こんにちは、王です。
今日は、Chromeの拡張機能の作り方をご紹介します。
目次
Chromeの拡張機能とは?
Chromeの拡張機能は実質的にはただの圧縮したフォルダです。そして、そのフォルダの中身もただのHTMLやCSS、JSファイルです。
つまり、拡張機能の作り方はWebページのそれとは大差ないということですね。
拡張機能にしか提供されていない豊富なChromeのネイティブのAPI群(Chrome.* API)を利用できるところが拡張の魅力です!
一般公開目的ではなく、普段の業務効率化目的でも十分な利用価値があると思うので、まだの方はぜひ一度触ってみてください。
拡張機能の種類
拡張機能の種類は大きく分けて3つあります。
1つずつ見ていきましょう。
Browser actions

ツールバーの右側に小さなアイコンを表示させるタイプの拡張機能です。一番頻繁に見かけるのがこのタイプですよね。
Page actions

アドレスバーの中にアイコンを表示させるタイプの拡張機能です。「ページ」によっては表示したりしなかったりするため、「ページアクション」というわけです。RSS系はほぼこのタイプに当たります。
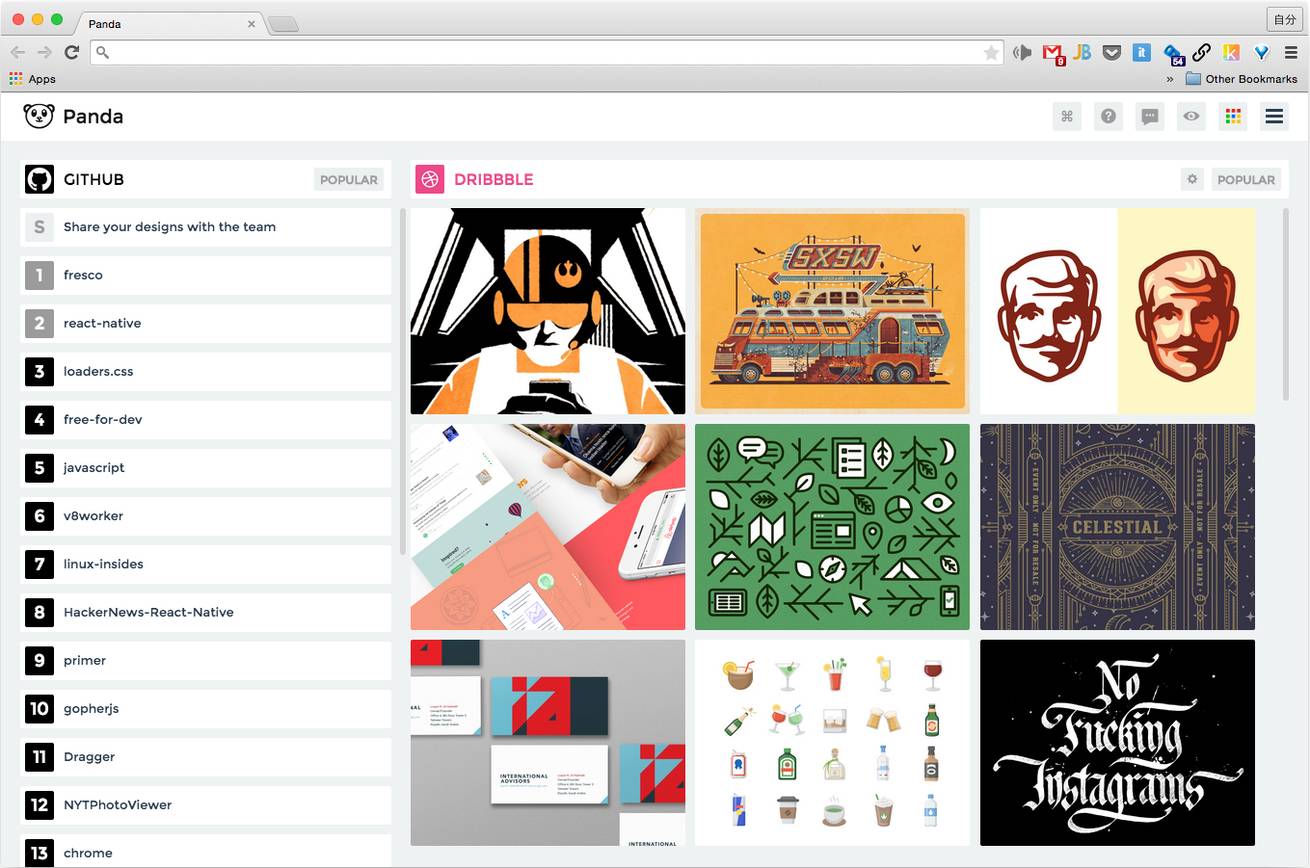
Override Pages

このタイプの拡張機能は結構面白くて、Chromeの内部のページを代替することができます。
拡張機能は以下のページを置き換えることができます。
- Bookmark Manager
- History
- New Tab
ただし、拡張1個につき、1つのページしか置き換えられないのです。例えばNew TabとHistoryの両方を1つの拡張で置き換えようとしても、ダメです。
簡単な拡張機能を作ってみよう
今回は一般的によく利用されている「Browser actions」タイプの拡張機能の作り方をご紹介します。
作る拡張機能の概要
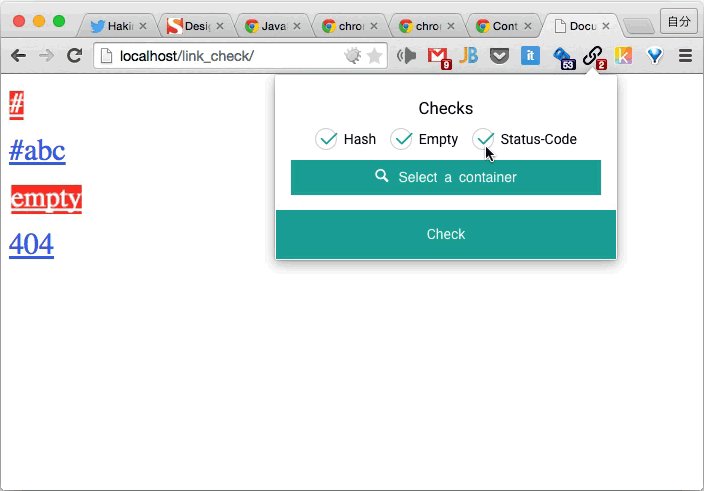
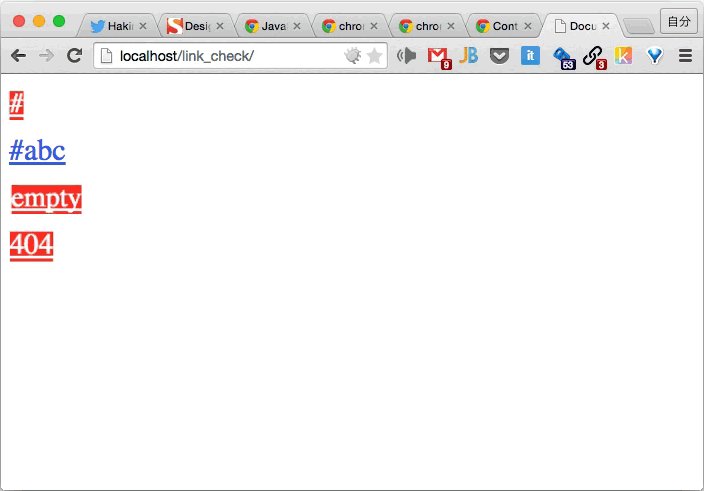
ページ内のaタグをチェックして、リンクが設定されていないaタグをハイライト表示し、その数をバッジに出す、というものを作ってみようと思います。

ソースコードはこちらから。
とりあえず、拡張機能をロードしてみる

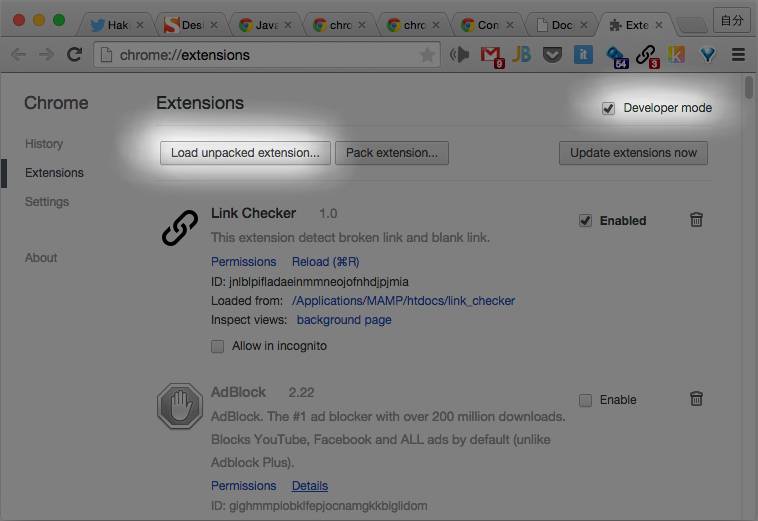
拡張ページで「デベロッパーモード」をチェックして、ソースコードが入っているフォルダを選ぶと、ちゃんと拡張一覧に出てきます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。