manifest.json
ソースフォルダの中にはたくさんのファイルがありますが、その中で1つだけ必要不可欠なファイルがあります。それが 「manifest.json」というファイルです。
「マニフェスト」は読んで字の如し、拡張機能を定義するためのjsonファイルです。
例えば、拡張機能の作者や名前、アイコン、権限などのメタ情報を定義します。
manifest.jsonのごく簡単な例
{
"manifest_version": 2,
"name": "拡張名",
"description": "拡張の説明文",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png"
},
"background": {
"scripts": ["js/jquery.js","js/background.js"]
}
}manifest_versionが2になっていることに注目してください。
これはマニフェストファイルのバージョンを示しているメタデータです。執筆時の最新版は2となっています。特別な理由がない限り、常に最新版を利用しましょう。
今回のサンプル拡張でいうと、以下のようになっています。
{
"manifest_version": 2,
"name": "Link Checker",
"description": "This extension detect broken link and blank link.",
"version": "1.0",
"icons": {
"16": "images/icon/icon_16.png",
"48": "images/icon/icon_48.png",
"128": "images/icon/icon_128.png"
},
"background": {
"scripts": [
"js/background.js"
],
"persistent": false
},
"browser_action": {
"default_icon": {
"19": "images/icon/icon_19.png",
"38": "images/icon/icon_38.png"
},
"default_title": "Link Checker",
"default_popup": "popup.html"
},
"content_scripts": [
{
"matches": [
"http://*/*",
"https://*/*"
],
"css": ["css/contents_style.css"],
"js": ["js/content_scripts/common.js"]
}
],
"permissions": [
"tabs",
"https://*/*",
"http://*/*",
"storage"
]
}ちょっと説明しますね!
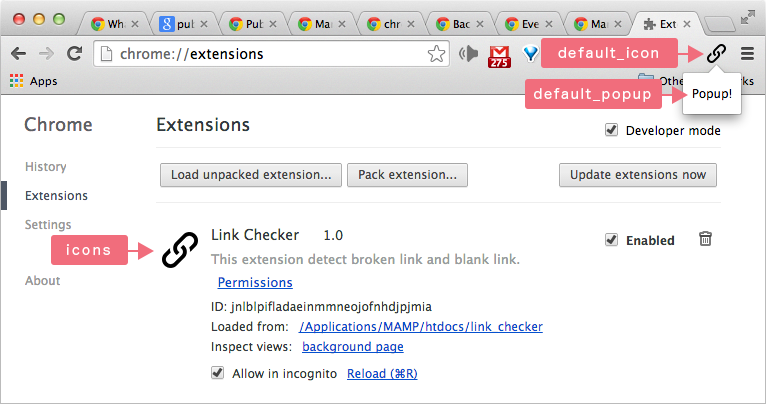
icons
https://developer.chrome.com/extensions/manifest/icons
Chrome Web Store や chrome://extensions で使われるアプリ(拡張機能)のアイコンです。
background
バックグラウンドで使うJS(後述)です。
browser_action

https://developer.chrome.com/extensions/browserAction
今回 browser_actionタイプの拡張機能を作るので、関連設定はここで記述します。
- default_icon : ツールバーのアイコン、Retina対応に、38ピクセルのアイコンも用意しておきましょう。
- default_title : ツールバーのアイコンにカーソルをかざしてるときのツールチップ。
- default_popup : ツールバーのアイコンをクリックしたときに出てくるポップアップ、HTMLファイルです。
Content Scripts
Webページの中に挿入されるJavaScriptやCSS(後述)。
「matches」では、“Content Scripts”が挿入されるページのパターンを指定します(今回の場合は全てのページに挿入するように指定してあります)。
permissions
特定のAPIを使うためにはその権限をユーザからもらう必要があるので、どんな権限がほしいのかをここで記述します。
どんな権限が必要になるかは、各APIのドキュメントを見ればわかります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。