こんにちは。デザイナーの藤田です。
今回のブログでは、最近よく見かけるようになった、デザインの「あしらい」やUIを取り上げたいと思います。
まだまだ国内ではスタンダードなデザインではないですが、案件によっては取り入れられるのではと考え、備忘録的な意味合いでまとめました。
皆様のアイディアソースとして少しでも活用していただければ幸いです。
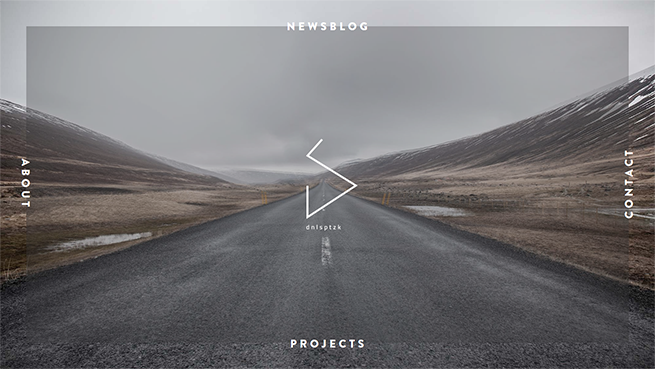
左右の端、もしくは上下左右に配置したナビゲーション
その他の参考サイト
- Alessandra De Tomaso Alessandra De Tomaso
http://www.alessandradetomaso.com/ - jour couture
http://jour-couture.jp/
国内サイトではなかなか見かけないレイアウトですが、ミニマムなデザインとの親和性が高く、とてもクールな印象を受けます。
「ユーザーによってはリンクを見つけられない」というリスクを負ってでも見栄えの優先度を高めたい!という案件でないと採用するのは厳しそうですが、個人的にはとても好きなデザイン手法です。流行してほしいという願いもこめてご紹介しました。
また、こちらの手法の派生だと思うのですが、「Visual Soldier」や「Bruce Gillingham Pollard」などに見られるように、コピーライトやテキストを左右に配置する手法の方がデザインには取り入れやすそうな印象を受けました。
(ただし、ナビゲーションを左右に配置するデザインがスタンダードになった際、非クリッカブル要素を同位置に配置するのはとてもリスキーだと思いますが。。。)
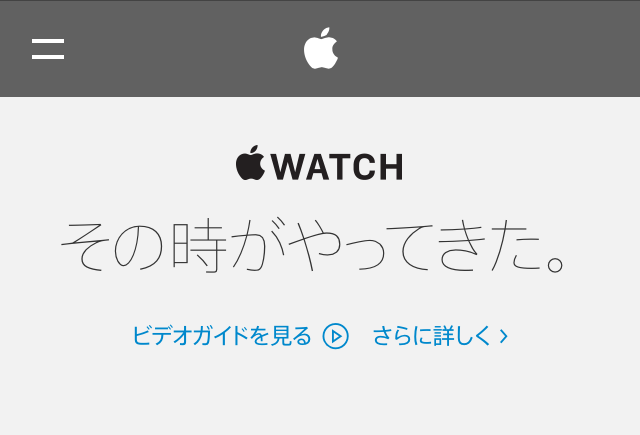
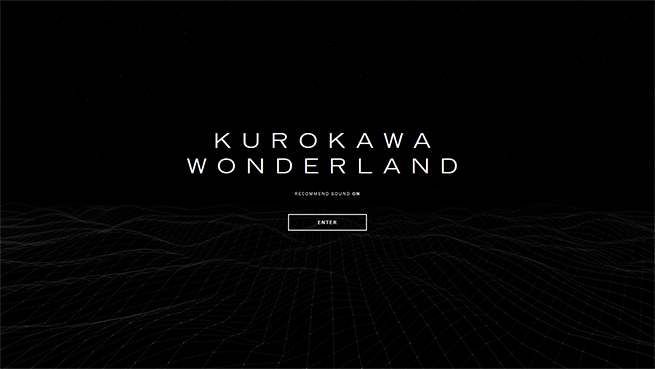
ハンバーガーメニューアイコンのオリジナルデザイン
その他の参考サイト
- Cinderella
http://cinderellapastmidnight.tumblr.com/ - Creative Strategies for Electronic Music Producers
https://makingmusic.ableton.com/ - BEES/HONEY INC
http://beeshoney.jp/
私は何も違和感なくこれらのアイコンがハンバーガーメニューのアクティブボタンと認識できましたが、皆様はいかがでしょうか。
リンクを表すアローアイコンが多様化してきたのと同様に、ハンバーガーメニューアイコンのオリジナルデザインも増えてきました。
ハンバーガーメニューに慣れている層をターゲットとし、デザインに対するプライオリティが高い場合は、デザインの世界観を作り上げるために積極的に取り入れたい手法かと感じました。
また、以下3サイトのようにハンバーガーメニューが開いた際、フルスクリーンにて表示するナビゲーションも最近よく見かけるデザインかと思います。
- Frank Digital
http://www.frankdigital.com.au/ - 47株式会社
http://47co.jp/ - Anakin Design Studio
http://www.anakin.co/en
円形のタブメニュー(またはナビゲーション)
その他の参考サイト
- Trippeo
https://www.trippeo.com/ - #5031.05-30u
http://www.30u.it/503105/
私が初めて円形のタブメニューを見たのは、ファレルの「ハッピー」のプロモーションサイトで、時間の遷移を視覚的に表現するために用いられていました。最近は時間の移動に関わらず、よく見られる表現ではないでしょうか。
使いどころにはよりますが、こちらの手法を採用することにより「ボタンを押したから、画面が変わった」というインタラクションがよりダイレクトに感じられるのではと考えております。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。