PhpStormでコード補完

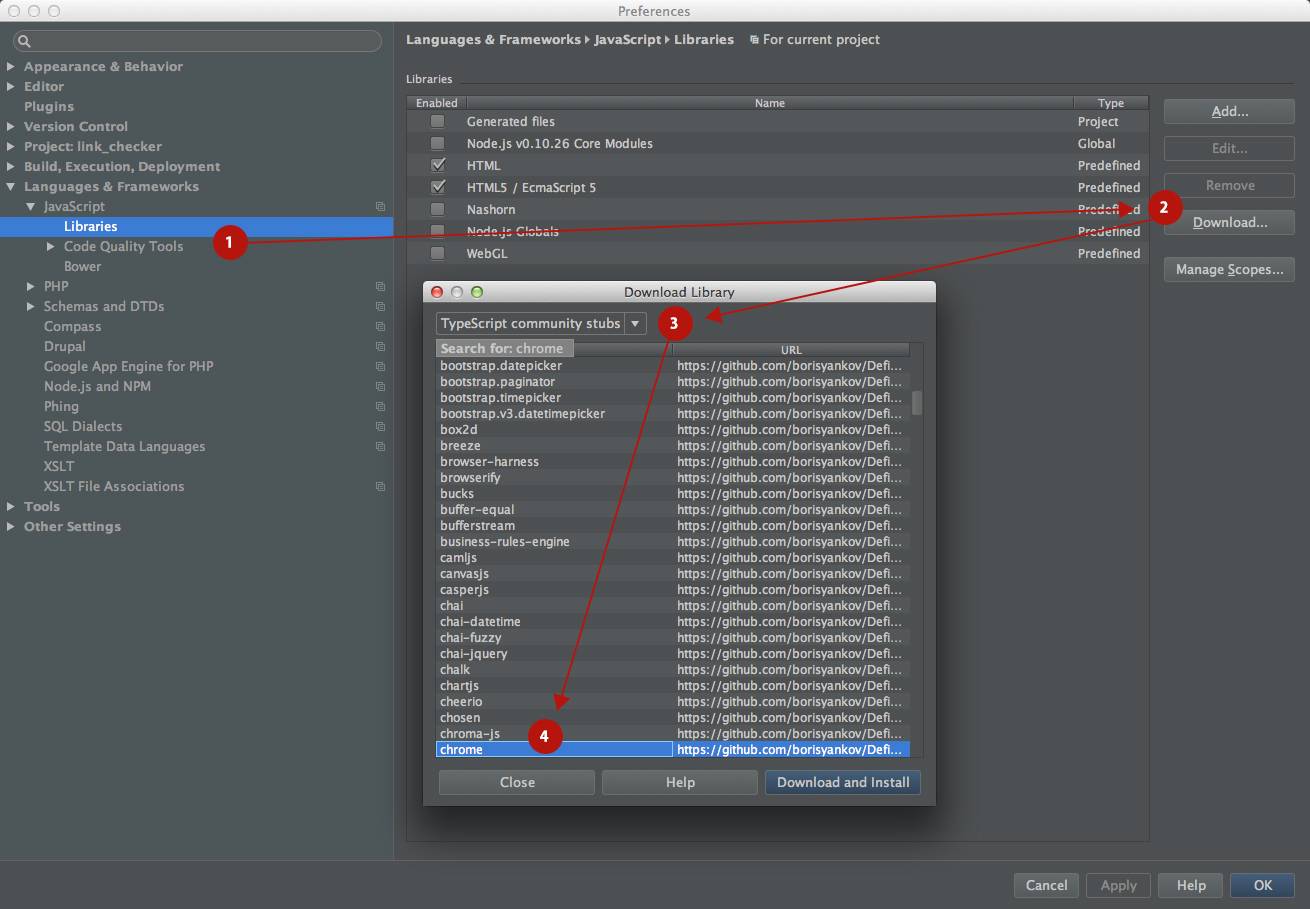
APIの数が多くて覚えられないので、コード補完があったら便利です。自分はPhpStormを使っていますので、以下のようにするだけで、ChromeのAPIのコード補完が利用できるようになります。PhpStormに限らず、JetBrainsの他の製品でも同じ機能があるはずです。
サンプル拡張機能の解説
ソースはこちらに置いておきました。
API部分以外は普通のWebサイトと全く同じ実装になっていますので、特別な説明をする必要はないなと思いました(;・∀・)
ソースコードの随所随所にコメントアウトしてありますので、拡張機能自体も簡単ですし、上記の概念さえ抑えておけばすぐに理解できると思います。
まとめ
以上、簡単ではありますがChrome拡張機能を作る上での基本的なところをご紹介いたしました。
マスターしていただいて、今後の実戦で武器として使うきっかけになれば嬉しいです!
さらにいろいろ探索したいという方には、Chrome公式サイトで公開されている「サンプル拡張」をオススメします。
API別で多種多様なサンプルコードが載っていますので、ぜひ一度チェックしてみてください!
【Chromeのおすすめ拡張機能をジャンル別でまとめました!】
※ Web制作者向けChromeおすすめExtensions8選「Web Developer」「Webpage Screenshot」など
※ Chromeブラウザを機能拡張するおすすめExtensions8選「Streamus」「AutoPatchWork」など
※ 英語が苦手なあなたに!英文記事が簡単に読めるChrome拡張機能とアプリ紹介
※ 「Googleカレンダー」に便利なChrome拡張機能4選
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。