こんにちは。Webデザインスクール「デジタルハリウッドSTUDIO by LIG(デジLIG)」運営スタッフの大澤です。
- デジLIG(デジタルハリウッドSTUDIO by LIG)とは
- 株式会社LIGとデジタルハリウッドが業務提携をしてはじめたクリエイター養成スクールのこと。Webデザイナーや動画クリエイターを目指す方向けのカリキュラムを展開している。現在、上野・池袋・大宮・北千住・川崎・町田にて受講生を募集していて、無料説明会は毎日開催中!
これからWebデザイナーを目指される方のなかには、
「Webデザイナーになりたいけど、右も左もわからない……」
という方もいらっしゃるのではないでしょうか。
そこで、この記事ではみなさんが「未経験からでもWebデザインを習得して仕事にする」という目的を達成するべく、Webデザイナーになるためのロードマップをご紹介いたします!
目次
※2025年11月12日に一部の情報を更新いたしました。
まずは、学ぶ目的を明確にしよう
そもそも、Webデザインを習得して、自分自身がどうなっていきたいのかは決まっていますか。
私たちの運営するWebデザインスクールのデジLIGには年間1,200名を超える方々が入校されますが、実はそれぞれの目的は異なっており、その目的は大きく以下の3つに分かれています。
- Webデザイナーとしてキャリアチェンジをしたいと考える「就職・転職」
- 現職を続けつつ収入をさらにUPさせるための「副業」
- 縛られた環境ではなく自由に働きたいという「フリーランス」
どのようなスキルを習得すれば良いのか、そしてどう学習すれば良いのかは目的によって少しだけ変わってきます。
ぜひご自身の目的・ビジョンを確認したうえで、Webデザイナーとして活躍するための目的別ロードマップをご覧ください。
目的別ロードマップ 共通の4ステップ
まずはどのビジョンにも共通する最初の4ステップをご紹介します。

ここでは簡単に概要を説明をさせていただき、後半は参考になるリンクも合わせて詳細にご紹介いたします!
■STEP1.準備
まずはWebデザインに欠かせないパソコンやデザインソフト、コーディングに必要なテキストエディタを準備しましょう! 適切なスペックやツールも後ほどご紹介します。
■STEP2.スキルの習得(インプット)
Webデザインを制作するうえで必要なスキルを習得します。必要なソフトを使用してデザインツールの使い方を習得するとともに、参考になるデザインも見て知識も得ていきましょう。
こちらも次章で詳しくご紹介していきます。
■STEP3.デザインの制作(アウトプット)
習得したスキルを駆使してデザインを制作していきましょう。
Webデザイナーとは、一言でお伝えすると「Webサイトの情報の整理、見た目の美しさを整える」お仕事です。
色や、フォント(装飾)、レイアウト(配置)などを、論理的な思考を持って、デザインをしていきます。
■STEP4.ポートフォリオ制作
ポートフォリオは、クライアント・就職面接で自分がどういった作品を作ることができるか伝えるためのツール(作品集)です。Webデザインを生業にしていくためにはポートフォリオは必須です。
そして、転職の場合、このポートフォリオの良し悪しが「採用の8割を占める」と言っても過言ではありません。
副業やフリーランスでも、ポートフォリオで案件の獲得可否が決まります。それだけWebデザイナーに重要な項目ですので、ロードマップの最後に入れさせていただきました。
こちらも制作のコツを含めて、後程ご紹介させていただきます!
プロのポートフォリオ添削が受けれるデジLIGの詳細はこちらから。

以上の4ステップが、Webデザイナーを目指すための共通のロードマップです。では、それぞれを詳しく見ていきましょう!
STEP1.準備
必要なスペックを持つパソコンを準備しましょう!
まずは何よりも欠かせないのが、パソコンの準備です。
私どもスクールの運営スタッフも一番ご質問いただくのがパソコンの必要スペック事情です。Webデザインは複数のソフトを使うので、必要なスペックが不足しているとどうしても作業がやりづらくなってしまいます。
第一線のプロで活躍されているデジLIGのトレーナーにも確認したところ、推奨のスペックは下記のとおりです。
- Webデザイナーを目指す方の目安PCスペック
-
- プロセッサ:Intel Core i5以上、Macの場合は「M1」以上
- メモリ:16GB(最低8GB以上)
- ストレージ:500GB以上(最低256GB以上)
「WindowsとMacのどちらが良いでしょうか?」という質問もよく聞かれますが、上記のスペックを超えてさえいれば、どちらでも問題ございません。
WebデザイナーはMacを使う方が多いですが、操作になれていて、ご自身がやりやすいほうが良いですね。
デスクトップかノートパソコンか?
それぞれにメリット・デメリットがあり、弊社のデザイナーは基本的に16インチのMacbook pro(ノートパソコン)を使用しています。
同じ価格帯であれば性能や画面の大きさなどはデスクトップに軍配が上がりますが、モニターを併用してノートパソコンで仕事をされている方も多くいらっしゃいます。
個人的な意見だと、Webデザイナーはクライアントとの打ち合わせなどで移動を伴う仕事も多いので、どちらかであれば持ち運びができるノートパソコンをおすすめしています。
コワーキングスペースやカフェなど、場所を選ばずに働けるのがWebデザイナーの魅力でもあります。
理想を言えば、メインをデスクトップにし、サブでノートPCを持つと対応できる仕事の幅が広がると思います。
学習スタイルを決めましょう!
未経験からWebデザイナーになる勉強をしていく場合、大多数の方は「Webデザインスクールに通う」または「独学で学んでいく」のどちらかを選ぶのではないでしょうか。
では、それぞれ詳しく見てみましょう。
Webデザインスクールに通う
こちらはWebデザイナーになるための王道のパターンです。
平日夜間や土日開校のスクールを選び、働きながら通学されている方も多くいらっしゃいます。
Webデザインスクールには、プロからフィードバックを受けられたり、就職支援や案件紹介をしてもらえたりと、スクールならではのメリットもたくさんあります。
「未経験可」となっているWebデザイナーの求人でも「スクール卒」を条件としている求人は多いので、そういった意味でもWebデザインスクールに通うことで、間口が広がります。
ただし、受講料はどこも半年で50万円ほどかかりますので、そこがネックと言えます。
▼スクールに通うことを検討される場合は、こちらでおすすめの11校をまとめております。 Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年2月】

独学で進める
教材や動画などを見ながら自分で学習を進めるスタイルで、スクールと比較してお金がかからないことが最大のメリットです。時間があり、自分を律して計画を立てて学習できる方であれば、コストパフォーマンスは最高です。
ただし、独学はどうしてもインプットがメインとなり、アウトプットやフィードバックの機会が少なくなるので、スキル習得までに時間がかかり、遠回りになってしまうこともあります。
▼独学での勉強について詳しくまとめた記事はこちら。 【完全ガイド】Webデザイナーになるための独学勉強法|現役デザイナー伝授

デザインソフトを準備しましょう!
Webデザインでは基本的にデザインソフトを使用しています。メインで使用するのは、「Figma」や、Adobeの「Illustrator」や「Photoshop」、「Adobe XD」です。
これらのソフトは、細部までこだわってデザインを手掛けるためにプロも使用しています。
ちなみにWebデザインスクールに通う場合は、Adobeの認定を受けたスクールにするとツールの割引制度があります。
- Adobeソフトが安く購入できるAdobe認定プラチナスクール
テキストエディタ(コーディングするためのツール)を用意しましょう!
「コーディング」とは、一言でいうと「コンピューターの言語を使ってWebサイトを構築していくこと」を指します。そして、テキストエディタとは、コーディングのテキストやソースコードなどを入力するためのツールです。
上記のデザインツールでWebサイトをデザイン後、テキストエディタを使用してコーディングをしていくという流れになります。
インプットにおすすめのベストセラー2選
初心者向けのおすすめベストセラーを2つだけ紹介いたします!
最初に読む本として最適! まったくデザインの知識がない状態でも読めます。
「近接」「整列」「反復」「コントラスト」という、デザインの4つの基本原則を図解とともに解説しており、デザインをするうえで必要になるフォントの選び方やレイアウトの仕方などを体系的に教えてくれています。
「デザインを良くするためのヒントが欲しい!」という新人デザイナーに役立つように作られた一冊です。言葉で説明するとわかりづらい部分を、デザインで直感的に表現してくれています。
STEP2.スキルの習得
デザインスキル、コーディングスキルが必要になります。
もちろん、Web制作会社の場合はデザインとコーディングで分業体制が敷かれている場合もあり、Webデザイナーはデザインに集中できる環境にあることも多いです。
ただし、そういった環境ではデザインありきのコーディングやコーディングありきのデザインであることが多いため、どちらも知識があるとよりWebサイトとしてのデザインの幅が広がります。
次にそれぞれのスキルと、必要なツールのご紹介します。
デザインスキルとツール
まずは主なツールと、デザインスキルの部分を紹介していきます。
「Adobe XD」
サイトデザインを作ることに特化したツールで、デザインを制作したり、チームメンバーでデザインの共同編集などもできるので、現在Web業界の現場で広く使われています。
広く使われてはいるのですが、2023年1月に単体販売を終了しており、メンテナンスモードとすると回答が出ていますので、今後を考えると後述するFigmaをおすすめいたします。
参考リンク:「Adobe XD」単体販売を終了、サポート継続へ Figmaとのすみ分けは「何も決まっていない」
「Figma」
Figmaは、ブラウザ上でデザインができるツールです。場所を選ばずに使えて複数のメンバーで編集できるため利便性が高く、チームでの作業によく使われています。
スタータープランは無料で利用できるので、まずはツールに触ってみたいという場合にもおすすめ。
「Illustrator」と「Photoshop」
「Illustrator」は絵を描くことが可能なツールで、ロゴやフォントなどを作る場面で利用します。対して「Photoshop」は画像を加工するために使うツールです。
どちらもWeb分野だけでなく、雑誌やポスターなどの印刷可能なデザイン(グラフィックデザイン分野)でも使用されております。
Photoshopの使い方を詳しく知りたい方はこちらから
Illustratorの使い方を詳しく知りたい方はこちらから
ツールを安くお得に契約する方法
これらのソフトを使用する場合、「Adobe Creative Cloud」というサブスクリプションサービスを利用することで、Adobe社のすべてのソフトを自由に使用することが可能となります。
ただし年額で7万円ほどかかるので、自分の状況に応じて月額プランや必要なソフトだけを年間、月間で契約することもオススメです。
※デジタルハリウッドSTUDIO by LIGなど認定スクール生は特別割引価格(45%off)にて購入可能。
コーディングスキルとツール
制作の現場でデザイナー自身がコーディングをしたり、エンジニアとの円滑なコミュニケーションを取るためにも、HTML/CSSの知識も同時に学んでおくべきです。
Webデザイナーでもコーディングについてある程度の知識を持っておかなければ、どうしてもコーディングに不向きのデザインになってしまいます。
また、企業の なかにはコーディングスキルが応募の必須条件となっているところもあるため、コーディングの知識を習得していることで就職の選択肢も広がります。
人気の無料テキストエディタ2選
テキストエディタは無料のものを使う方も多くいらっしゃいます。人気のものをあげると
- Microsoftが提供している日本語対応の「Visual Studio Code」
- とにかく動作が軽い「Sublime Text」
などが人気も高く、個人的にもおすすめです。
Adobeを入れているなら「Dreamweaver」というツールも使用可能ですね。
どれか1つで大丈夫ですのでダウンロードしておくことを推奨いたします!
STEP3.デザイン作成
いよいよデザイン制作です! 準備が完了し、スクールや独学で必要なスキルがインプットできたら、今度はアウトプットをしていきましょう。作りたいものを決めて企画し、参考になるサイトを探したうえで制作に入ります。
Webデザイナーはクライアントや社内の要望をヒアリングをしながら、クライアントとWebサイトを使用するユーザーのことを考え、
目的に合わせて適切な選択と判断を行う仕事でもあります。
好きなデザインを制作するアーティストとは違い、
クライアントがいることを想定して、クライアントの意向に合わせたデザインの作成(アウトプット)をしていきましょう。
なお、Webデザインの世界はトレンドが変わりやすいため、常にインプットを欠かさずデザインの幅を広げることも必要です。日々最新のデザインに触れることで、表現力を養いましょう。
ちなみに、Webデザインのギャラリーサイトをブックマークしておくと、いつでもチェックできて便利です。
以下の記事で現役のWebデザイナーが厳選したWebデザインの参考になるギャラリーサイトを紹介しています。お気に入りのものを見つけてブックマークしておきましょう。 Webデザインの参考になるギャラリーサイト24選

そして、インプットできる環境は日常にも溢れています。ポスターや看板、フリーペーパーなどを見た際に、「なぜそのフォントなのか?」「なぜその配色なのか?」などを考えていくことで、デザイン力を磨くトレーニングになります。
SNSでも良いデザインを発信している人をフォローし、毎日最新のデザイン情報を収集するのもおすすめです! 自身の学びを発信すると、同じ目標に向かう人と出会うきっかけにもなります。
「#Webデザイン勉強中」などのハッシュタグをつければ、一緒に頑張る仲間と出会い、そこからビジネスパートナーへ発展することもあります。
STEP4.ポートフォリオ制作
Webデザイナーで就職、または副業などで案件獲得をする際には、履歴書や職務経歴書だけでなく自分がどういった作品を作ることができるか、ということを伝える必要があります。そのため、ポートフォリオはとても重要です。
企業側としては「可愛いデザインや洗練されたデザインが得意です!」と口頭で伝えられるより、実際に作成した作品を見ながら説明されたほうが、どのように貢献してくれるのかが想像しやすいです。また、デザインスキル意外にも、自身の企画力・見せ方などさまざまなスキルをアピールすることも可能。
自分の色を出しすぎず、転職活動を受ける予定の企業を調べたうえで、企業側が求めてそうなポートフォリオを制作できるのが望ましいです。
もしくは、様々な種類のデザインを載せることで、「色々な仕事を任せられそう!」と思ってもらうのも一つの手法です。
以下の記事では、転職に向けたポートフォリオ作成のコツもまとめているので、ぜひご覧ください。 Webデザイナーのポートフォリオの作り方と参考サイト【未経験】


以上がWebデザイナーになるまでの共通のステップです。4つのステップを実施することで、でついにWebデザイナーとしてのキャリアが動き出していきます。
ここからは、転職、副業・フリーランスと、目的ごとにそれぞれ違ったステップに入ります。
就職・転職を目指す場合
履歴書、職務経歴書の作成
どの業種でも転職活動をする際に必要となるのが応募書類の作成です。これから面接官となる人事担当者はもちろん、現場のマネージャー、役員までもが目を通す書類となります。
基本中の基本ですが、Webデザイナーを志望するのであれば誤字脱字がなく文字のサイズ感なども綺麗にまとめることは特に意識してください。応募書類からもデザインもしっかりと意識していきましょう。
また、趣味やこれまでの経歴はエピソードありきで記載しましょう。一見関係なさそうなこれまでの経歴も、今後のプラスアルファの業務に繋がる可能性があるため、アピールできることとして詳細に記載しましょう。
さらに、「なぜ未経験からWebデザイナーを目指したのか」は、面接でほぼ必ず聞かれるため、必ず記載するようにしてください。
Webデザイナーは資格こそ必要ありませんが、未経験というだけで書類選考が通らないことも多い職種です。それでもなぜWebデザイナーを目指したのかというパーソナルな部分をアピールすることで、面接官の心をグッと掴むことができます。
転職サイトの活用
転職サイトは無数にありますが、注目すべきは、IT業界特化型の求人サイトです。業界特化型だからこその安心感や、転職までのスピード感に定評があり、経験者の方も数多く登録しています。
そして、企業側も業界特化型のサイトに求人を掲載することが増えてきています。その背景には、経験者の数が市場に不足しているため、未経験者の採用に切り替えざるを得ないという事情があります。そのため、未経験の方にとっては、ここが狙い目と言えるでしょう。
なお、「未経験可」は「未経験者限定」という意味ではありません。
あくまでも経験者採用を前提としたうえで「未経験者でも可能」という意味となります。
- クリエイティブ系IT特化型求人サイトの一例
-
- インパクトの強い広告で知られる「Green」
-
- mixiが運営する「Find job!」
転職エージェントの活用
Webデザイナーとして就職を目指すのであれば、転職エージェントの活用もおすすめです。
求人サイトだと自ら希望条件を入力して検索をかけていくこととなりますが、転職エージェントには自身のスキル感や人柄などを考慮して、各人に適正な求人を紹介してもらえるというメリットがあります。
未経験の場合、「どんな企業が自分に合っているのか」はなかなか判断できないので、ぜひ転職エージェントも積極的に活用していただければと思います。
ただし、複数のエージェントに登録をしてしまうと電話やメールの嵐となるので、まずは1社〜2社程登録をして信頼できるエージェントに絞って担当をしてもらうようにしましょう。
副業・フリーランス希望者の場合
クラウドソーシングサービスを活用する
クラウドソーシングとは、企業が不特定多数の人に業務を発注すること指します。国内でも大規模のクラウドソーシングサイトが存在し、Webデザインの案件は特に豊富です。ですが、割に合わない案件もあるので、精査して受けていくことをおすすめします。
近年はクライアントが仕事を発注するだけでなく、クライアントとフリーランスをつなぐマッチングプラットフォームのような仕組みも増えてきています。案件や人材をインターネット上で受発注する仕組みが整っているため、仕事を獲得するのも比較的容易になってきていると言えます。
- 有名な大規模クラウドソーシングサイト
-
- 「Lancers」
-
- 「CrowdWorks」
SNSを介して仕事を獲得する
フリーランスや副業で仕事をしている方のなかには、SNSで仕事を獲得する方も増えています。
作品や実績をSNSで発信をしたり、コミュニティを利用することで、得意分野における仕事を受注することができるケースも多いようです。
ご自身の実績や人柄を知ってもらうツールとしても有用なので、目的をもって運用していくことも大切です。
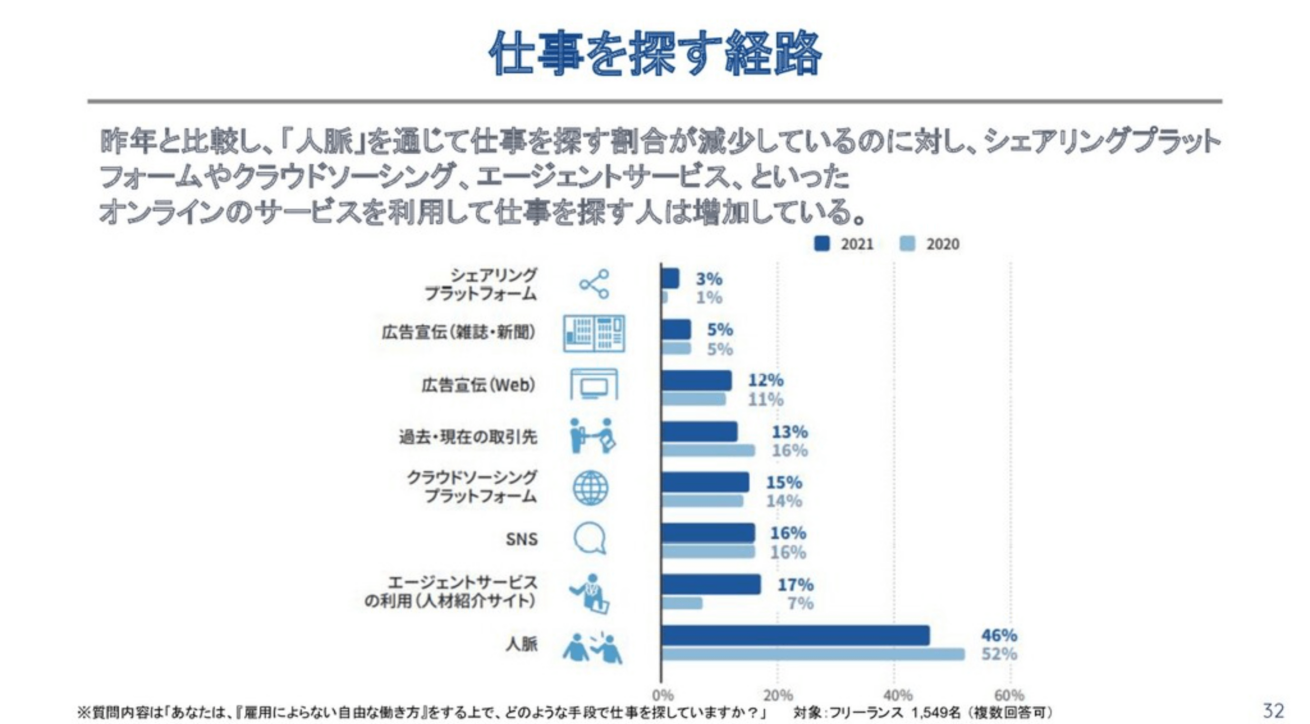
人脈で仕事を得る
フリーランスや副業を行うWebデザイナーも、人脈は非常に大切な案件獲得のルートになります。
引用・出典:【ランサーズ】フリーランス実態調査2021
ランサーズが実施した2021年の調査では、人脈での案件受注が半数ほどあることがわかります。元々いた会社の方から仕事の依頼を受けたり、一度担当した取引先の紹介、スクール時代の同期からの相談など、様々なルートがありますが、
このように人づてに仕事を受けるケースはWeb業界ではかなり多いです。

ただし、フリーランスや副業で大切なポイントは案件を継続して獲得できるかどうかです。なお、単発で終わらない案件を獲得するためには、人柄も重要視されるようです。
副業・フリーランスについて詳しく知りたい方は下記リンクもご確認ください。 Webデザイナーの副業に必要な3つのスキル!案件獲得の方法も紹介

さいごに
Webデザイナーとして活躍していくイメージがつきましたでしょうか。
最後になりますが、独学かスクールで迷っているのであれば、私はスクールの活用をおすすめしております。
確かにスクールは費用がかかりますが、プロのWebデザイナーから指導を受けながら体系的にWebデザインを学ぶことができ、結果的に最短距離でWebデザイナーになれる可能性が高いのも事実です。
学習のスケジュールを管理したり、面接対策から求人紹介など就職を支援してくれるスクールもあるため、各方面からのサポートを受けたい方におすすめです。
Web制作会社LIGが運営するスクール「デジLIG」なら、圧倒的な学習サポートであなたの不安に寄り添います! まずは無料資料で、デジLIGが選ばれる理由と、「スクールで学ぶ」ことの本当の価値をご確認ください!