こんにちは。デザイナーのもりぐです。
デザイナーになって10年目になり、レビューすることも多くなってきました。今回はデザイナーを育てたい方に向けてデザインのレビューで大事にしていたことや感じたこと、学んだことを紹介します。
あくまで個人的なことなので、参考程度に留めていただけると嬉しいです。
【前提】LIGのレビュー体制について
LIGブログのアイキャッチやバナー制作はデザイン業界に入って間もないジュニアデザイナーが務め、先輩デザイナーからスキルや考え方を学んで経験を積んだのち、Webデザインのチームに異動します。レビューする人を「レビュアー」 と呼び、ジュニア1人に対して先輩デザイナーが1人レビュアーとしてついていました(現在体制は変わっています)。
僕がレビュアーになったのは、当時社内制作チームのリーダーだったありさんにアイキャッチのレビューしませんかとお誘いいただいたことがきっかけです。もともとグラフィック系の会社にいたのでその知見を活かせたらと思いレビュアーになりました。
レビュアーになってから、1年弱レビュアーを務めました。ほぼ毎日レビューし100以上のアイキャッチやバナーのレビューをさせていただきました。たくさん教えてたくさん教えられた。

もっともっとまだまだあります。いっぱいレビュアーしたなぁ。
具体的なレビュー内容
まずは、具体的にどんなレビューをしていたのか、いくつか紹介させていただきます。
「紙から卒業」がコンセプトのアイキャッチ

まだ紙で申請・承認しているの?煩雑な作業とは永久におさらばしたいなら「コラボフロー」でしょ!
紙の申請・承認といった煩雑な作業とからおさらばするというところから「紙から卒業」をコンセプトにしたアイキャッチ。
レビュー前

- レビューしたこと
-
●「紙から卒業」のコピーを主役に
→1番目立つところにドンと配置。色もパキッと
●もっと卒業ワッショイ感があれば……
→卒業証書を投げてる手を増やす
●もっと立体感ほしいかな
→卒業証書を大小つけて手前と奥に配置
レビュー後

紙から卒業感が出てにぎやかになりました。
tips記事のアイキャッチ

Photoshopで画像に枠線(境界線)をつける方法はこちらです←超初心者向け
知りたい人だけ見る記事なので、タイトルをまんま言う系のアイキャッチ。
レビュー前

- レビューしたこと
-
●ワードそれぞれの枠は既視感あるものに
→photoshopっぽい枠、イメージっぽい枠、枠っぽい枠に
●文字がしっかり読めるレイアウトに
→「フォトショの手」は下に持ってこよう
●枠を目立たせよう
→背景は余計な装飾をしないでおこう
レビュー後

できることがイメージしやすくなりました。
旅行に関する記事のアイキャッチ
実質無料!?壱岐の島旅にGo To トラベルキャンペーンと壱岐市のクーポン併用が最強すぎる……
Gotoキャンペーンの数ある選択肢から、「壱岐っていいかも!」と思わせたいからコピーと写真でお送りしたアイキャッチ。
レビュー前

- レビューしたこと
-
●ここ良さそう! って思ってほしい
→インスタで撮ったみたいなエモめな写真に
●旅シズルをもっと足していこう
→旅系の軽いノリの資料をあたってみよう
→トンマナにあわせたイラストにしよう
→島旅っぽく点々のあしらいをいれてみる?
レビュー後

壱岐に行きたくなるビジュアルになりました。こんなかんじでレビューをしていました。
レビューのスタンス(僕の場合)
レビューは応援のつもりで
レビューがはじまる前にレビュアーとアートディレクター(AD)の違いを考えました。
ADはクリエイティブの方向性を定めデザイナーに指示を出し、予算やスケジュールを考えながらアウトプットの質を高めていく、いわば制作物のクオリティの全責任を負う監督。

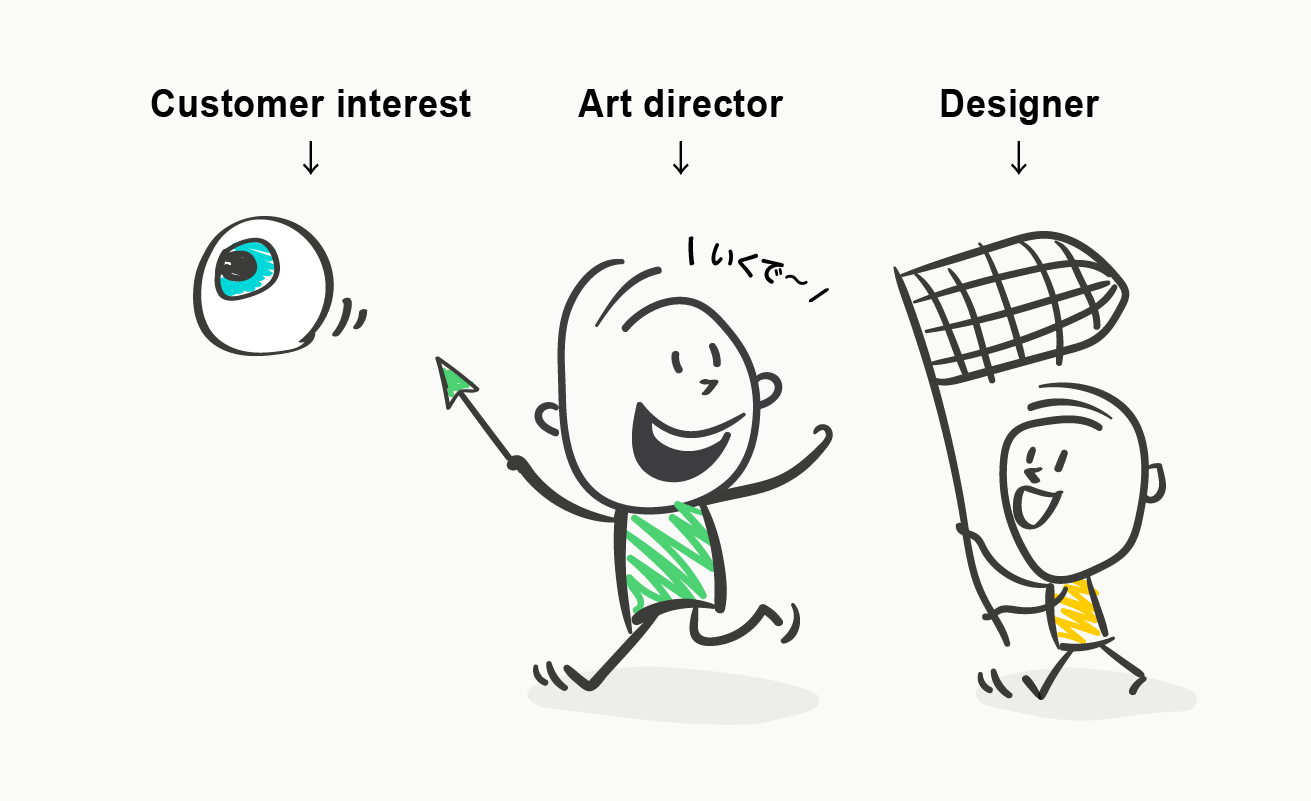
アートディレクションのイメージ。顧客の関心をキャッチするために自ら向かうべき方向を示してひっぱっていく。
一方レビュアーは少し違った役割があるんじゃないかなと思いました。前を進むジュニアデザイナーの後ろからバックアップするイメージです。

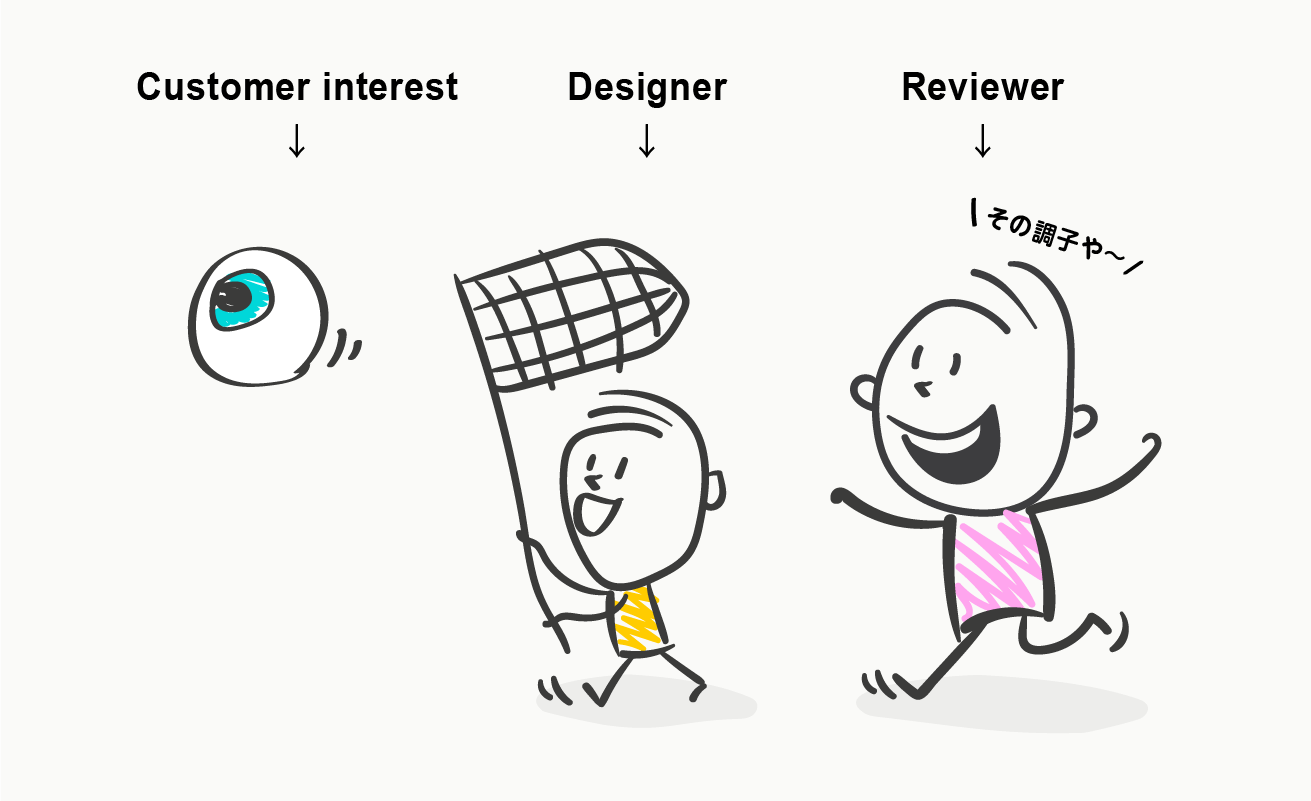
レビューのイメージ。顧客の関心をキャッチするためにがんばるデザイナーを応援する。
あくまでもアウトプットの進む道はジュニアデザイナー自身で決めてもらえるようにして、もし違う方向に行きそうだったら声をかけ、いい方向にすすんでいるならさらに背中を押す存在になれればと思っていました。
自分の感性でレビューしない
自分の感性でレビューしないように気をつけていました。大きな理由としては、判断軸が曖昧になる気がしたこと、自分好みのデザインに染めたくなかったことのふたつです。
レビュー時に大事なのはなるべく客観的な視点を持つこと。「この構成だと初見の人が理解できないかも」とか「このレイアウトだと見た人が混乱しそう」とか。見た目のデザイン以上に情報の整理を優先してレビューしました(情報が整理されると不思議と見た目も良くなります)。
できるだけロジカルにレビューする
上と少しかぶりますが、自分の感性で意見せずになるべく論理立てて説明するように心がけました。そうすることで誰に話してもフラットな受け取られ方をしてもらえるかなと思ったからです。感性だとどうしてもレビューにムラができてしまう気がします。
「ここをええかんじにしてみよう」とならないように意識しました。もしええかんじで作れたらもうその人はレビューしなくてもいいくらいのスキルがあるはずです。
作ってくれたものをより良くする
ジュニアデザイナーが作ったものはなるべく否定せず、出してもらったものからさらに良くする方法はないかと考えるようにしました。減点するのは簡単ですが、いい部分をさらに強めて加点していくのは自分の力にもなり、そのおかげでレビュー力が大幅にアップしたと思います。
レビュー開始前に面談をする
複数のデザイナーのレビューを担当するようになり、それぞれのレビュー開始前に必ず面談を設けました。「どんなクリエイターになりたい?」「好きなデザイン、やりたいデザインはある?」「今後のキャリアはどう考えてる?」などいろいろ聞きます。
どんなクリエイターになりたくてそのためにどれくらい頑張れるか次第でそれぞれレビューのボリュームを変えました。また、レビュー時にデザインの方向性が選べるときは「そういえば〇〇のトーンがやりたいって言ってたな」とそれぞれのやりたいデザインで仕上げられるようにアシストしました。
前に言ったことも何度も言い続ける
教えたことを次すぐできたら最高ですが、だいたいは何度も指摘されてやっと身についてくるものだと思います。そのたびに注意されると彼らから相談しづらくなるし、こちらもエネルギーを使うしいいことない。
何度も言うたびに「そういや前にも言われたな、直さねば」って気づいてくれたらそれでいい。僕は注意されて直すよりも自分で気づいて直す方がいいと思っていますし、むしろこちらの教え方がマズかったんだと反省します。
レビューして気づいたこと
わからないところがわからない
今では当然のようにできるようなことも、新人の自分はわからなかったこと。ただ、キャリアを重ねるごとにそれを忘れてしまいがち。だから彼らのわからないことに気づきにくいです。
できるだけそれを避けたくて、「もしわからないことがあれば速攻聞いてください」とお願いしました。画面共有して僕がデータを触っているときも「それどうやるんですか?」とすぐ質問してもらってすぐに解決。「わからない」が気軽に言えるコミュニケーションは大事だと思います。
「かんたん」のレベルが自分と違う
上と似ていますが、今はかんたんにできることでも、過去の自分にとっては難しかったことのほうが多くあります。
レビューでは今の彼らのスキルレベルの一歩先、二歩先を示すことを意識し「さらにもっと先にはこんなのがある」というのも共有し、どこまで先に行くかは自分で決めれおくれというスタンスで臨みました。
年齢差があるので見てたものが少し違う
いわゆるジェネレーションギャップ。僕がレビュアーをしていたときは、最大で10歳くらい離れていました。ポケモン赤緑とダイヤモンドパールくらい違います。干支はなんですかレベル。レビュー中に昔のアニメやゲームを例えに出したとき、わかってくれないことがよくありました。その時は実際に見せたり、彼らにわかるように言い換えたりして説明しました。
「僕がカラオケでback number歌ってもこの人若作りしてるって引かないですか」と聞いたら「気にしすぎです」と言われました。気にしすぎなのか…。
レビューしてることがブーメランで返ってくる
若手に言いながら自分でできてないことも結構あります。ごめんなさい。「若手に言うなら自分もそこしっかりしろよ」って言い聞かせてます。レビューはこのように自分の振り返りにもなるので、自分のスキルアップにもつながります。
教えるほど教えられる
レビューしていると自分の頭が整理され、そのたびに教え方が上手くなるし、自分のデザインスキルも上がります。アウトプットの大切さをこれでもかと体感させられました。レビューさせてもらって感謝しかないです。
教えることはデザイン
ジュニアデザイナーに教えるときは、抱える課題を見つけて、それを解決できる方法を考えて、彼らが理解しやすい言葉で導いてあげる。教育は何か作ったりすることはないかもですが、解決までの思考プロセスは同じだと思います。先生って教育デザイナーだったのか。
自分が何デザイナーかわからなくなっていくのがとても楽しい毎日です。
さいきんの教育系のお仕事
【募集中】デジタルハリウッドSTUDIO by LIG
去年の冬からデジタルハリウッドSTUDIO by LIGのデザイン集中講座の講師を務めさせていただいています。全5回の講義でバナーやLPの作り方やデザインのフィードバックをみっちりと行っています。
教育事業部のペイさんが記事にしてくださっています。 「LIG直伝!即戦力デザイン集中講座」の5日間をまるっとレポートします! STUDIO by LIGの新授業「LIGデザイナー直伝!即戦力デザイン集中講座」DAY1・バナー制作編レポート!


こちらの講座は、デジLIG受講生限定で、2ヶ月に1回開講をしています。デザイン力を本気であげたいと思っている方、ご参加お待ちしております!
他社様の新人デザイナーの研修
また春には他社様の新人デザイナー研修の機会もいただきました。30名近くのアウトプットを次々にレビューしていきました。レビュー中は他の方は作業しながら聴いてもらい、できたら見せてもらう→レビューを繰り返し、常に頭がフル回転して楽しい感覚でした。

講義で使うスライド。なかなか壮大。
日々のデザイン制作で学んだことをすぐにアウトプットできる場があるし、アウトプットしたことで自分に返ってくる。制作と教育の二足のわらじ、いい循環で働けて本当にありがたいです。
最後に
どうやら教えることが好きらしい
実は僕の父も母も祖父も祖母も叔父も叔母もみんな先生。「うちの家系、先生だらけだからこの流れはここで断つ!」と意味不明に豪語し、スーツ着て電車通勤するサラリーマンに憧れたこともありましたが、血は争えないようです。LIGに来て教える機会が増えましたが楽しくて仕方ない。
僕にデザインのイロハをたたきこんでくださった上司や先輩に感謝
時に厳しく時に優しく時に厳しくご指導いただき本当にありがとうございました。教えていただいたいろいろをまぜまぜして自分語に翻訳させてもらって教えています。
てなわけで……
引き続きぼちぼち楽しんでやっていこうと思います。
最後まで読んでいただきありがとうございました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。