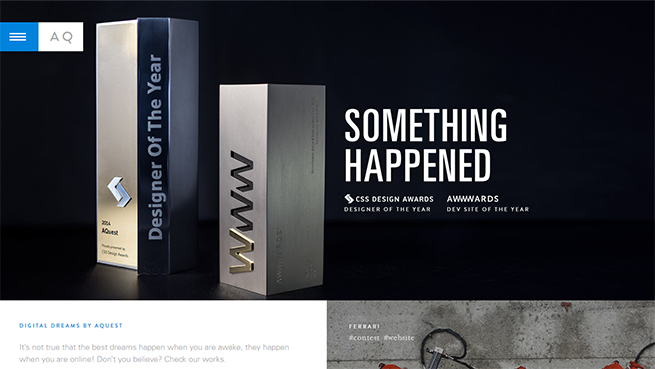
斜めに入った境界線

http://www.spicebox.co.jp/fresh/
その他の参考サイト
CSSのみで表現できるデザインが増えたことにより、生まれた手法かと思います。
アシンメトリーにすることでデザインにアクセントがつき、境界線を斜線にすることによりユーザーの視線をコントロールできるメリットがあるかと感じております。
こちらはぜひ取り入れていきたい手法です。
実装をお考えの方はこちらの記事が参考になるかと思います。
「CSSのみで背景を全体的に斜めにして傾斜をつける方法」
http://theorthodoxworks.com/web-design/slanting-background-css/
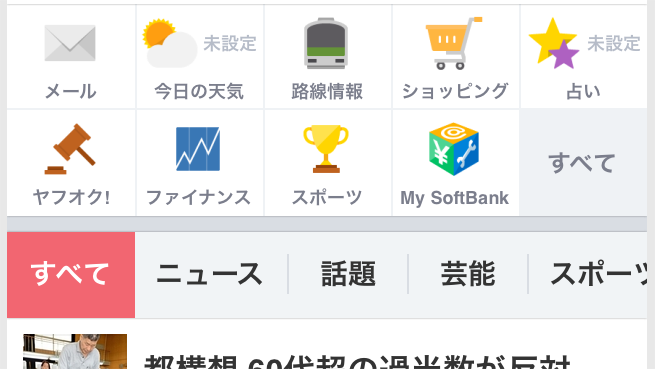
スワイプできるタブメニュー
その他の参考サイト
- Gunosy(スマートフォンアプリ)
http://gunosy.com/ - SmartNews(スマートフォンアプリ)
http://www.smartnews.com/ja/
キュレーションメディアのアプリでは前からよく見られていた手法ですが、スワイプしないとメニューの内容が見られない、そもそもスワイプに気づかないというデメリットがあることから、スワイプメニューの実装をためらっていた方は多いのではないのでしょうか。
私は上記の経験から、Yahoo!のモバイルサイトがリニューアルでスワイプメニューを採用したことには少なからず驚かされました。
これでこちらのUIがよりスタンダードなものになると、デザイナー泣かせの「スマホサイトの複数タブメニュー」のデザインも少し気が楽になりますね。
マージンを持たない異なるサイズのブロック要素を並べるレイアウト
その他の参考サイト
- Locomotive
http://locomotive.ca/ - CP+B
http://www.cpbgroup.com/
タイトルが分かりづらくて申し訳ございませんが、タブレットビューを想定し、クリッカブル領域を広げるために生まれた「Big UI」から派生したレイアウトかと思います。
こちらのレイアウトは要素が全てクリッカブル領域に見えてしまう懸念がありますが、非クリッカブル領域とのデザインの対比を上手く表現できれば、とても洗練された印象のデザインに仕上がるかと思います。
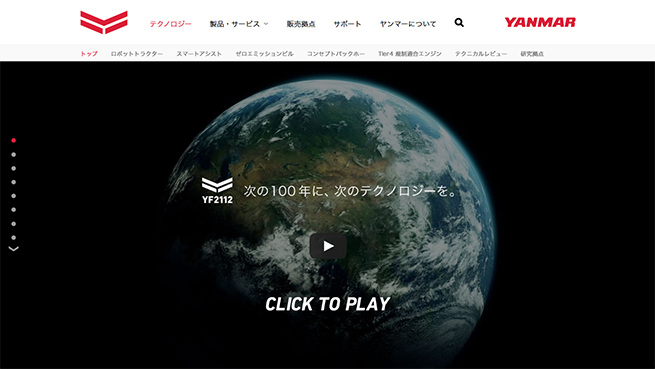
ヘッダー下に配置するローカルナビゲーション

https://www.yanmar.com/jp/technology/
その他の参考サイト
- トヨタ自動車WEBサイト
http://toyota.jp/technology/
国内サイトにて多く見かける手法ですが、こちらもタブレットビューを想定し、中ページでもコンテンツ領域を広く表示したい際に理にかなったレイアウトかと思います。
また、サイトの世界観を保持するためにパンくずを配置しないサイトが増えておりますが、こちらの手法を採用することにより、パンくずを配置しなくても、閲覧しているページの階層を把握できるメリットもあります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。