おはこんばんちは。ディレクターのモトキです。
花粉症の時期ですね。毎年春は腹筋が割れるぐらいくしゃみをしています。体幹トレーニング。
さて、今回は前回の「Chromeブラウザを機能拡張するおすすめExtensions8選「Streamus」「AutoPatchWork」など」に引き続き、Google Choromeの拡張機能をご紹介します。前回はオールユーザ向けだったのですが、今回はWeb制作関係者向けとなります。
Chromeには開発者向けの拡張機能が山のようにあるため、それ抜きでの作業は考えられないという方も多いかと思います。
今回も2015年現在で僕が実際に使用していて手放せない、厳選Extentionsになります。それではいってみましょー
Web制作者におすすめChrome Extensions8選
Web Developer

https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
もはや紹介するまでもない定番の開発ツール。元々優秀なChrome標準のデベロッパーツールと組み合わせて使うことで制作、検証環境が充実しますね。
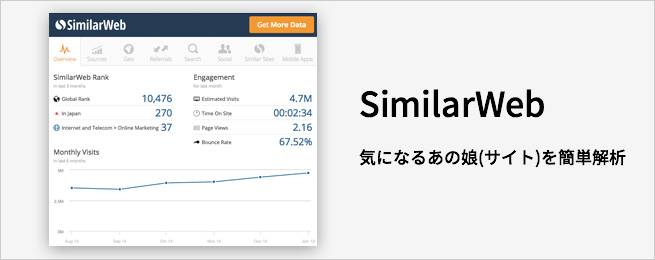
SimilarWeb

https://chrome.google.com/webstore/detail/similarweb-site-traffic-s/hoklmmgfnpapgjgcpechhaamimifchmp
定番のSEO解析ツール。Similar Webのサイトに行かなくても流入元やキーワードがさっと調べられます。
goo.gl URL Shortener

https://chrome.google.com/webstore/detail/googl-url-shortener/iblijlcdoidgdpfknkckljiocdbnlagk
日本語が入っていて長くなっているURLなどを、ツールバーからワンクリックで短縮URLに変換してくれます。QRコードを表示する機能もあり、さっとスマートフォンで確認したいときなどにかなり便利です。
ちなみに「goo.gl」で生成したURLは簡単にアクセスログがとれます。ちなみにちなみに「.gl」はデンマーク自治領グリーンランドのドメインです。
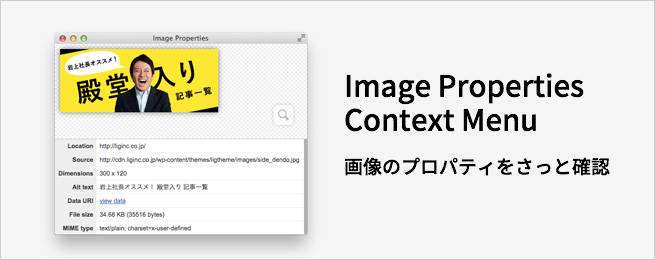
Image Properties Context Menu

画像右クリックでその画像のプロパティを確認できます。使用率高いです。
MeasureIt

https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclm?hl=ja
サイト幅やカラムのサイズを知りたいときに画面上で計測できるツール。
webページショット – Webpage Screenshot

https://chrome.google.com/webstore/detail/webpage-screenshot/ckibcdccnfeookdmbahgiakhnjcddpki?hl=ja
数あるスクショツールの中でも個人的にオススメ。簡単で軽いことと、撮った後に編集して保存ができるところがお気に入り。直接テキストの編集までできてしまいます。
ColorZilla

https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
サイト上のカラーコードをピックアップできます。Firefox時代からお世話になっています。
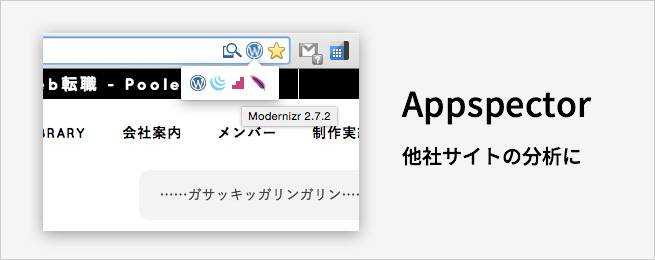
Appspector

https://chrome.google.com/webstore/detail/appspector/homgcnaoacgigpkkljjjekpignblkeae
そのサイトで使われているCMSやアプリケーションの情報を検索アドレスバーに表示してくれるツール。お気に入りのサイトがどんな技術を使って構築されているのか、大まかにですが調査することができます。
まとめ
今回はWeb制作者向けに揃えてみたのですが、いかがだったでしょうか。前回の一般向けの拡張機能と併せ、ぜひ一度お試しあれ!
【Chromeがお好きでしょ?】
※ Chromeブラウザを機能拡張するおすすめExtensions8選「Streamus」「AutoPatchWork」など
※ 「Googleカレンダー」に便利なChrome拡張機能4選
※ 「新しいタブ」を有効活用できるChromeの拡張機能5選
※ 全画面キャプチャーにオススメのChromeの拡張機能「Awesome Screenshot」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。