今回は、素材として探してみると以外と少ないマーブル模様の作り方を紹介したいと思います。
マーブルはアイスクリームとかアイスクリームとかアイスクリームとかの模様として、とっても重宝しますよ!
マーブル模様の下準備
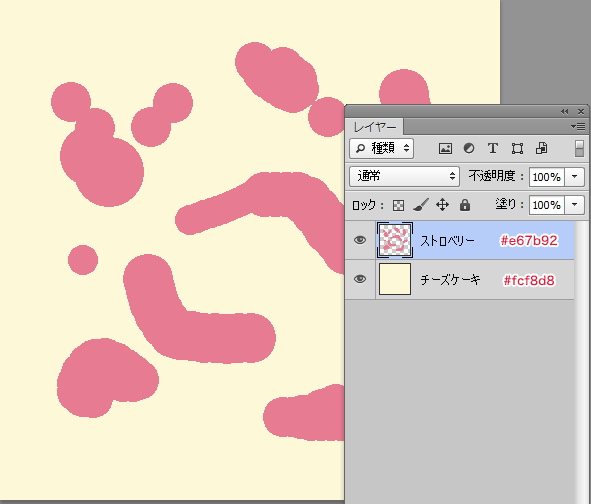
今回のサンプルはストロベリー(ピンク)×チーズケーキ(クリーム)で行きたいと思います!

500×500のキャンバスにクリームのベタ塗りとかき混ぜるストロベリーの部分を別レイヤーで作ります。
ピンクは鉛筆ツールでポチポチ描きました。混ぜてみないとどんな具合になるか分からないので適当に描き込んでください。(何度でも修正できます。)
まずはひと混ぜ
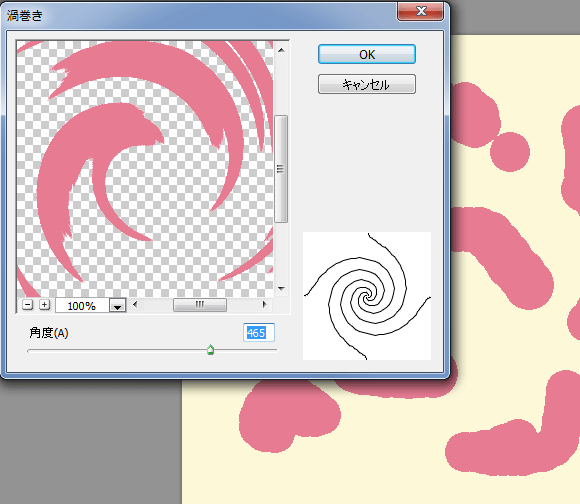
ストロベリーのレイヤーを選択した状態で、「フィルター」→「変形」→「渦巻き」ツールを使ってひと混ぜしましょう。

↓

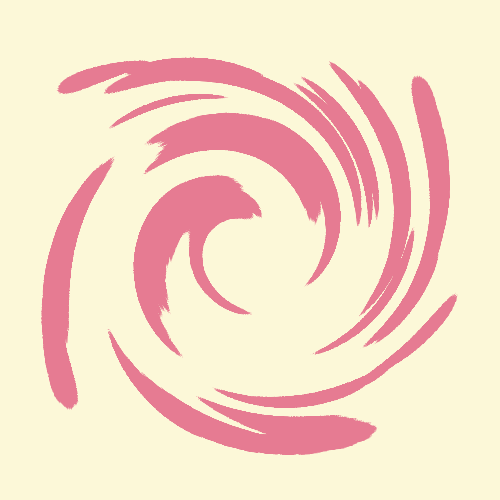
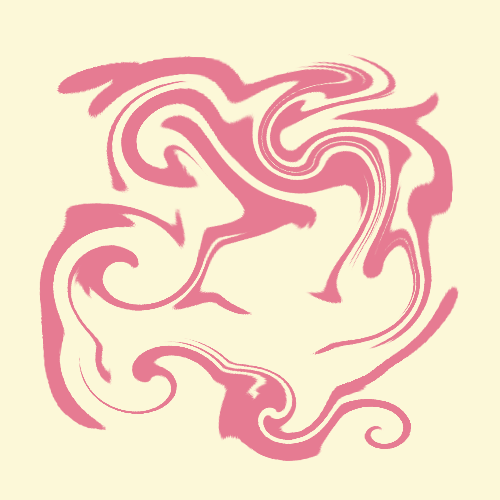
こんな感じになりました。
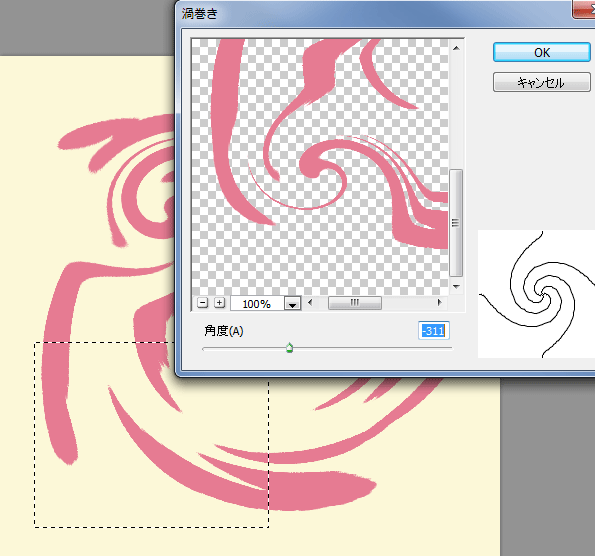
今度は選択範囲を指定して逆向きにかけてみたり・・・。

この作業を何回か繰り返していろんな方向に混ぜあわせてください。

画像をシームレスにするための処理
次に、シームレスパターンにするための処理をします。
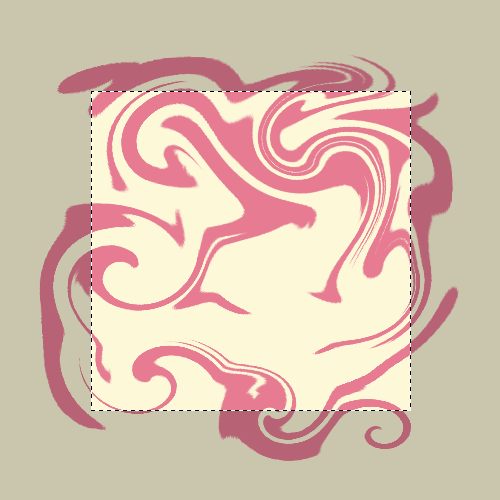
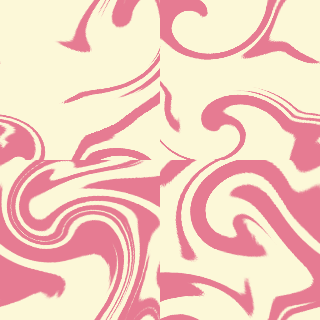
柄が画面全体に拡がるようにトリミングをします。

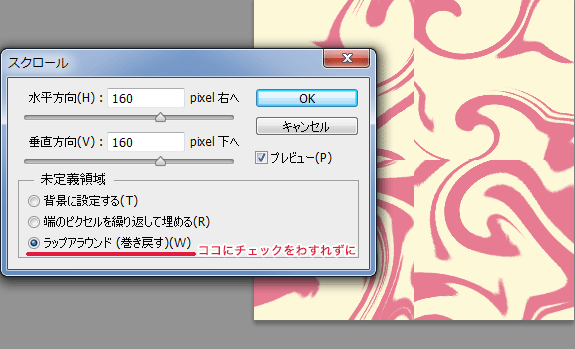
次に、トリミングした画像に「フィルタ」→「その他」→「スクロール」(ラップアラウンドにチェック)をかけます。

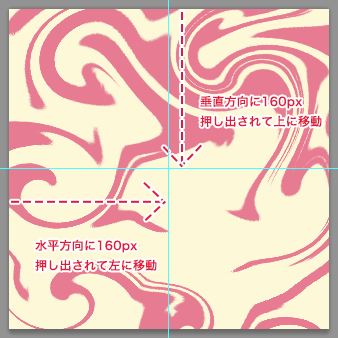
ラップアラウンドにチェックを入れておくと、数値分移動して押し出された部分が、逆方向から出てきます。

片方ずつかけてみるとどういう操作をしているかわかりやすいかも・・・。
こうして出来た画像は、シームレスになっています!

仕上げ
このままだと継ぎ目が気になるので・・・シームレスになっている端っこの部分を避けるように選択範囲を指定して「フィルタ」→「変形」→「渦巻き」をかけていきます。
時には消しゴムツールで一部分を削除してみたり、また鉛筆ツールで足したりしながら継ぎ目がわからないように加工していきます。(端っこはシームレスになっているのでくれぐれも触らないように。)

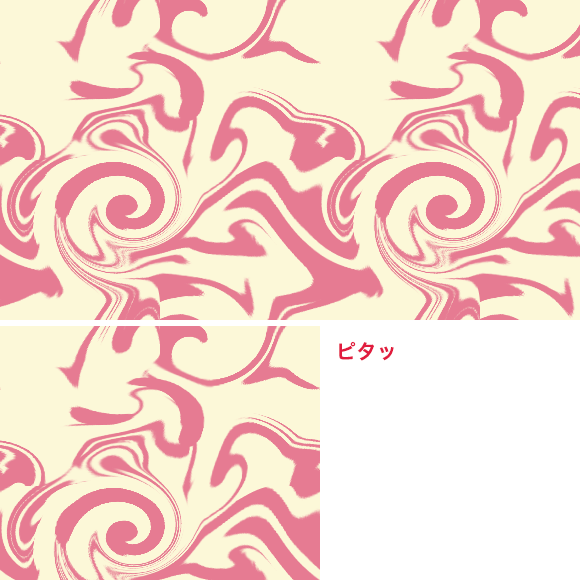
こうして出来た画像を並べてみると・・・。

こんな複雑な模様でもちゃんとシームレスになっています!
シームレスなので背景画像にも使えますね!(使いどころに悩みますが。)
マーブル模様って本当に探すと意外とないので、みなさんもアイスクリームとかアイスクリームとかアイスクリームとかの模様に困ったときにぜひやってみてください!(一番上のアイスの画像の柄も同じようにして作りました!)
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











