントを使っていた場合、PVが伸びるほどランニングコストが増えてしまいます。使いどころは慎重に選びましょう。
ブラウザやOSによって、テキストの表示位置が異なる場合がある
フォントによっては、文字のベースラインがずれてしまうことがあります。このためにすべての閲覧環境で検証作業をするのはなかなか大変ですよね。
この現象を軽減する機能を用意しているWebフォントサービスもあるので、あわせてチェックしてみてください。
フォントデータが重く、表示速度が遅い
Webフォントが登場したばかりの頃に比べれば、いまはページの表示速度が非常に早くなってきています。
表示速度が遅かった理由としては、特に日本語はひらがなやカタカナ、漢字などを合わせると文字の数が膨大で、フォントデータが重いためです。漢字は使用頻度の高い第一水準漢字に絞っても、3,000文字近くあります。そのため、以下のような現象が発生することがあります。

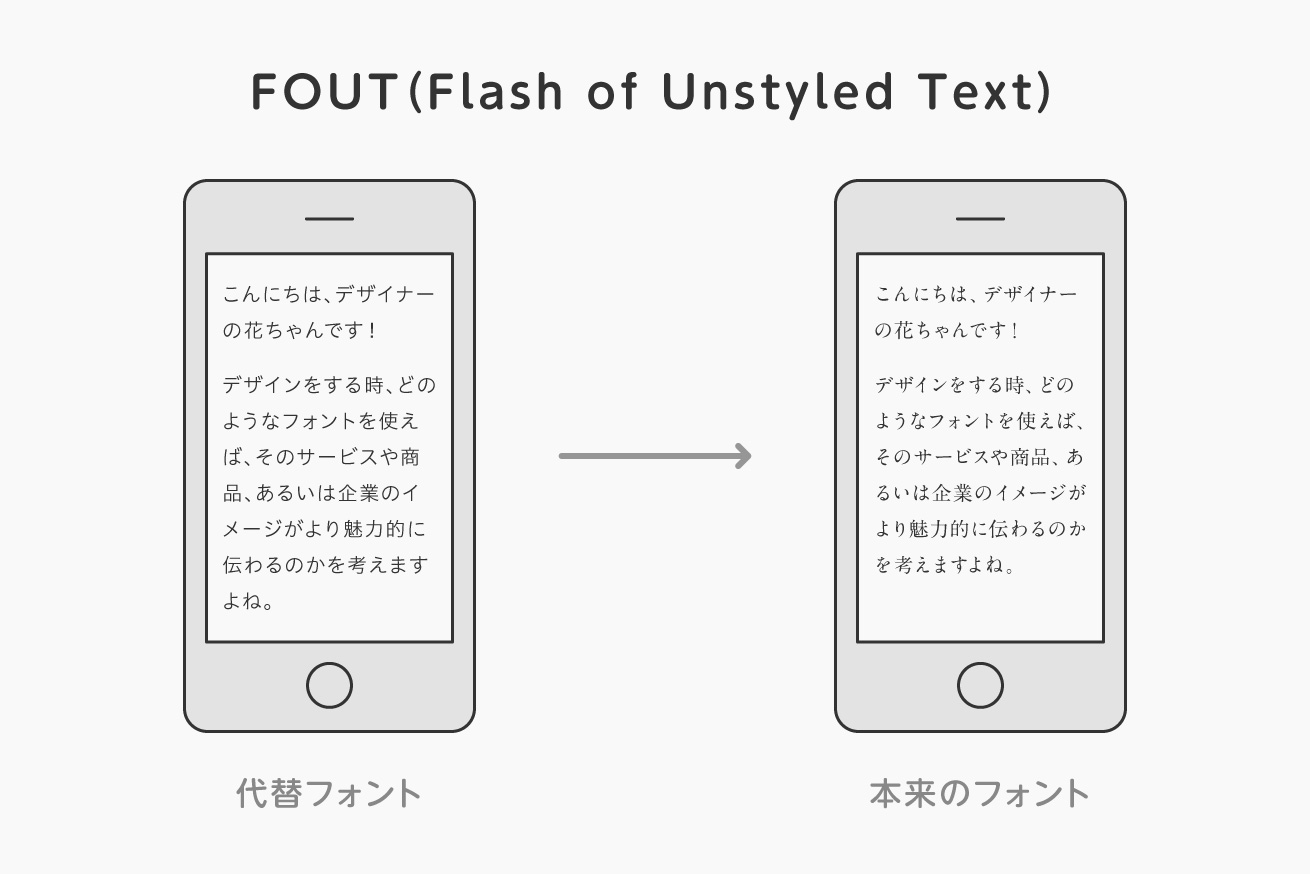
- FOUT(Flash of Unstyled Text)
- 代替フォントから本来のフォントへ、表示が切り替わる

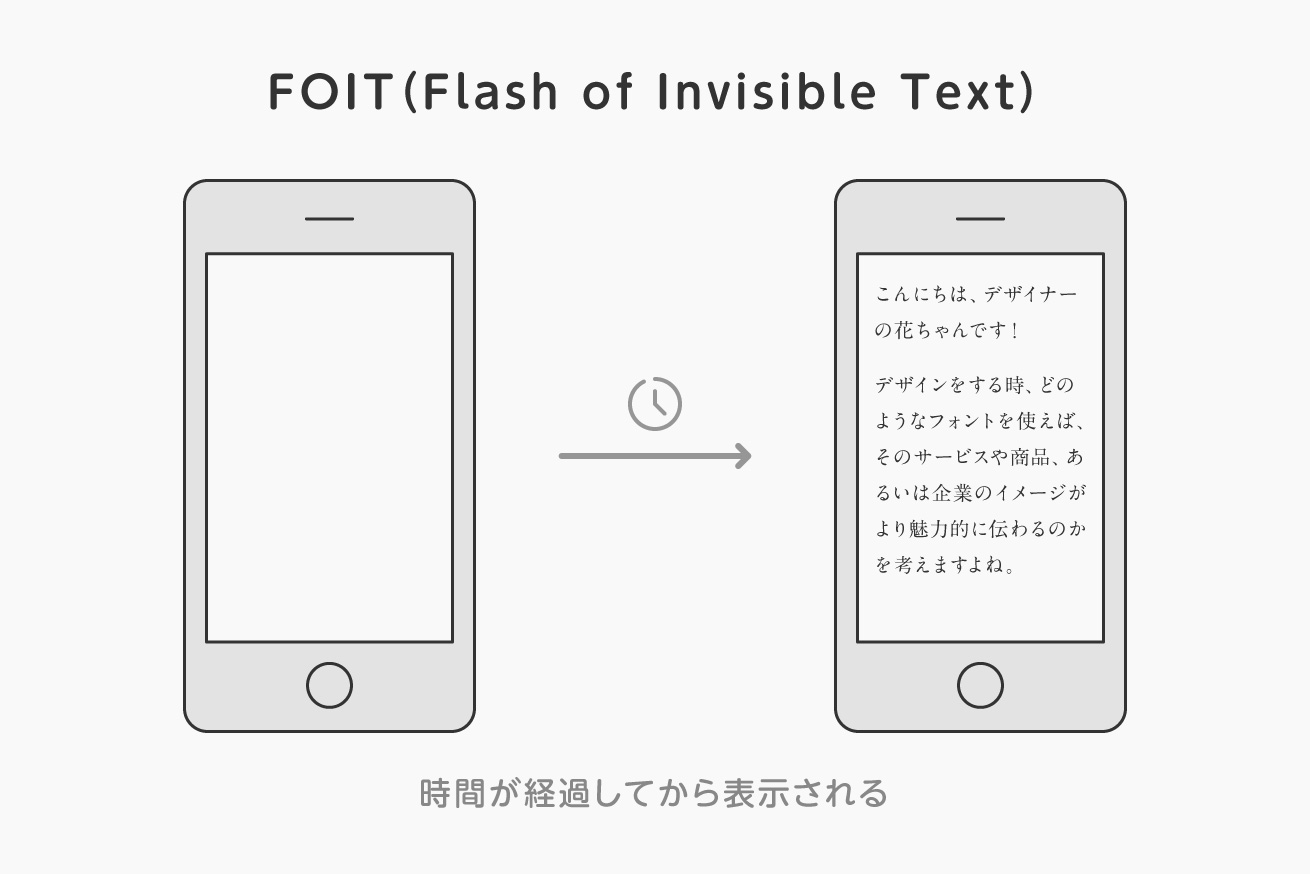
- FOIT(Flash of Invisible Text)
- テキストがページの表示直後は表示されず、時間が経過してから表示される
FOUT/FOITを回避する方法として、CSSの「font-display」があります。どんな場合にどの設定が適切かは、こちらのサイトが詳しいので、参照してみてください。
※font-displayはIEには対応していないので、注意が必要です。
Webフォントの導入の仕方
Webフォントを導入する方法は、大きくわけて二つあります。
Webフォントサービスを利用する
Google FontsやTypeSquare(モリサワフォント)のようなWebフォントサービスが該当します。おすすめのWebフォントサービスは下記で紹介しています。
また、各サービスごとの詳細なCSSの記述に関しては、こちらの記事をご覧ください。

【保存版】Webフォントの使い方と無料のおすすめサイト一覧(日本語・欧文)
自分でサーバーにフォントファイルをアップロードして読み込む
自分でサーバーにフォントファイルをアップロードして読み込ませる(以下、セルフホスティング)ことも可能です。
この方法は、フォントのデータを自分で持っていることが前提になります。自作したフォントをWebフォントとして使用したいときはこの方法で行います。
ここで気をつけなくてはならないのは、OSにインストールして使うフォント製品の場合です。フォントのライセンスを持っていたとしても、セルフホスティングは許可していないケースがほとんどです。
したがって、セルフホスティングをする際は以下の点に注意して、ライセンスの確認を行いましょう。
- 再配布の可否:インターネット上に公開することは、「再配布」にあたる可能性があります。
- 改変の可否:後述のサブセット化をすることは「改変」にあたる可能性があります。
- 商用利用の可否
Webフォントの上手な使い方
フォントのファイルサイズを軽量化する
Webフォントを使用した際の表示速度が遅い問題はユーザーにストレスを与えたり、場合によっては離脱の原因にもなりかねません。そんなときのアプローチとして、以下の二つがあります。
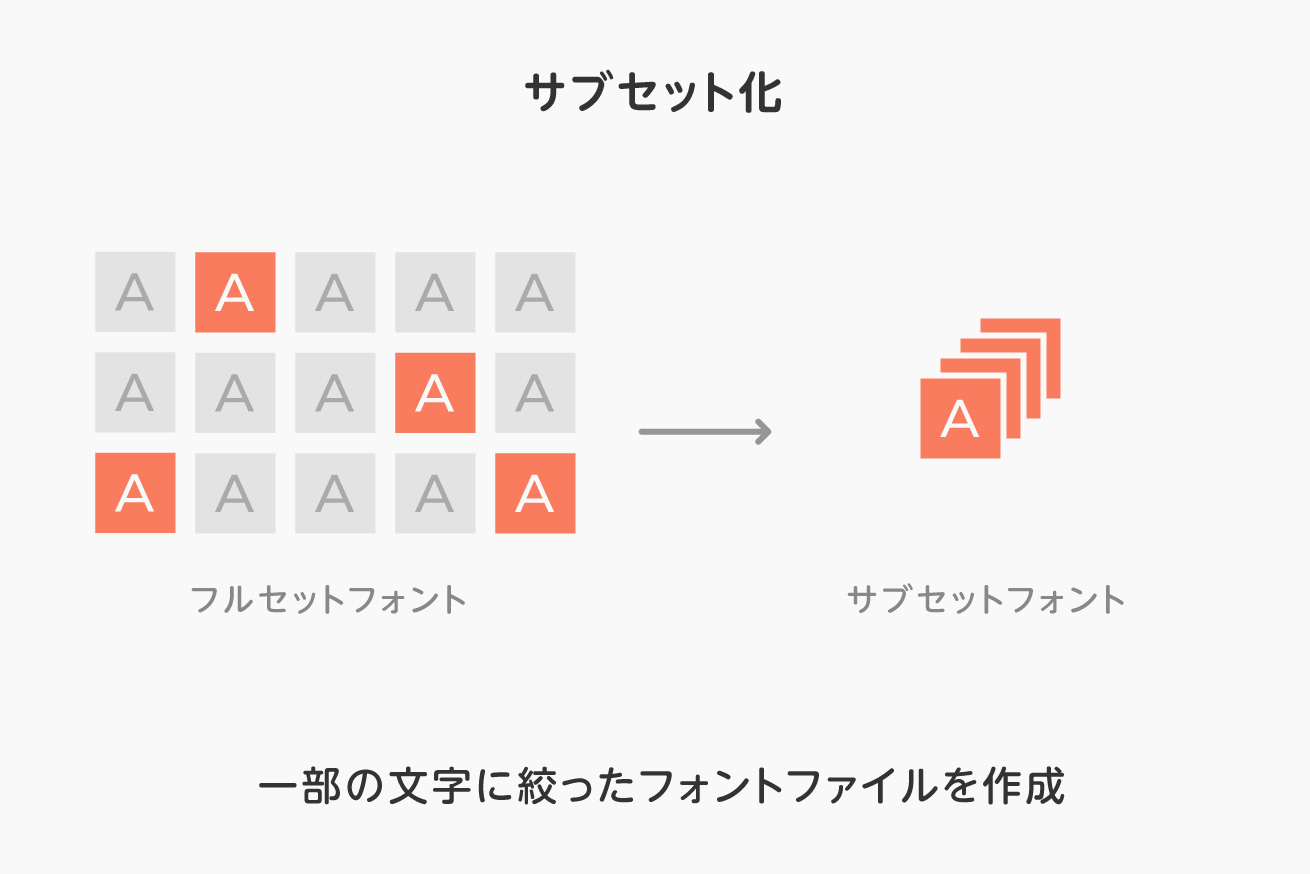
サブセット化

全文字でなく、一部の文字に絞ったフォントファイルを作成することで、フォントデータのファイルサイズを小さくする方法です。
ダイナミック・サブセッテング
サブセット化を動的に行います。ページ内で使用されているすべての文字を自動で検出し、その結果に応じたサブセット化を行う方法です。
Webフォントを多用しない
Webフォントはサーバー上に置かれたフォントデータを読み込んで表示しているため、使えば使うほどサイトのパフォーマンスが落ちてしまいます。
そのため、必要以上に多用することは避けたほうがよいです。利用箇所の少ないフォントはSVG画像で代用する、などの工夫も考えてみましょう!
使用するウエイトを絞る
フォントには複数のウエイトがあります。特に日本語フォントは1ウエイトごとのファイルサイズも大きいので、ダイレクトに表示速度にかかわってきます。
制作するサイトにおいて、使用するウエイトのパターンをデザインの段階できちんと定義しておくことが重要です。
ライセンスや契約内容を確認する
有料・無料にかかわらず、それぞれのフォントのライセンスをしっかり確認しましょう。
また、有料のWebフォントの場合など、契約が更新されていないと、いつの間にかデバイスフォントに置き換わっていることがあります。Webフォントをご提案するときは、クライアントとの認識合わせが必要です。
端末別デバイスフォント対応表
Webフォントを使わないときは、端末ごとにどのデバイスフォントを使用するのか指定しましょう。
それぞれの端末にインストールされているデバイスフォントについて、ここでは気になる日本語に絞ってまとめてみました。(※2021/7/30時点)
| Windows標準 | UDデジタル教科書体(10〜) Yu Gothic UI(10〜) 游ゴシック体・游明朝体(8.1〜) Meiryo UI(7〜) メイリオ(vista〜) MSゴシック・MS明朝 MSPゴシック・MSP明朝 MS UI Gothic |
|---|---|
| MacOS標準 | ヒラギノ角ゴシック ヒラギノ明朝 ProN ヒラギノ丸ゴ ProN 游ゴシック体・游明朝体 游明朝体+36ポかな 凸版文久ゴシック・凸版文久明朝 凸版文久見出しゴシック・凸版文久見出し明朝 筑紫A丸ゴシック 筑紫B丸ゴシック クレー 游教科書体 游教科書体 横用 Osaka |
| iOS | ヒラギノ角ゴ ProN |
| Android | Noto sans CJK JP ※機種によって異なる場合があります。 |
おすすめWebフォントサービスまとめ
無料・有料のWebフォントサービスをご紹介します。サービスによっては、前述したサブセット化やダイナミック・サブセッテングでフォントデータが重くなる問題の対策を行なっています。あわせてご確認ください!
無料のWebフォントサービス
Google Fonts
※サブセット化

https://fonts.google.com/
Google Fontsを用いたWebサイトの作例はけんてぃさんのこちらの記事をご覧ください! こんな風に活用できるんだ……と参考になること間違いなしです! 「らしさ」を引き出すGoogle Fontsテクニック【作例付】

Adobe Fonts
※ダイナミック・サブセッテング

https://fonts.adobe.com/?locale=ja-JP
- 無料プラン:6,000のフォントが利用可能
- Adobe IDに登録
- 有料プラン:15,000以上のフォントが利用可能
- ・Adobe Creative Cloud コンプリートプラン
・Adobe Creative Cloud 単体プラン(ソフト単品)
・フォトプラン
上記いずれかのサブスクリプションに加入
Adobe Fontsには無料プランと有料プランがあります。
注意点として、クライアントワークでAdobe FontsをWebフォントとして使用する場合は、クライアント側でAdobe IDに登録orサブスクリプション契約を結ぶ必要があります。また、サブスクリプションを解約した場合は、フォントが表示されなくなります(参考:フォントのライセンス)。
有料のWebフォントサービス
TypeSquare
※ダイナミック・サブセッテング

https://typesquare.com/ja/
LETS
DynaFont
FONTPLUS
FONTStream
REALTYPE
フォントの今後について
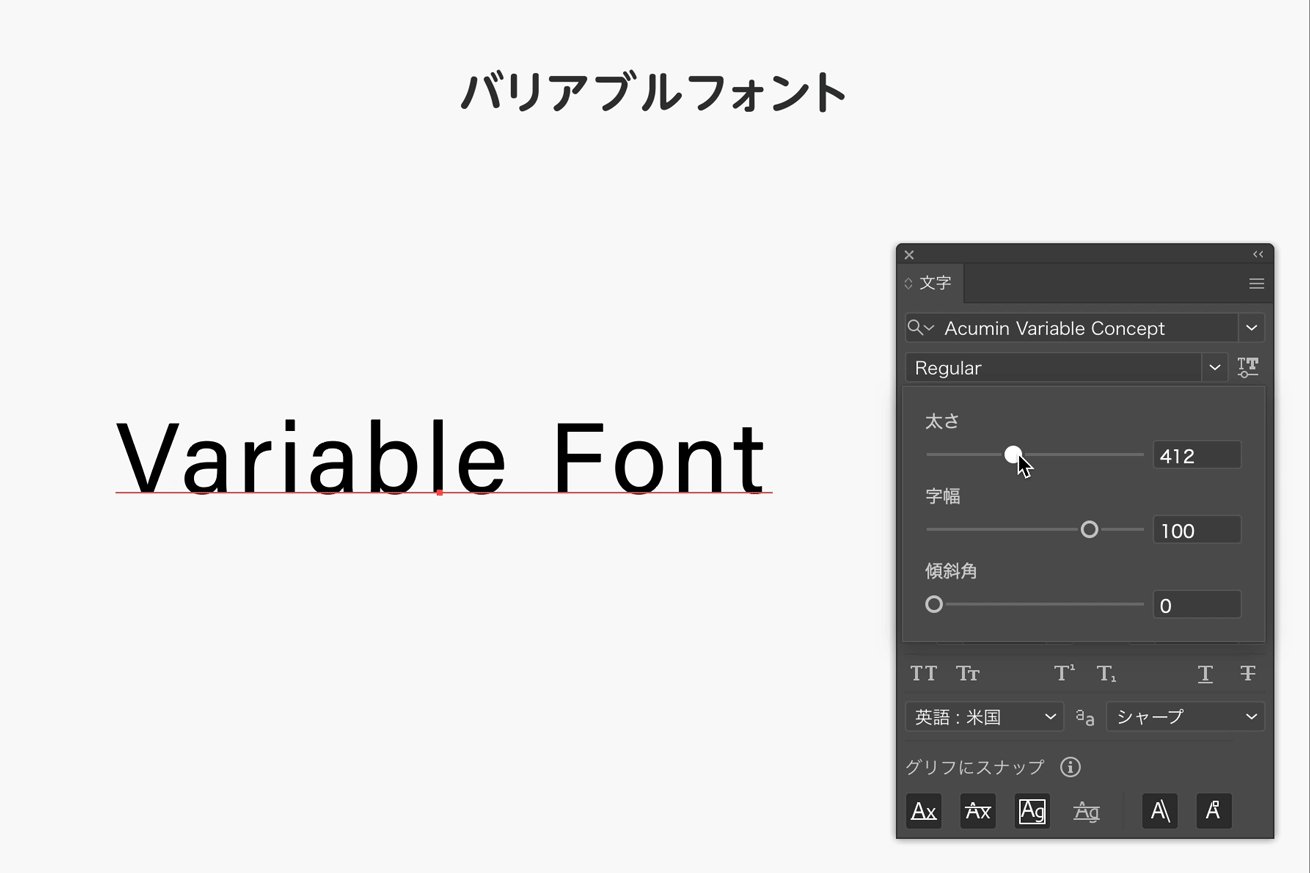
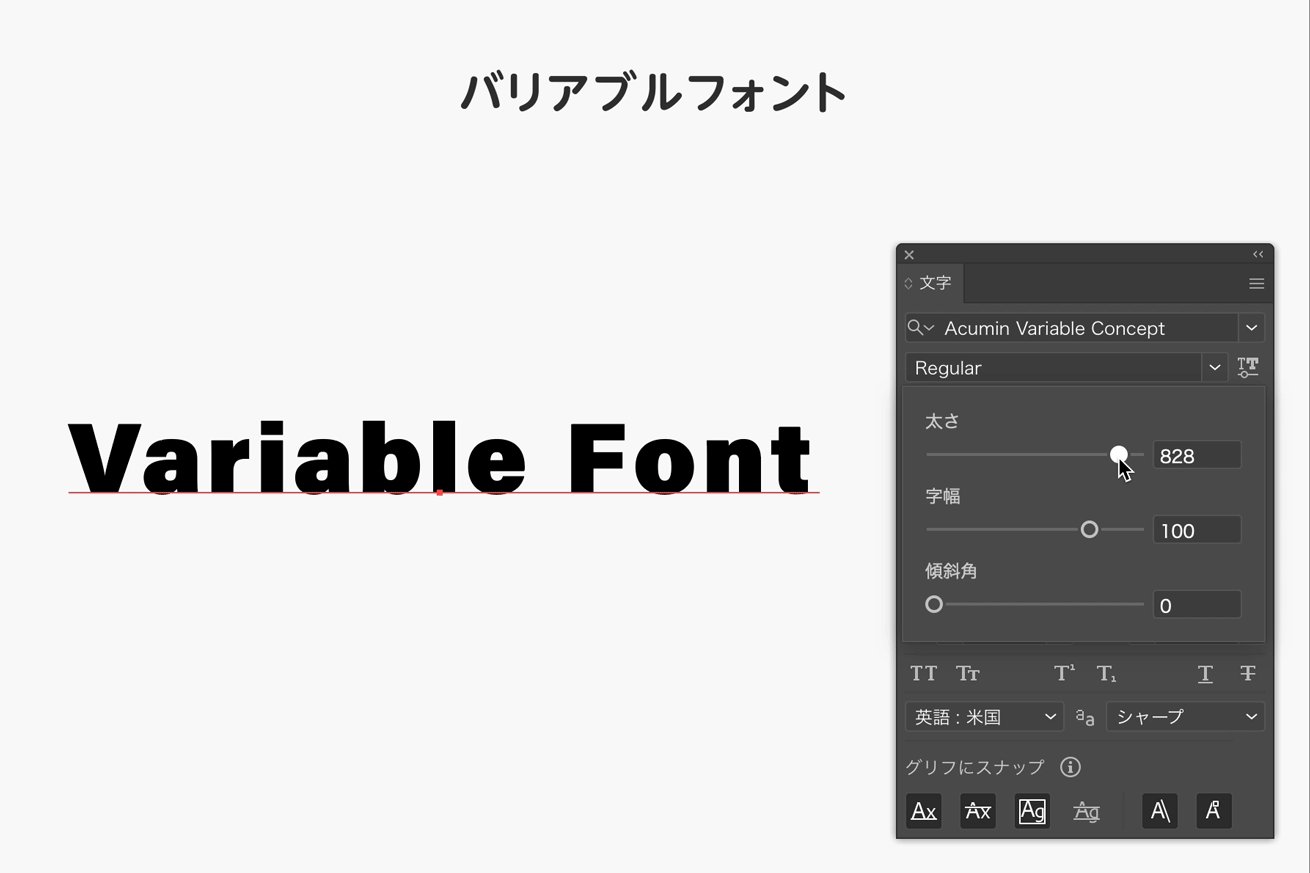
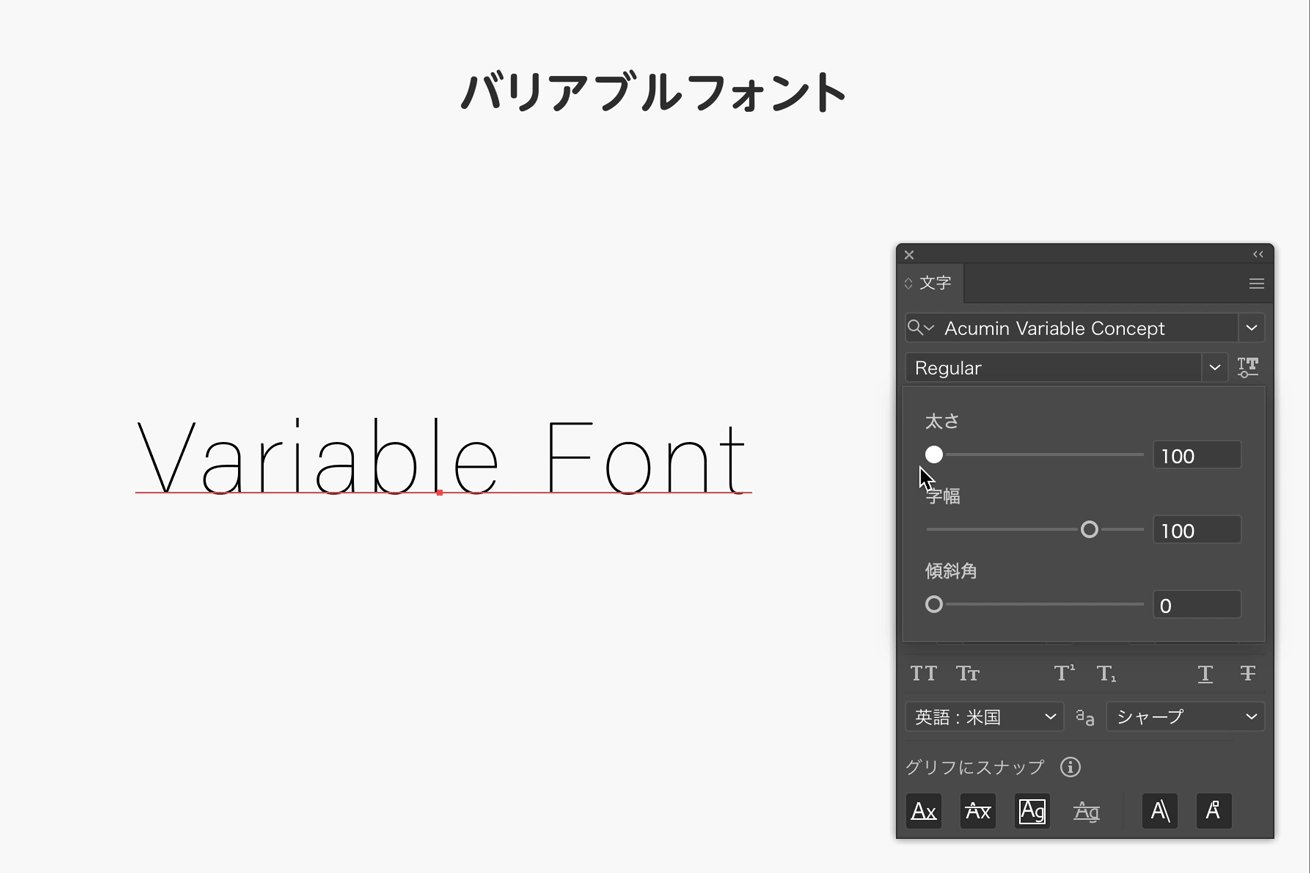
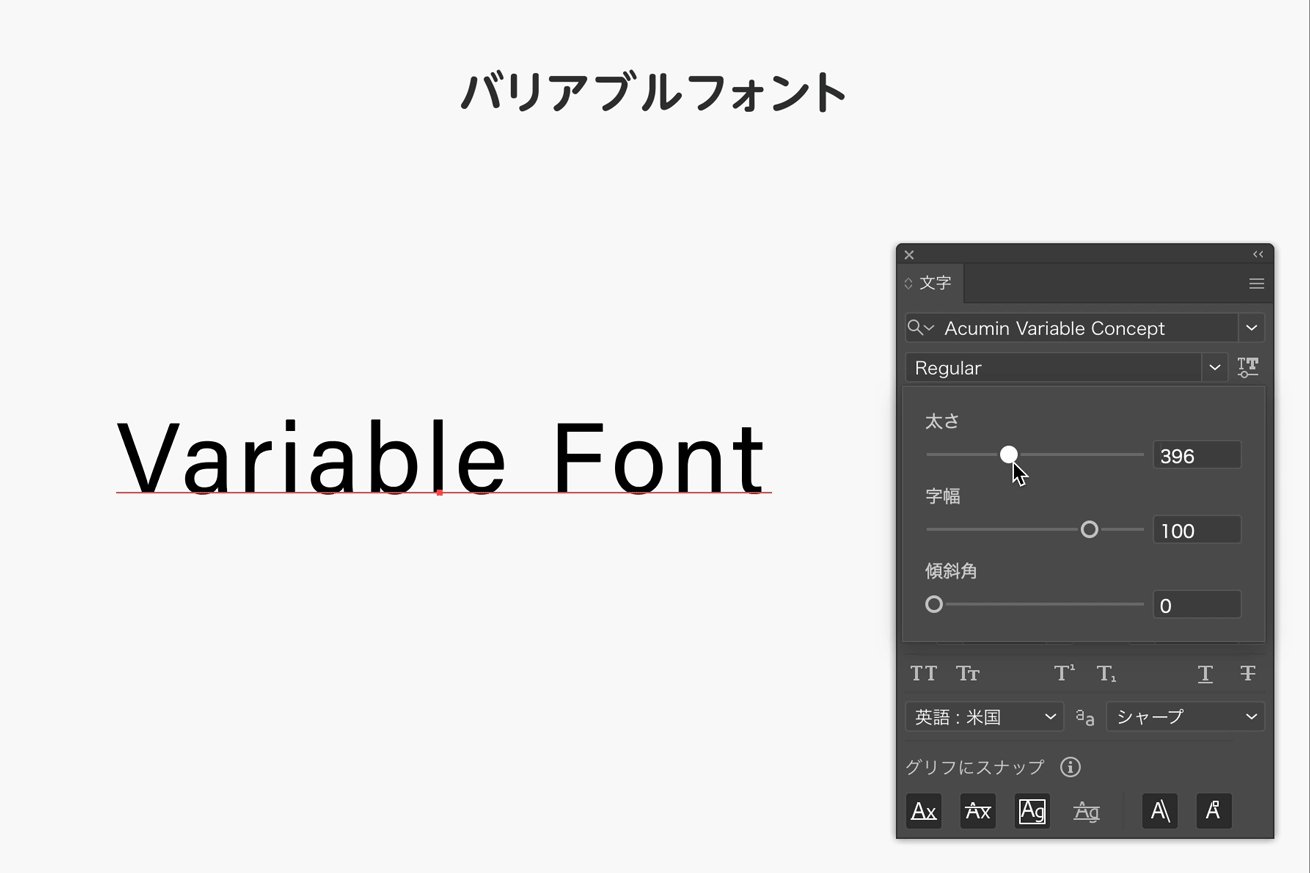
最近では、変化する書体、バリアブルフォントが注目されていますね。
バリアブルフォントは2016年9月にAdobe、Apple、Google、Microsoftが共同発表しました。

最大の特徴は、太さや字幅などのパラメーターを無段階で調整できることにあります。ユーザーが自分好みのスタイルや文字の傾きなどを自由に設定できるので、表現の幅がぐっと広がります。
インタラクションとの相性も良さそうなので、今後Webフォントとしても活用される時代が来るのではないでしょうか。とっても楽しみですね!!
まとめ
フォントが違うだけで、Webサイトの印象も大きく変わってきます。
ブランディングの一環として、日本ではメルカリをはじめ、海外ではAppleやGoogleなど、独自でフォントを作っている企業もあるくらいです。
もちろん、見た目の問題だけでなく、可読性を加味して見慣れているデバイスフォントを使うのも一つの選択肢です。
フォントの世界は本当に奥深く、まだまだ知らないことがたくさんありそうなので、引き続きインプットしていきたいと思います!
それでは、花ちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。