こんにちは、机に置いたおもちゃの日焼けが気になるもりたです。
今回は、前からちょっと気になっていたウェブフォントをカーニングできるJS「HTMLで文字詰めするタイポグラフィー用JS」を試してみました。

http://fladdict.net/blog/2011/02/auto-kerning.html
※現在はアクセスできなくなっています。
ご存知のとおり、jsを使わなくてもletter-spacingを使ってcssだけで設定しようと思えばできるんですが、ひと文字ずつの設定となるとhtmlもcssもすっきりしなくなる上にめんどくさい!
こうパッとガッとスッと設定したい!
そんな希望を叶えてくれるのが「FLAutoKerning.js」です!
ポイント1:導入が楽です
手順は簡単、サイトからファイルをダウロードしてjqeryと一緒に読み込ませて<head>内に設定を書くだけ。
入れてみたデモはこちら。
■demo

ちなみに上のコードを改良したものを公開している方もいらっしゃいました。
nijitaro’s gist: 846898 — Gist
さらに改良版をwordpressに組み込む場合はこちらの記事が参考になります。
jquery.FLAutoKerning.js を使い、HTML でも文字詰めしました。 « タメハ
ポイント2:自分でもペアを設定できます
ただ入れるだけでも綺麗にカーニングしてくれるのですが、なにぶん日本語って文字が多くてカーニングが必要なペアが多い!
設定されているペアは仮名と記号の基本的なものしかないので、細かい部分は自分で設定していきます。
個別の設定は、制作者のサイトからダウンロードしたFLAutoKerning.jsに直接書いていく事で可能です。
上のデモではこんな感じで設定してみました。
//カタカナ
p["*ル"] = -0.05;
p["アル"] = -0.1;
p["カム"] = -0.075;
p["ジョ"] = -0.1;
//ひらがな
p["。」"] = -0.4;
p["、」"] = -0.4;
p["くく"] = -0.25;
p["くぐ"] = -0.25;
p["こ*"] = -0.12;
p["*り"] = -0.075;
//欧文
p["LA"] = 0.03;
p["AY"] = -0.05;
p["VE"] = 0.05;
p["*O"] = 0.02;
p["O*"] = 0.02;
p["UT"] = 0.05;
p["Ke"] = -0.05;この設定が増えれば増えるほど、入れただけでそのまま使えるJSに成長していくわけですね、素敵だ。
自分の設定を公開するのはめちゃくちゃ恥ずかしいですが!
『その詰めはないわー。汚いわー。』とか言われたら、やっぱりちょっとショックなのでどうぞ優しく教えてください。
こうして見た通りすごくアナログな感じですが、逆に他の人のカーニング設定を数字で見ることができて勉強にもなるところが普及して欲しいポイントなのです!
実際、自分の個別設定を公開している方はまだ少なく、私が見つけられたのはこの記事しかありませんでした。
アンソロの告知ページをリニューアルしました&軽めの解説 | SANOGRAPHIX
※現在はアクセスできなくなっています。
設定の公開情報を私が絶賛募集中です
ポイント3:使いやすくしてくれている人がいます
カーニングの設定を、コードを直してリロードして…と確認しながら書くのめんどくさい!もっと楽じゃないと使わない!という方はこちら。
「FLAutoKerning.js」のインターフェイスを作ってみましたよ。 | creative tweet.

https://creative-tweet.net/blog/2012/05/ui-for-flautokerning.html
コードとブラウザを行ったりきたりせず、ブラウザ上だけで設定を作ることができるインターフェースだそうです。
これはありがたい。
TypeSquareには登録したもののまだ使ってなくてなんとももったいないのでコレでひとしきり遊んでみたいと思います。
ちょっとだけ問題が……
ところで、こんなに便利なFLAutoKerning.jsですが一つだけ問題がありました。
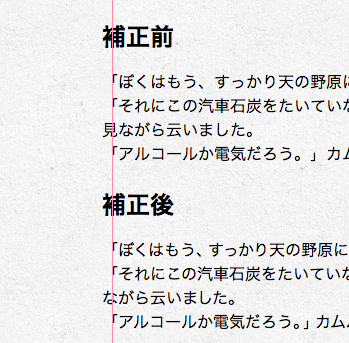
コードを見ると段落頭に来る括弧に-0.5emのカーニングがついているのに、

……?動いてない?
HTMLでカーニング指定のクラスをつけた<p>の後ろに改行を入れてしまっていたので、この改行をなくすとこのとおり

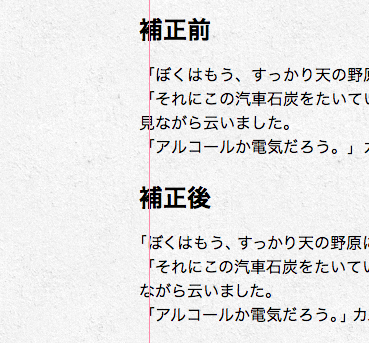
その次の行の「それに〜」という書き出しは<br>で改行を入れていたため行頭のカーニングが処理されないのは仕方ないのかもしれないんですが、
<br>の後ろに入れていた改行をとったらこんな風になってしまいました。

おおおお……
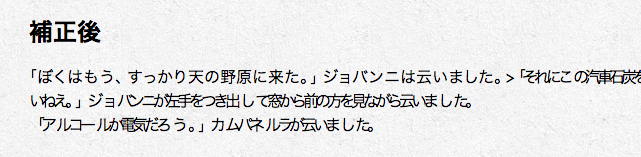
他には行頭にある丸括弧に関しても同じ処理が行われるようです。
ただ、ダブルクォーテーションや二重カギ括弧にも同じ指定がされてるんですが、
これらが<br>の直後に改行なしで書かれても、単純にカーニングが効かなくなるだけのようです。
改良版でも同じ事を試してみましたが、この動きに関しては元のコードと変わりないようでした。
<p>タグを「段落」として使用するなら、<br>直後にカギ括弧が来るパターンは頻度は低くともゼロではないので、プログラミングに強い方が改良してくれるのを期待しています!
他力本願ですみません!
もりたでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












