こんにちは、デザイナーの藤田です。気候が暖かくなってきたせいなのか、最近ペットとして飼っている猫が私の近くに寄り沿って来なくなり、猫肌恋しい今日この頃です。
さて、今回はスペースを十分に使用することで、ユーザビリティを向上させ、同時に私の心の隙間までも綺麗に埋めてくれる「メガメニュー」を使用したサイトをまとめてみました。
ここ数年、目にする機会が増えた一方で、いざ自身でメガメニューのデザインを行おうと思うと、それらをまとめた参考サイト(特に国内サイト)が極端に少なくて困った、なんて経験をお持ちの方も多いのではないでしょうか?
かく言う私もその一人で、自身の備忘録も兼ね、国内サイトで「メガメニュー」を使用したサイトをまとめてみました。
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】
※ 2014年5月12日に公開した記事を再編集したものです。
メガメニューとは
メガナビゲーションメニュー・メガドロップダウンとも呼ばれます。広いスペースを使用し、多層構造のリンクを一目で分かりやすく表示したり、商品画像やアイコンをメニュー内に表示し、ユーザをうまく目的とするページに誘導したりするのに便利なナビゲーションのことをいいます。
メガメニューを使用した国内参考サイトまとめ
多層構造一覧表示型
以下の「メガメニュー」は、トップページから最下層に移動する際に2クリック以上必要とするサイト構造でも、ユーザが1クリックで目的とする情報にたどり着くことが可能だったり、目的とする情報がどこにあるのかをユーザにわかりやすく表示していたりする参考例です。
専科

https://www.hada-senka.com/(リニューアル済)
リンクのグルーピングが明確で、最下層のページにどのような情報が入っているかわかりやすくなっております。
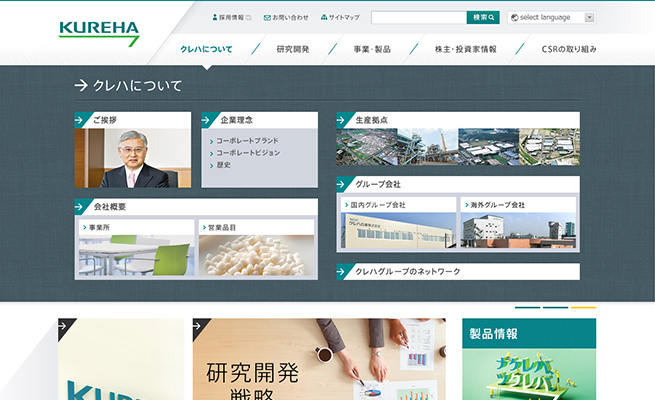
株式会社クレハ

https://www.kureha.co.jp/(リニューアル済)
多数のリンクをとてもきれいにレイアウト・グルーピングしており、「メガメニュー」を作る際に非常に参考になるかと思います。
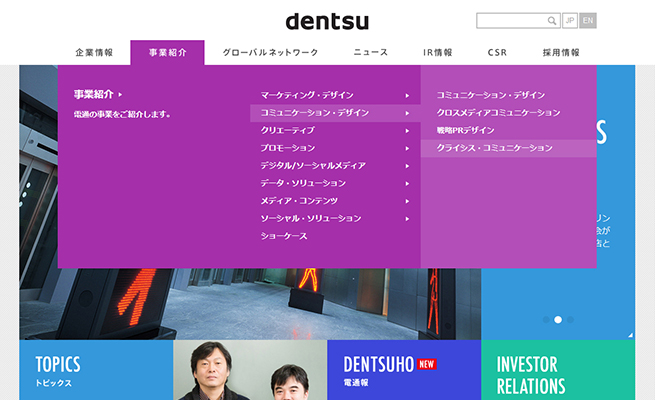
電通ウェブサイト

デザインや情報のまとめ方はとてもきれいなのです。やや第3階層のリンクをクリックしづらい印象を受けました。
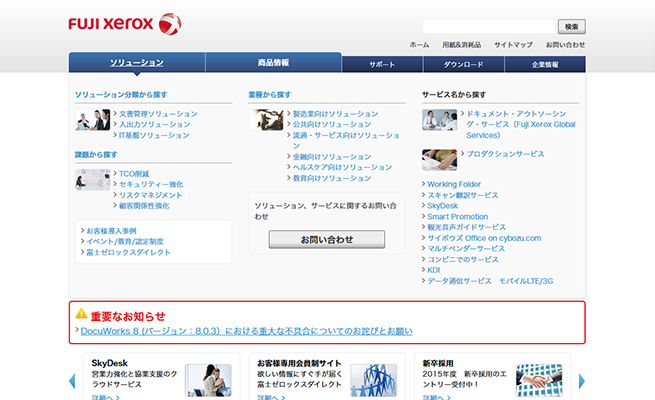
富士フイルムビジネスイノベーション株式会社

https://www.fujifilm.com/fb/(リニューアル済)
第2階層のリンクを見出しの様に目立たせ、第3階層との階層構造をはっきりつけております。
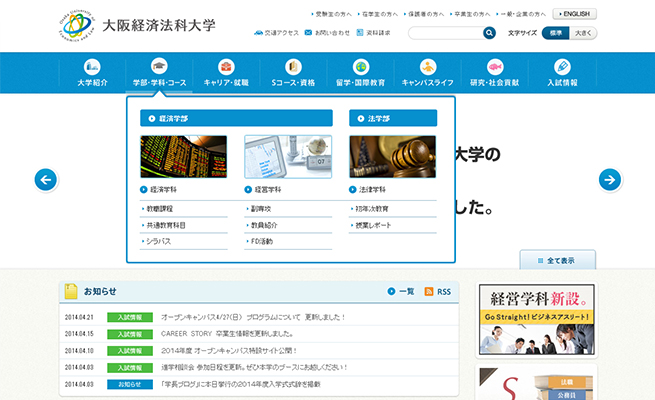
大阪経済法科大学

http://www.keiho-u.ac.jp/(リニューアル済)
第2階層・第3階層・第4階層と、階層構造が深くなってもこのようなレイアウトならわかりやすいですね。
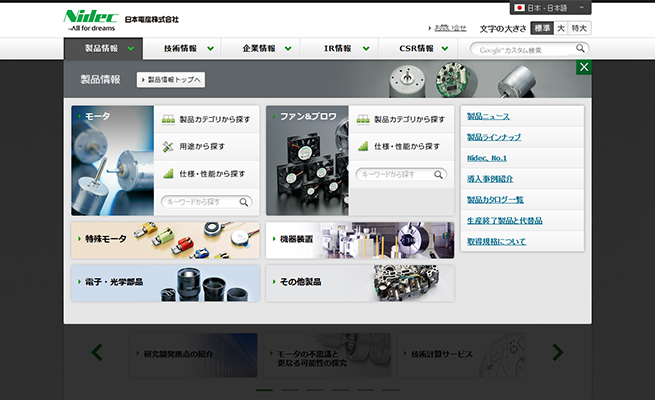
日本電産株式会社

https://www.nidec.com/jp/(リニューアル済)
背景画像を使用することで、弱くなりがちな第2階層のリンクを目立たせており、第3階層のリンクには画像・第4階層のリンクにはアイコンを使用するなど、階層構造の強弱もしっかりしていて、とても情報が整理された印象を受けるメガメニューです。
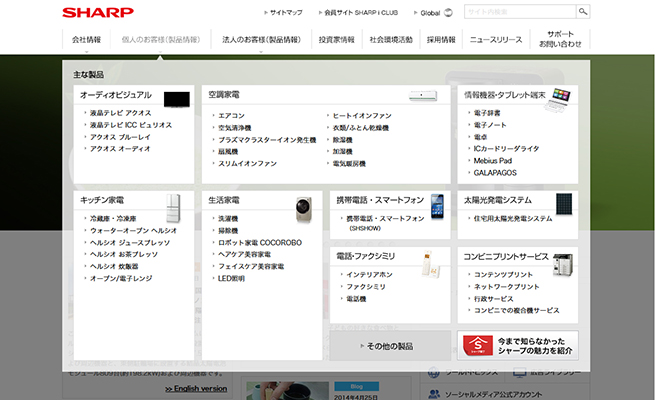
シャープ株式会社

https://corporate.jp.sharp/(リニューアル済)
サイトのデザイン同様に、グリットで明確に情報をグルーピングし、レイアウトを行っております。
画像 / アイコン / テキスト表示型
以下は恐らく「多層構造一覧表示型」の派生で生まれたものだと思いますが、2階層構造のウェブサイト、もしくはドロップダウンメニューでも、メガメニューの様にスペースを広く使うことにより、リンクに画像やアイコン、説明文を使用することができるようになり、ユーザビリティを向上させた参考例です。
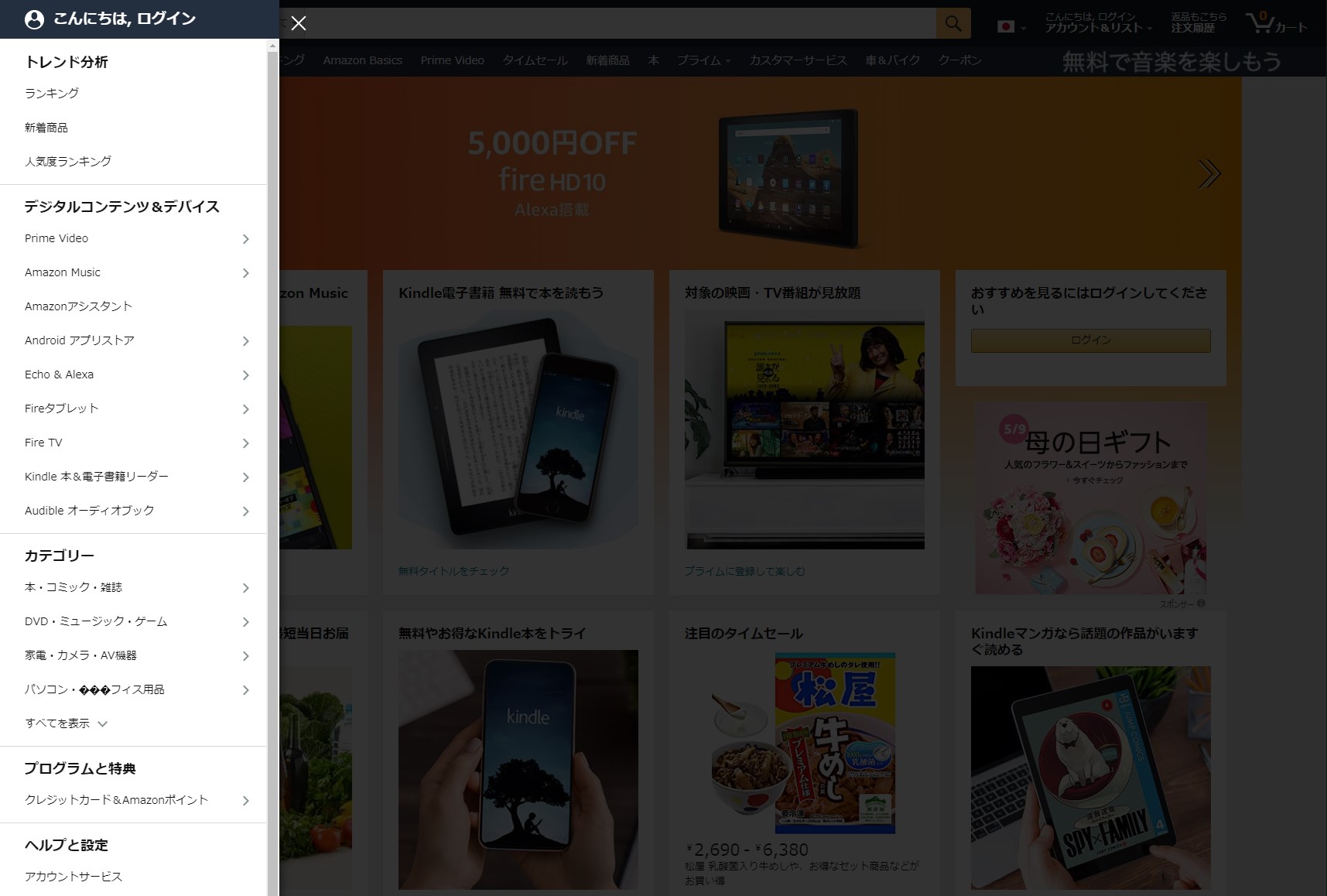
Amazon

珍しい縦型配置のメガドロップダウンです。
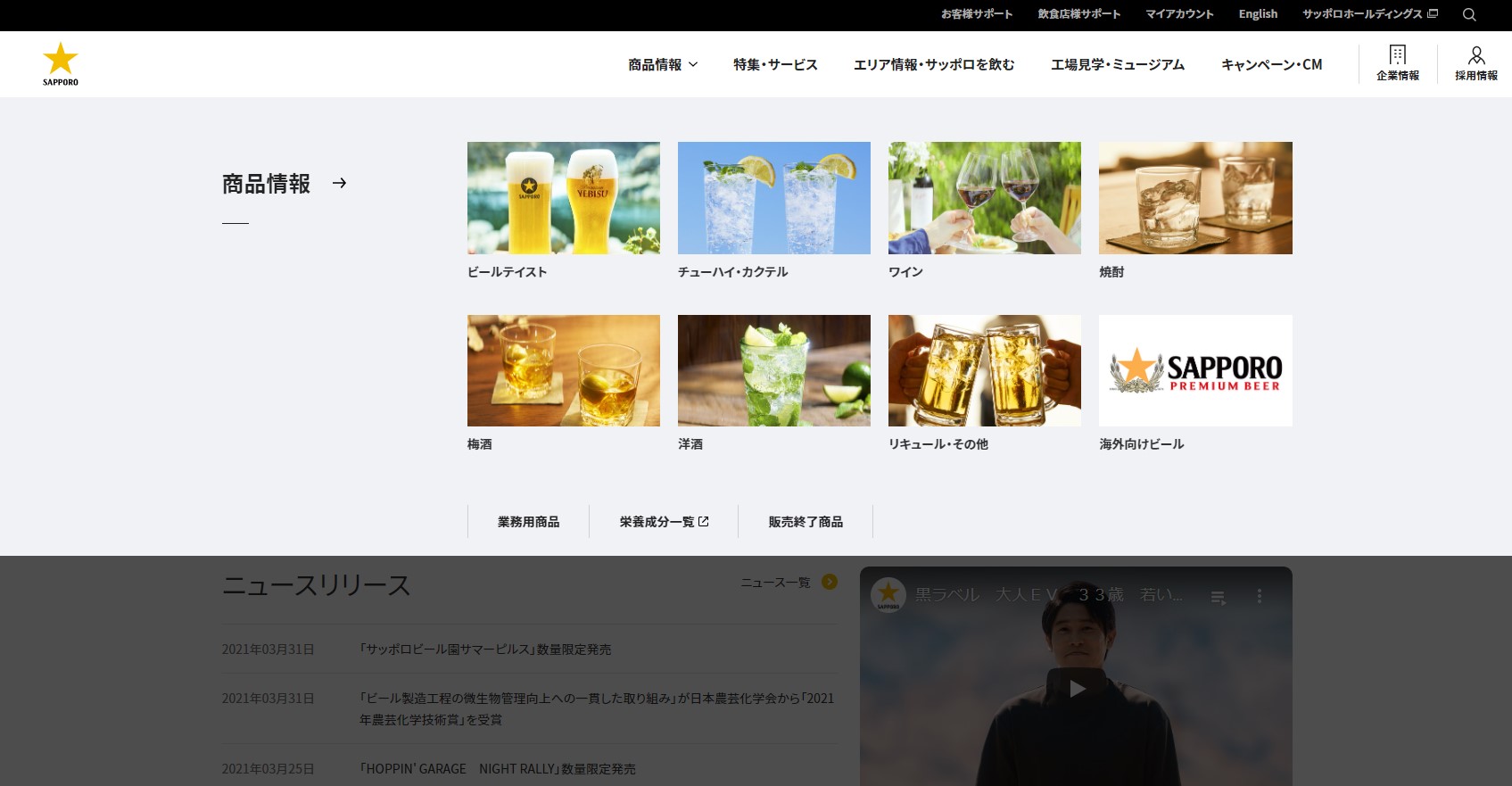
サッポロビール
画像を使用することにより、下層ページの内容を一目でわかりやすく表示しております。
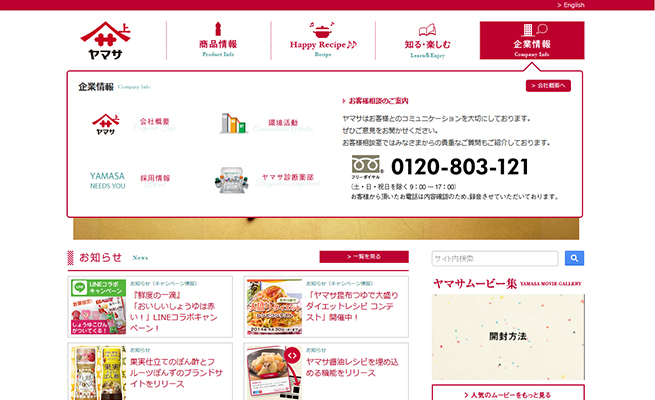
ヤマサ醤油株式会社

https://www.yamasa.com/(リニューアル済)
企業情報のボタンにホバーするとメガメニュー内に問い合わせ先の電話番号が表示されているのが特徴的です。
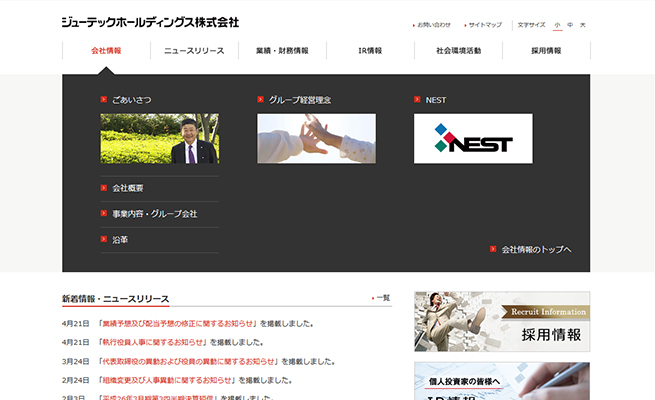
ジューテックホールディングス株式会社

https://www.jutec-hd.jp/(リニューアル済)
画像を使用しているものと、そうではないもので、リンクに強弱をつけております。
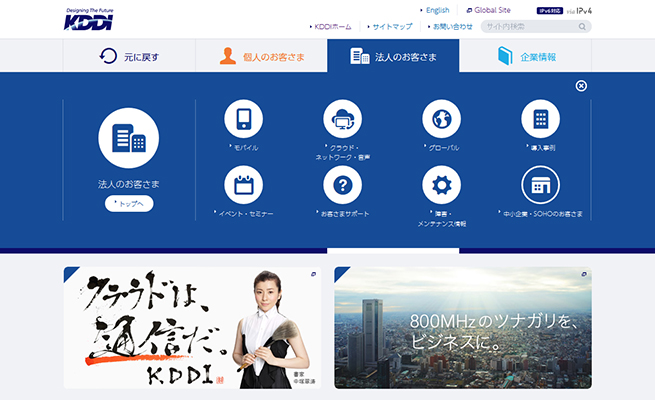
KDDI株式会社

https://www.kddi.com/(リニューアル済)
アイコンを使用することにより、下層ページの内容を一目でわかりやすく表示しております。
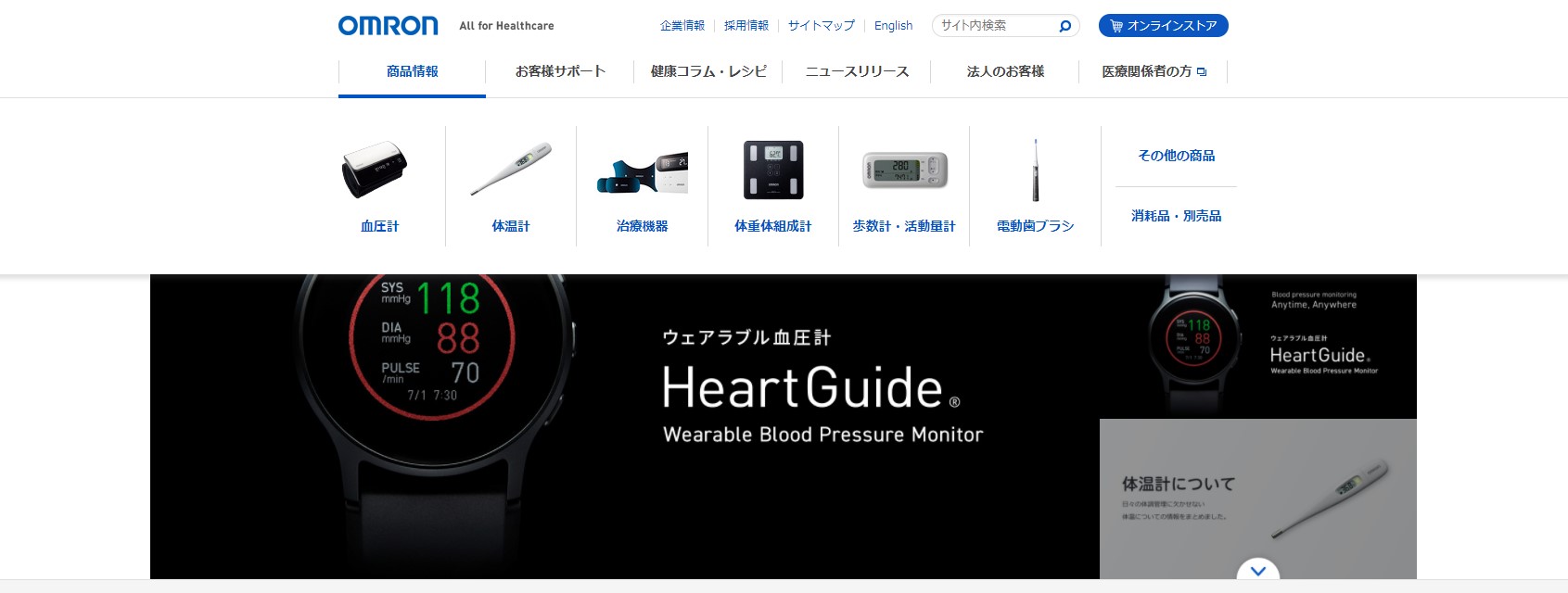
オムロン ヘルスケア
 https://www.healthcare.omron.co.jp/
https://www.healthcare.omron.co.jp/
リンクに商品画像を使用することで、目的とする情報がわかりやすくなっております。
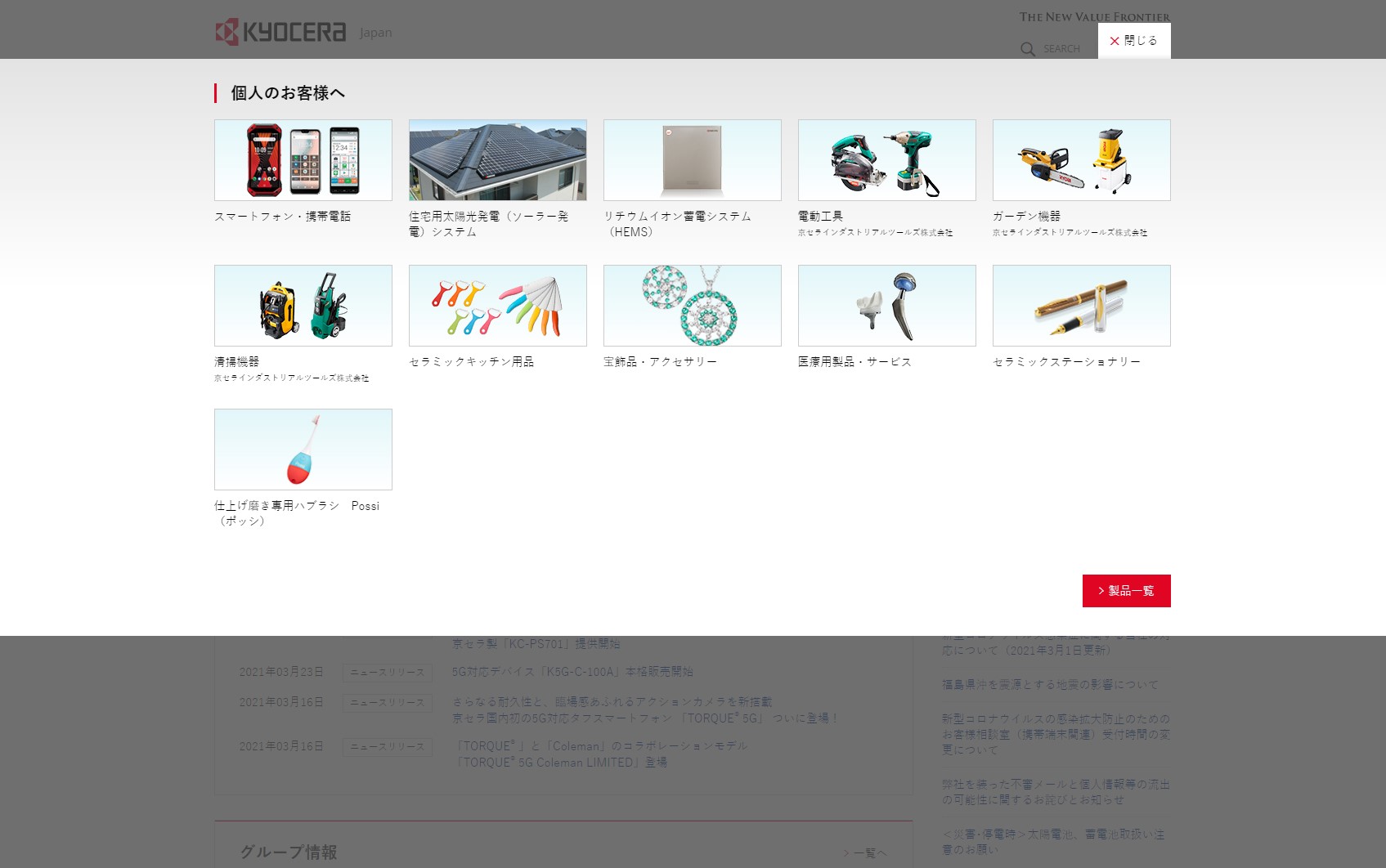
京セラ株式会社
メガメニュー表示中はサイト全体をグレースケールにすることで、視線がメガメニューに集まりやすいように工夫されております。
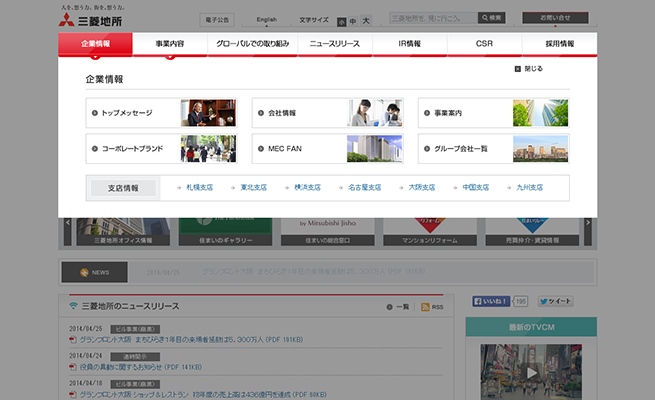
三菱地所

メガメニュー表示箇所には三角矢印のアイコンが付いている、そんなちょっとした心遣いが素敵です。
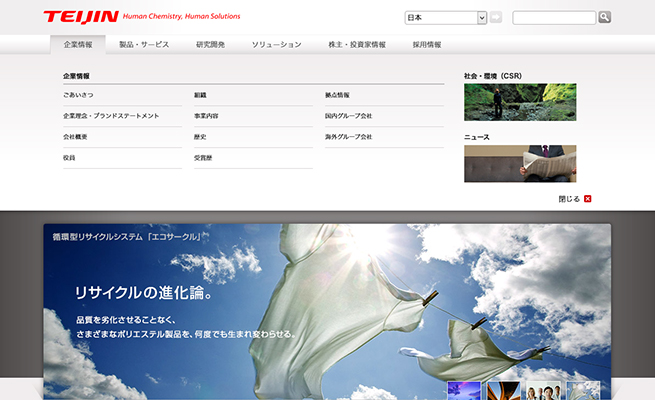
帝人株式会社

https://www.teijin.co.jp/(リニューアル済)
大量のリンクもこのように余白を十分に利用すればすっきり見せることができます。
大阪国際 大和田中学校・高等学校

https://www.owada-h.oiu.ed.jp/(リニューアル済)
中高一貫校のサイトですが、中学校に関する情報へのリンクと高校へのリンクとではっきりとグループ分けをすることで、ユーザが目的とする情報へ明確に誘導しております。
番外編
メガメニュー、またはドロップダウンメニューを使用するということは、大量のリンクをマウスオーバー(クリック)するまで、それらを隠すということになります。だったら下層ページのリンクを隠さずに最初から表示しよう、というのが以下の参考サイトになります。
メガメニュー(ドロップダウンメニュー)を使用したサイトをこれから作成しようとしている方は、本当にそのサイトにメガメニュー(ドロップダウンメニュー)が必要なのか、一度、再考してみるのも良いかもしれません。
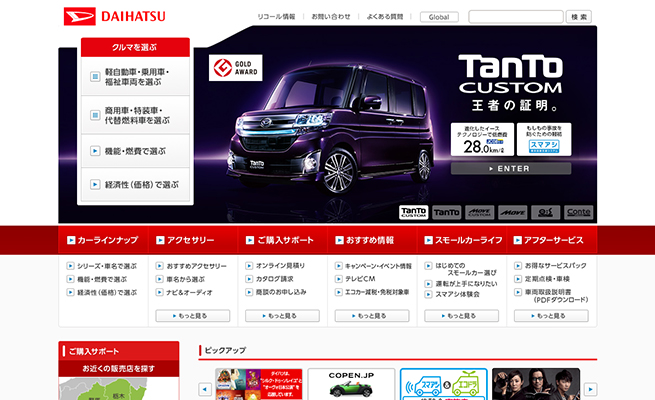
ダイハツ工業株式会社

https://www.daihatsu.co.jp/top.htm(リニューアル済)
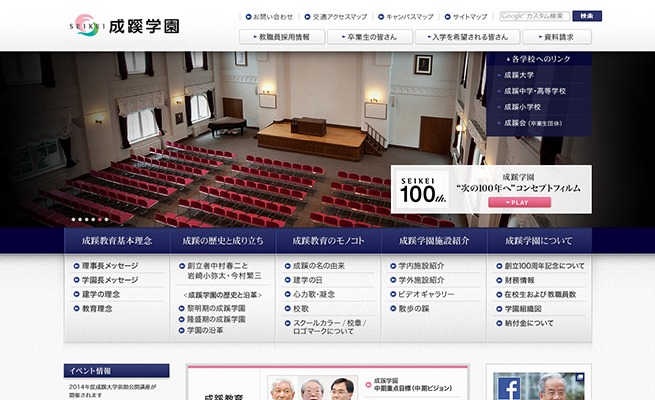
成蹊学園

https://www.seikei.ac.jp/gakuen/(リニューアル済)
バーツ別ギャラリーサイト
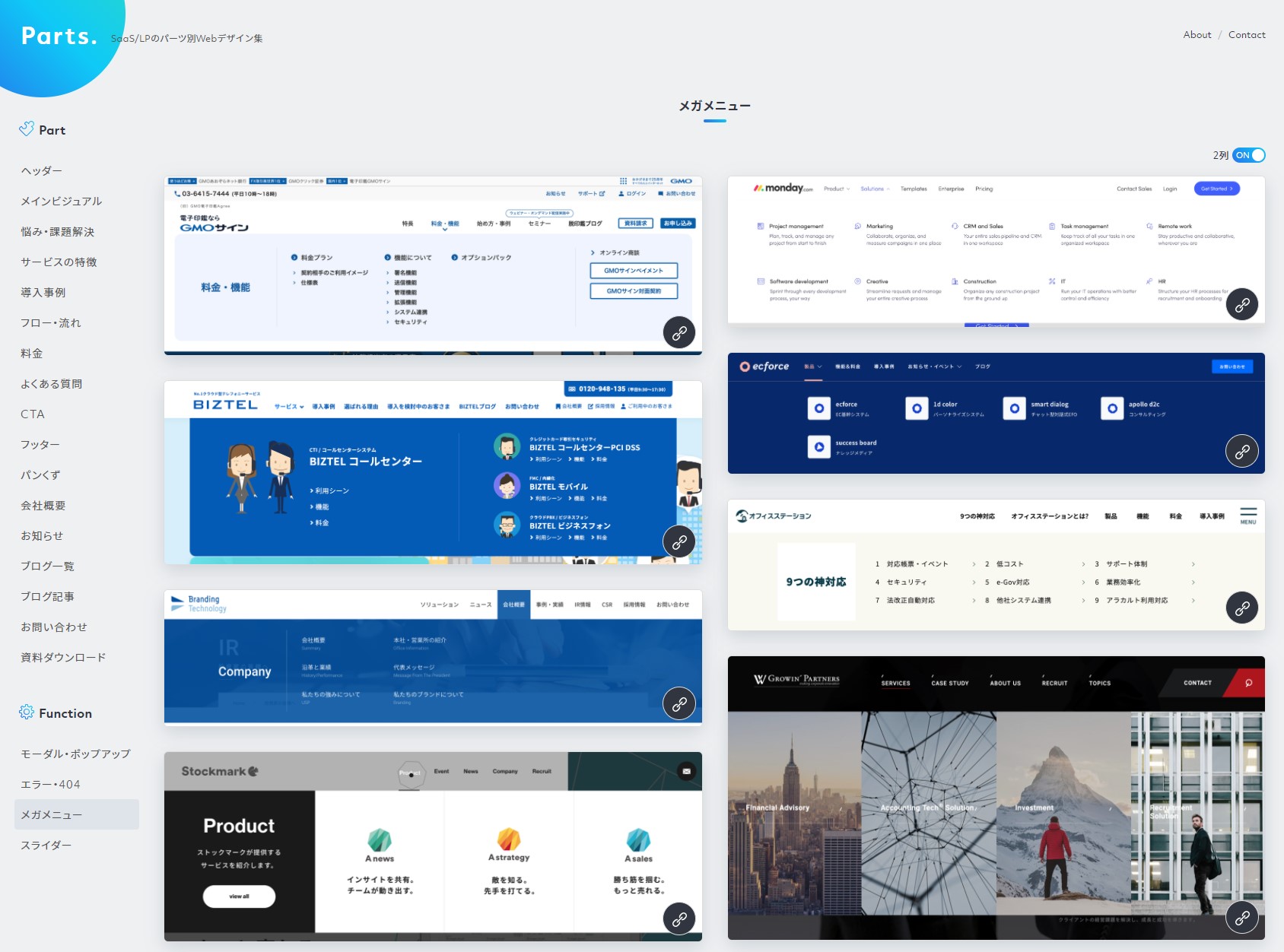
Parts. – SaaS/LPのパーツ別Webデザイン集
 https://partsdesign.net/megamenu
https://partsdesign.net/megamenu
SaaSの分野に限られていますが、さまざまなサイトのメガメニューのデザインをみることができるパーツ別のギャラリーサイトです。ぜひデザインの参考にしてみてください。
まとめ
オムロン ヘルスケアさんのように、文字だけでは伝わりづらい商品名を画像で目に見えてわかりやすくしたり、日本電産株式会社さんのように、他数のリンクを一目で解りやすく表示したりと、メガメニューはとても便利です。
でも、メガメニューを採用する際は、情報設計やUIをしっかりと考えてからデザインを行わないと、逆にユーザにとって不親切なサイトになりかねないので、このまとめを作りながら、改めてデザインをする前の段階の作業の大切さに気づかされました。
ぜひ皆様もメガメニューをデザインする際は、こちらの参考事例をご活用ください。それでは、また。
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。