どうも、デザイナーのけんてぃです。こないだポートフォリオを作ってみました。
非常事態宣言もあり、なかなか公園に行きづらく、1年ぶり? くらいにデザイン系の記事を書こうと思います。
いきなりなのですがWebサイト制作のデザインに取り掛かる際、“らしさ”を出すために重要なものってなんでしょうか。
・
・
・
それはもうたくさんあるしワーディング含め表層に関わるものすべてだとは思いますが、今回は「書体」について綴ろうと思います。デザインはじめてまだちょっとみたいな方(歴1~2年)向けに書くので、非常にライトな内容となっています。中堅層以上の方はサッと読み飛ばしてください。
LIGのWeb制作の場合、PC/SPのデバイスフォントのほかにGoogle Fontsを使うケースが多いです(クライアントによってはAdobe fontsやその他のWebフォントサービスを使うこともあります)。そこで今回は、”らしさ”を出しやすく、個人的にも使うの楽しいなと感じたGoogle Fontsについて書いていきます。実際にいくつかピックアップしながら、作例も作ってみようと思います。
目次
Marcellus+Prata
Marcellus

Marcellusはどことなくoptimaに似ているフォントですね。似てないと思われた方、ごめんなさい。optimaは、futuraのようなサンセリフ体とbodoniのような古典的なロ-マン体との中間の書体を開発したいという発想のもとに制作されたそうです。
このMarcellusも、optimaと同じく、どこか気品のある上品なイメージがありますね。
Prata

Prataは見たとおり、セリフ体ですね。特徴としては縦のラインが太く横のラインが細いことでしょうか。ただDidotのように極端にメリハリがあるわけではないので、いろいろな案件でも使いやすいです。Garamondよりも硬く、Didotよりも柔らかい、そんな書体だと僕は思っています。ちなみにPlayfair Displayもおすすめです。
洗練、格式、上品
Marcellus+Prataは、おもにユニセックス〜女性的なもの、かつ化粧品系の案件に使えるのではないでしょうか。洗練された、格式の高さ、上品さ、落ち着きといった印象を与えたいときに使ってみましょう。
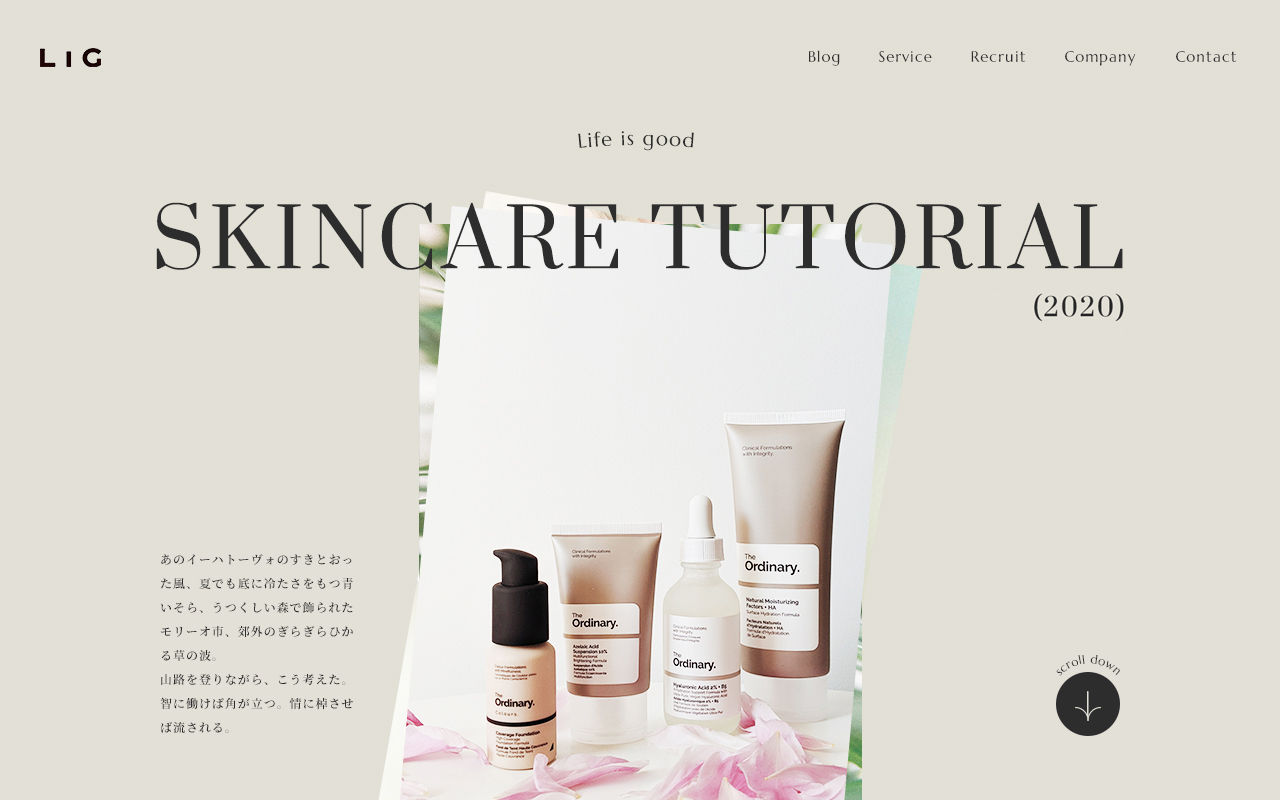
Prataをメイン、Marcellusをサブに使った作例
※ 本文はNoto Serif JP

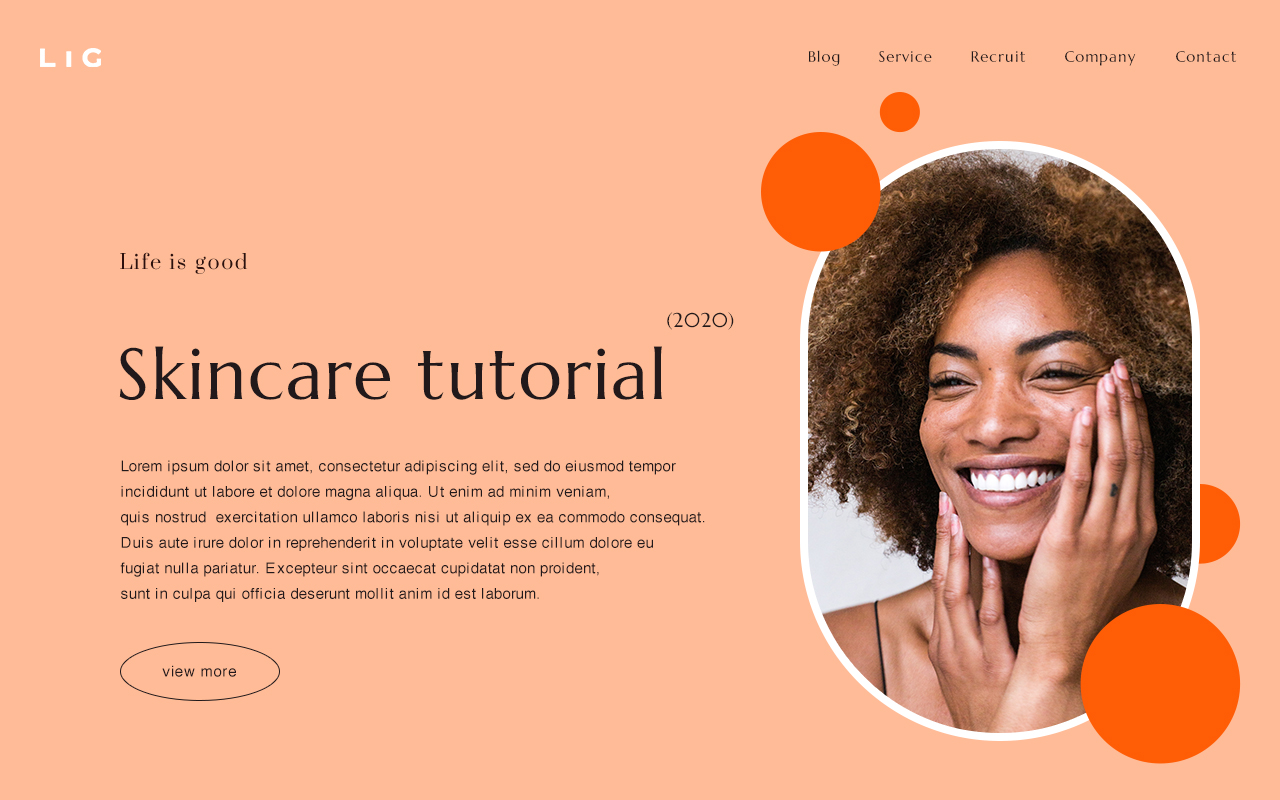
Marcellusをメイン、Prataをサブに使った作例
※ 本文はHelvetica

いかがでしょうか。ちょっとそれらしい雰囲気出てますかね。
Inter+Pathway Gothic One
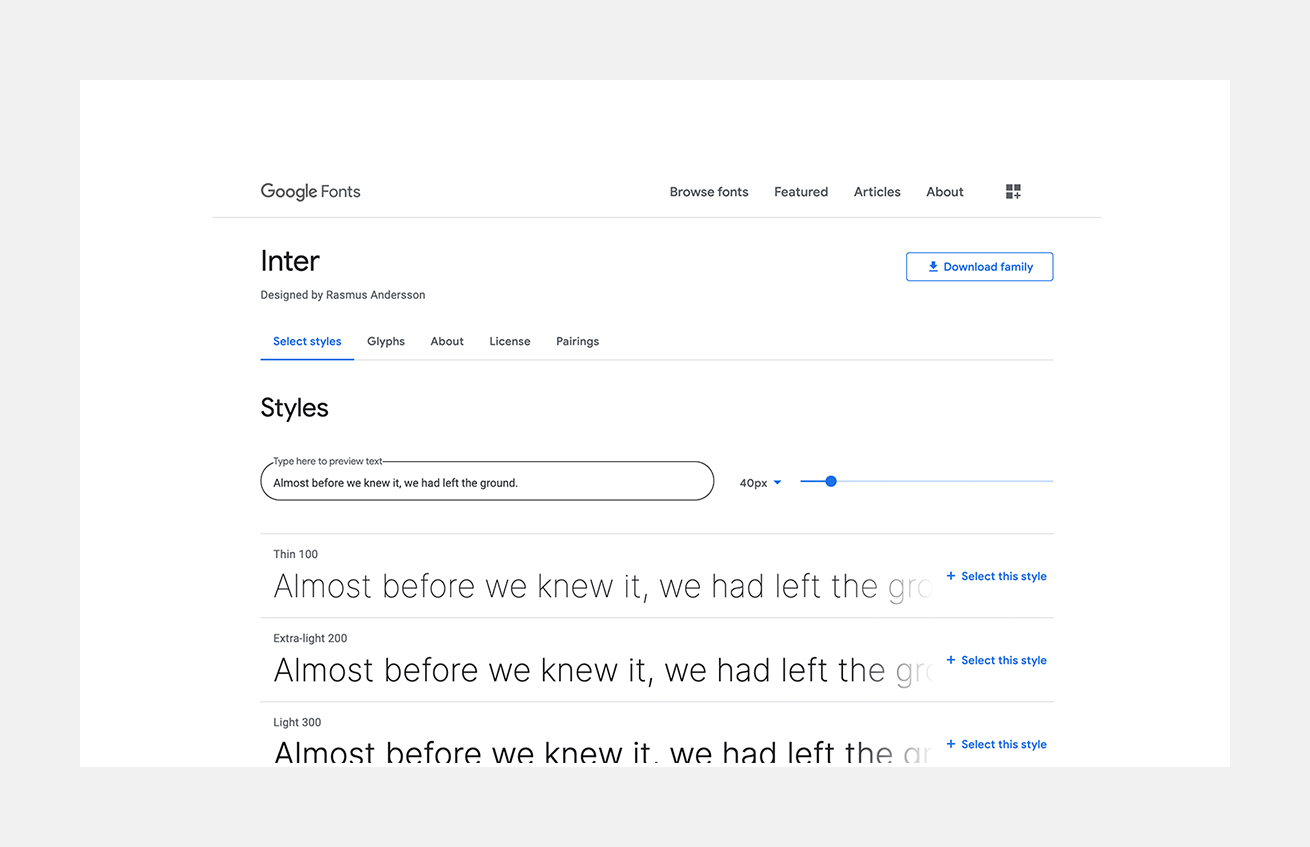
Inter

Interといえば2020年初旬にGoogle Fontsで使われるようになったことで話題になりましたね(Interの制作秘話はこちら)。
「Interface」が語源であるように、本文に適した書体です。僕自身、実案件でも使ったりします。
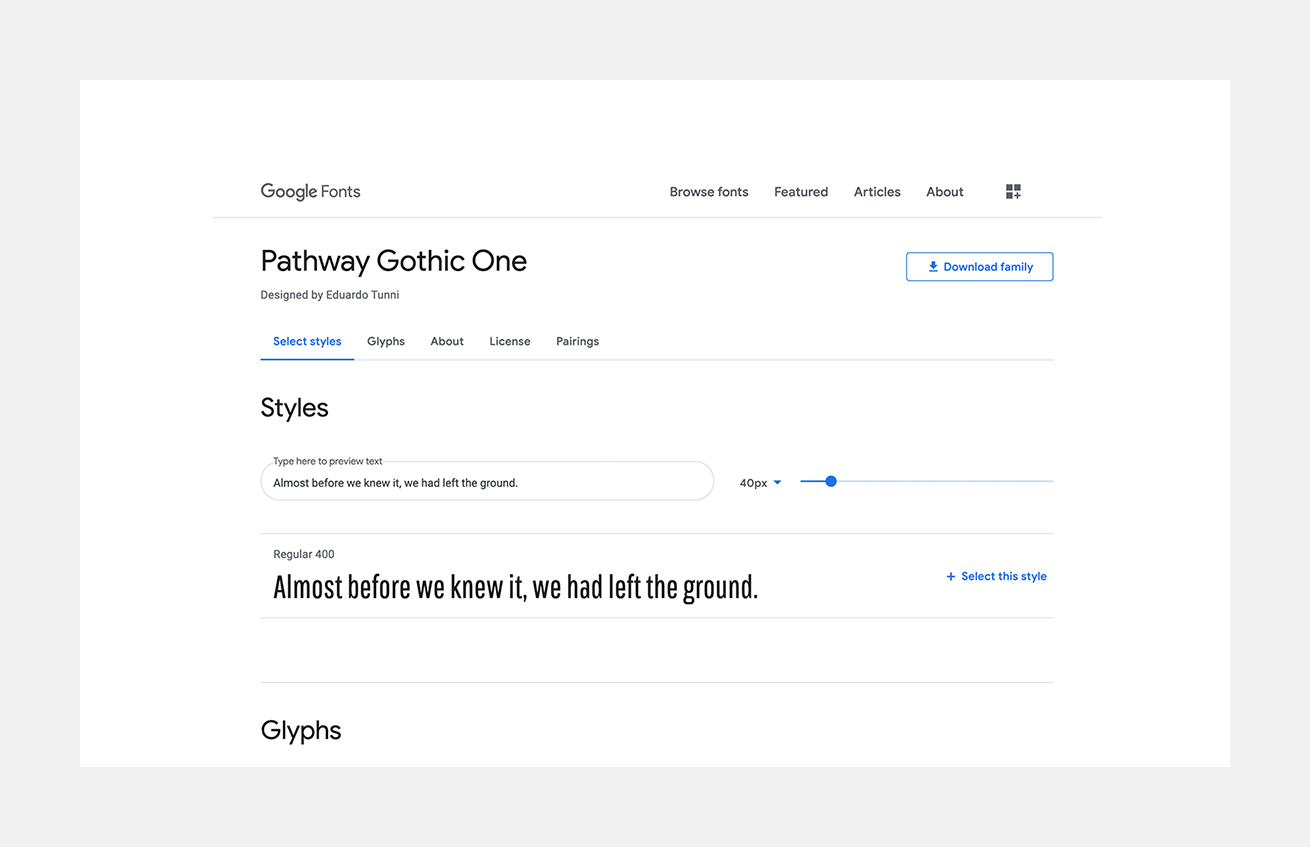
Pathway Gothic One

Pathway Gothic OneはDinに似ているフォントですね。
Dinに類似しているGoogle fontは「condense」で検索した際にたくさん出てきますが、今回紹介しているフォントの魅力は書体の癖の少なさと横幅の細さです。横幅が細いと、そのぶん文字を1行に収めやすくなります。また癖が少ないと、自分が意図していない印象を与えてしまうことも減ります。
それに、なんといっても小文字のgがループテール型なのが好きなところです。無骨さありませんか? 本当はBarlow Condensedのほうが種類が豊富で使いたいんですけど、ちょっと可愛げがありすぎるんですよね。案件によるしdinのgもオープンテールなのですが、僕はPathway Gothic Oneを使うほうが多いです。
(なお、その他の長体のgはこちら)
躍動感 or シンプル
Inter+Pathway Gothic Oneは、おもにスポーティな印象やシンプルでスタイリッシュな印象を与えるのに適していると思います。躍動感を出したいとき、シンプルかつスタイリッシュさを印象付けたいときに使ってみましょう。
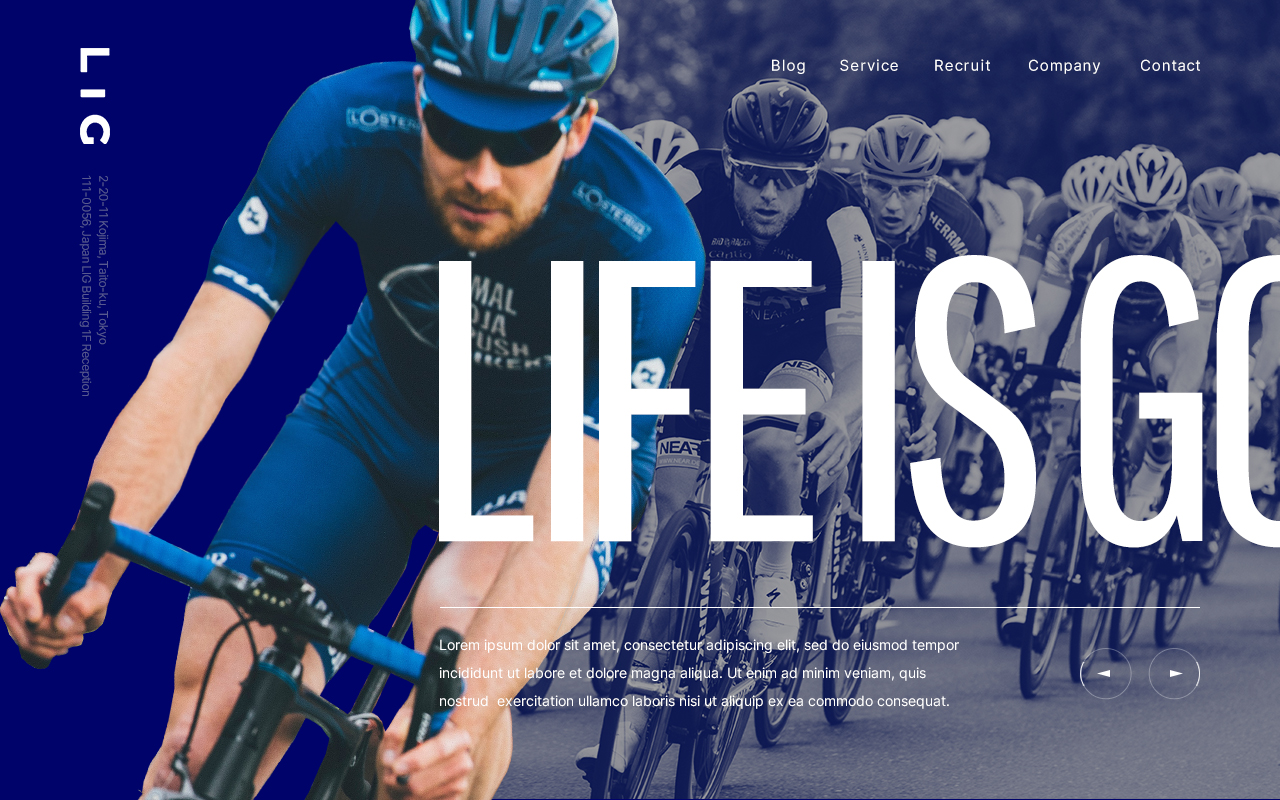
躍動感を印象付けたいときの作例

ただ配置するだけだと躍動感が出なかったので、大胆に文字を大きくしつつ文字間を詰め、画面からはみ出させてみました。また、写真を斜めに挿入することで絵に動きを出しています。書体の力だけではなく、レイアウトでも“らしさ”を出すことができますね。できてるのかな。
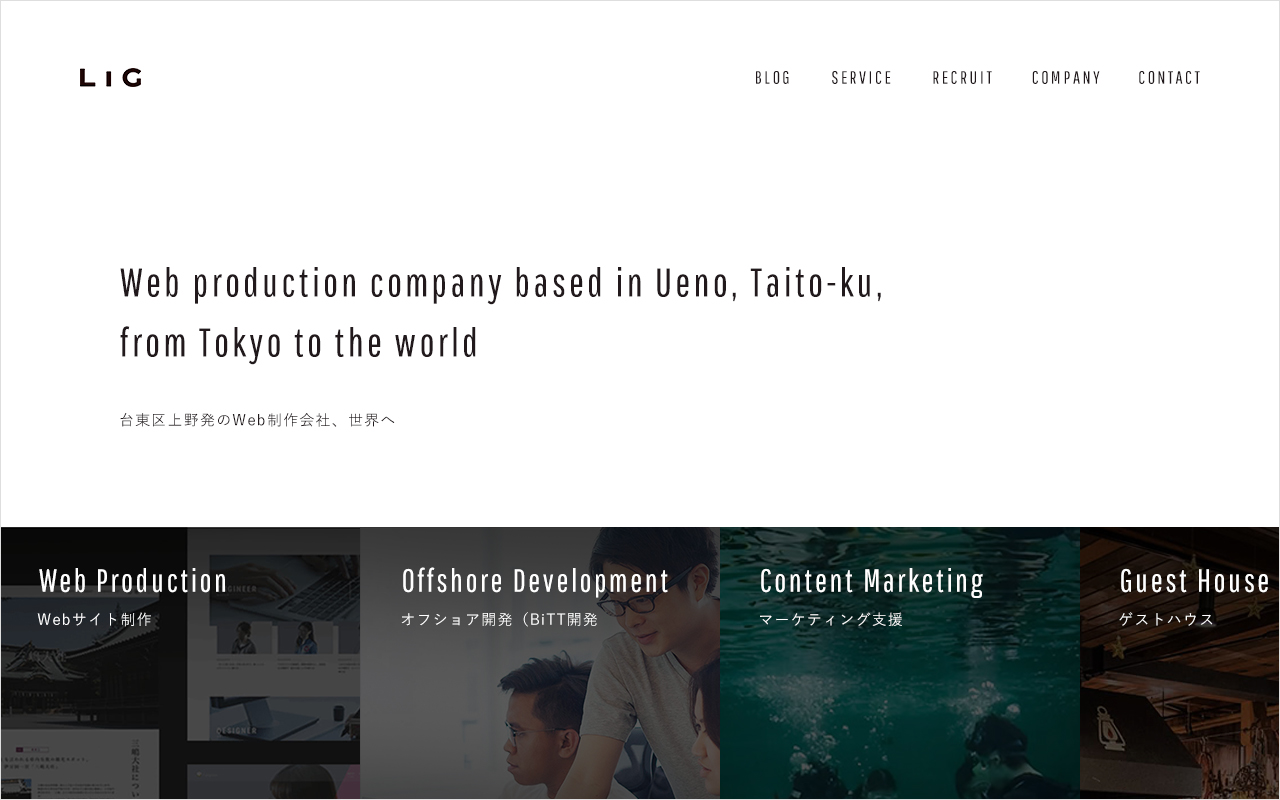
シンプルさを印象付けたいときの作例

今度は先ほどの作例とは逆に、見出しの文字間を広げてみました。文字間を広げるとすっきりとした印象になって余白も取ることができます。いわゆる抜け感が出て、綺麗に見えますよね。
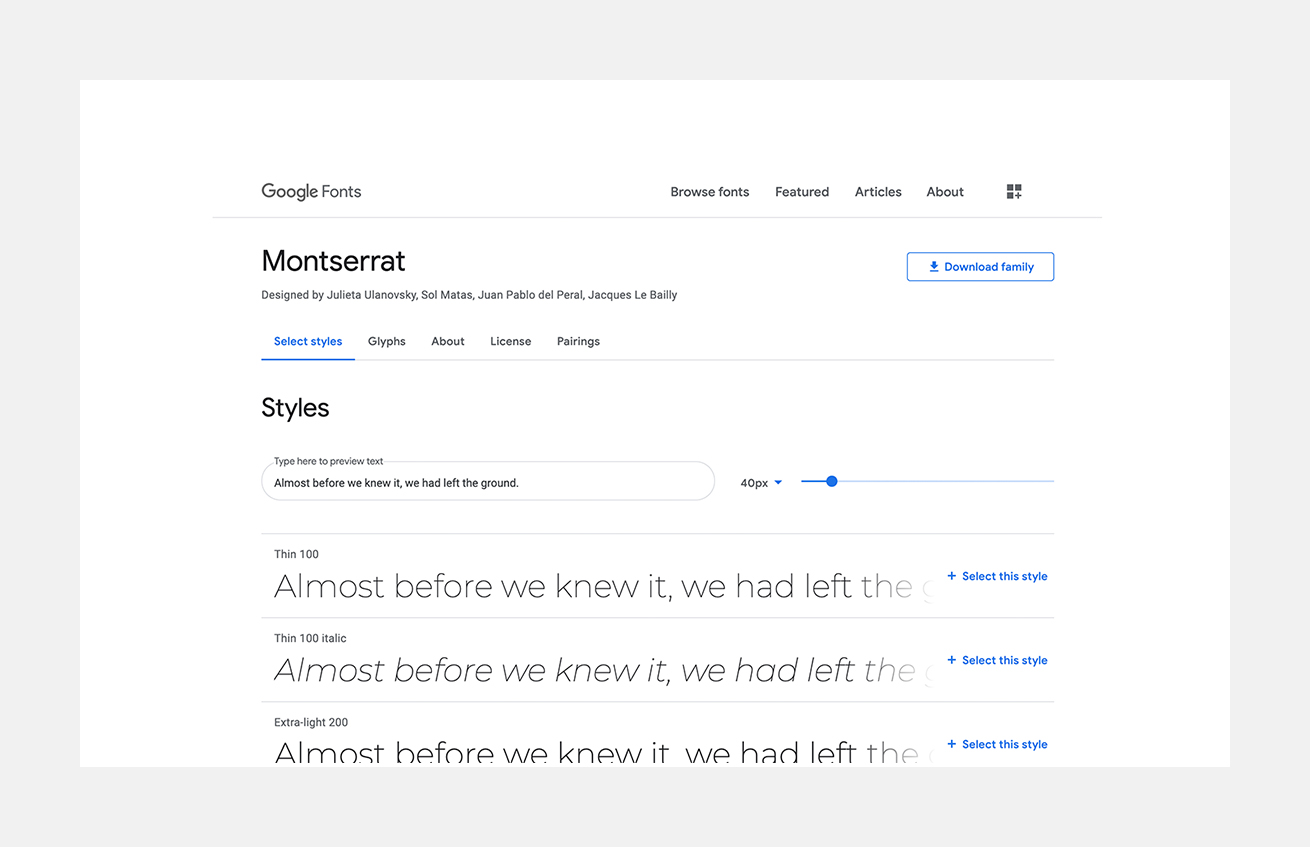
Montserrat+Noto Sans JP
Montserrat

MontserratはLIGブログでも使われているフォントですね。
フォントのウェイトの種類も豊富で、とても使いやすいです。本文にしても大丈夫だし、頂点の数も少ないので、見出しとして大きいサイズで利用したときでも形が美しいまま保たれる素晴らしい書体だと感じます。
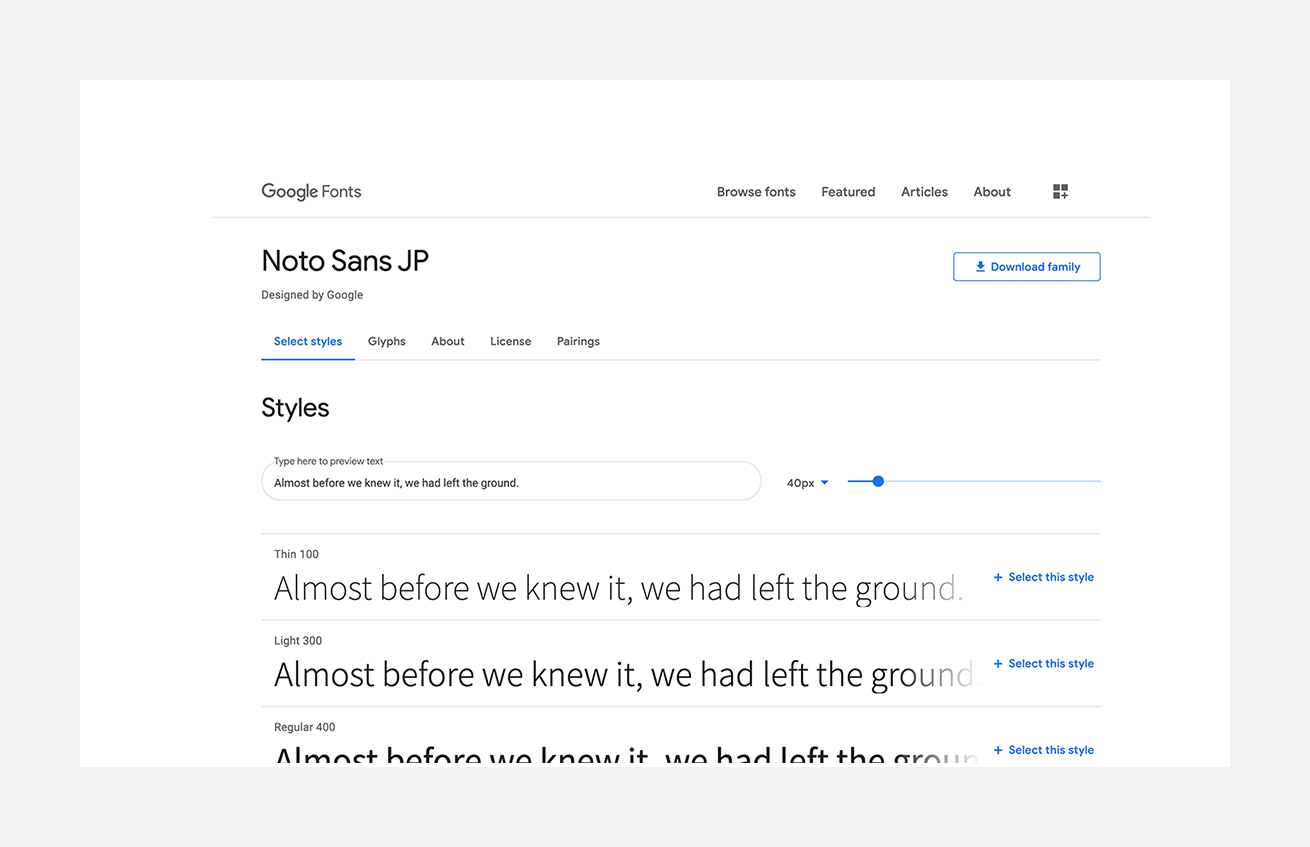
Noto Sans JP

こちらも至るところで使われている印象があります。日本語対応もされているので便利ですよね。
ポップ or クール
Montserrat+Noto Sans JPは、フォントウェイトをあげる場合はポップな印象を与えたいとき、フォントウェイトを下げて使う場合はクールな印象を与えたいときに使えます。実際に使ってみましょう。
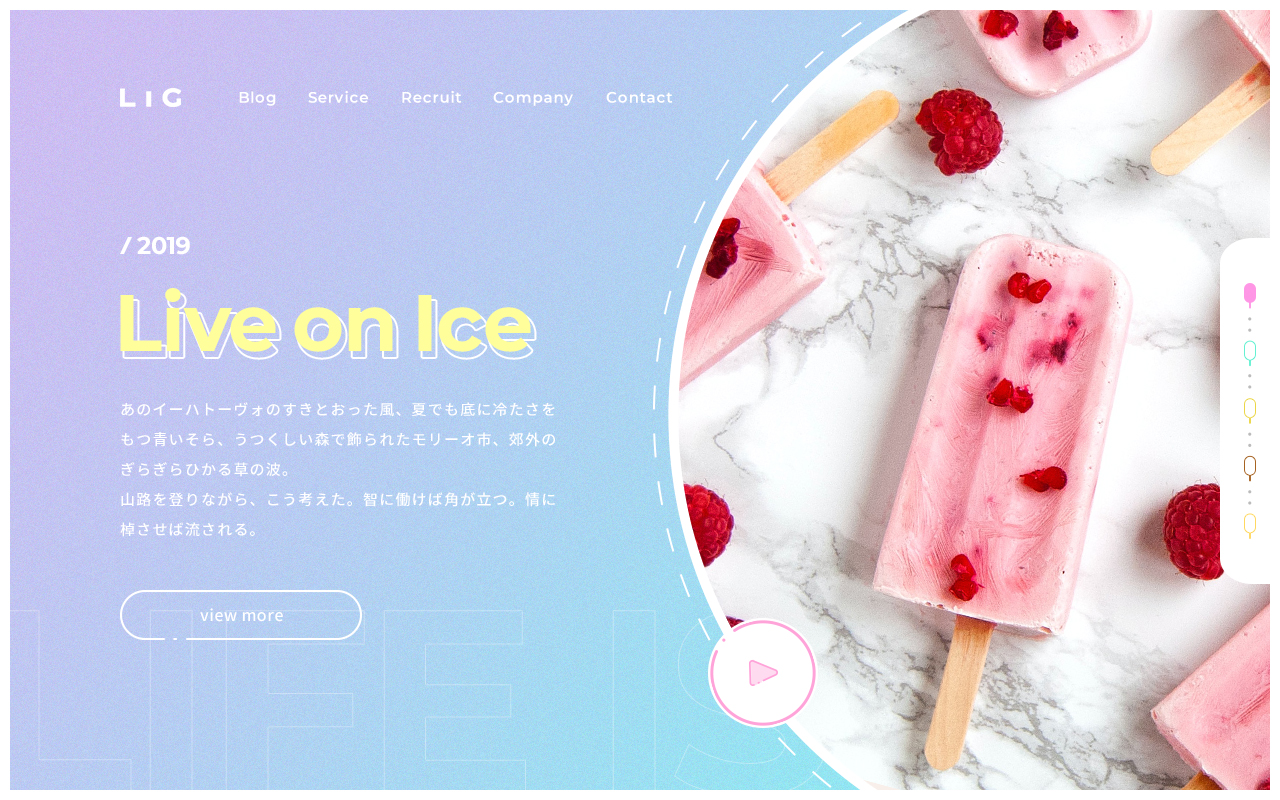
ポップさを印象付けたいときの作例
※ 配色と意匠で他の印象もプラス

どうでしょうか。ポップではあるけど可愛さもある気がします。というのも今回は可愛くするために書体だけではなく配色、写真、意匠の組み合わせも意識してみました。これらを組み合わせることで、さらに表層の印象をコントロールすることができるからです。夢可愛くなってたらいいな。
余談ですが、下記に添付したみやさんの記事では、書体、配色、写真、意匠、レイアウトを組み合わせて、さまざまなパターンの“らしさ”のあるデザインを掲載しています。あわせて読んでみてください。

デザイナーおじさんが女子力高めのデザインをするための10のアプローチ
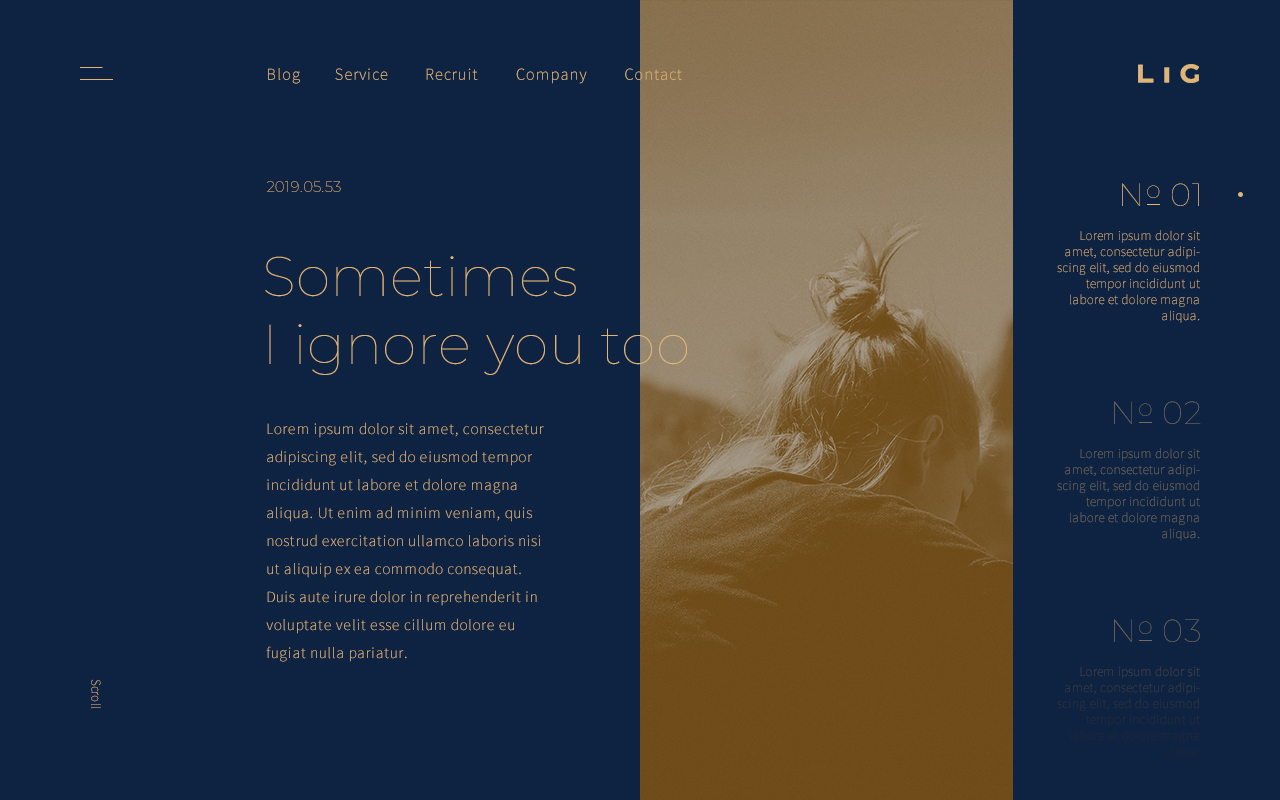
クールさを印象付けたいときの作例

クールですかね。紺で締めて、文字と写真の配色は差の絶対値で調節後、目分量で色調整してみました。
Cormorant Garamond+Noto Serif JP
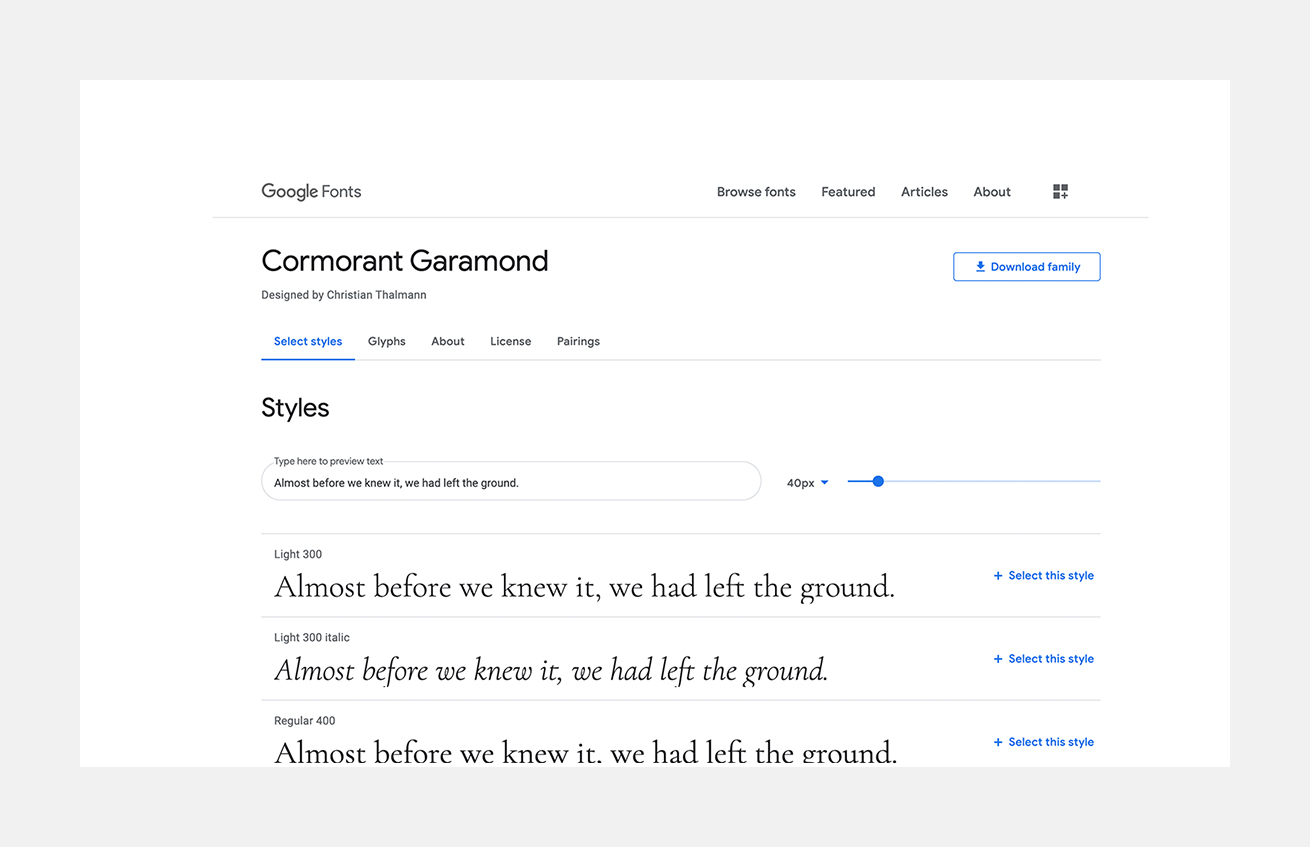
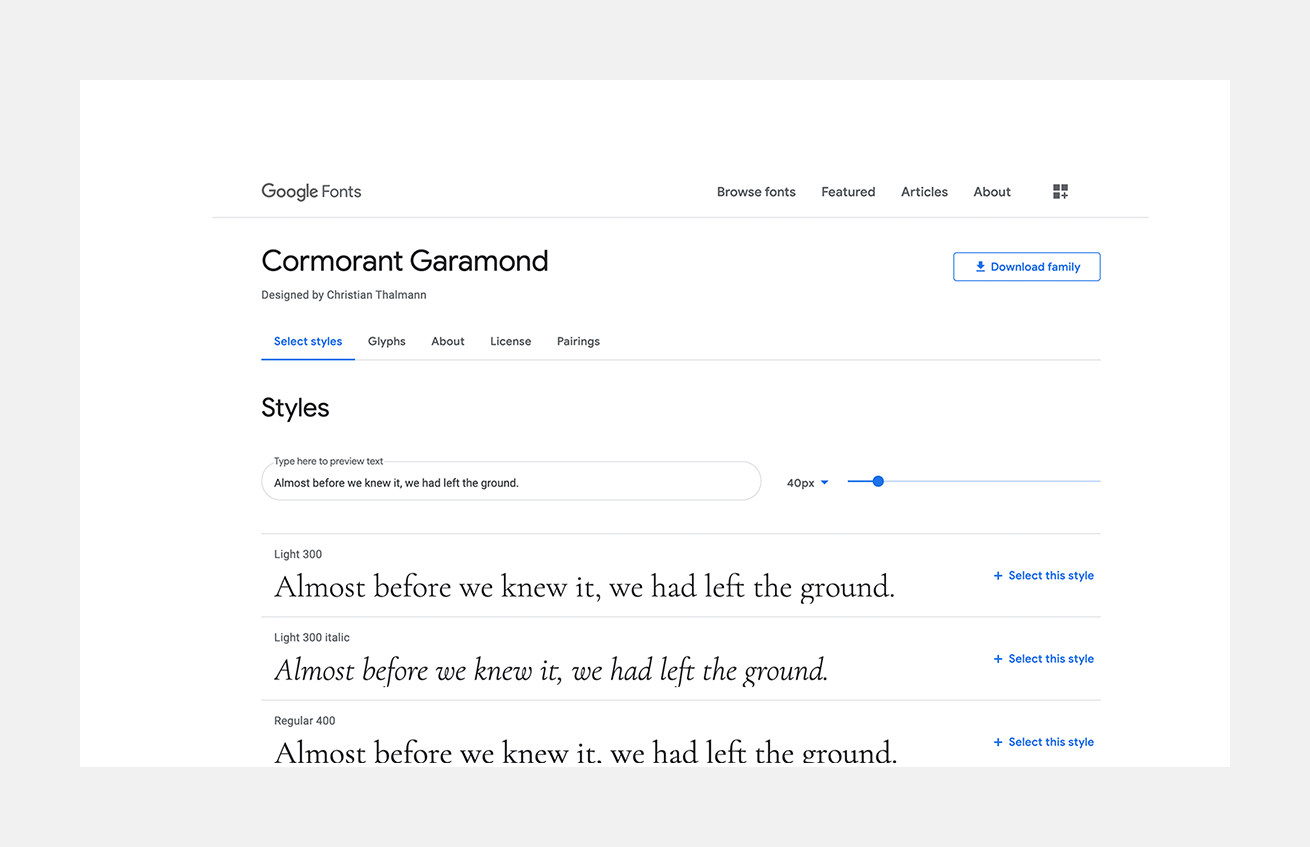
Cormorant Garamond

EB Garamondという書体もあるのですが、個人的な使い分け方を超ざっくりお伝えしますと、使いたい線の太さと細さで判断しています。
Cormorant GaramondはLight 300~Bold 700まであるのに対して、Regular 400~Extra-bold 800です。繊細なイメージを出したいときはCormorant Garamond、堂々としたイメージを出したいときはEB Garamondを使っています。文字の意匠もぜんぜん違うので、注目すると面白いかもしれません。
Noto Serif JP

Noto Serifも、Noto sans同様、使いやすい便利な書体ですよね。
優雅 or シック
Cormorant Garamond+Noto Serif JPは、どのような案件に使えるのでしょうか。フォントウェイトをあげる場合はエレガントな印象を与えたいとき、フォントウェイトをさげて使う場合はシックな印象を与えたいときに適しています。実際にデザインにはめて使ってみましょう。
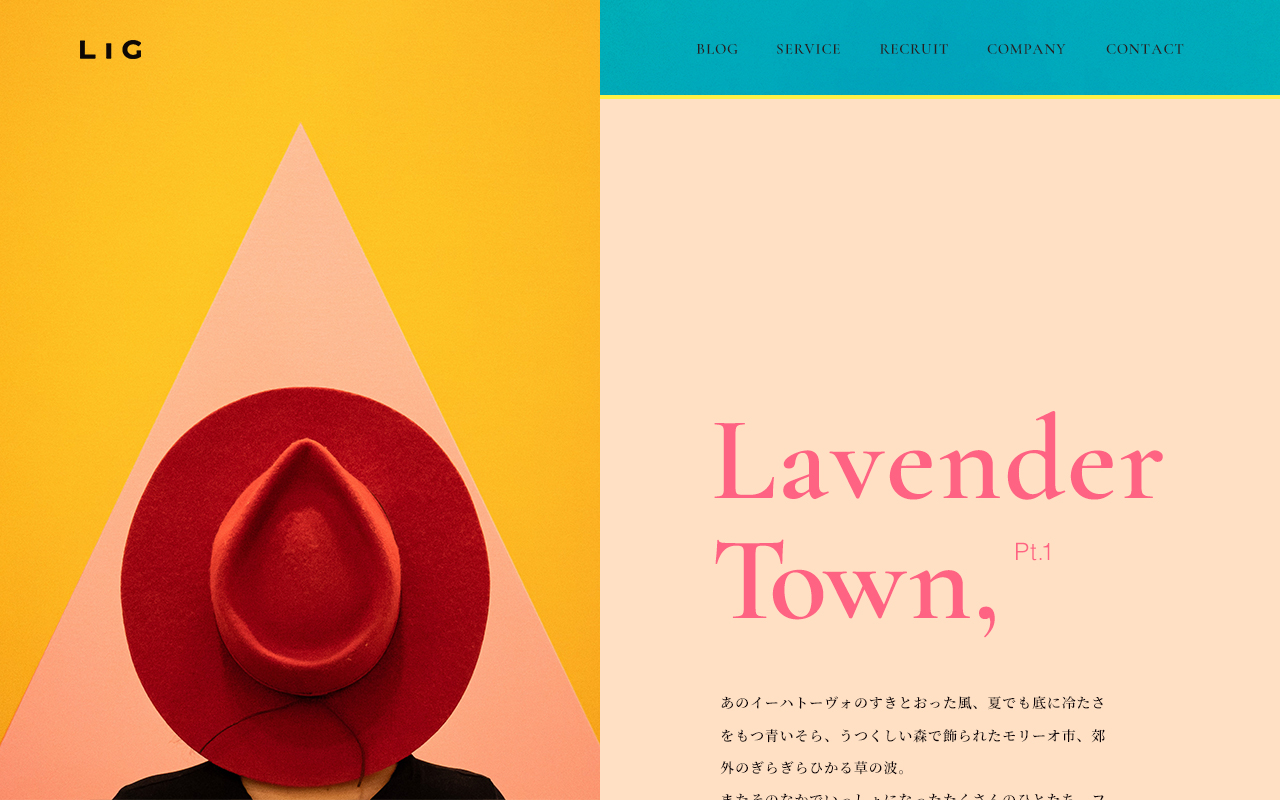
優雅さを印象付けたいときの作例

優雅ってなんだと思いますか。
1 しとやかで気品があること。また、そのさま。「優雅な立ち居振る舞い」
2 俗事から離れて、ゆとりのあること。また、そのさま。「優雅な生活」(引用:コトバンク)
だそうです。気品、ありますかね。僕のなかの優雅なイメージは『メリー・ポピンズ』です。
優雅さをイメージするとされる書体・TRAJANを使いたい場合はAdobe fontsをお使いください。
シックさを印象付けたいときの作例

シックに見せるためにNoto Serif JPのLiteを使い、文字間、行間、周りの余白を広くとってみました。文字間広くてパラパラして見えますが、メインビジュアルを想定しているのでこれで良いかなと思います。
さいごに
デザインの表層に着手する際の大事なポイントは、書体選定、文字間、行間、文字の周りの余白を気をつけることです。文字だけでもたくさんのことを気にかけなければなりません。ただ、考えることが多いぶん、楽しくって飽きないなと思います。
引き続き、楽しくがんばっていこうと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











