ペンキで書いたようなフォントを使用したメインコピー
その他の参考サイト
- BLITZ
http://www.blitzagency.com/#! - Alexander Engzell
http://engzell.me/
グランジスタイルのデザインにハンドライティングのタイポグラフィーを使用するスタイルは以前から見受けられましたが、洗練された印象のデザインにアクセントとしてハンドライティングのタイポを用いることで、インパクトの強いデザインになります。
「アクセントの足し引き」には絶妙なバランス感覚が要されるとは思いますが、パーソナルブランディングサイトやアーティストのポートフォリオサイトなどの自由度が高く、他者と差をつけたい場合には効果が絶大な手法ではないでしょうか。
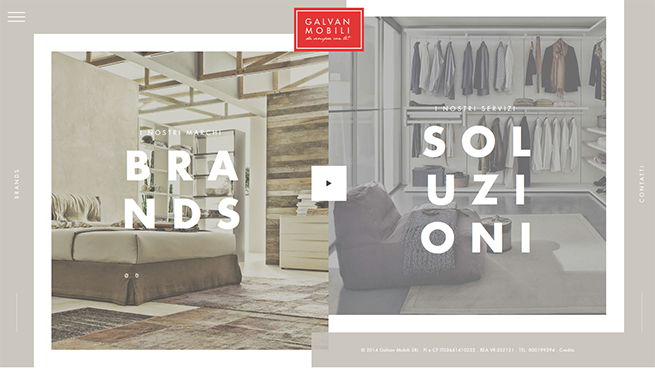
中心線を強く意識させるグリットを採用したレイアウト

その他の参考サイト
- Galvan Mobili
http://www.galvanmobili.it/index - Mario Bruschi
http://www.mariobruschi.com/ - ぼくとわたしの。シーブリーズ
http://www.seabreezeweb.com/wsidestory/
ターゲットユーザーが男女の場合や、対比できるものを訴求したい際に有効な表現ではないでしょうか。
以前より見かける表現でしたが、よりリッチなアニメーション表現を行うサイトを最近よく見かけるようになった気がするのでご紹介させていただきました。
グリットを若干崩したレイアウト

その他の参考サイト
- Mélanie F
http://melanie-f.com/en/ - jour couture
http://jour-couture.jp/ - PRESENT
http://presnt.jp/
紙面のデザインにはよく見かけられた手法ですが、Webにもこのような表現が多く見かけられるようになりました。
グリットを崩すことにより視線の流れを誘導でき、アクセントを作れる利点がある反面、表現として尖ったデザインに寄りすぎるところがあり、実案件では使いづらいと考えている方も多いのではないでしょうか。
まとめ
いかがでしたでしょうか?
まだまだ、実案件で使用するには障壁の高そうなものもありますが、良いと思うものに関しては、なぜ良いのかという点と、そのデザイン手法がターゲットとなるユーザーにもたらすメリットをしっかりと説明し、スタンダードな手法になる前に積極的に取り入れていきたいと思います。
皆様もぜひ挑戦してみてください。
また、「こんなデザインが最近気になる」といったコメントもお待ちしております。
【デザイナー藤田のイケてるデザインまとめ】
※ 【2015年度版】イケてるデザインの国内コーポレートサイトまとめ
※ Buzz施策だけでなくデザインも参考になるキャンペーンサイト15選
※ 魅力を再発見!スプラッシュページを設けたWebサイト15選
※ スペースを活用!メガメニューを使用した国内参考サイトまとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











