「サイトリニューアルを検討しているけど、何から始めればいいかわからない」
「失敗してSEO順位が下がったらどうしよう」
「費用や期間の目安を知りたい」
そんな悩みをお持ちではないでしょうか?
サイトリニューアルは、正しい手順を踏まないとSEO順位の大幅下落や、成果の出ないサイトになってしまうリスクがあります。
本記事では、年間150サイト以上を制作する弊社LIGが、サイトリニューアルの手順を6ステップで徹底解説。よくある失敗例と対策、費用相場、そして実際に成果が出た事例もご紹介します。
- 💡本記事でわかること
-
- サイトリニューアルの正しい進め方6ステップ
- SEO順位を落とさないためのチェックリスト
- 規模別の費用相場と期間の目安
- 実際に成果が出た6つの事例
目次
サイトリニューアルとは?更新・改修との違い
サイトリニューアルとは、既存のWebサイトのデザイン、構成、機能を全面的に見直し、新しいサイトに作り変えることです。
サイトリニューアルと似た言葉に「更新」「改修」がありますが、それぞれ意味が異なります。
| 種類 | 内容 | 例 |
|---|---|---|
| 更新 | 一部ページの情報を変更すること | 新商品情報の追加、お知らせの掲載 |
| 改修 | デザインや機能の一部を変更すること | お問い合わせフォームの改善、メニューの追加 |
| リニューアル | サイト全体を全面的に刷新すること | デザイン、構造、システムの全面見直し |
サイトリニューアルの主な目的【事前に決めるのが重要】

よく「見た目をよくしたい」と問い合わせをいただくことがありますが、サイトリニューアルは単なる見た目の刷新ではありません。事業や経営課題を解決するための重要な手段であり、目的を明確にして進めることが大切です。
目的が曖昧なままリニューアルを進めると、「見た目は綺麗になったけど成果が出ない」「関係者の意見がまとまらずプロジェクトが迷走する」といった失敗につながります。
では、どんな目的があるのか。サイトリニューアルの代表的な4つの目的を解説します。
| 目的 | 課題例 | リニューアルで取り組むこと |
|---|---|---|
| 集客・SEO強化 | 検索からの流入を増やしたい/競合にSEOで負けている | サイト構造の最適化(内部リンク、パンくずリスト)/ページ表示速度の改善/コンテンツの拡充・整理/モバイルフレンドリー対応 |
| ブランドイメージの刷新 | 企業のイメージとサイトが合っていない/CI/VIが変わった | デザインの全面刷新/新しいブランドメッセージの反映/写真・動画などビジュアル素材の刷新/トーン&マナーの統一 |
| CVR(コンバージョン率)の改善 | アクセスはあるのに問い合わせが少ない/資料請求が増えない | ユーザー導線の見直し/CTAボタンの最適化/フォームの改善(入力項目の削減など)/コンテンツの信頼性向上(事例、実績の追加) |
| サイト運用の効率化 | 更新に時間がかかる/外注しないと更新できない | CMSの導入・刷新/更新しやすいテンプレート設計/運用マニュアルの整備/管理画面のUI改善 |
サイトリニューアルを検討すべき5つのタイミング

リニューアルを検討すべきタイミングは、新規事業などあたらしくなにかをはじめるタイミングや、Webサイトとしての機能が低下していると感じたタイミングです。
具体的な5つのケースをご紹介します。
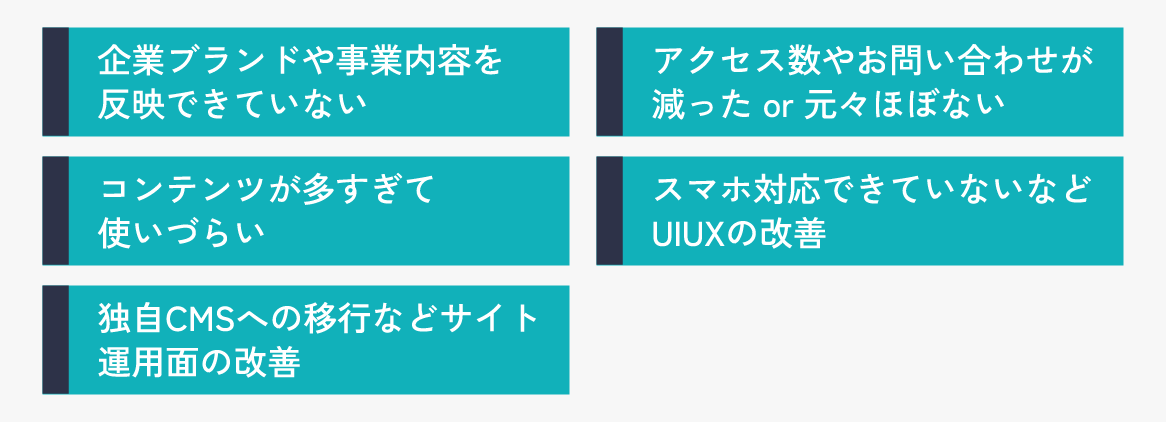
企業ブランドや事業内容を反映できていない
新規事業の拡大や展開、会社の方向性、さらには代表の交代など企業を取り巻く環境は常に変化しています。
Webサイトは企業や事業内容の顔となりますので、ブランドイメージの刷新など、ガラッとイメージを変えたい場合や事業内容を反映したい場合にもサイトリニューアルは効果的です。
Webサイトをとおしたイメージ刷新がすぐにお問い合わせに繋がるわけではありませんが、長期的に見たときの企業やサービスのブランドイメージ確立に貢献します。
【参考】弊社LIGが2022年にCI(コーポレート・アイデンティティ)を刷新した事例はこちら
アクセス数やお問い合わせが減った or 元々ほぼない
アクセス数やWebサイト経由のお問い合わせが減った場合や元々ほとんどない場合に、リニューアルによってサイトの構造を改善するケースです。
たとえばサイト内の回遊導線を見直すことで、ユーザーがストレスなく情報を得たり問い合わせにたどり着きやすくなったりすることが期待できます。それに伴いWebサイト自体の評価も上がり、SEO対策の強化にも繋がります。
コンテンツが増えすぎて使いづらい
Webサイトを長年運用していると、「見づらい」「使いにくい」と思う部分が出てくるかもしれません。たとえば、事業が拡大するにつれてWebサイトの情報量やコンテンツの量も増加し、情報が煩雑になってしまっていた……というようなケースです。
メニュー項目の整備やレイアウトの変更など、ユーザーにとってより使いやすくするための情報整理という目的でリニューアルを検討する企業も多いです。
スマホ対応できていないなどUIUXの改善
現在、多くのサイトでスマートフォンからのアクセスが50%以上を占めています。
パソコンでの閲覧しか想定していないようなサイトは、スマートフォンでみたときに文字や画像が小さかったりして見づらいですよね。「見やすさ」や「使いやすさ」といったUIUXの要素は、サイトの評価を左右するもっとも重要な要素です。時代に合わせたユーザーファーストなサイトにするために、リニューアルを検討するケースも多くあります。
独自CMSへの移行などサイト運用面の改善
WordPressやmicroCMS、HubSpotといったオープンソースのCMSでは不足している機能を追加したいときや、医療機関や金融機関のWebサイトのような高度なセキュリティが求められるサイトを運用するときなどは、独自CMSへの移行も検討できます。
会社の業界やWebサイトに必要な機能は何かを考えて、運用面の改善を図るのもひとつのケースです。
注意:必ずしもリニューアルが必要ではないこともある
課題によっては、全面リニューアルではなく部分改修で対応できるケースもあります。
- 部分改修で対応できる例
-
- 特定ページのデザインだけ古い → そのページのみリデザイン
- フォームの離脱率が高い → フォーム改善のみ実施
- ページ表示速度が遅い → 画像圧縮やキャッシュ設定で改善
リニューアルには時間もコストもかかります。本当にリニューアルが必要なのか、部分改修で解決できないかを検討することも重要です。
【失敗しない】サイトリニューアルの進め方6ステップ
ここからは、サイトリニューアルの具体的な進め方を6ステップで解説します。
STEP①:目的に応じた課題の抽出

リニューアルの第一歩は、現状のサイトを客観的に分析し、目的に応じて課題を明確にすることです。
- 💡分析すべき項目
-
- アクセス解析:PV数、セッション数、直帰率、CV率などをGoogle Analyticsで確認
- SEO状況:検索順位、インデックス状況、被リンク数などをSearch Consoleで確認
- ユーザビリティ:ヒートマップツールでユーザー行動を分析
- 競合分析:競合サイトの構成、コンテンツ、デザインを調査
この段階で課題を明確にしておくことで、リニューアルの目的がブレにくくなります。
STEP②:目標設定(KGI・KPI)と要件定義
課題が明確になったら、リニューアルで達成したい目標を数値で設定します。
- 目標設定の例
-
- KGI(最終目標):月間問い合わせ数を50件から100件に増やす
- KPI(中間指標):オーガニック流入を30%増加、CV率を2%から3%に改善
また、制作会社に依頼する場合は、RFP(提案依頼書)を作成しておくとスムーズです。
- RFPに記載すべき項目
-
- リニューアルの目的・背景
- ターゲットユーザー
- 必要な機能・ページ
- 希望するデザインイメージ(参考サイトなど)
- 予算・納期
- 運用体制
STEP③:サイトマップ・デザインコンセプトの策定
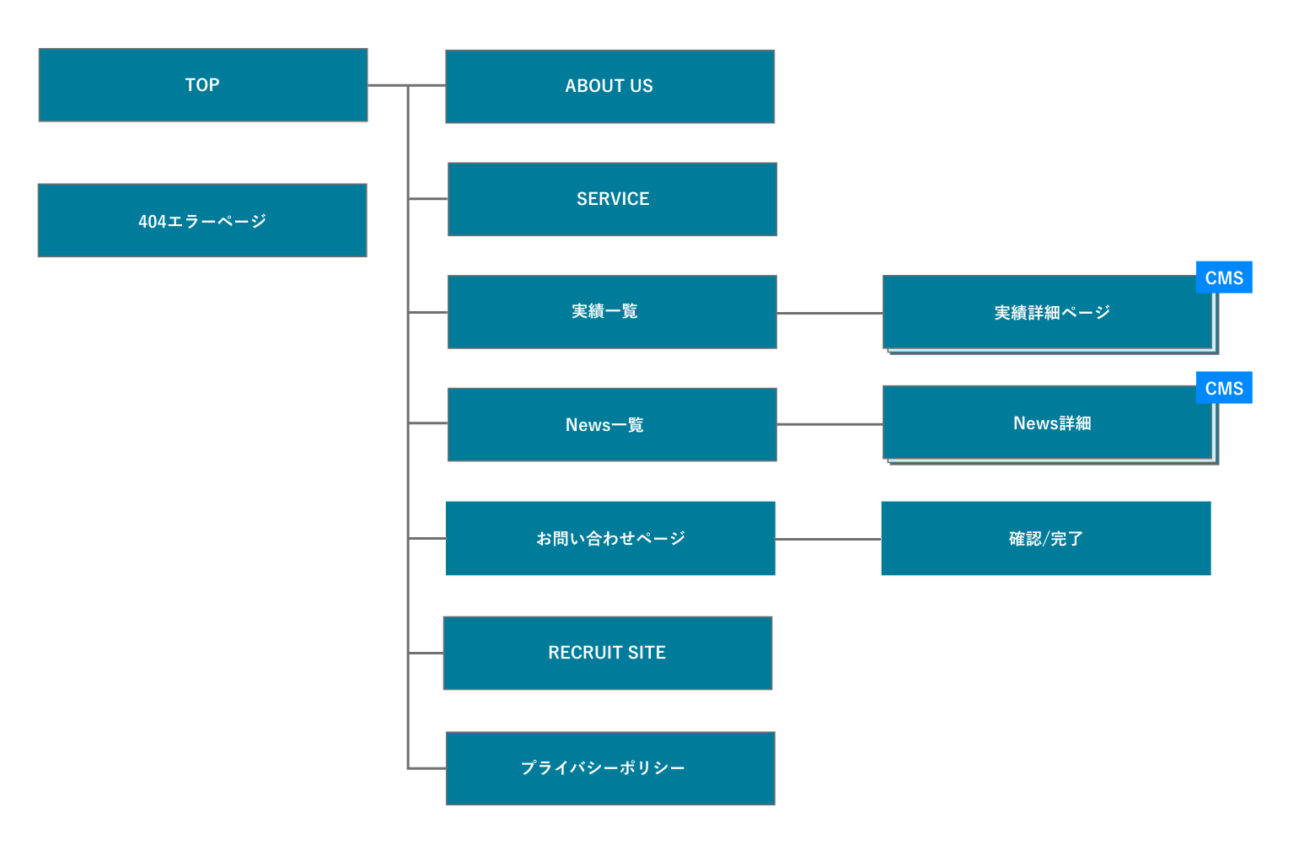
 ▲サイトマップの例
▲サイトマップの例
要件が固まったら、サイト全体の構造(サイトマップ)とデザインの方向性を決めます。
- サイトマップ作成のポイント
-
- ユーザーの行動シナリオを想定する
- 重要なページへの導線を短くする
- 不要なページは思い切って削除・統合する
- SEOを意識したURL設計を行う
- デザインコンセプト策定のポイント
-
- 企業のブランドイメージとの一貫性
- ターゲットユーザーの好み・期待
- 競合との差別化ポイント
- 参考サイトのピックアップ
STEP④:ワイヤーフレーム・デザイン作成
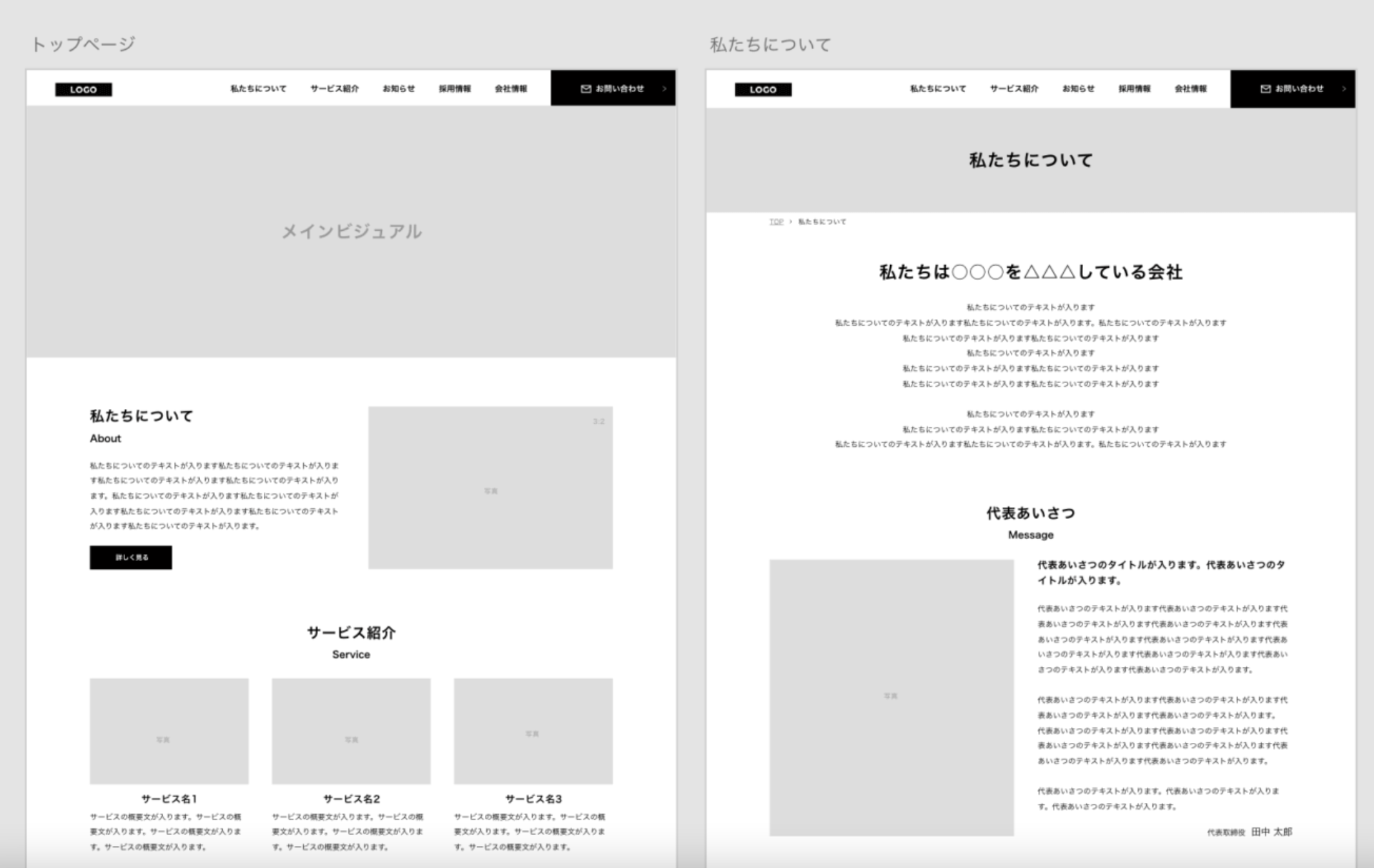
 ▲ワイヤーフレームの例
▲ワイヤーフレームの例
サイトマップとデザインコンセプトが決まったら、各ページのレイアウト(ワイヤーフレーム)を作成します。
ワイヤーフレームとは、ページの骨格となるレイアウト図です。どこに何を配置するか、情報の優先順位を視覚化します。
ワイヤーフレームが固まったら、デザインカンプ(完成イメージ)を作成します。この段階でクライアント・社内関係者のレビューを受け、認識のズレを解消しておくことが重要です。
STEP⑤:コーディング・開発・テスト
デザインが確定したら、実際にサイトを構築していきます。
- この段階で行うこと
-
- HTML/CSS/JavaScriptによるコーディング
- CMSの実装・カスタマイズ
- フォームや検索機能などの開発
- レスポンシブ対応
- 各種ブラウザ・デバイスでの動作テスト
- SEO設定(title、meta description、構造化データなど)
テスト環境で十分に動作確認を行い、問題がないことを確認してから本番公開に進みます。
STEP⑥:公開・運用・効果測定
いよいよサイトを公開します。公開して終わりではなく、ここからが本当のスタートです。
作りっぱなしで何もしないサイトは今の時代すぐに死んでしまいます。子どもと同じで気持ちを込めて育てていくことによってWebサイトは輝きを増すのです。
- 公開時の注意点
-
- リダイレクト設定の確認(後述のチェックリスト参照)
- Google Search Consoleでのインデックス登録リクエスト
- アクセス解析タグの動作確認
- フォーム送信テスト
- 公開後の運用・効果測定
-
- 設定したKPIの定期的なモニタリング
- ユーザー行動の分析と改善施策の実施
- コンテンツの追加・更新
- SEO順位の追跡
さらにサーバー代などのランニングコストが発生することも忘れてはいけません。丹精込めてサイトを育てていきましょう!
リソースが足りないという場合は、保守運用まで制作会社に任せるとよいでしょう。
↓Webサイトの保守運用について全てを解説した記事はこちらの記事をどうぞ。

Webサイトの保守運用を全て解説!【作って終わりではない】
サイトリニューアルでよくある失敗例と対処法
サイトリニューアルは大規模なプロジェクトのため、さまざまなリスクが潜んでいます。まずは失敗例を知って、具体的な進め方を学ぶ前に注意点を押さえておきましょう。
1. リダイレクト設定の不備でSEO順位が大幅下落
URL変更時に301リダイレクトを設定しなかった、または設定ミスがあると、検索順位が大幅に下落してしまうケースがあります。最悪の場合、圏外に飛ばされてアクセス数が激減してしまうということも。リニューアル後に順位が戻らず、後悔する企業も少なくありません。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
2. noindex・robots.txtの外し忘れ
テスト時に設定したnoindexタグやrobots.txtでのクロールブロックを外し忘れてしまい、検索エンジンにインデックスされない状態が続いてしまうケースがあります。アクセス数が全く増えず、数週間後に気づくということも。こちらも要注意です。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
3. アクセスのあるページを削除してしまった
「古いページだから不要」と判断して削除したものの、実は月間1,000PV以上あった重要ページだったというケースも少なくありません。削除後にアクセス数が大幅に減少し、慌てて復旧するという事態になることも。削除判断は慎重に行う必要があります。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
4. デザインのみ変更で成果が出ない
見た目は新しくなったものの、お問い合わせ数やコンバージョン率が全く変わらず、高額な費用をかけた意味がなかったというケースもあります。デザイン変更だけでは成果は出にくいというのも注意すべきポイントです。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
5. 社内調整不足でプロジェクトが難航
上層部の承認が得られず、デザインが何度もやり直しになってしまい、スケジュールが大幅に遅延するケースがあります。結果として予算も超過してしまうということも。社内の意思決定プロセスの整備は重要です。
| 💡対処法 |
|
|---|---|
| 🛡️予防策 |
|
これらのポイントを事前に押さえておくことで、スムーズにリニューアルを進めることができます。
【SEO順位を落とさない】リニューアル時のチェックリスト
サイトリニューアルでは一時的にSEOの順位が落ちることがよくあります。事前にしっかり対策をしておくことで、機会損失を少なくできるのでリニューアルの各段階で確認しておきましょう。
以下にSEO順位を落とさないためのチェックリストをまとめました。
作業前のSEOチェック
| チェック項目 | 内容 |
|---|---|
| □ 現状のインデックス数を記録 | site:ドメイン名 で検索し、インデックスされているページ数を把握 |
| □ 検索パフォーマンスデータを保存 | Search Consoleからクリック数・表示回数・順位のデータをエクスポート |
| □ 流入の多いページをリストアップ | Google Analyticsで上位50〜100ページを特定 |
| □ 被リンクを受けているページを確認 | Search Consoleやahrefs等で被リンク状況を把握 |
| □ URL変更の有無を確認 | リニューアルでURLが変わるページをすべてリストアップ |
作業時のSEOチェック
| チェック項目 | 内容 |
|---|---|
| □ 301リダイレクト設定 | 旧URL → 新URLの301リダイレクトを全ページに設定 |
| □ title・meta descriptionの設定 | 各ページに適切なtitleとmeta descriptionを設定 |
| □ 見出しタグの適切な使用 | H1は1ページ1つ、H2〜H4の階層構造を整理 |
| □ 内部リンクの整備 | リンク切れがないか確認、重要ページへの内部リンクを設置 |
| □ 画像のalt属性設定 | すべての画像に適切なalt属性を設定 |
| □ 構造化データの実装 | パンくずリスト、FAQ、組織情報などの構造化データを設定 |
| □ XMLサイトマップの作成 | 新しいURLでXMLサイトマップを作成 |
| □ ページ表示速度の確認 | PageSpeed Insightsでスコアを確認、改善 |
完了後のSEOチェック
| チェック項目 | 内容 |
|---|---|
| □ noindex/robots.txtの解除確認 | テスト用の設定が残っていないか確認 |
| □ Search Consoleでサイトマップ送信 | 新しいXMLサイトマップを登録 |
| □ インデックス登録リクエスト | 主要ページのインデックス登録をリクエスト |
| □ 404エラーの監視 | Search Consoleで404エラーが発生していないか確認 |
| □ リダイレクトの動作確認 | 設定したリダイレクトが正しく動作しているかテスト |
| □ 検索順位のモニタリング | 主要キーワードの順位を定期的に確認(1〜2ヶ月は注視) |
| □ クロール状況の確認 | Search Consoleでクロール統計を確認 |
サイトリニューアルの費用相場と期間
サイトリニューアルの費用と期間について解説します。
費用相場を決める3つの要素
サイトリニューアルの費用は、主に以下の3つの要素で決まります。
- ページ数・サイト規模:ページ数が多いほど工数が増え、費用も上がります
- 機能の複雑さ:CMS、検索機能、会員機能、EC機能など、必要な機能が多いほど高額に
- デザインの品質・オリジナリティ:テンプレート利用 vs フルオリジナルデザインで大きく変動
【規模別】リニューアル費用の目安
| サイト規模 | ページ数目安 | 費用相場 |
|---|---|---|
| 小規模サイト | 5〜15ページ | 30万円〜100万円 |
| 中規模サイト | 20〜50ページ | 100万円〜300万円 |
| 大規模サイト | 50ページ以上 | 300万円〜1,000万円以上 |
※上記はあくまでも目安です。機能要件やデザイン品質によって大きく変動します。
費用の内訳
リニューアル費用の内訳は、一般的に以下のような割合になります。
| 工程 | 費用割合 | 内容 |
|---|---|---|
| 企画・要件定義 | 10〜15% | ヒアリング、現状分析、要件整理 |
| 設計・ディレクション | 10〜15% | サイトマップ作成、ワイヤーフレーム、進行管理 |
| デザイン | 20〜30% | トップページ・下層ページのデザイン制作 |
| コーディング・開発 | 30〜40% | HTML/CSS実装、CMS構築、機能開発 |
| テスト・移行 | 10〜15% | 動作確認、データ移行、リダイレクト設定 |
リニューアルにかかる期間の目安
| サイト規模 | 期間目安 |
|---|---|
| 小規模サイト(5〜15ページ) | 1〜2ヶ月 |
| 中規模サイト(20〜50ページ) | 2〜4ヶ月 |
| 大規模サイト(50ページ以上) | 4〜6ヶ月以上 |
※クライアント側の確認・フィードバック期間を含みます。素材提供や確認が遅れると期間が延びることがあります。
サイトリニューアルを成功させる9つのポイント
サイトリニューアルを成功に導くための9つのポイントをご紹介します。
①目的を明確にして最後までブラさない
「なぜリニューアルするのか」「何を達成したいのか」を言語化し、プロジェクト関係者全員で共有しましょう。目的がブレると、デザインや機能の議論が迷走し、結果として中途半端なサイトになってしまいます。
②意思決定できる責任者を明確にする
「最終的に誰が決めるのか」を明確にしておくことが重要です。意思決定者が不明確だと、細かい修正のたびに「誰に確認すればいいかわからない」状態になり、プロジェクトが停滞します。
③一時的なアクセス減少などリスクを把握する
サイトリニューアル直後は、一時的にアクセスが減少することがあります。これはGoogleがサイトを再評価している期間であり、正しい対策をしていれば数週間〜1ヶ月程度で回復します。
事前にこのリスクを関係者に共有しておき、「リニューアルしたのにアクセスが減った!」とパニックにならないようにしましょう。
④既存ユーザーへの配慮を忘れない
既存のヘビーユーザーにとって、使い慣れたUIが大きく変わるとストレスになることがあります。大幅なUI変更を行う場合は、事前告知やチュートリアルの用意を検討しましょう。
⑤データ移行の方針を早めに決める
既存のブログ記事、お知らせ、商品データなどをどこまで移行するかを早い段階で決めておきましょう。移行作業は想像以上に時間がかかることがあります。
⑥保守運用まで対応してくれる制作会社を選ぶ
サイトは公開して終わりではありません。公開後の保守・運用・改善までサポートしてくれる制作会社を選ぶと、長期的な成果を出しやすくなります。
⑦段階的リニューアルも検討する
予算や社内リソースの制約がある場合、フェーズを分けた段階的リニューアルも有効な選択肢です。
例えば、第1フェーズでトップページと主要ページ、第2フェーズでその他のページ、第3フェーズで機能追加といった進め方です。
⑧SEO対策のチェックリストを活用する
本記事で紹介したSEOチェックリストを活用し、リニューアル前・中・後でしっかりと確認を行いましょう。チェックリストを使うことで、「うっかりミス」によるSEO順位下落を防げます。
⑨RFP(提案依頼書)を準備する
制作会社に依頼する場合、RFP(提案依頼書)を用意しておくと、適切な提案を受けやすくなります。目的、要件、予算、納期などを文書化しておくことで、複数社の提案を比較しやすくなるメリットもあります。
2007年創業、年間150サイトを制作・リニューアルしている弊社LIGは以下のような強みがあります。
- 毎年複数のWebデザインアワードを受賞しており、UI/UXのノウハウに強み
- ベトナムとフィリピンにオフショア開発拠点を構えており、 コストを抑えた保守・運用が可能
ひと目で貴社の魅力が伝わるWebサイトへリニューアルし、長く運用できるWebサイトを構築いたします。Webサイトリニューアルをお考えの方は、ぜひお気軽にご相談ください!
サイトリニューアルの事例
さいごに弊社でおこなったリニューアルの事例をご紹介します。
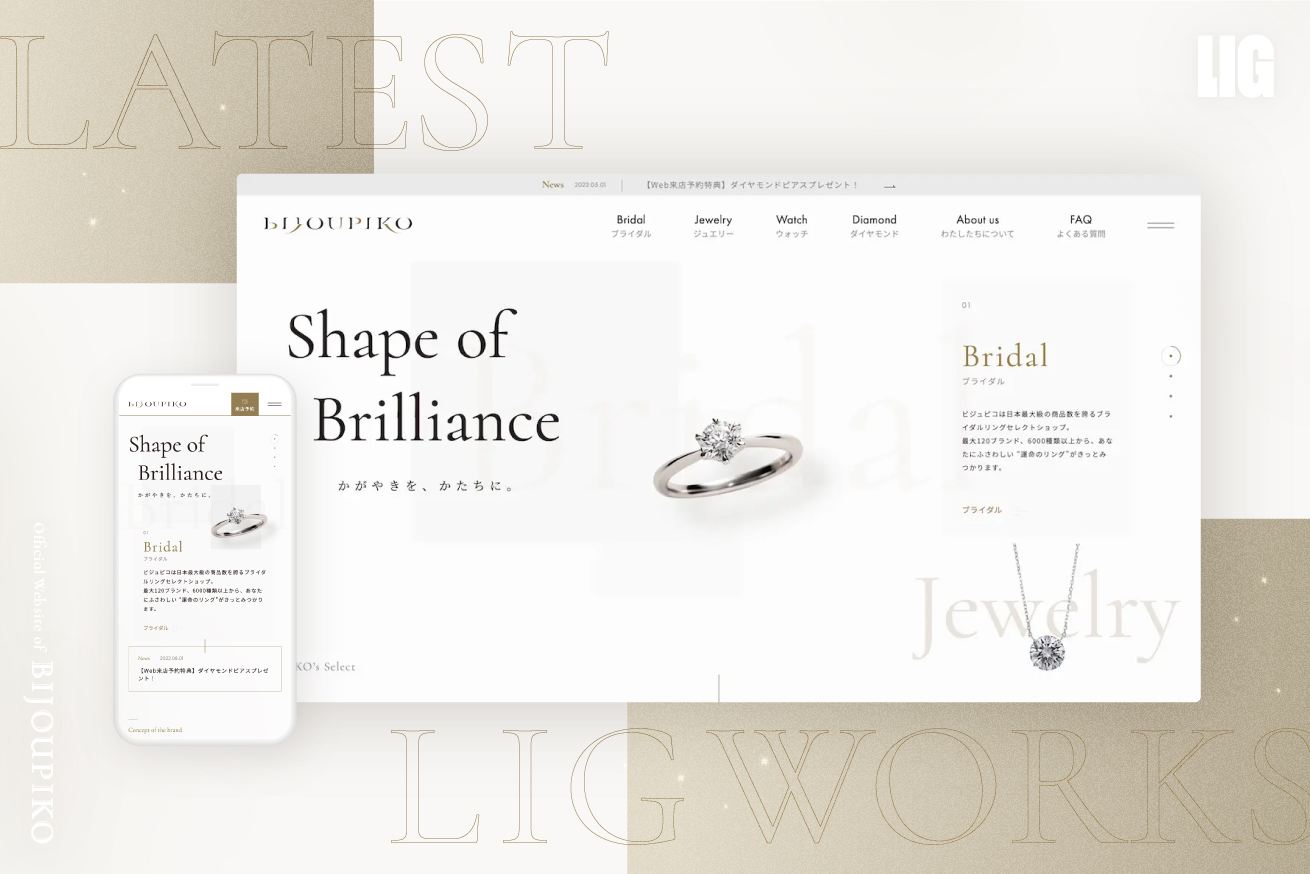
ビジュピコ│離脱率4%改善
目的
UI/UXの観点を大切にしつつデザインのクオリティも両立したい。
効果
実際にサイトを使いながら接客する店舗のスタッフ様からも見やすさや使い勝手が好評で、リニューアル後に離脱率が約4パーセント改善しました。
▼事例インタビューはこちら 一つのサイトで二つの魅せ方を実現。「BIJOUPIKO」サイトリニューアル秘話

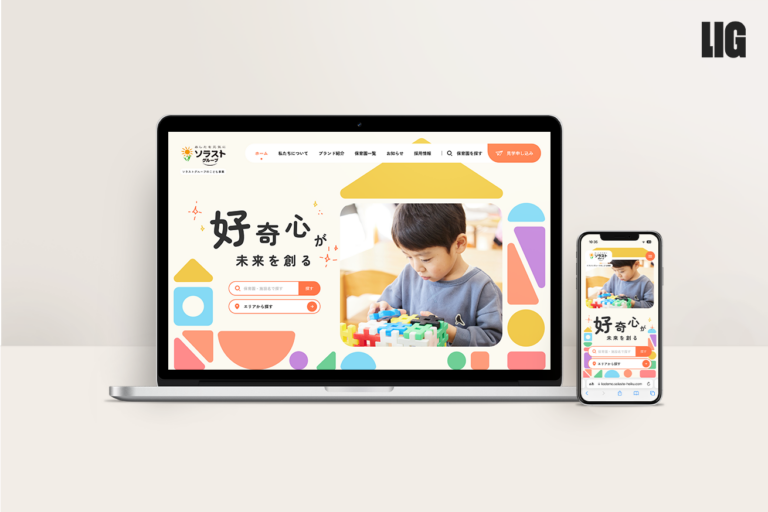
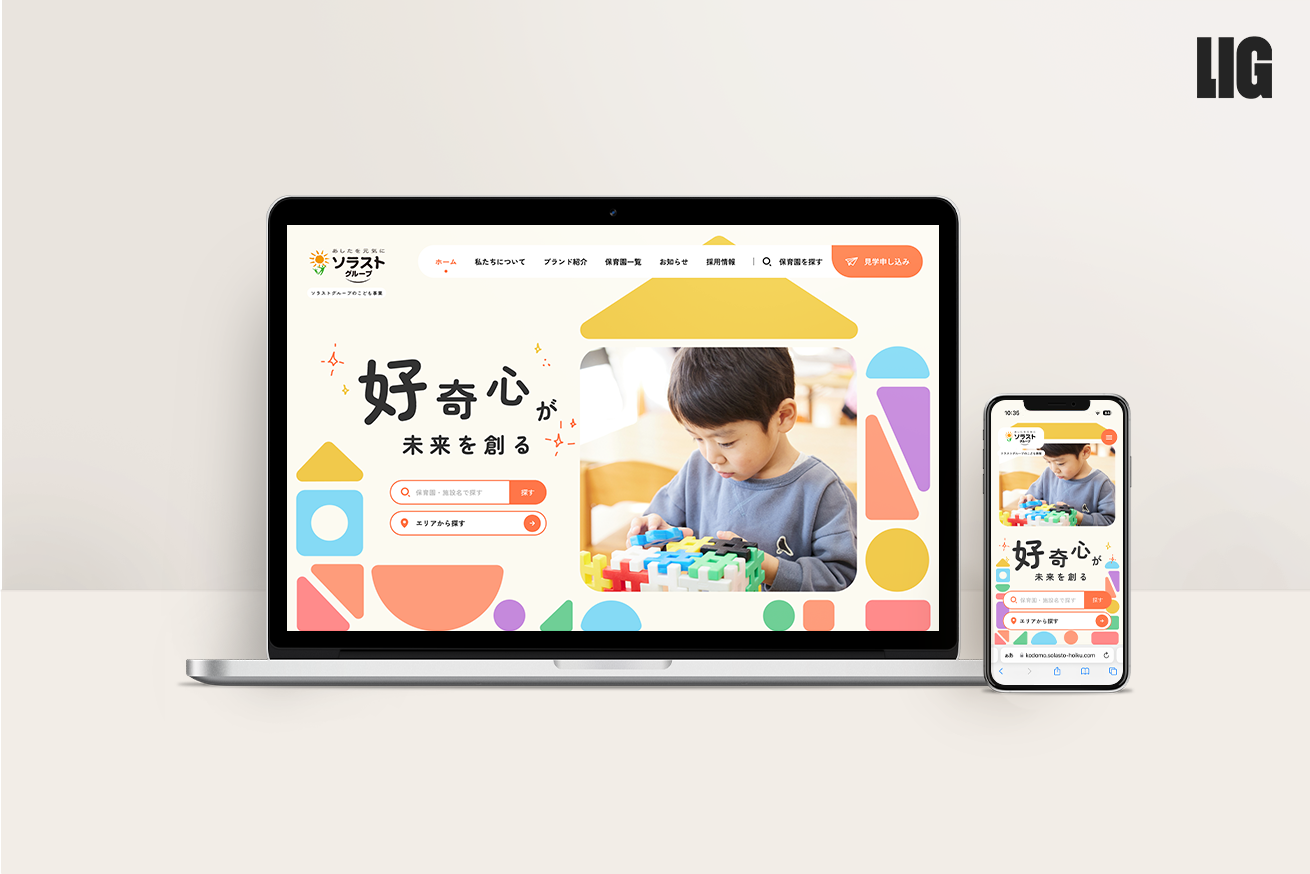
ソラストグループ│公開3ヶ月で前年の総お問い合わせ数を突破
目的
保育事業などを展開するソラストグループ(株式会社ソラスト)様のこども事業のポータルサイト。
保育園で過ごす子どもの無邪気さやワクワク感を表現するため、サイトのあちこちに面白い仕掛けをつくり、遊び心あふれるサイトにすることが目的。
効果
公開からわずか3カ月で、すでに前年の総数を超える問い合わせを獲得できました。
▼事例インタビューはこちら 公開3ヶ月で前年を超える問い合わせを獲得!「ソラストグループ」ポータルサイト制作秘話

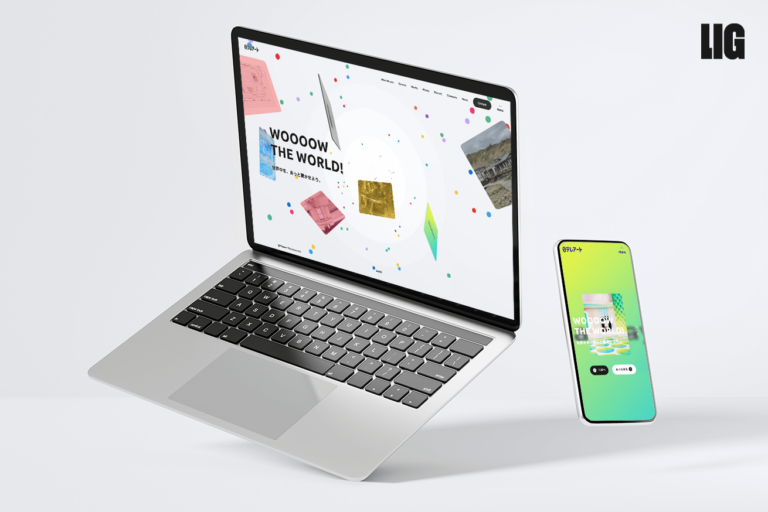
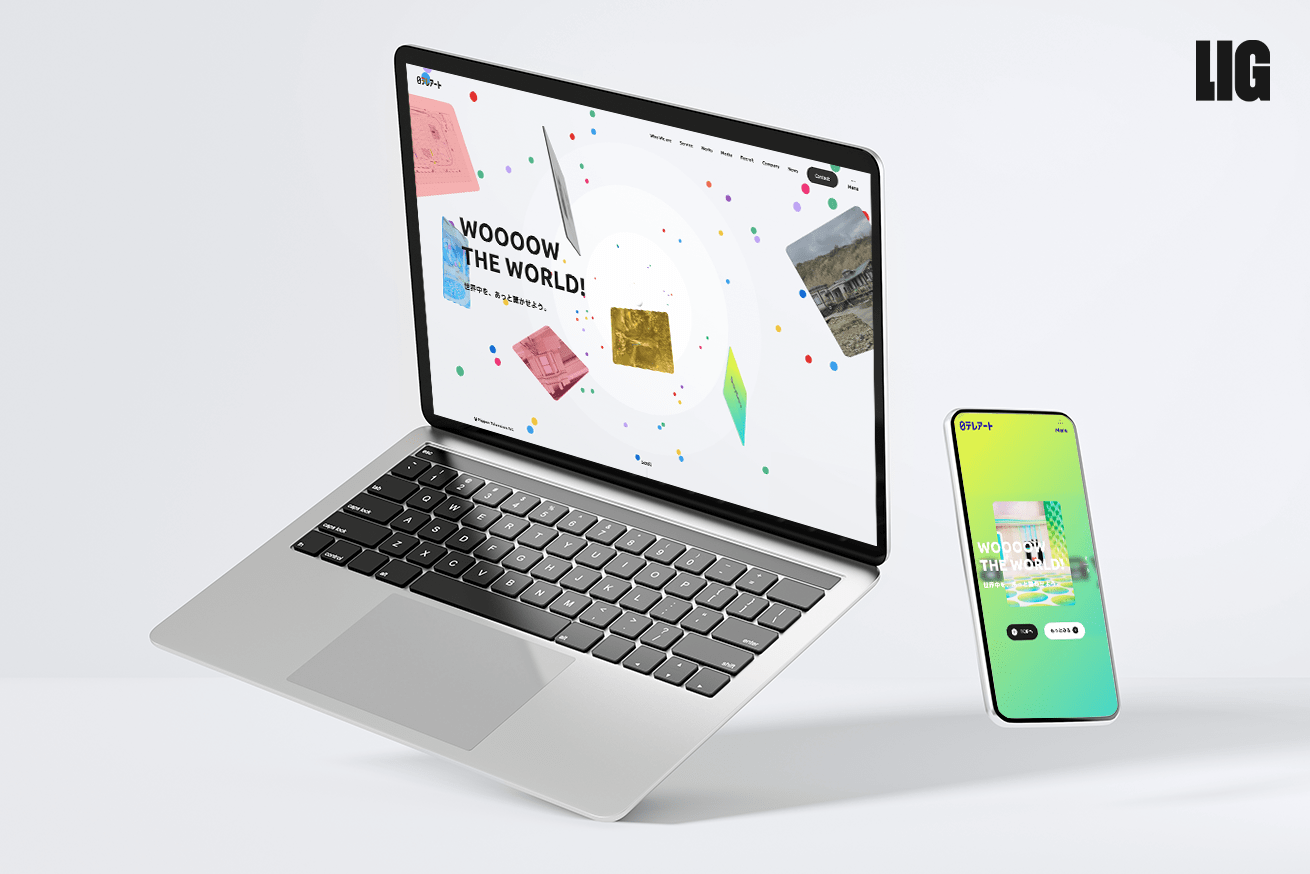
日本テレビアート│PV激増&世界的アワード受賞
目的
・リニューアルによってコーポレートサイト経由のお問い合わせを増やすこと
・サイトを訪問した方々がワクワクするようなデザインにすること
効果
コンテンツのページビューが増加するとともに、対外的なサイトデザインも評判が良く、国際的なWEBデザインアワードも受賞しました。
▼事例インタビューはこちら Webデザインアワード受賞!お客さま目線のサイトでPVが劇的改善。「日本テレビアート」リニューアル秘話

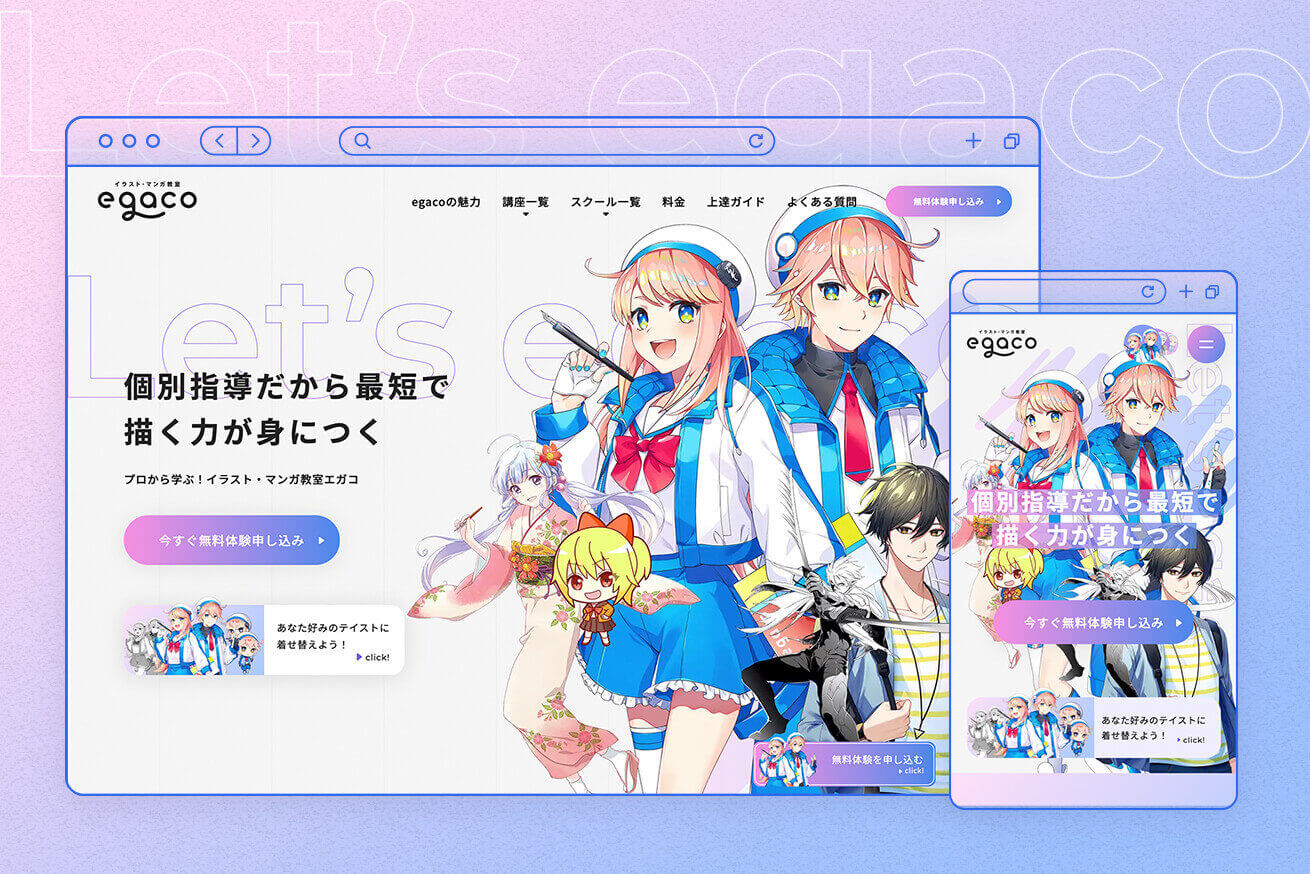
個別指導イラスト・マンガ教室「egaco」 │1ヶ月でCV数125%
目的
合同会社Smiles.様が運営する個別指導イラスト・マンガ教室egacoの、サービス名の策定・ロゴ作成・キャラ設定・サイトリニューアルを担当。
効果
リニューアル後、1ヶ月(リニューアル直前の月との比較)でCV数(無料体験申し込み数)125%、検索流入数113%増加。また、校舎のあるエリアでの想定していたキーワードでも上位を獲得することができました。
このように、LIGではサイトリニューアルでさまざまな成果を出してきました。他にも多数の事例がありますので、「まずは事例を聞いてみたい」「とりあえず見積もりがほしい」など、お気軽にご相談ください!
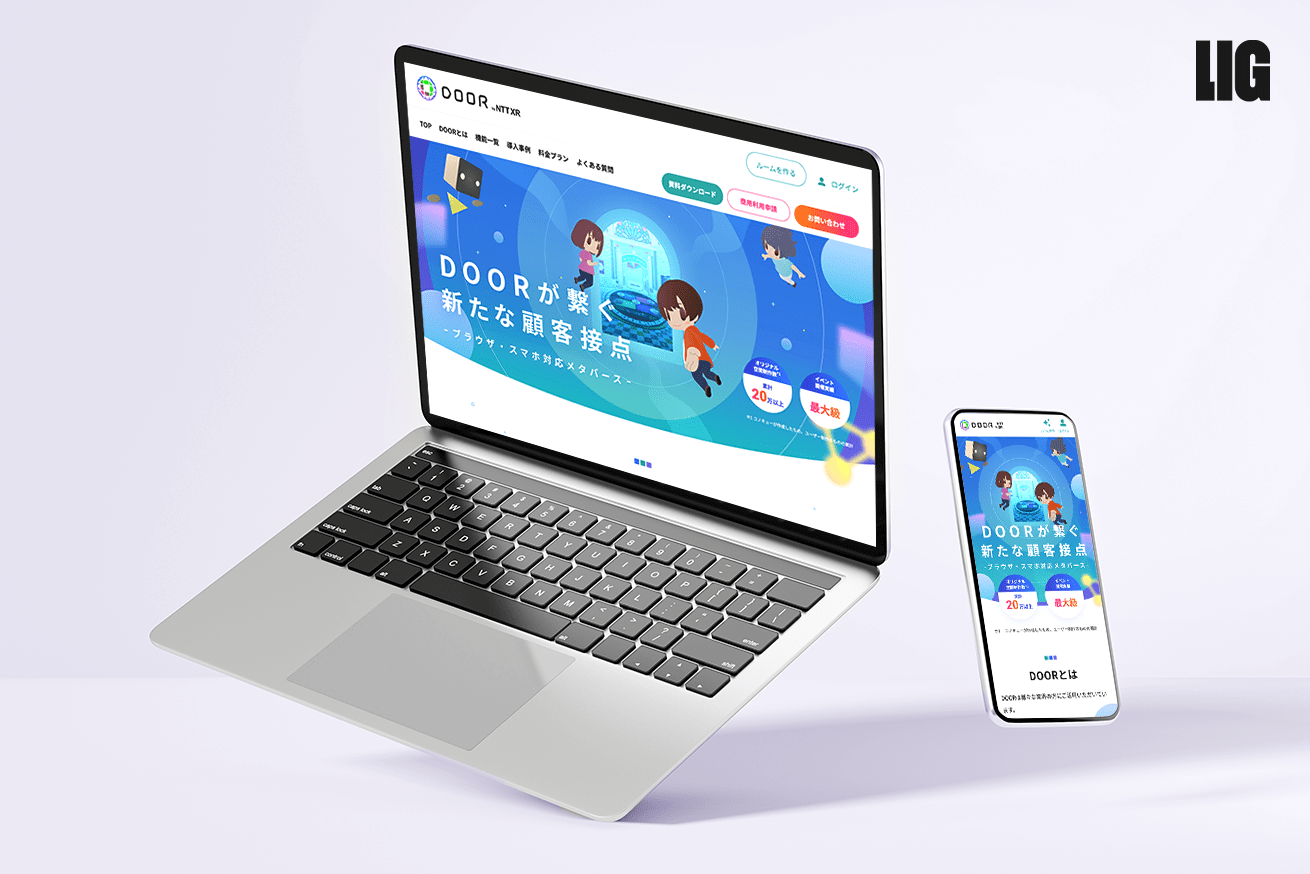
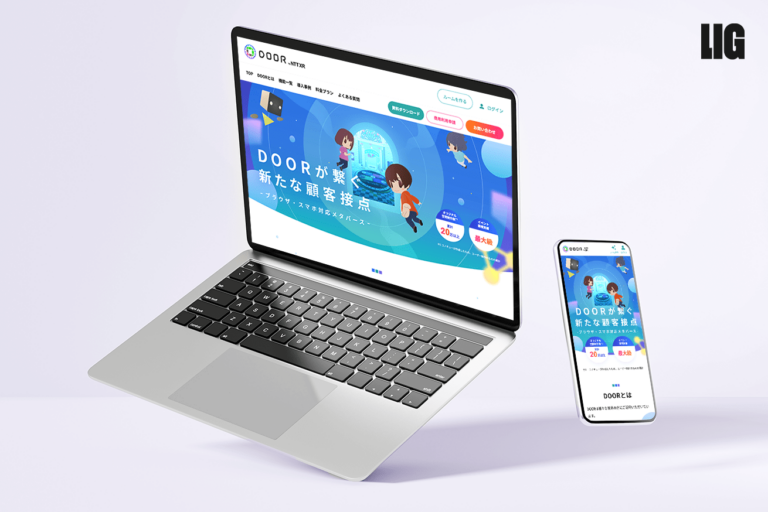
NTTコノキューDOOR│リニューアル後CVが1.5倍に!

目的
株式会社NTTコノキュー様が展開する仮想空間プラットフォーム「DOOR」の法人向けサービスサイトのリニューアル。
サイトリニューアル後にもサービス内容変更やオプション販売が始まる可能性があったため、拡張性を意識してサイト制作が必要。
効果
公開と同時期にWeb広告を出稿した、UU数とPV数は1.3倍、問い合わせ件数は1.5倍になりました。
また、拡張性を意識して制作したため、テキストや絵が入っているところはほとんどの箇所が自社で差し替えできるようになっています。
▼事例インタビューはこちら メタバースの没入感を表現し、お問い合わせが1.5倍に!NTTコノキュー「DOOR」サイトリニューアル秘話

freee開業│CV率が限界突破
目的
開業に関する知識がなくても個人事業主として開業できる、利用料無料のサービス「freeee開業」。
リニューアル前は何が一番ユーザーに求められているかが不明とのことから、ユーザーインタビューや1000人へのアンケート調査を実施し、ニーズを汲み取ったコンセプトを策定。
効果
コンセプトをしっかり落とし込んだWebサイトを作成したことで、「もう上がらないと思っていた」と仰っていたCV率が限界突破(数十%増加)いたしました。
▼事例インタビューはこちら もう伸びないと思っていたCV率が限界を突破できた理由とは。「freee開業」LP制作裏話

まとめ
サイトリニューアルにおける6ステップと考え方をご紹介させていただきました。
ご覧いただいたように、サイトリニューアルが完了するまでにはかなりの工数がかかります。すべて自社で行うのはリソースも膨大になってしまいますし、ノウハウがないと難しい部分もあるため、外部パートナーを上手く活用しながら進めていくのがおすすめです。
- ユーザーにとって使いやすい、UIUXに優れたサイト制作が得意
- 毎年複数のデザインアワードを受賞するデザイン力も魅力
- リリース後の集客やサイト改善、コンテンツ制作までワンストップ対応
貴社のご要望やコスト・機能面の具体的な話など、ぜひお気軽にご相談ください!





 出典:
出典:









