エディターのあやまんです。日々LIGブログ(いま見ていただいてるこれです)の編集をしています。
Webメディアには多くの画像が使われますが、白背景のサイトに白背景の画像を載せると、境界がわからなくなってぼんやりした印象になってしまうんですよね~。そんなときは画像に枠線(境界線)をつけると、ぐっとしまって見やすくなります!
 ▲白背景の画像に枠線をつけてみたの図!
▲白背景の画像に枠線をつけてみたの図!
今回はPhotoshopを使った枠あり画像を作る方法をご紹介します。記事内画像がいまいちしまらないんだよな……という方はぜひ試してみてください。枠をつけるだけでこなれている感がでますよ!
- 創業18年、世界的アワードの受賞歴も豊富な制作会社LIGが運営
- 制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!
目次
画像サイズに合わせて枠線をつける方法(境界線効果を使うよ!)
画像サイズに合わせて枠線をつける一番シンプルな方法をご紹介します。
たとえば512px × 512pxの画像に、画像と同じ512 × 512の大きさの枠線をつけたい場面ですね。
Before

After

こんなふうにLIGロゴに枠線をつけていきたいと思います!
1. 画像をPhotoshopに取り込む

まずは枠線をつけたい画像をPhotoshopに取り込んでいきます。
Photoshopのアイコンに向かってそのまま画像をドラッグ&ドロップ、またはファイル>開くから画像を選択してください。
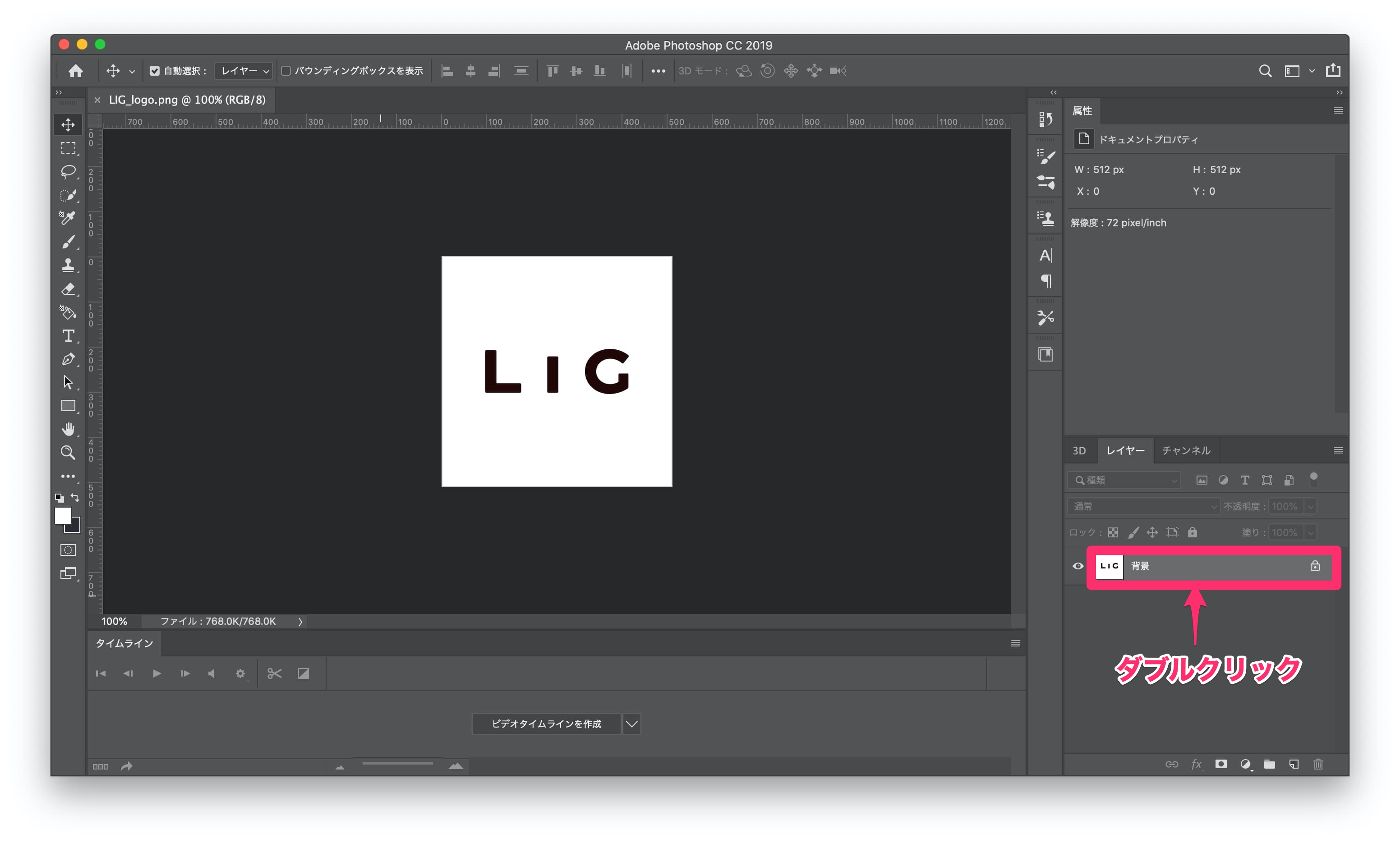
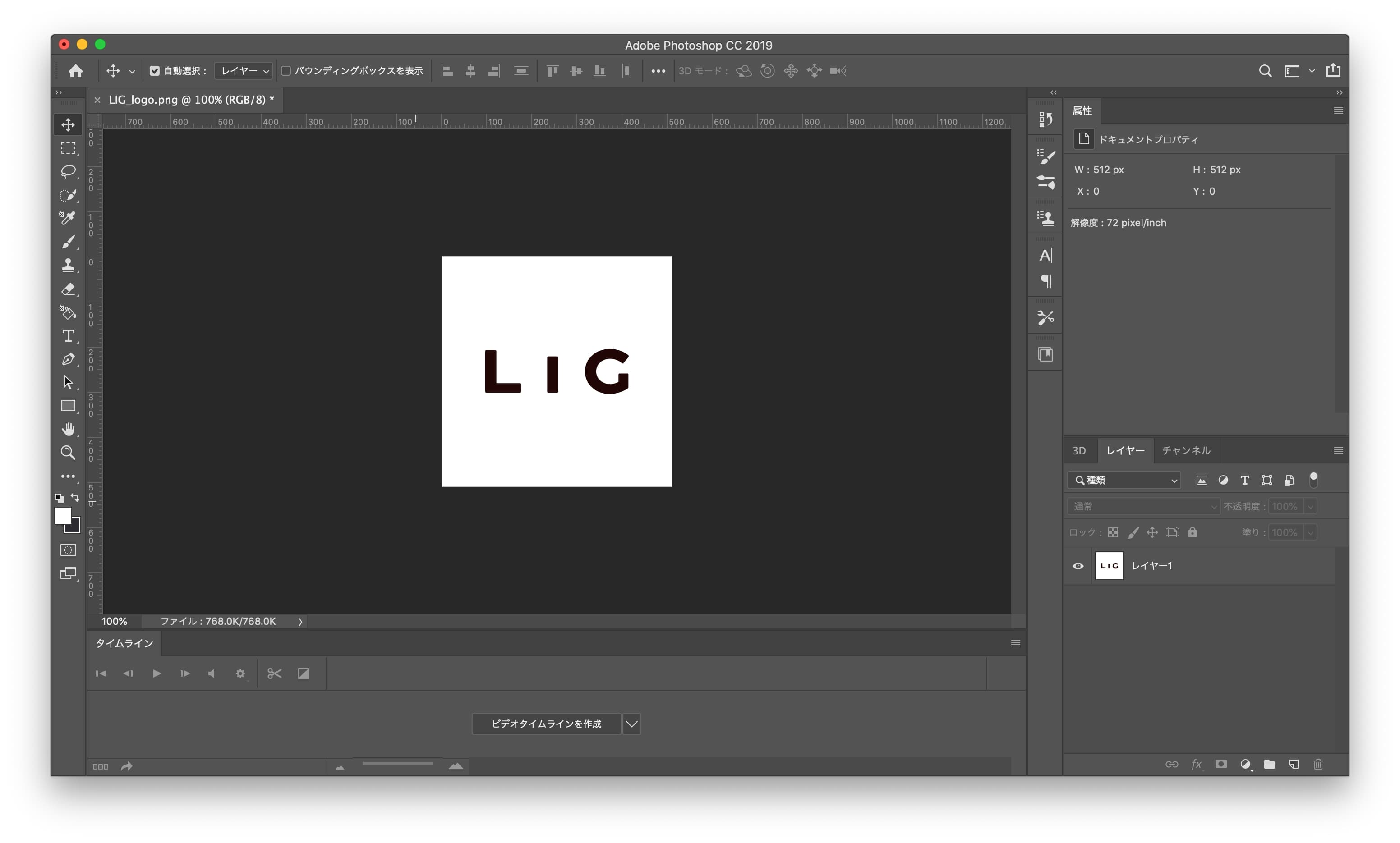
背景になっていると思うので、ダブルクリック※してレイヤーにしてください。
※ ちなみにレイヤーにする方法はほかにもいっぱいあります。

名前はなんでもよいです。
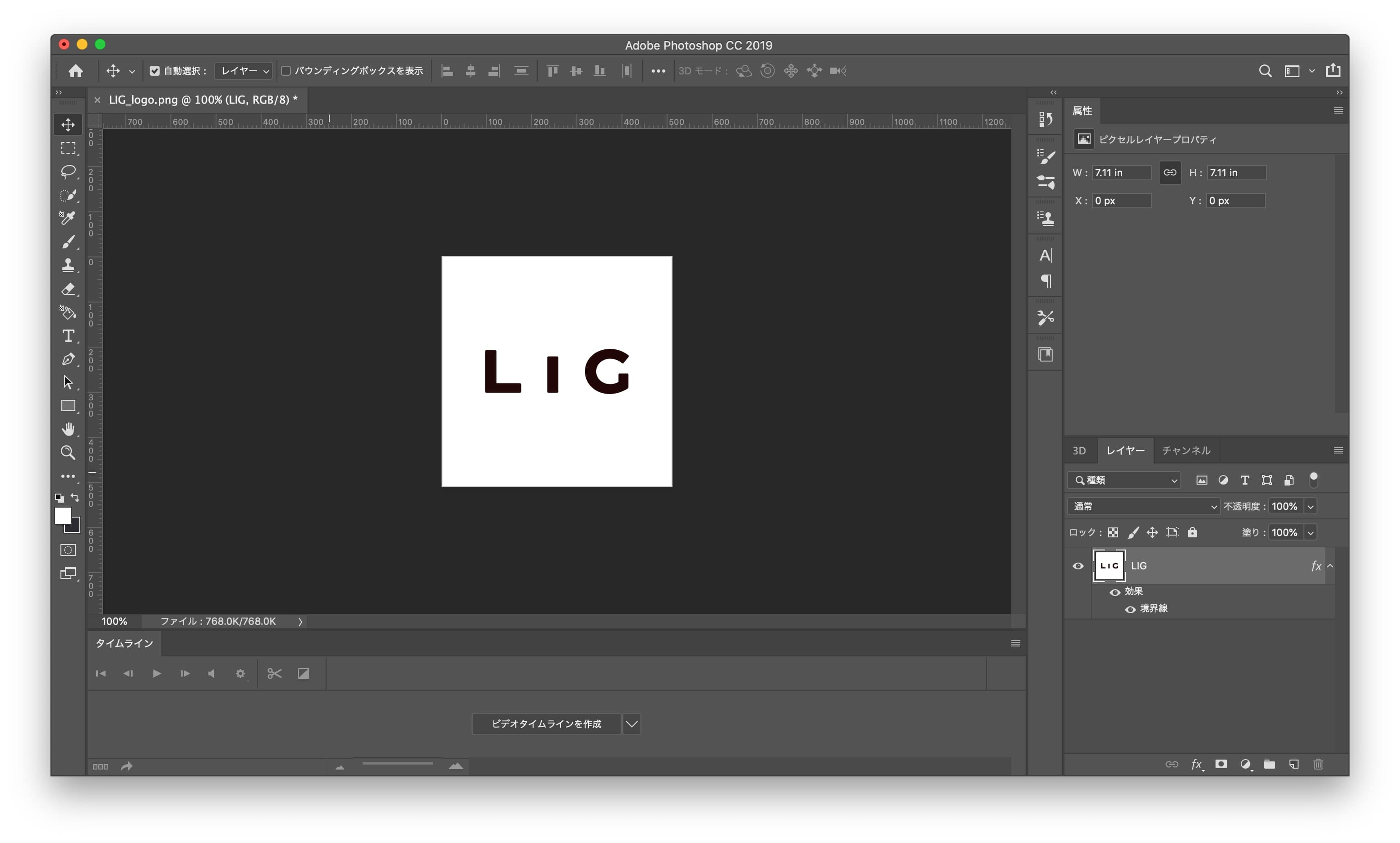
2. レイヤースタイル画面を開く

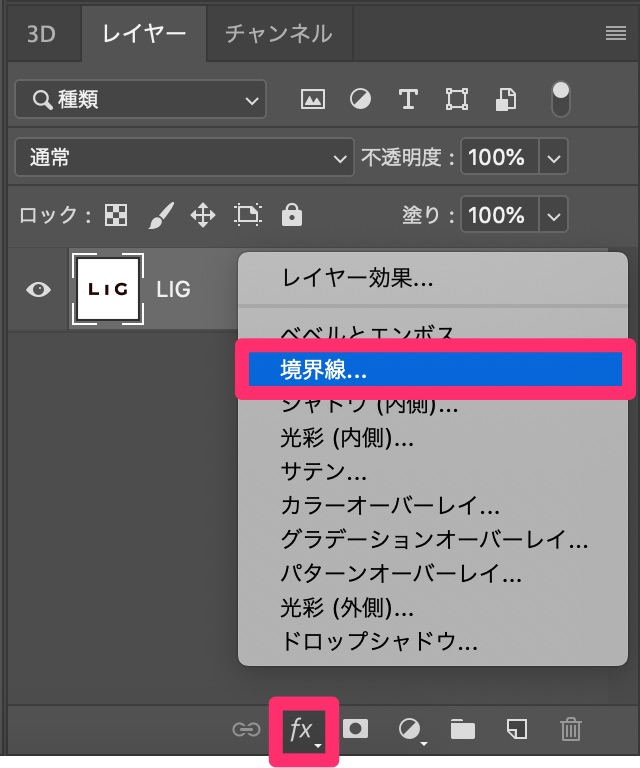
1のレイヤーを選択したまま、右下にあるfx>境界線を選んで、レイヤースタイルの設定画面を開きます。
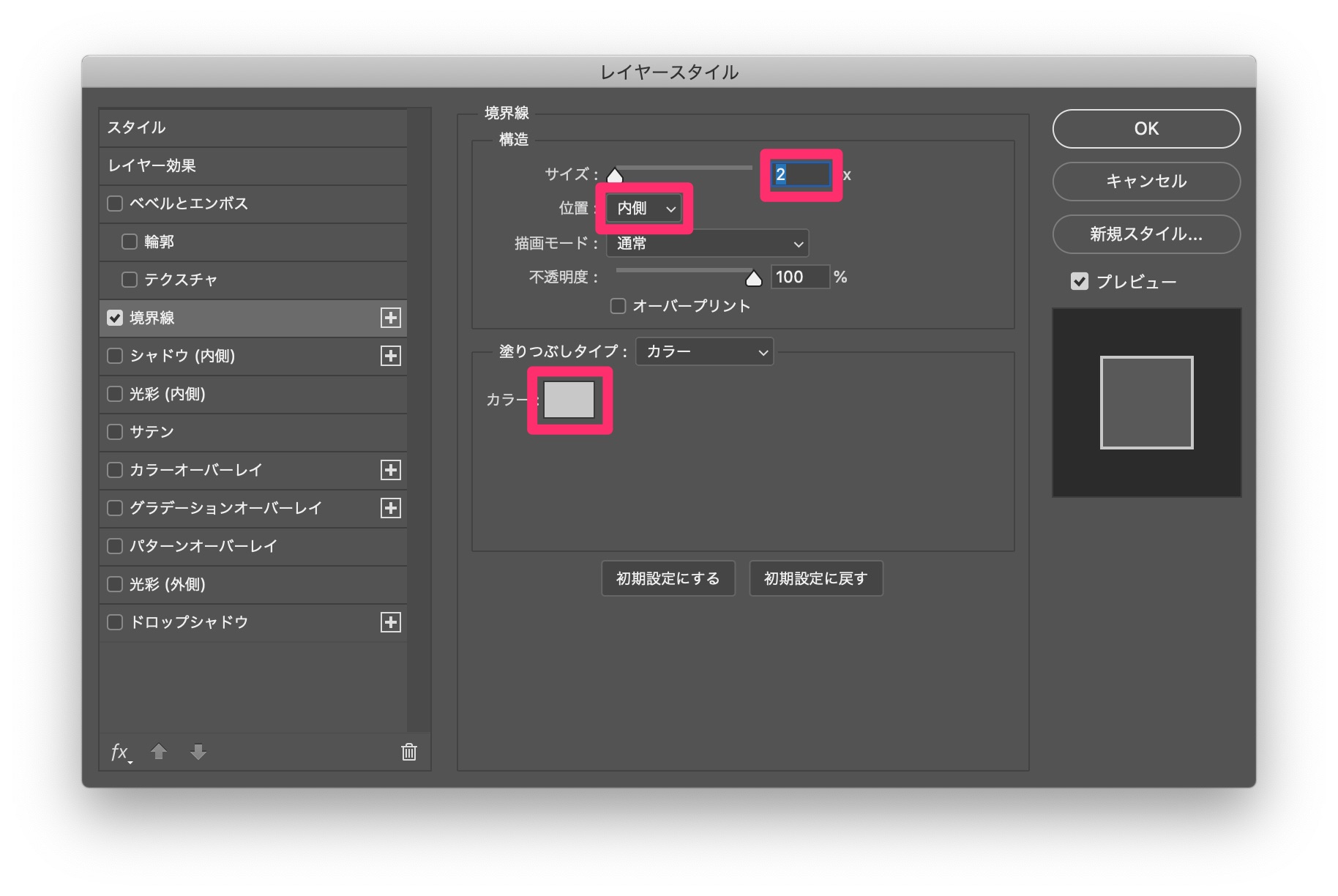
3. 境界線の設定

境界線の太さやカラーを指定していきます。サイズは2px、位置は内側、カラーは#c8c8c8■を選択してください。お好みで設定できますが、画像の邪魔をしない程度の太さと色合いがおすすめです。
設定できたら、OKをクリックします。

これで境界線がつきました! 簡単ですね。
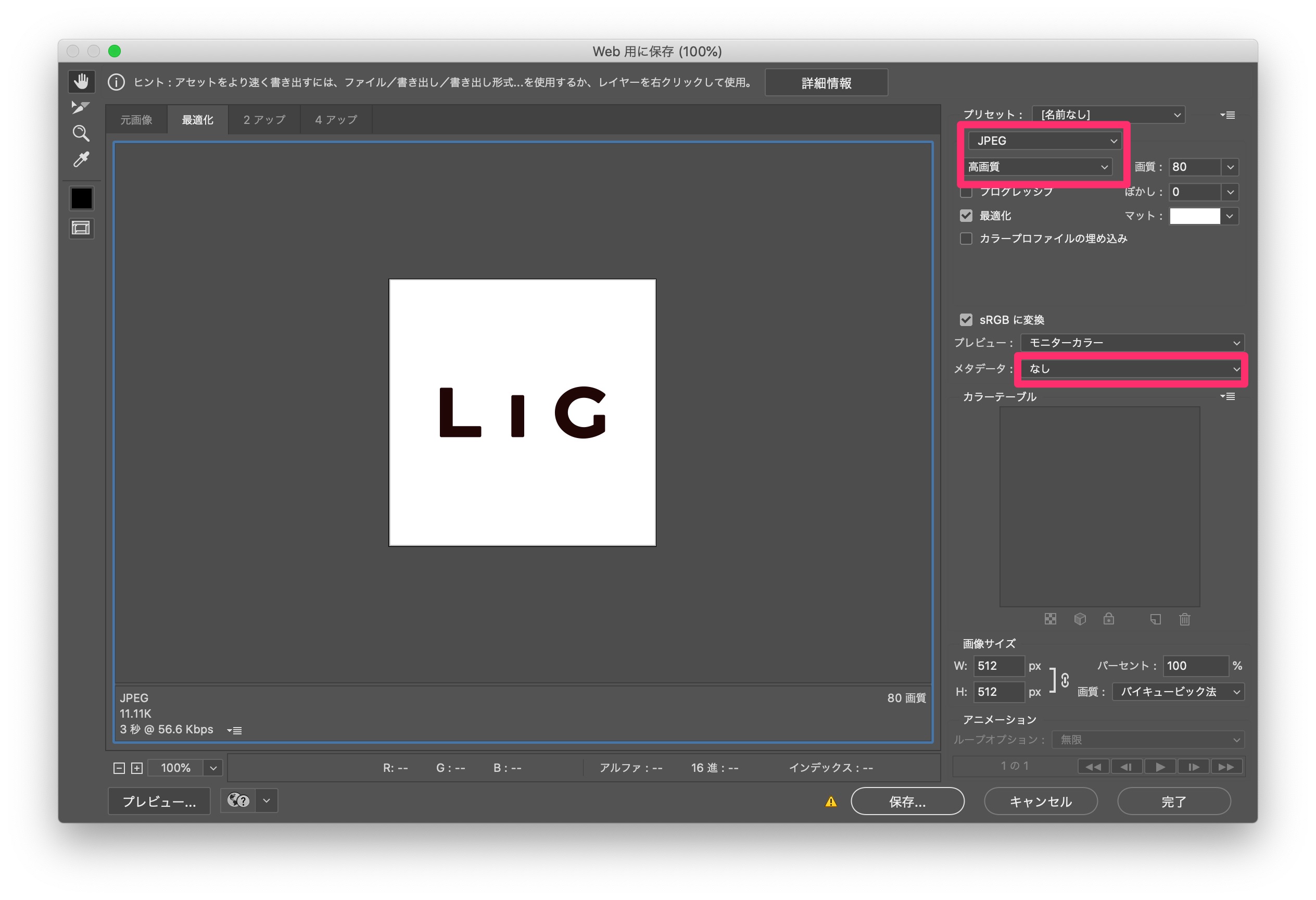
4. 書き出して完成

お好みの設定で書き出してください。わたしはいつもファイル>書き出し>Web用に保存(従来)から保存しています。
データを軽くするために、基本JPEGで、メタデータはなしで設定しています。画質は高画質くらい。
わたしはいつもJPEGで設定しちゃっていますが、厳密には画像によって最適な書き出し方が異なるそうです。今回のロゴのように単色だったり色数が少なかったりする場合は、JPEGよりもPNG-8のほうが軽くなるとか! デザイナーさんから教えてもらいました😚
そもそもJPEGとPNGの違いってなに? って方はこちらの記事がおすすめです。

JPEGとは?ファイル形式の特徴やPNGとの違いを解説
以上で完成です!

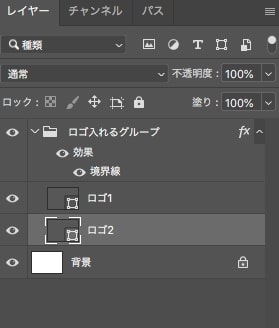
おまけ:グループに効果をつけるのがおすすめ

枠線をつけたい画像が複数ある場合は、画像グループを作ってグループ自体に境界線効果をつけるのがおすすめです。一つひとつに効果をつけることなく、グループ内のすべての画像に枠線をつけられます!
サイズを指定して枠線をつける方法(長方形ツールを使うよ!)
次に、枠線のサイズを指定する方法をご紹介します。
たとえばLIGブログの場合、画像の推奨サイズは1,310px × 874pxなのですが、これに合わせて枠線をつけたいときに使える方法です。
Before

After

こんなふうに、横幅ぴったりにおさまるように作っていきます。
1. 背景サイズを指定して新規作成

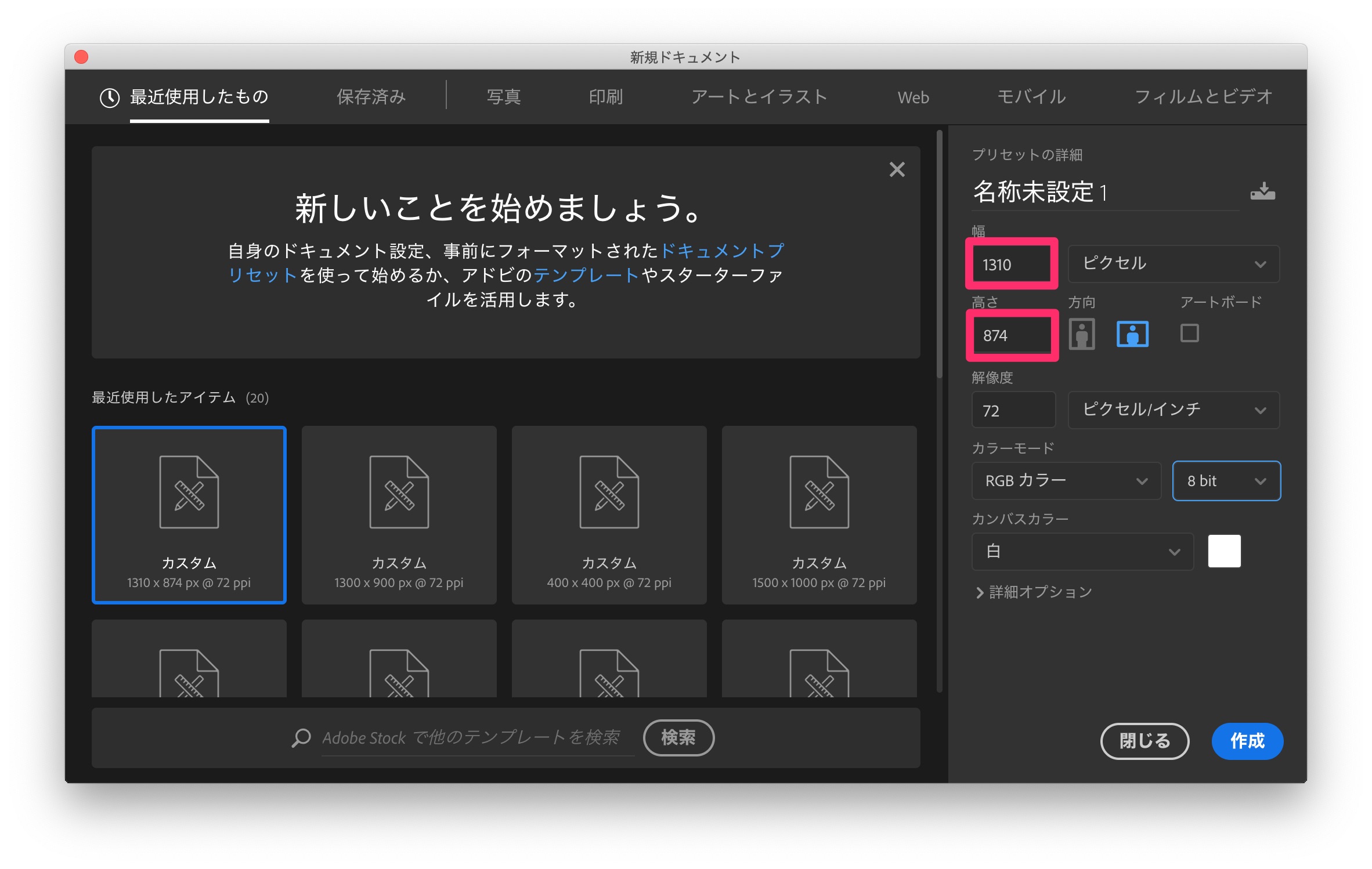
Photoshopを開いてファイル>新規をクリックして背景のサイズを指定します。今回は、LIGブログ用に1,310×874で新規作成していきます。
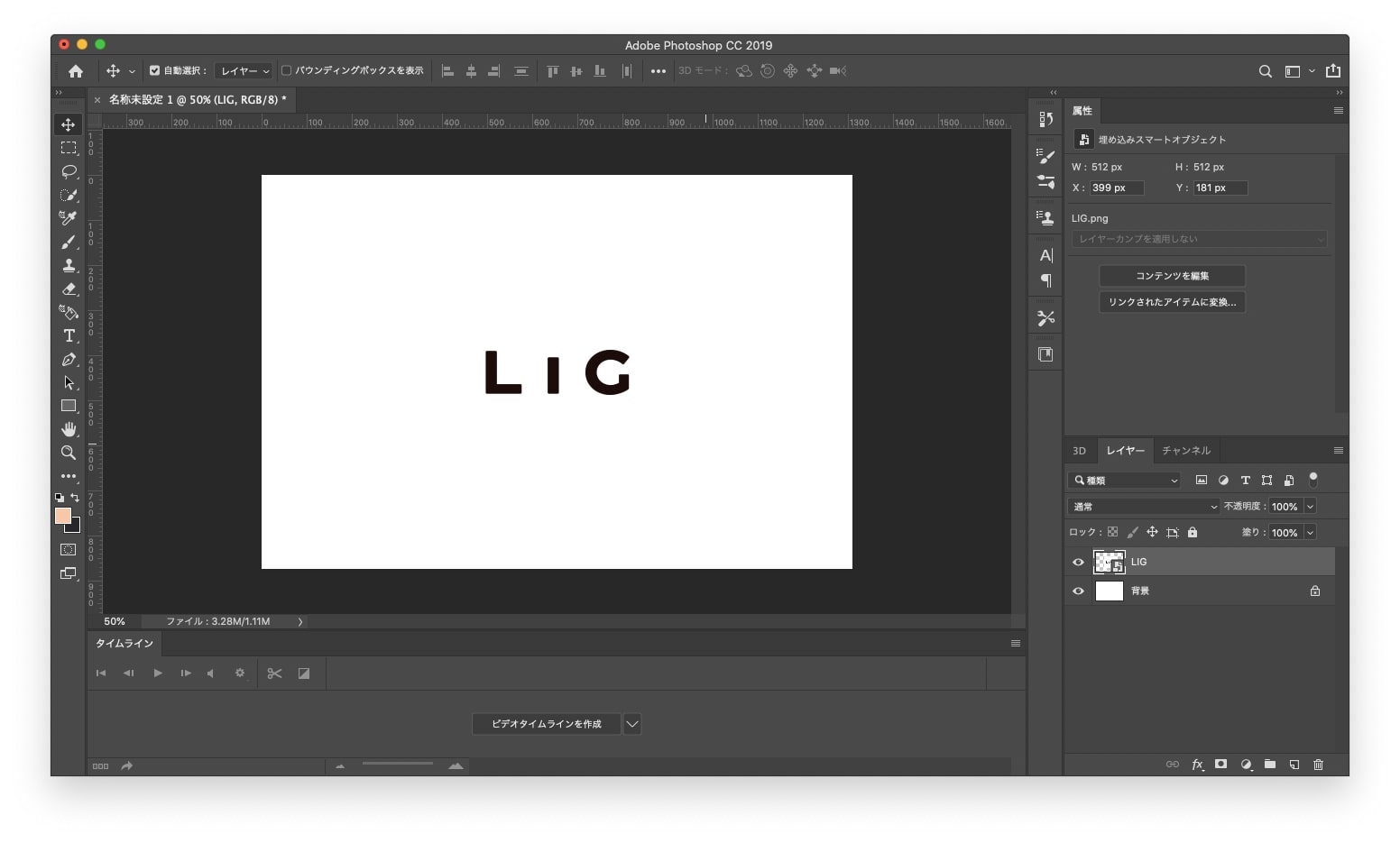
2. 画像をPhotoshopに取り込む

1で開いた画面に、枠線をつけたい画像をドラッグ&ドロップします。
3. 長方形ツールで枠を作る
今回は画像に境界線をつけるのではなくて、背景と同じサイズ(今回は1,310×874)の枠を作っていきます。

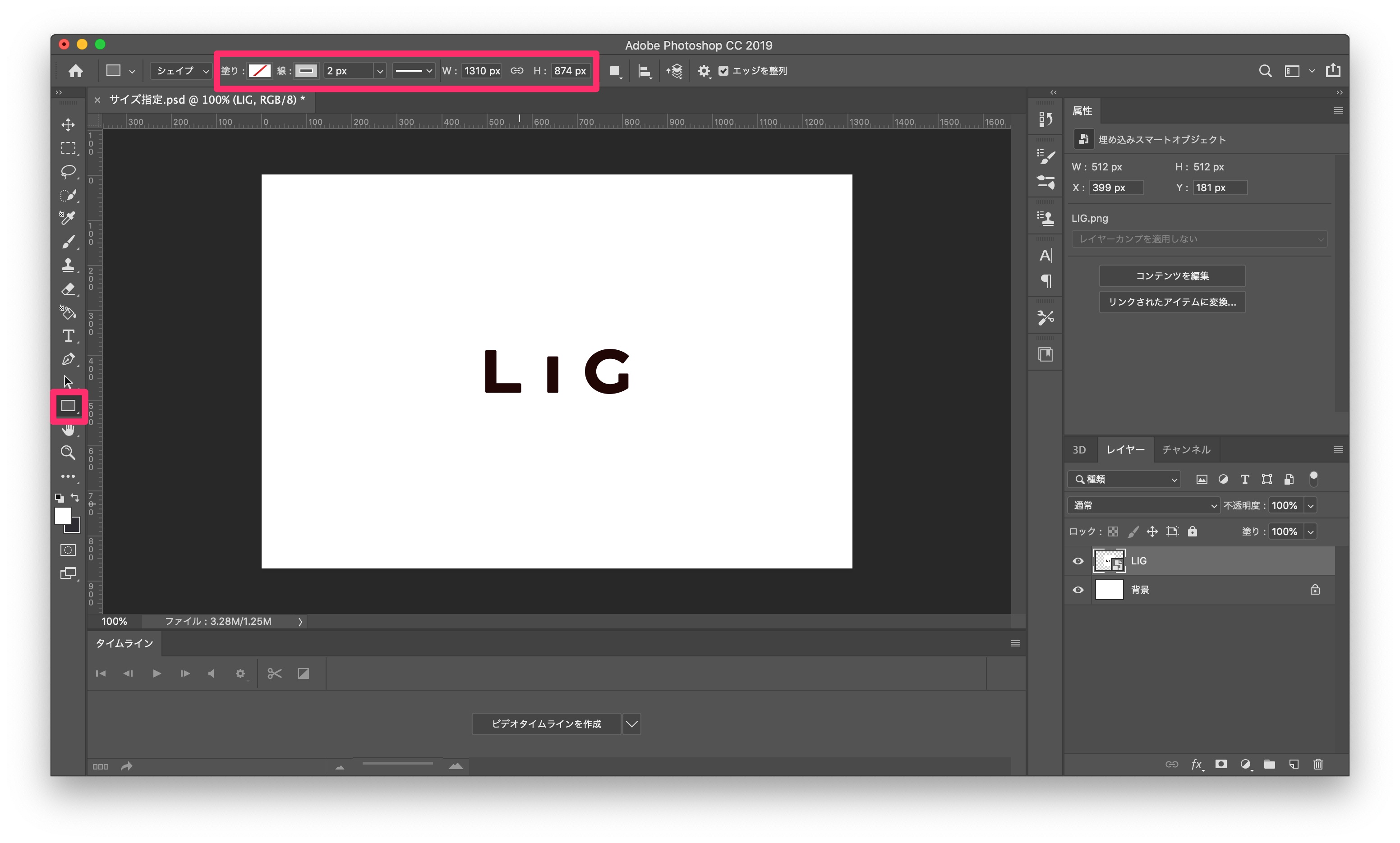
左側にある長方形ツールを選択。このとき、上部のオプションバーから、長方形の大きさや線の色の指定ができるので、あらかじめ設定しておくと楽です(あとからでも設定できます)。

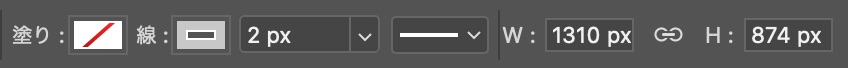
オプションバーのアップ。塗り:なし、線:#c8c8c8※■ 2px、W:1,310 H:874と設定します。
※ カラーコードの指定はグラデーションっぽいボタンを押すとできます。

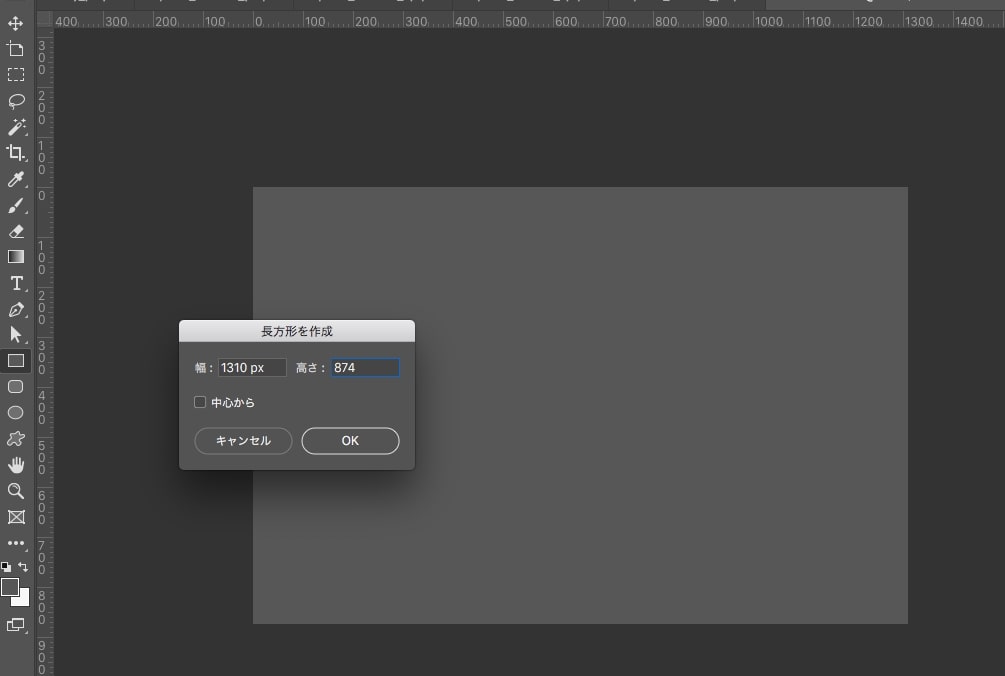
設定できたら、どっかポチッと押すと上記のようなウィンドウが出てくるので、そのままOKを押してください。すると長方形(枠だけ)が作成されます。

さいごに枠を移動(⌘+Tで選択)して、背景とぴったり合わせれば完成です。
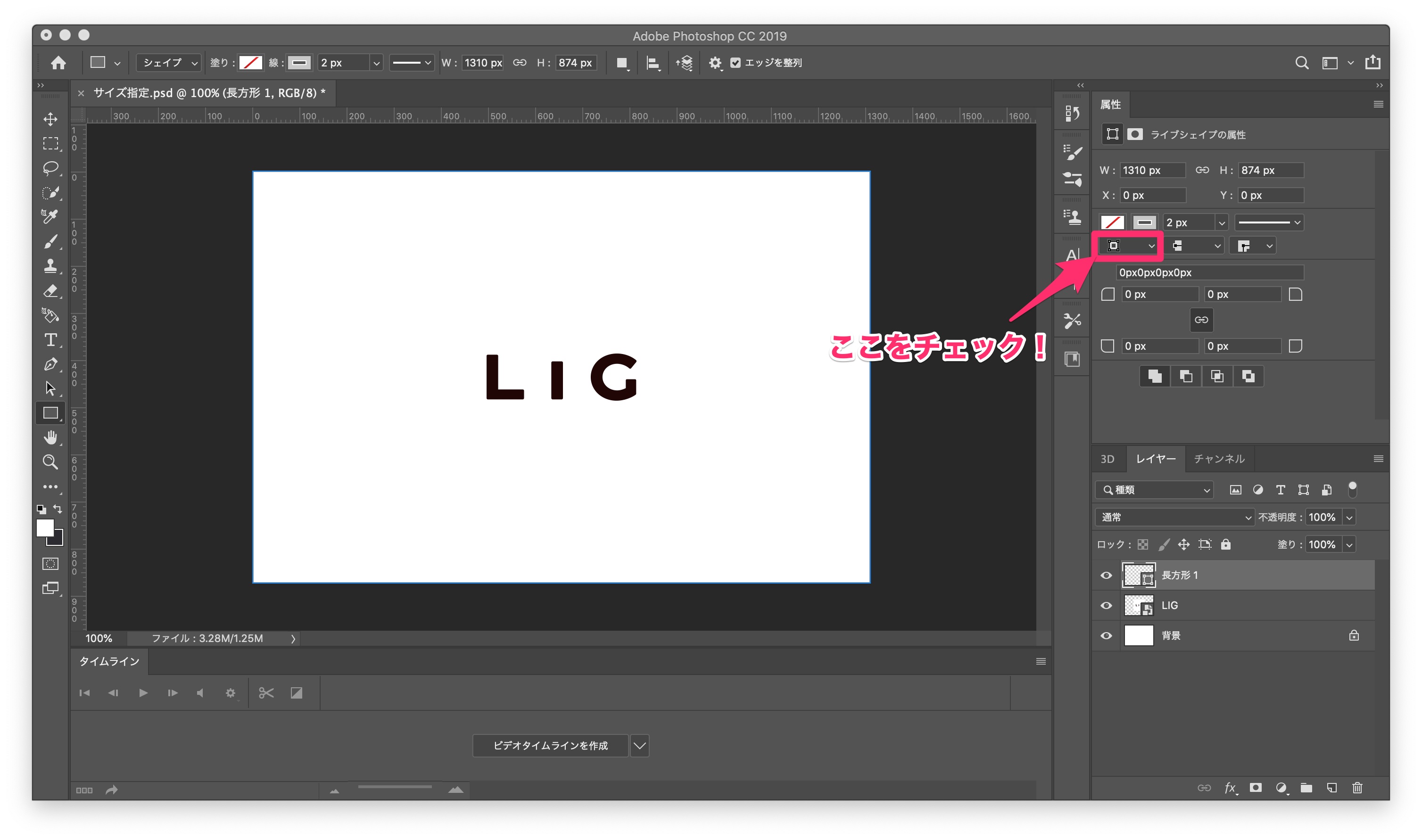
このとき、属性パネル※から確認できる「線の整列タイプ」が内側になっていることを必ず確認してください。
 ▲内側になっているかチェック
▲内側になっているかチェック
※ 属性パネルが見つからない場合はウィンドウ>属性にチェックを入れてみてください。
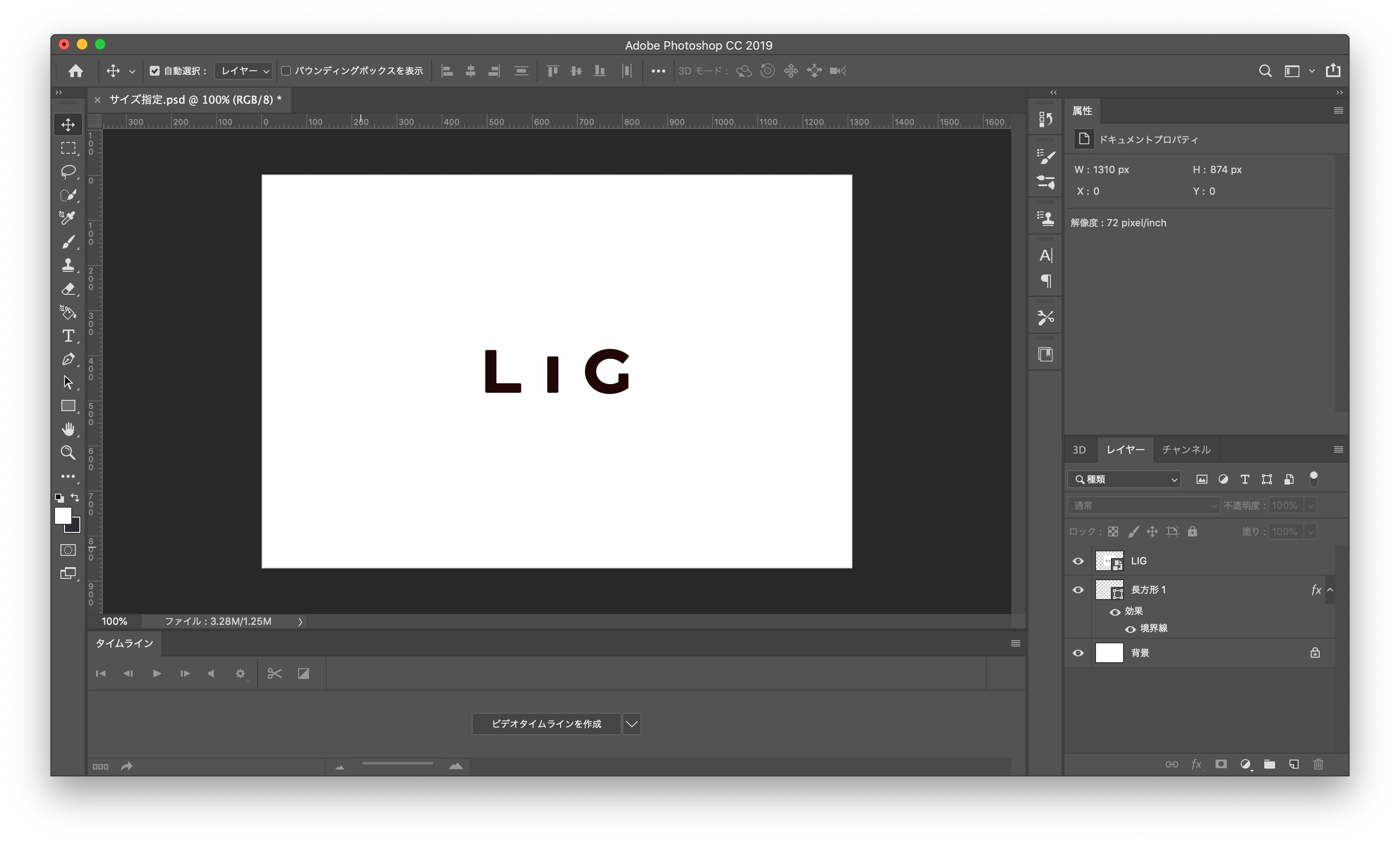
3’. 境界線効果をつける
ちなみに、さきほど紹介した境界線をつける方法でも同じものができます。サイズ指定(1,310×874)した長方形を作って、それに境界線を付けていくだけです。
(fx>境界線を選択。サイズは2px、位置は内側、カラーは#c8c8c8■と指定できたら、OKをクリック)
塗りのある長方形は、ロゴ画像よりも下のレイヤーにしないとロゴ画像が隠れてしまうので注意!

これでも枠線がつけられます。
4. 書き出して完成
さいごに、さきほどと同様の設定で書き出せば……

無事、枠線がつきました!
おまけ:境界線と長方形ツールの方法の違いって?
境界線と長方形ツールの方法の違いを簡単にまとめてみました。
| 境界線(レイヤー効果) |
|
|---|---|
| 長方形ツール(シェイプ) |
|
グループ化したレイヤーにつけられるかどうかの違いや、線の設定の部分でそれぞれできることできないことがあるようです。詳しくはAdobeのサイトをご覧ください!
参考:解決済み: シェイプの「線」とレイヤースタイルの「境界線」について – Adobe Support Community – 10023750
余談ですが、デザイナーさんいわく、Web制作の場合はシェイプ(長方形)の線をつける方法のほうが一般的みたいです。境界線の方法は、コーダーさんが色とか太さの確認をする際に、わざわざfxの境界線を開かなきゃいけないからスマートじゃないそう。これを聞いて、(とくにコーダーさんに見てもらう機会なんてないですが)長方形ツールで線をつける方法のほうを覚えようって思いました。
さいごに
なお今回ご紹介した方法は、すべてLIGデザイナーの花ちゃんに教えてもらいました!
Photoshopに関することはなんでも花ちゃんに聞いてしまいます。社内でいろいろ教えてもらえる環境って幸せだな〜と思う今日このごろ。
自分のメモ用に書いたブログですが、ひとつ上の記事内画像にしたいブロガーのみなみなさまに、参考にしていただけたらうれしいです。
初心者向け!Photoshop関連の役に立つ記事はこちら
Photoshopで簡単に文字を縁取りする方法 Photoshopで簡単にモザイクをかける方法 Photoshopの使い方〜基本設定から写真加工の方法まで〜【初心者向け】 Photoshopの効率化になるショートカットキー一覧とカスタム方法【2022年最新】



- 創業18年、世界的アワードの受賞歴も豊富な制作会社LIGが運営
- 制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。