こんにちはデザイナーの藤田です。
テレビなどを見ていて、一時期あまり見かけなかったのに「おや、最近また○○をよく見かけるな。あらためて見るとやっぱりいいな。」なんて思った経験、皆さんもありませんか。
というわけで今回は「おや、最近スプラッシュページを設けたWebサイトよく見かけるな」と感じたので、スプラッシュページ・スクリーンを設けたWebサイトをまとめてみました。
スプラッシュページを設けたWebサイト
1. TWLVR

フランスの動画・Web制作会社のサイトです。
ローディング完了後、女性の後ろ姿をリピート再生しております。
振り向きそうで振り向かないのが残念ですが、スプラッシュページからスクロールをおこなった後の演出が素敵です。
2. Failsworth 1903

http://www.failsworth1903.com/
イギリスの帽子メーカのサイトです。
国内サイトではあまり見かけない導線設計のサイトとなっておりますが、情報がうまく整理されており、“写真を多く見せたい”というサイト制作のときには参考になるのではないのでしょうか。
3. Pollenlondon

こちらはイギリスのデザイン・アートディレクション事務所のサイトです。
スクロール後の写真配置がとてもおしゃれですね。
このように縦のグリットのみ整列させ、横のグリットを曖昧にするというオブジェクトのレイアウト手法も最近よく見かけますね。
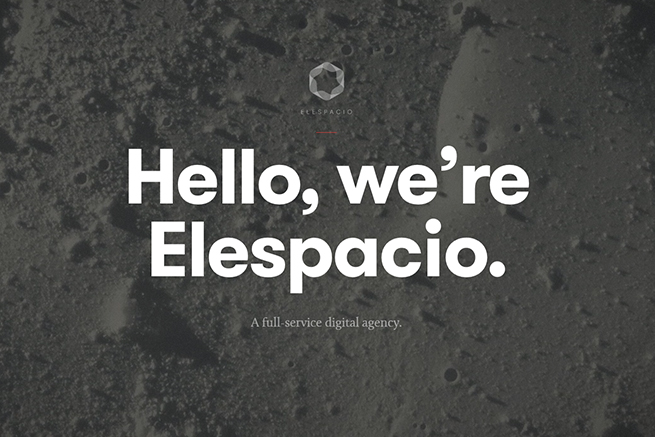
4. Elespacio

スペイン・ドイツに拠点を置くWeb制作会社のサイトです。制作物のグラフィックのレベルが非常に高いですね。
5. itoki

http://www.itoki.jp/home/studydesk/product/trefsp/
こちらは学習机のサイトですが、トップ画面にて使用時のイメージを写真で伝え、スクロール後に機能説明をおこないます。
このように、スプラッシュページ・スクリーンの直下にグローバルナビゲーションとコンテンツを配置するレイアウトは今後増えていくのではないか、と勝手に想像しております。
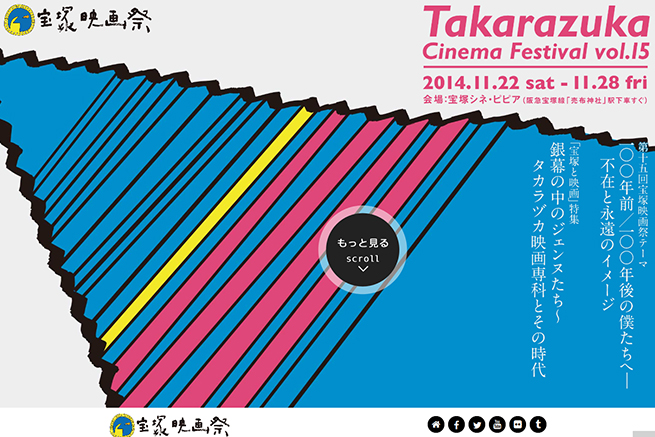
6. 第15回宝塚映画祭

http://2014.takarazukaeiga.com/
こちらも上記と同じような構成になっておりますが、サイト内に1つ、特別に強く訴えかけたいコンテンツがあるときには有効な手段ですね。
7. 東京都庭園美術館

http://www.teien-art-museum.ne.jp/
スクロール後のナビゲーションの出現方法がおしゃれですね。
国内サイトでもミニマムなデザインを多く見かけるようになりましたが、その好事例ではないでしょうか。
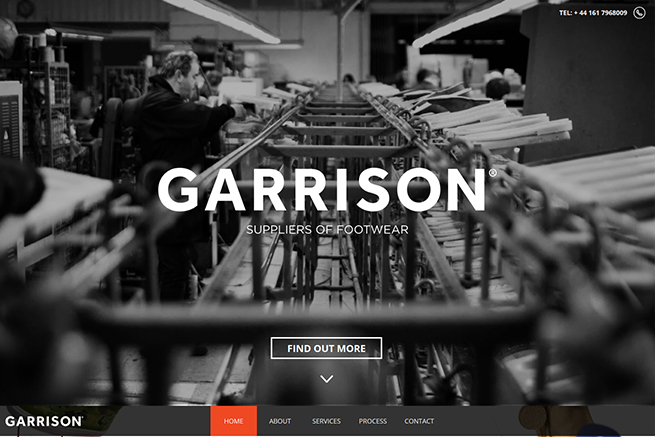
8. Garrison Footwear

http://garrisonfootwear.co.uk/
イギリスのシューズ制作会社のサイトです。
ぺラの1ページにスプラッシュ画像を取り入れるときの参考になるのではないのでしょうか。
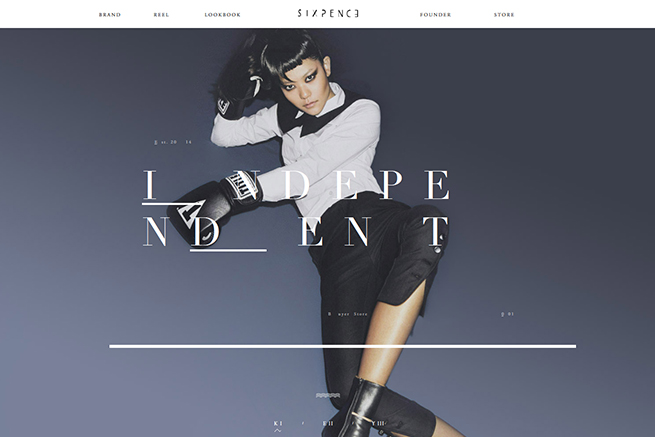
9. SIXPENCE

http://www.sixpence.com.cn/fighter/
スクロール、ページ遷移時のアニメーションやトップのスライダーのアニメーションがおしゃれすぎます。
ナビゲーションのカレント表示のデザインも素敵なサイトです。
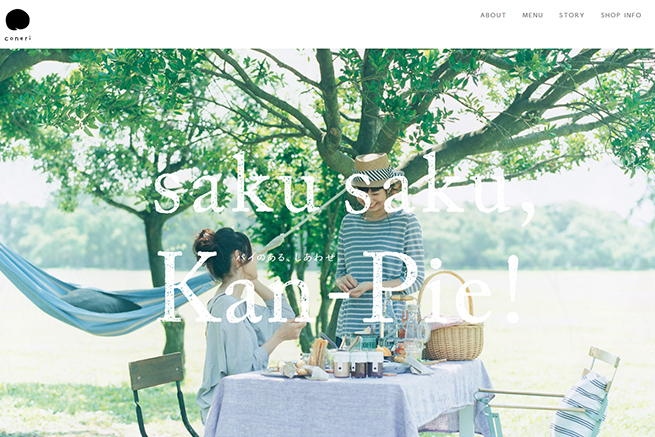
10. coneri

うなぎパイで有名な春華堂のオリジナル商品のブランドサイトです。
商品ではなく、商品を利用している人物にスポットを当てた写真をスプラッシュページにて見せております。
11. DONGURIミュージック

http://www.don-guri.com/music/
アートディレクションカンパニーDONGURIの音楽プロダクションサイトです。
このようなスプラッシュスクリーンが設けられていることで、どんなジャンルの音楽制作をしていきたいかというビジョンが明確に伝わってきますね。
12. みどり荘

コワーキングスペースのサイトですが、ややリテラシーの高い人向けの設計となっております。
調べてみると面白そうなイベントを多くやっているので、ノマドワーカーの方は要チェックですね。
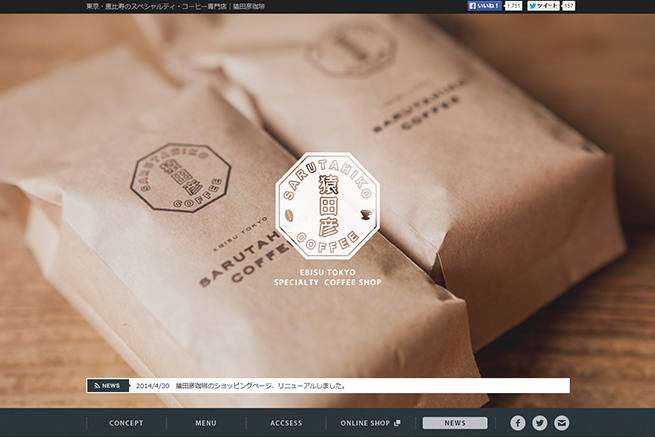
13. 猿田彦珈琲

前職が恵比寿だったので、たまに行ってました。
当時からブルータスに掲載されるなど有名なお店でしたが、最近ではジョージアの監修をおこなうなど目覚ましい活躍をされていますね。
今後も陰ながら応援させていただきます。(サイトの感想ではなくすみません。サイトももちろんおしゃれです。)
14. 株式会社デルタインターナショナル

ドライフルーツの卸売業社のサイトですが、会社の理念をスプラッシュスクリーンで見せています。
フルスクリーンで見せると、写真はやはりインパクトがありますね。
15. Fixate

南アフリカの制作会社のサイトです。スプラッシュスクリーンをポートフォリオの一部として利用することにより、イラスト力の高さを訴求していますね。
おしゃれです。
まとめ
いかがでしたでしょうか。
少し前まではいろいろ懸念される点も多かったスプラッシュページですが、上記で紹介した事例のように、
- 特筆して訴えかけたいコンテンツがある場合
- インパクトのあるスプラッシュ画像を作り込み、商品やサービスのイメージを強く打ち出したい場合
などには有効な表現方法ではないでしょうか。
スプラッシュページ以外にも、少し前までタブーとされていた感のある手法を用いたサイト制作をまとめた記事が面白かったので、最後にご紹介させていただきます。
こうしてみると、デザインに制限なんてないのかもしれませんね。それでは、また!
▼参考記事:
「ルール」を打ち破るWebデザイン – Webクリエイターボックス
http://www.webcreatorbox.com/tech/break-rule-web-design/
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。