こんにちは、デザイナーの姐さんです。
今回はPhotoshopの機能を使って、シームレスパターンを作成する方法をご紹介します。
目次
※この記事は2022年3月に編集部が情報を更新しました
芝生
1. 正方形の新規ファイルを作る
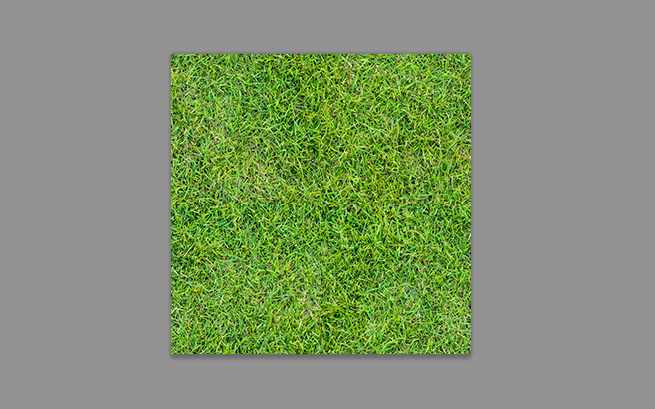
今回は300px×300pxの正方形にしました。
2. 写真を配置する
カンバスいっぱいになるように写真を配置します。

3. カンバスサイズで写真を切り抜く
全てを選択(ctrl+A)→選択範囲をカット(Ctrl+X)→編集→特殊ペースト→同じ位置にペースト(Ctrl+Shift+V)で芝生の写真をカンバスサイズで切り抜きます。
この手順をやっておかないと次の手順の「スクロール」がうまくいかないので、必ずやっておいてください。
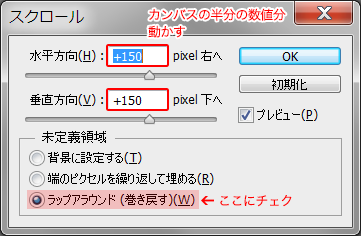
4. 「スクロール」フィルタで写真を移動する
次に、先ほど切り抜いたレイヤーを選択した状態で、「フィルタ」→「その他」→「スクロール」を選択します。

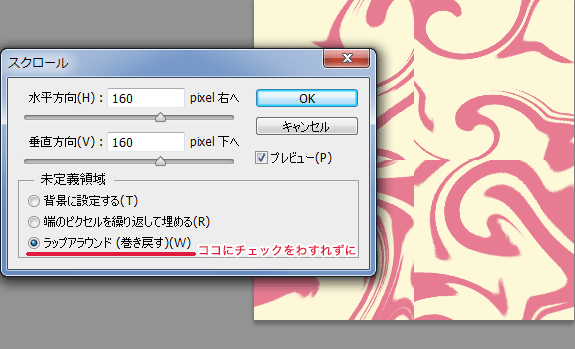
移動する距離をカンバスサイズの半分に設定し、「ラップアラウンド(巻き戻す)」にチェックをいれます。

すると・・・こうなります。

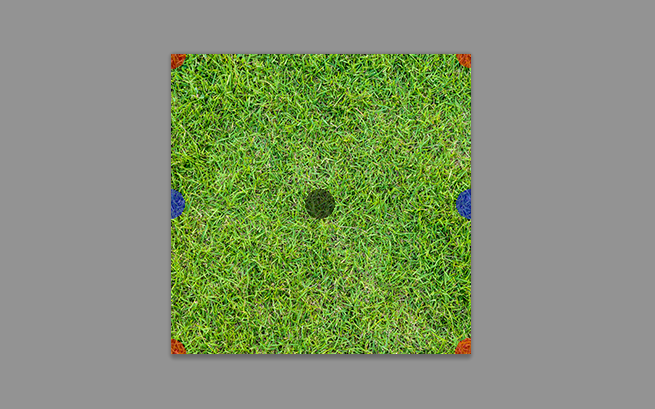
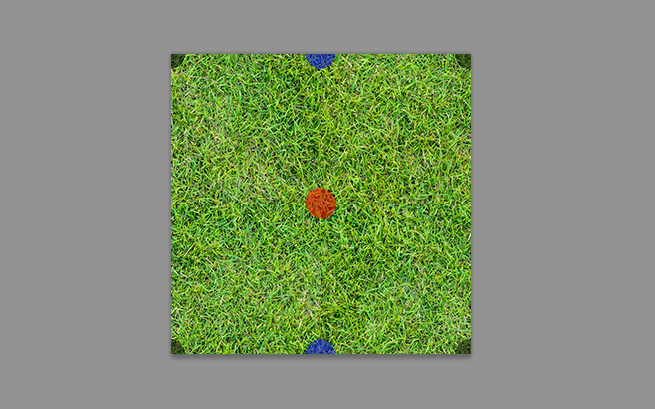
芝生だとどういう動きになるのかわからないと思うので、印を付けてみます。
これが
↓

こうなります。
四隅にあった赤い部分が真ん中に集まってきました。
いままで端っこにいた部分が真ん中に集まってくるので、ここを加工して違和感のないようにしてあげれば、シームレスなパターンにすることができます。
芝生はもともと柄をあわせやすい素材なので、そこまで加工する必要ないですね・・・。ちょっとスポット修復ブラシなどでなぞってあげるぐらいでいいかと思います。

縦横に複製してみて、違和感がなければ完成です。
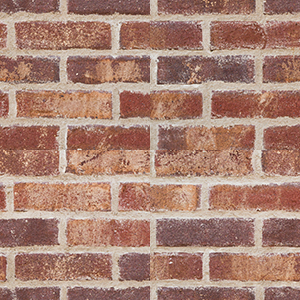
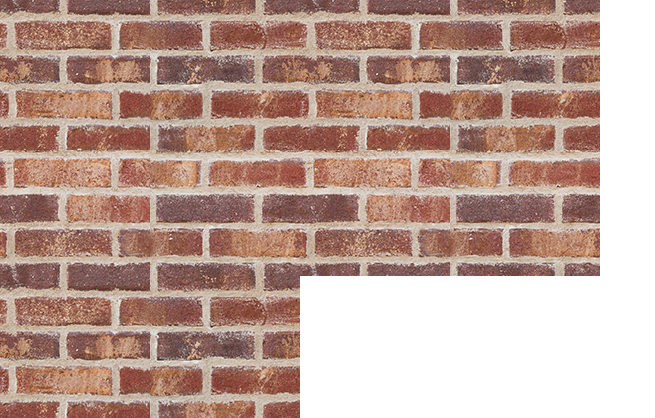
レンガ
スクロールまでの工程は芝生と全く同じなので省きます。

スクロールするとこうなりました。

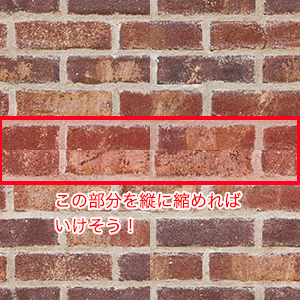
真ん中の部分のブロックを縮めて、他と高さを合わせれば違和感なくなりそうですね!

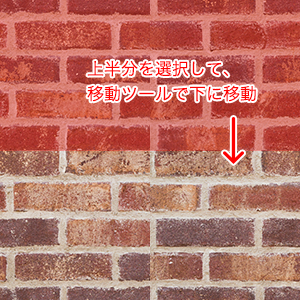
上半分を選択して移動ツールで移動しました。

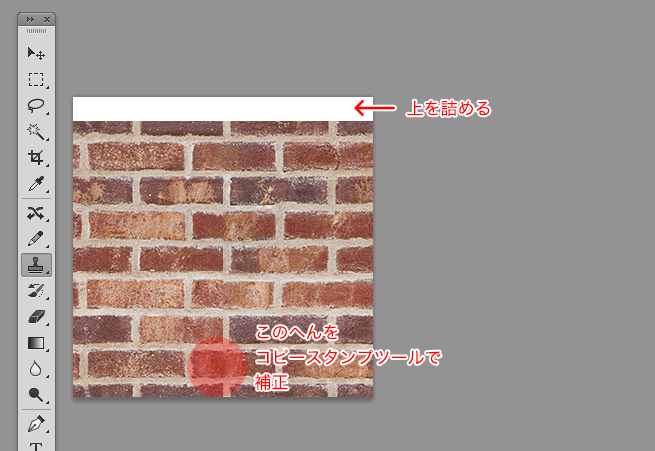
あとは下に移動した分、上をつめて、真ん中付近の色がパキッと分かれていた部分をコピースタンプツールで補正しました。

こんな感じです。
背景などで使うには十分じゃないでしょうか。
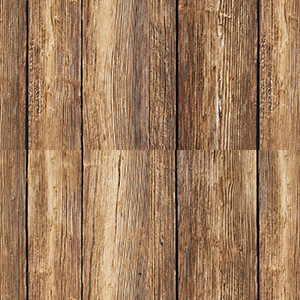
木目

スクロールするとこうなりました。

このままだと真ん中の継ぎ目が気になるので、レタッチでなじませましょう。

「スポット修復ブラシツール」「修復ブラシツール」「パッチツール」「コンテンツに応じた移動ツール」「コピースタンプ」この辺りのツールを使ってなじませてください。
それぞれの機能に関しては、このあたりの記事を参考にしていただければと。
Photoshop初心者向け!写真加工や編集を行うための必須機能20選・後編 Photoshopで簡単でキレイに物体を増減させる方法


うまいことつながれば完成です。
短い間隔で同じ節や癖が繰り返されるのが気になる場合は、4面埋め尽くしたあと一枚の画像にしてさらに中をレタッチするといいかもしれません。
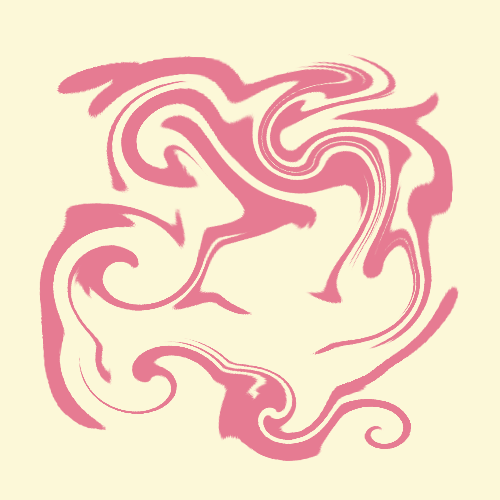
マーブル
1. マーブルを用意

ストロベリーのレイヤーを選択した状態で、「フィルター」→「変形」→「渦巻き」ツールを使い、マーブルを用意します。
2. シームレスにする

次に、トリミングした画像に「フィルタ」→「その他」→「スクロール」(ラップアラウンドにチェック)をかけます。
3. 仕上げ

シームレスになっている端っこの部分を避けるように選択範囲を指定して「フィルタ」→「変形」→「渦巻き」をかけ、その他のツールを使って継ぎ目がわからないように加工していきます。
▼詳しくはこちらの記事をご覧ください Photoshopで継ぎ目のないマーブル模様・柄を作る方法

ストライプ
1. ストライプを斜めにする

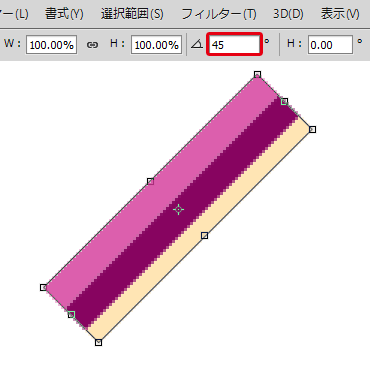
ストライプを斜め45度に傾けます。
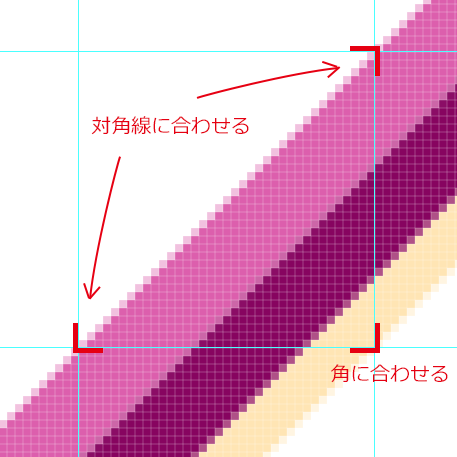
2. 角を合わせる

対角線を揃え、ストライプの部分が直角二等辺三角形になるようにする。
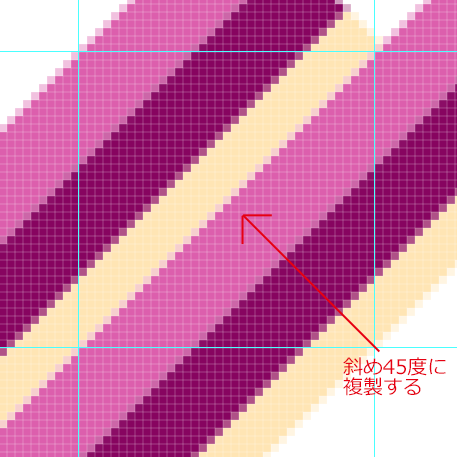
3. 空いている部分を埋める

複製し、空いている部分を埋める。
▼詳しくはこちらの記事をご覧ください Photoshopでシームレスでオシャレな斜めストライプをサクッと作る方法

まとめ
背景で木目使いたい!でもシームレスの画像探さなきゃ!ってときは案外この方法でできますよ~。というTipsでした。
それではまた。
「ググってわからないこと」が一瞬で解決するかも?
Photoshopについて効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
お役立ち記事
Illustratorを使った方法を紹介する記事をまとめました。こちらも併せてご覧ください!
Illustrator(イラレ)でマーブル模様・柄を作るチュートリアル 【超簡単】Illustratorでパターンをシームレスに作ろう! Illustratorでオーナメントにぴったりな幾何学模様を作るチュートリアル Photoshopでジグソーパズル風のデザインを作る方法



LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












