
「Google Fonts」にfont-displayを適用する方法 [2]
2019.08.07

barba.js v2で非同期遷移し遷移時のアニメーションをつけてGTMでGA設定までやってくよ
2019.07.24

JavaScriptのArrayを知る。大きな目標への小さな一歩 〜Array.prototype.splice編〜
2019.06.21

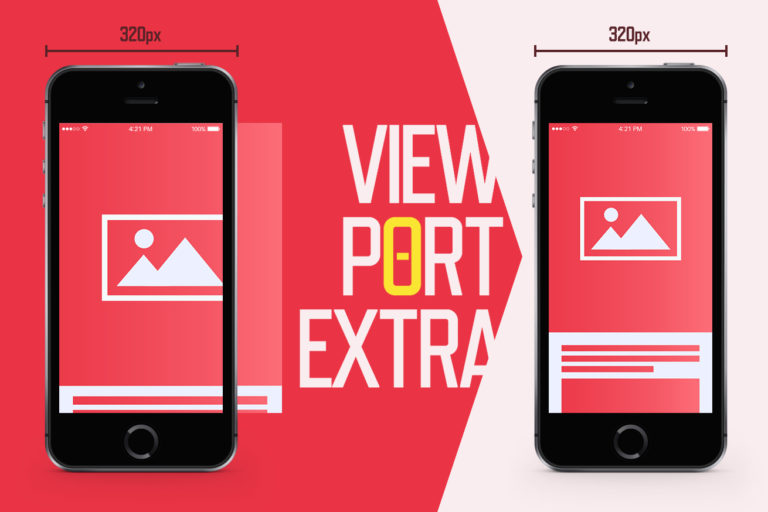
iPadにPC向けデザインを縮小表示するときにも!Viewport Extraで手軽に縮小表示
2019.06.06

視野が広がるCSSの妙 〜pointer-events 編〜
2019.05.21

Vuexライクなノンコンポーネント用ステート管理ライブラリ「Vanix」をつくってみた
2019.05.08

視野が広がるCSSの妙 〜object-fit 編〜
2019.04.29

マウススクロールで「SVGグラデーション」を動かそう
2019.04.25

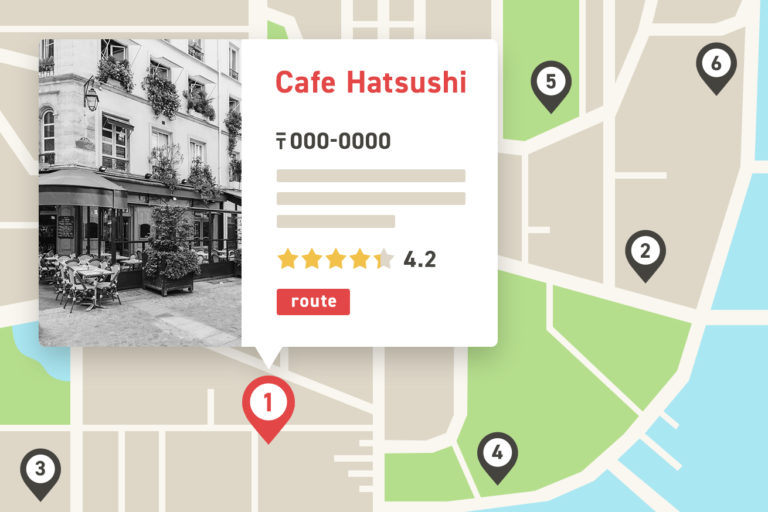
infobox.jsを使って、画像なしで連番のオリジナルマーカーを作ってみよう!
2019.04.22

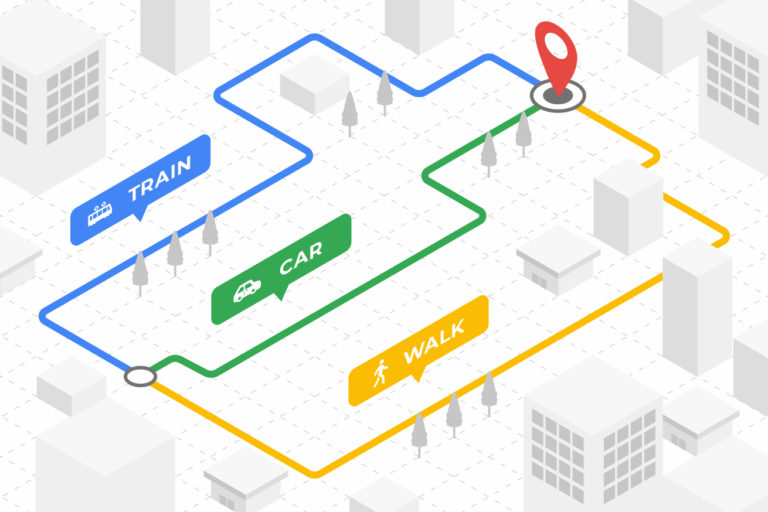
Google Maps URLで現在地からのルートを「交通手段別」で作る
2019.04.18

マウスクリックで顔が増殖!?ワクワクする「TweenMaxアニメーション」を作ろう!
2019.04.15

ページのリロードも必要なし!codepenを元の状態に戻したいときの裏ワザ、教えます
2019.04.11

JavaScriptのArrayを知る。大きな目標への小さな一歩 〜Array.prototype.concat編〜
2019.03.14

iPhone SE/5s/5にもう悩まない!Viewport Extraで手軽に縮小表示
2019.02.28

はじめてSPAのフロントエンドを担当することになった僕がワクワクしながら考えた構成について
2019.02.14

JavaScriptのArrayを知る。大きな目標への小さな一歩 〜Array.prototype.every編〜
2019.02.07

ノンjsで「パーティクルアニメーション」を実装する方法
2019.02.05

フロントエンドに飽きたフロントエンドエンジニアがはじめた仕事と趣味の間の話
2019.01.29

「phina.js」を使って毛を抜くアクションを作ってみよう【いろんな動きを作ってみようシリーズ】
2019.01.22

JavaScriptのArrayを知る。大きな目標への小さな一歩 〜Array.prototype.find編〜
2019.01.10






