デザイナーのカイトです。
今回はPhotoshopで文字に縁取りをする方法を紹介していきます! 縁取りの太さを変える方法や、二重で縁取る方法も紹介しているので、ぜひデザイン制作時の参考にしてください。
文字を縁取りにすることで、デザインの物足りなさを解消できたり、白背景で見えにくくなったときに可読性をあげることができますよ。
それではさっそくみていきましょう。
文字に縁取りをつける方法

まずはテキストツールTでテキストを入力してみます。上記の場合、背景がグレーで文字が白なので、ちょっと見にくいですよね。
この文字に縁取りを付けて見やすくしていきましょう。

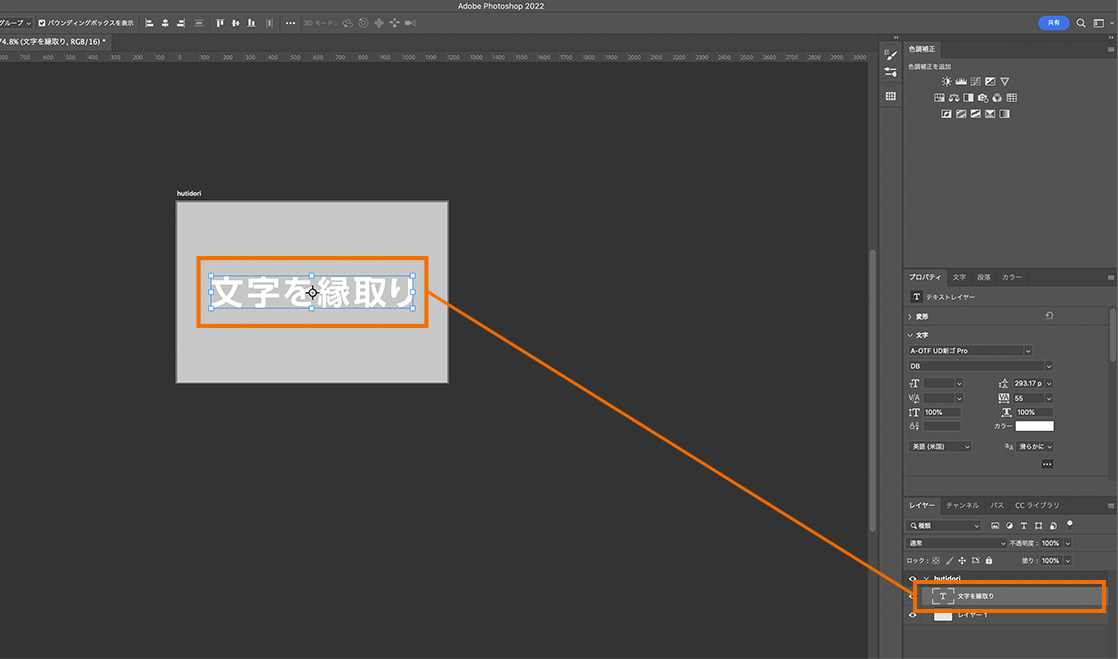
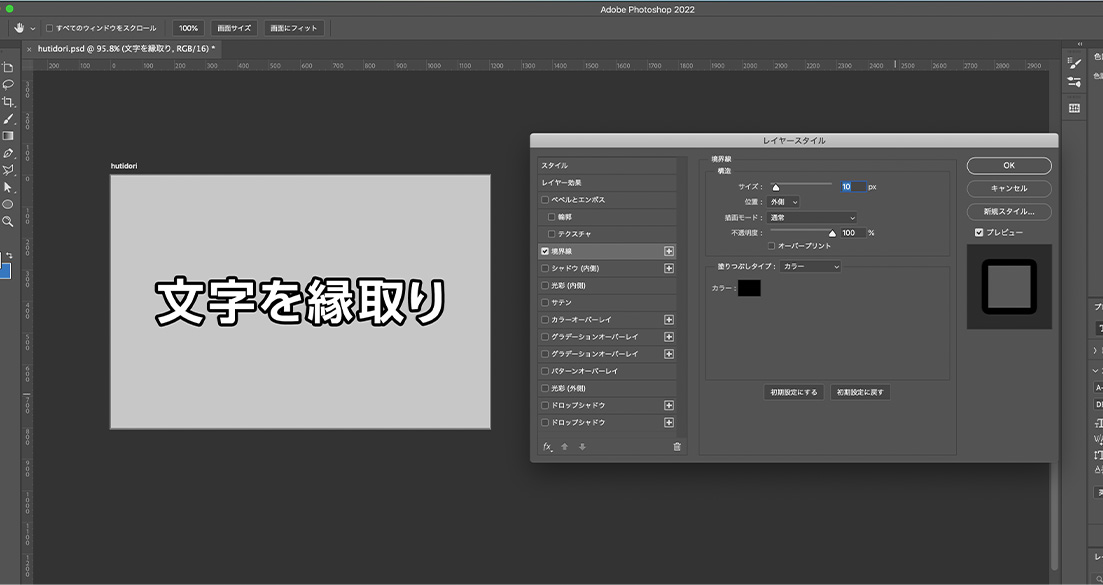
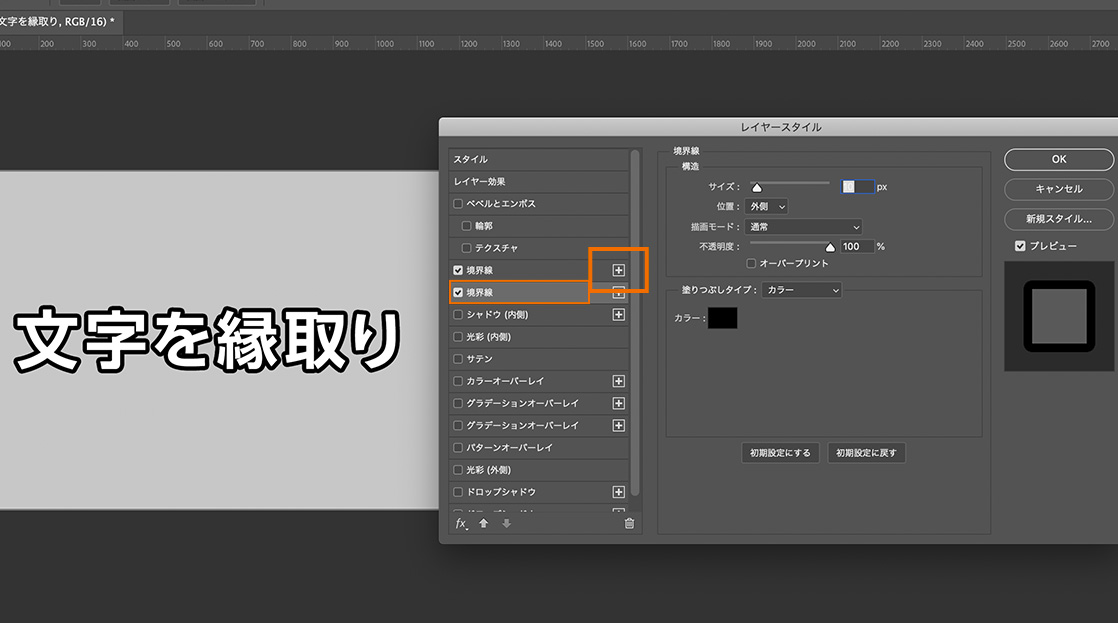
画面右下のテキストレイヤーをダブルクリックします。

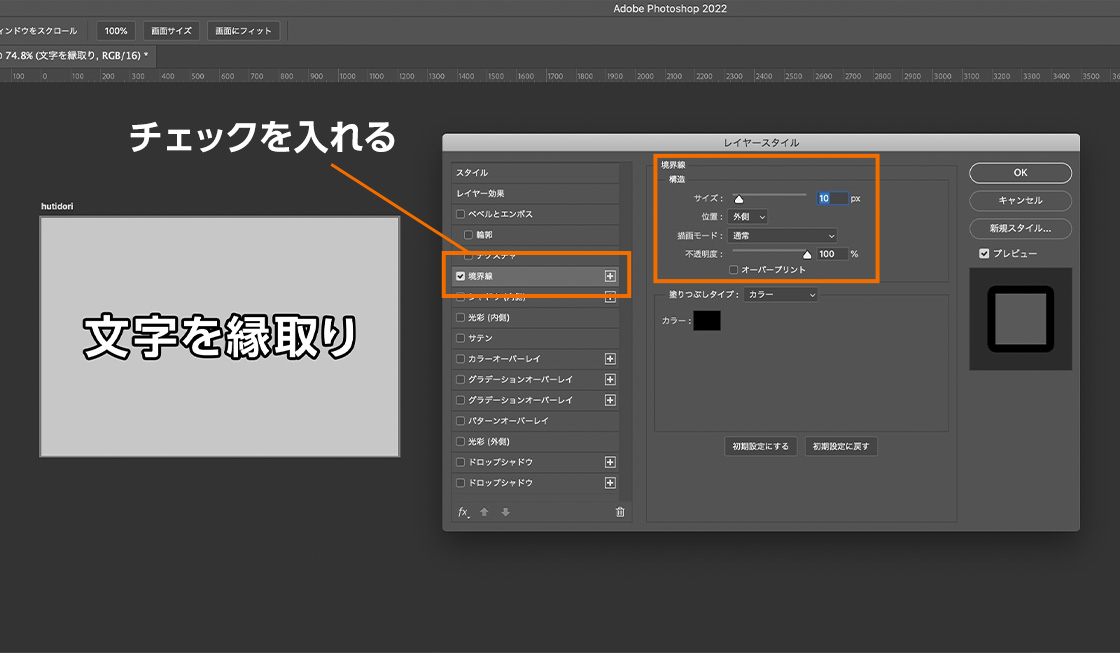
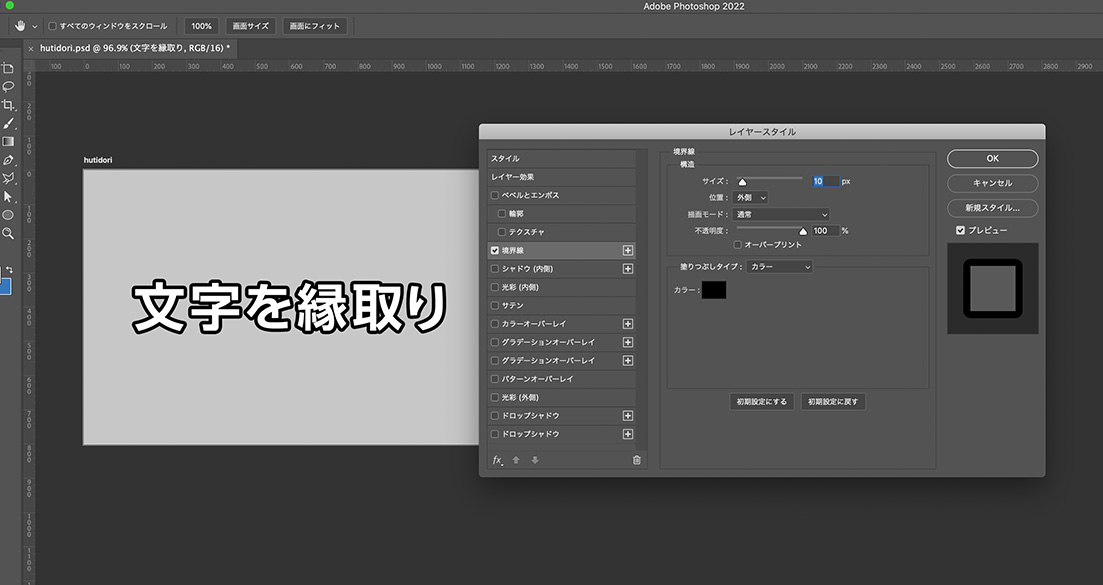
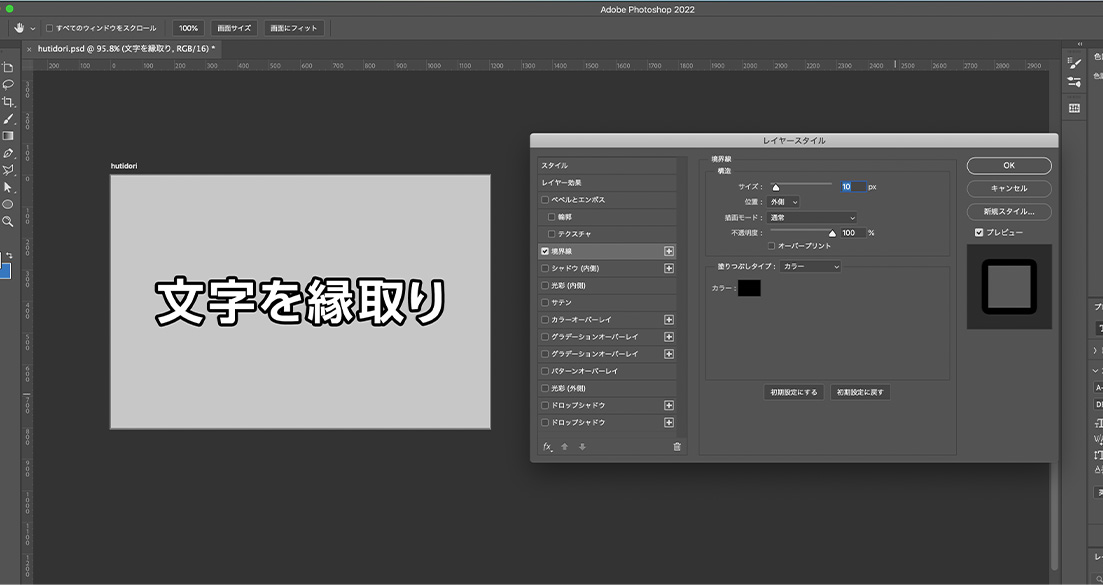
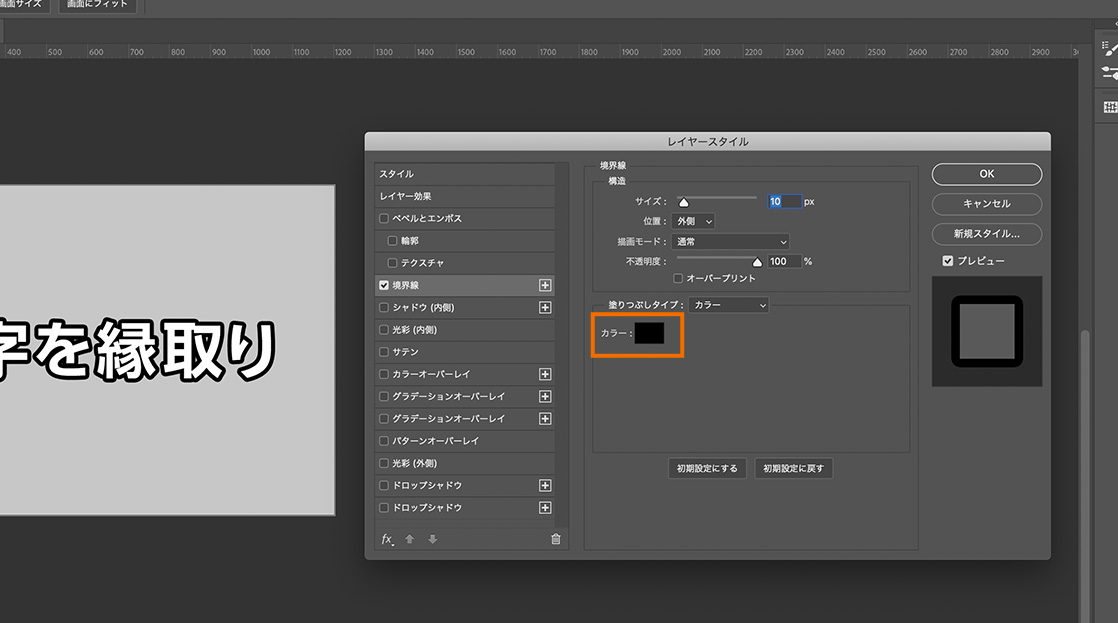
上記のようにレイヤースタイルが表示されるので、境界線にチェックマークを入れて選択します。境界線の設定は下記の通りにします。
- サイズ:10px(縁取りの太さ)
- 位置:外側
- 描画モード:通常
- 不透明度:100%

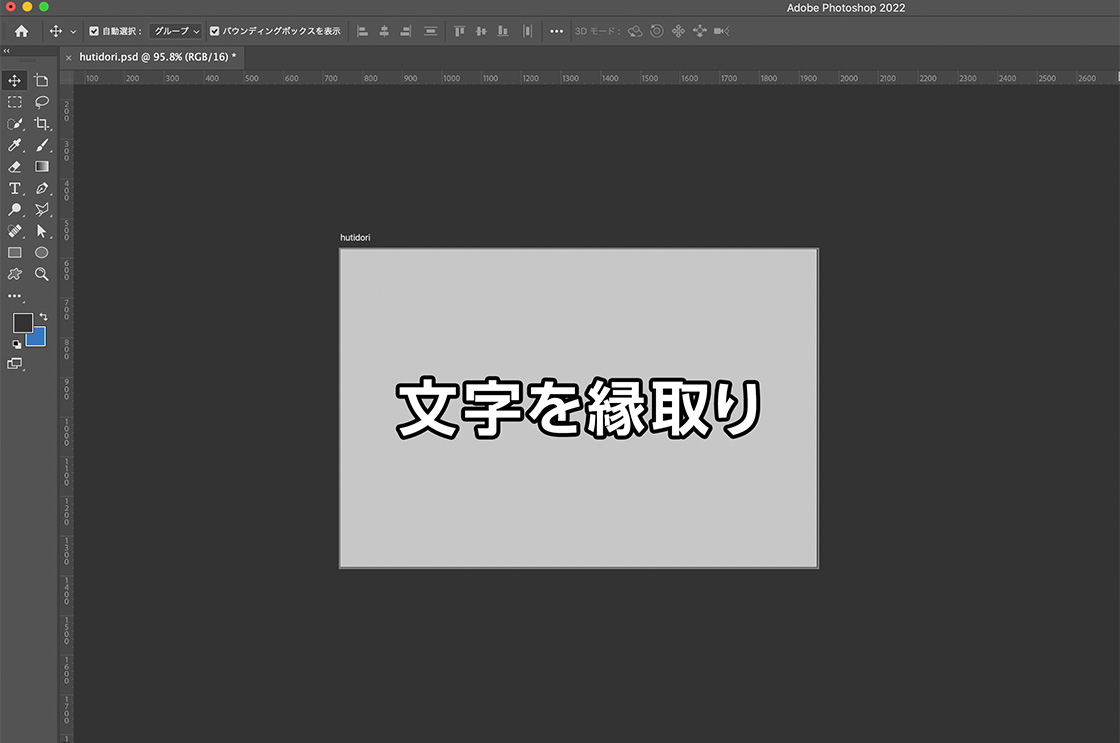
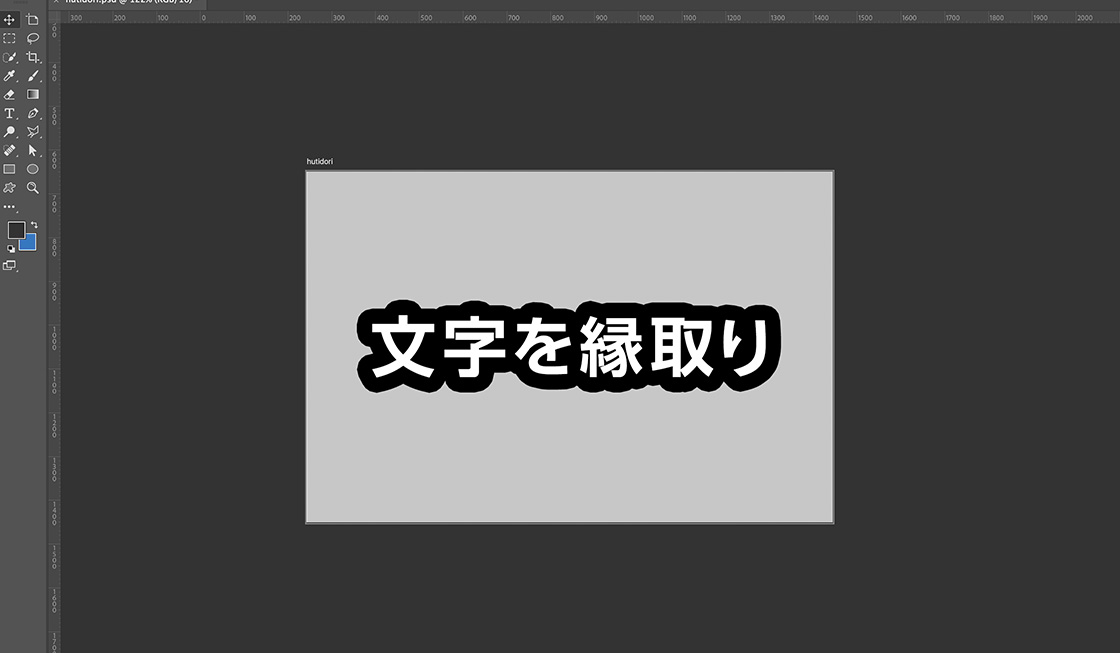
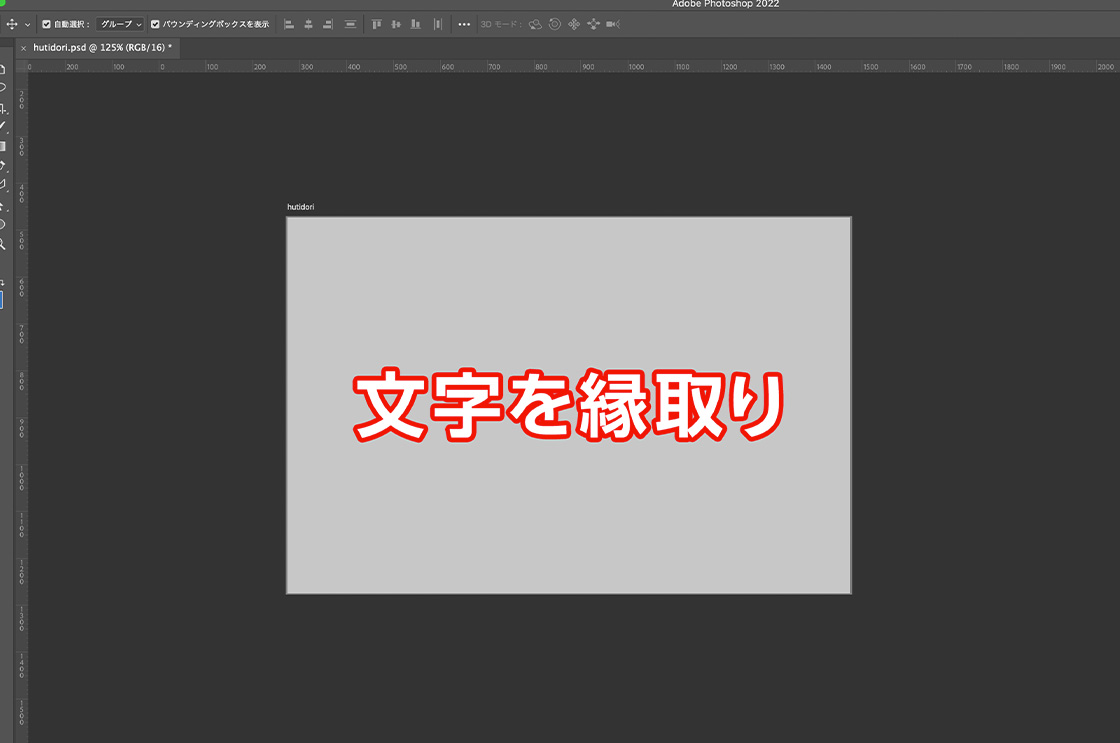
テキストに縁取りが付き、見やすくなりました。続いて、縁取りの太さを変えてみましょう。
縁取りの太さを変える方法

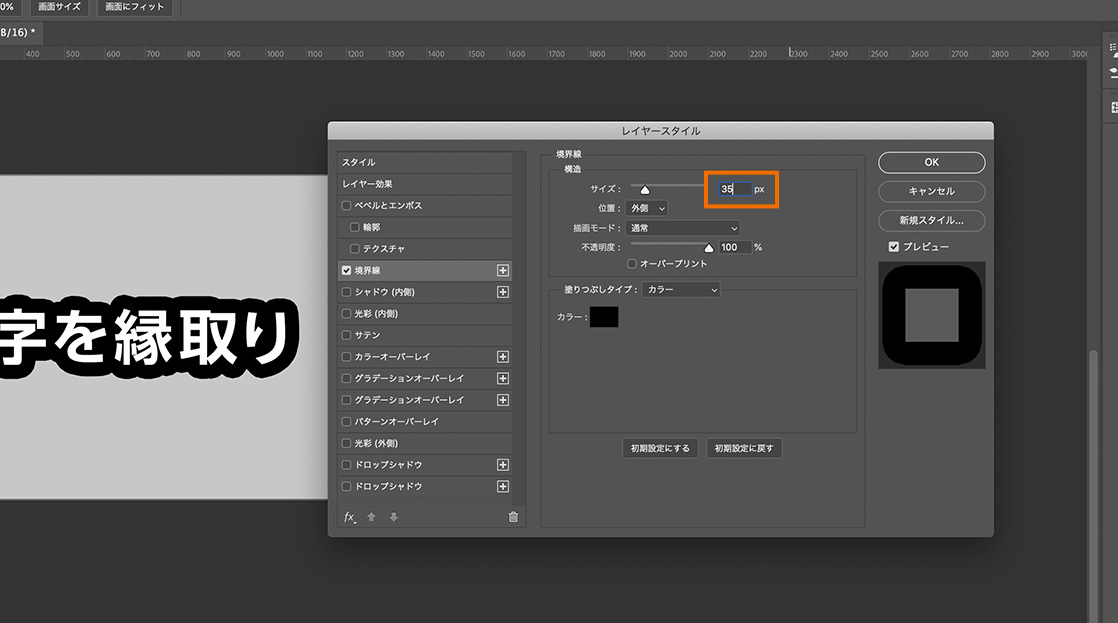
先ほどと同様にテキストレイヤーをダブルクリックし、境界線を選択します。

サイズを好きな数字に変更し、縁取りの太さを調整しましょう。今回は35pxに設定してみます。

縁取りが太くなりました。続いて、縁取りの色を好きな色に変えてみましょう。
縁取りの色を変える方法

先ほどと同様、テキストレイヤーをダブルクリックし、境界線を選択します。

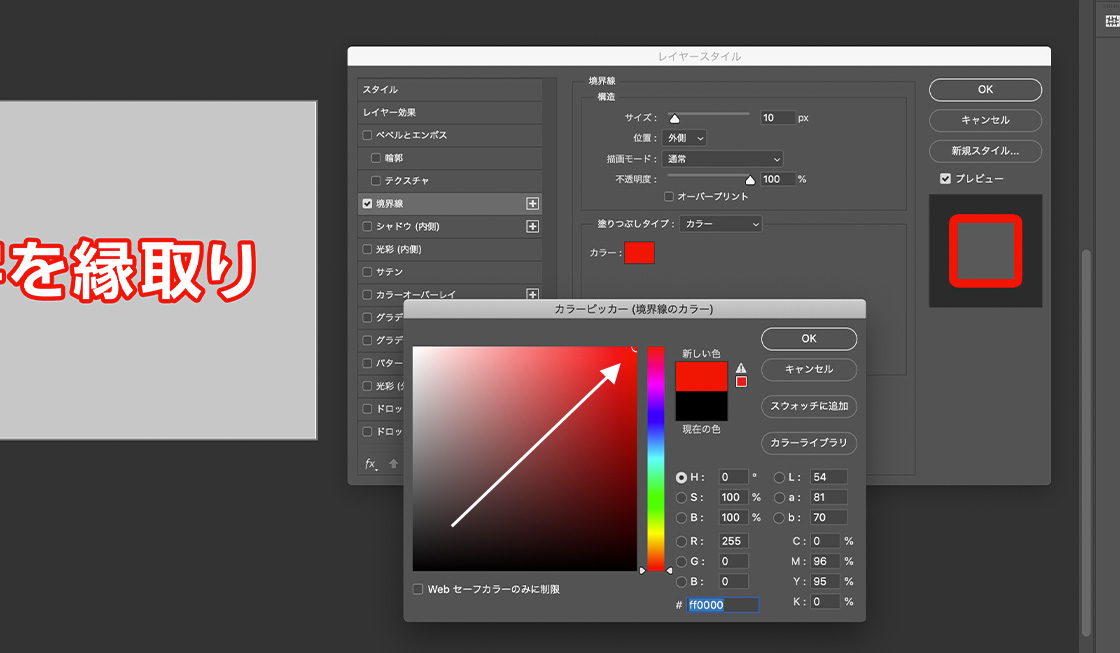
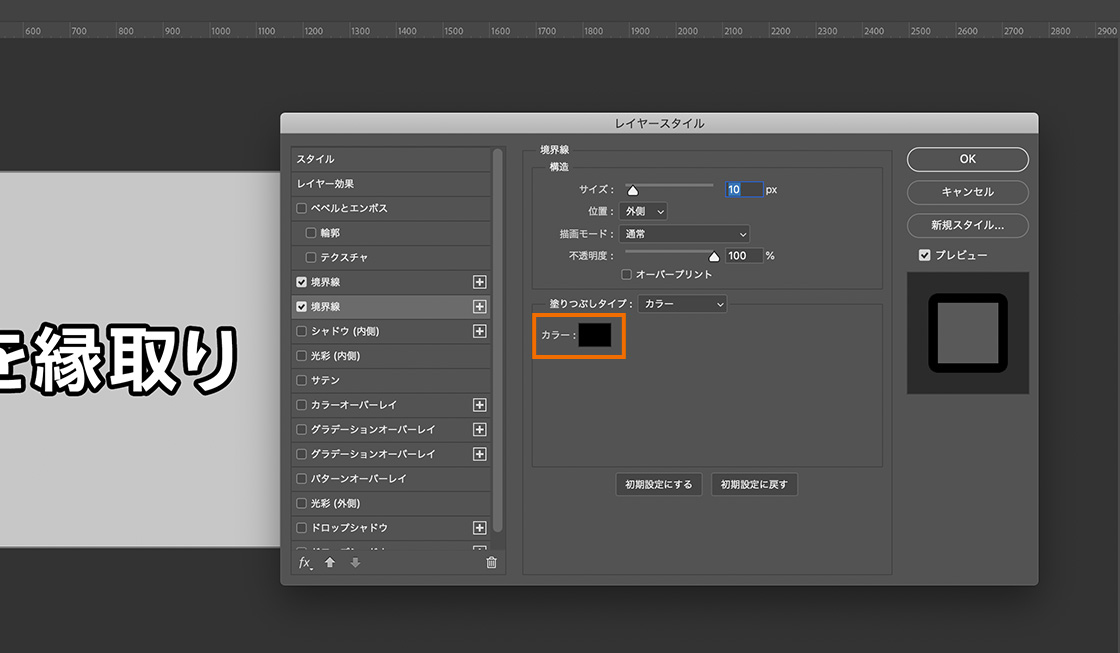
カラーを選択します。

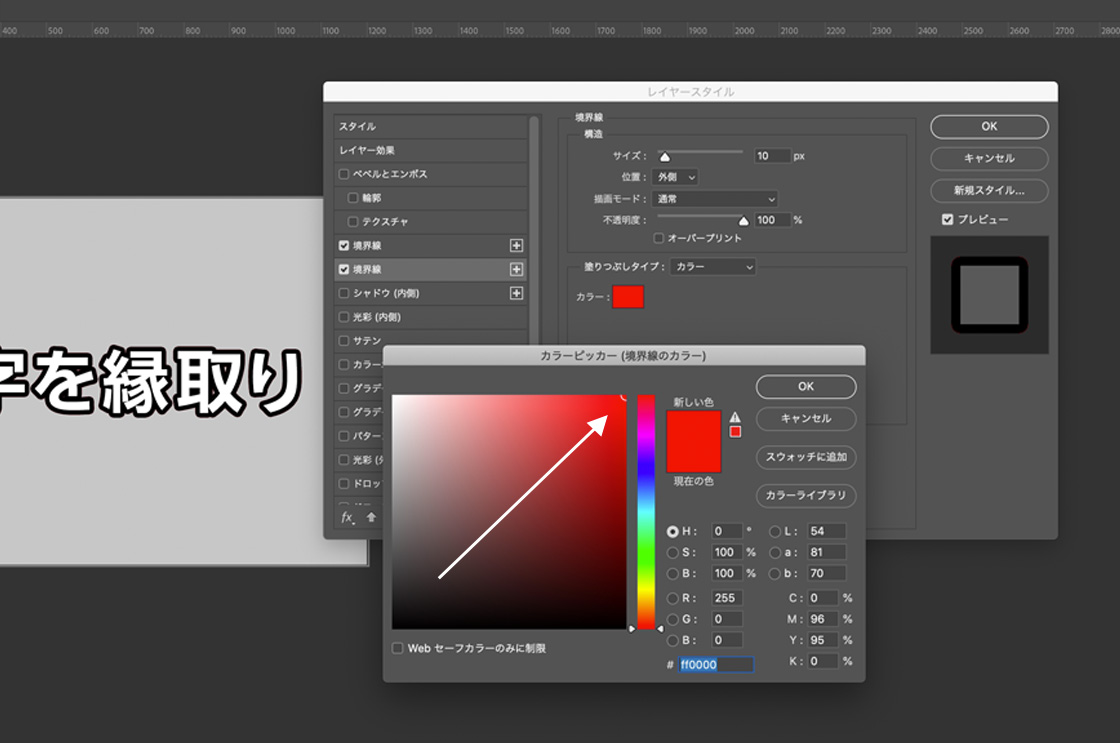
カラーピッカーがでてくるので、好きな色を選択し、[OK]を押します。

縁取りの色が変更されました。
続いては応用編。縁取りを二重にしてみましょう。
縁取りを二重にする方法

先ほどと同様、テキストレイヤーをダブルクリックし、境界線を選択します。

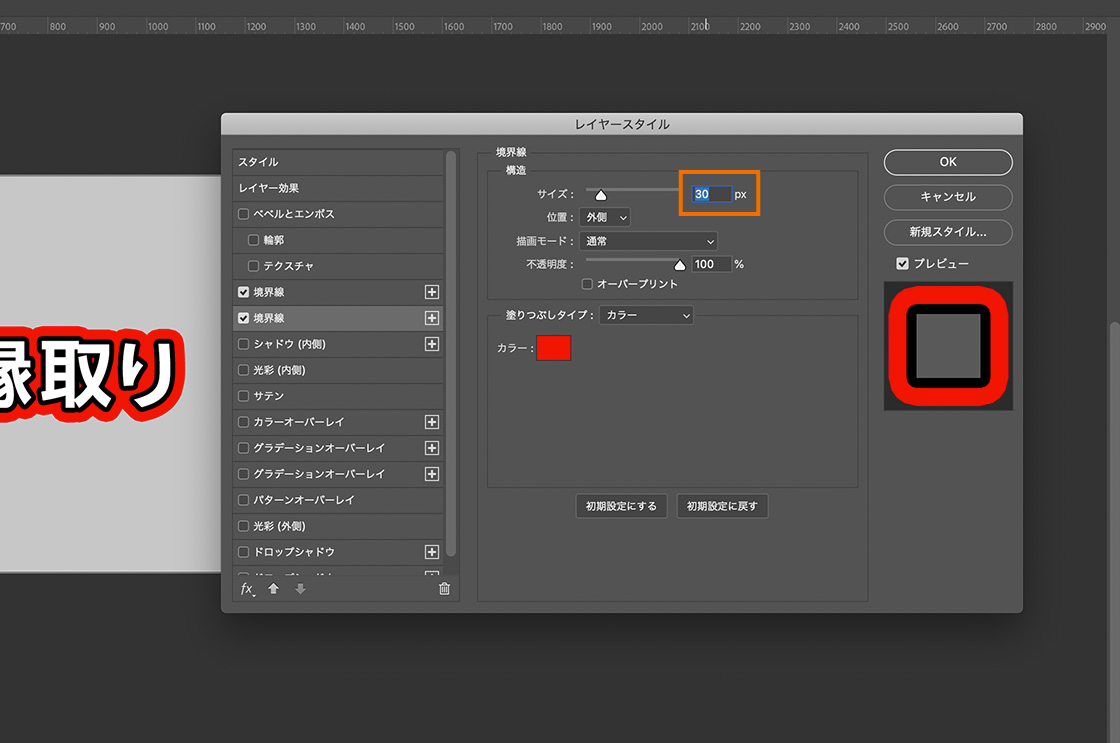
境界線の右にあるプラスを押して、境界線をもう一列追加します。

[カラー]を選択します。

カラーピッカーがでてくるので、好きな色を選択し、[OK]を押します。ここで選択した色が、外側の縁取りの色になります。

サイズを変更します。このとき、一重目の太さよりも太く設定するようにしてください。今回は30pxに設定しました。

縁取りが二重になりました。
縁取りをぼかす方法

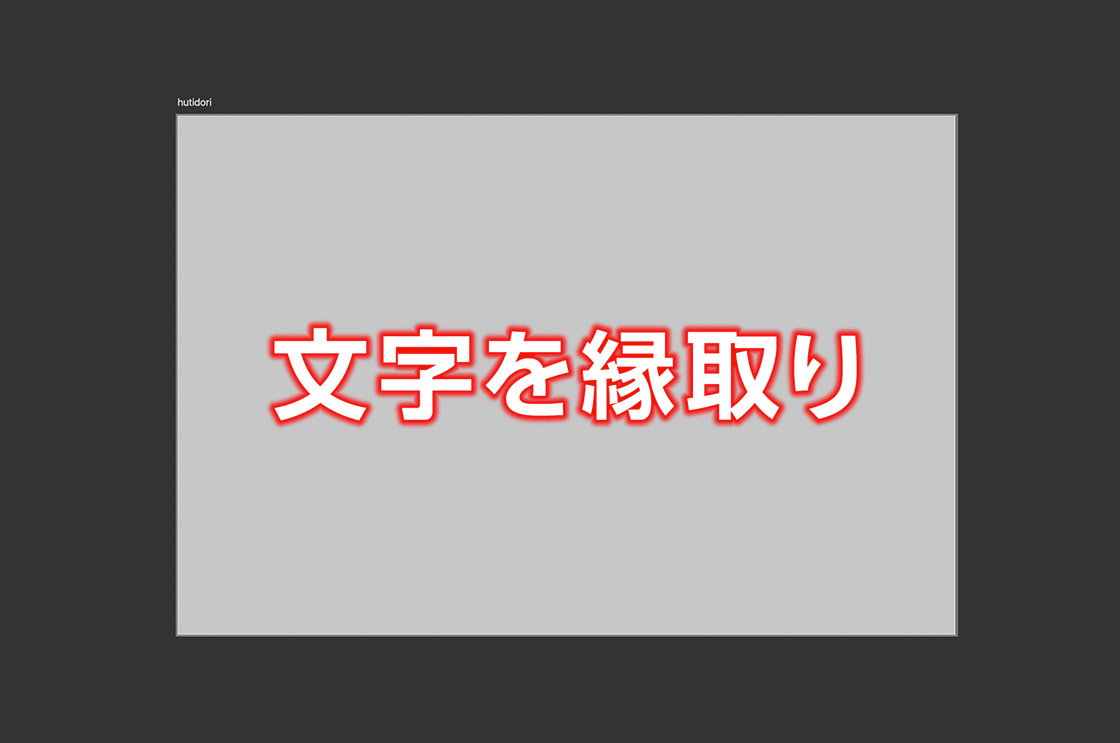
続いて、上記のように縁取りをぼかす方法を紹介します。

まずは、テキストツールTでテキストを入力します。

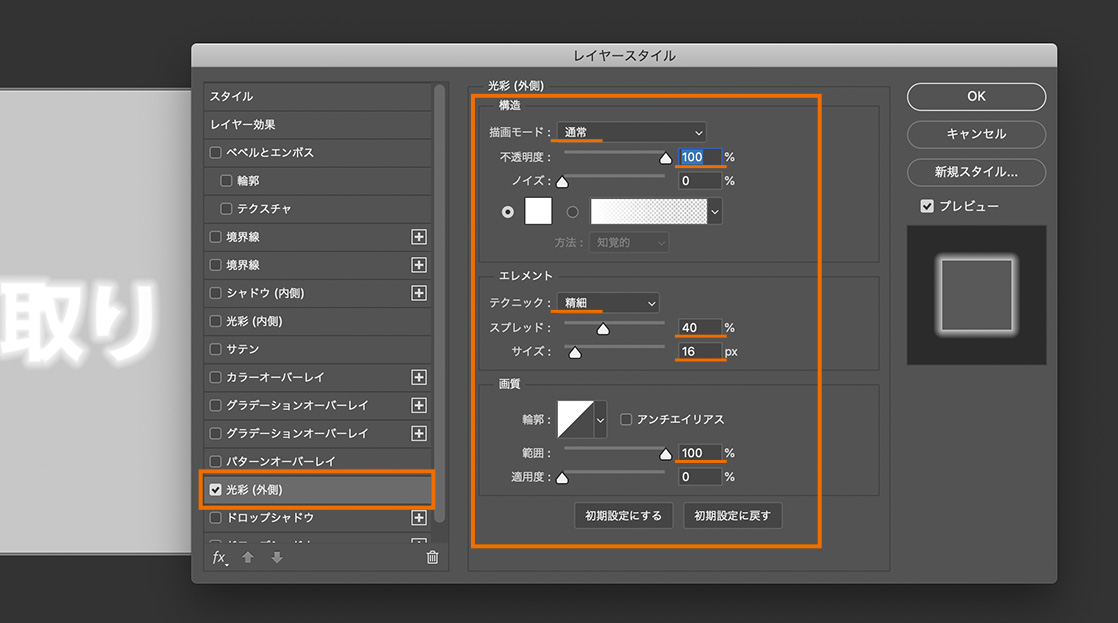
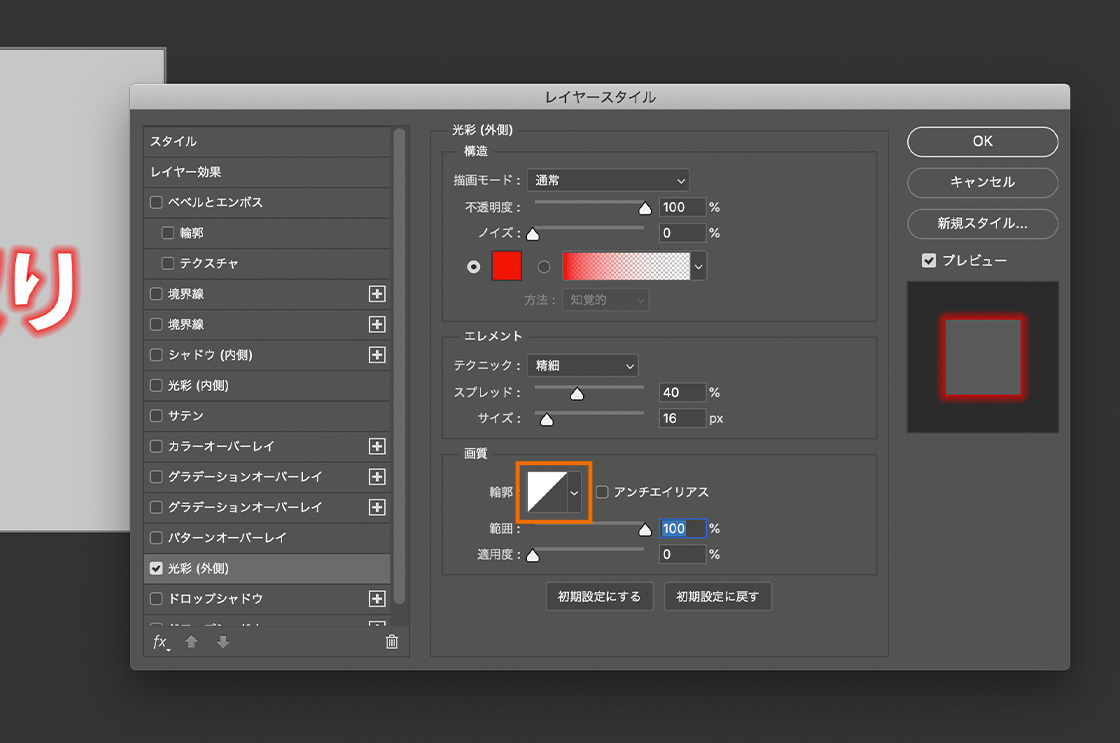
続いてテキストレイヤーをダブルクリックし、光彩(外側)を選択します。
下記の通りに各項目を変更しましょう。
- 描画モード:通常
- 不透明度:100%
- テクニック:繊細
- スプレッド:40%(ぼかしの濃さ)
- サイズ:16px(ぼかしの太さ)
- 範囲:100%
上記のうち、スプレッドとサイズはお好みで数値を変更してください。

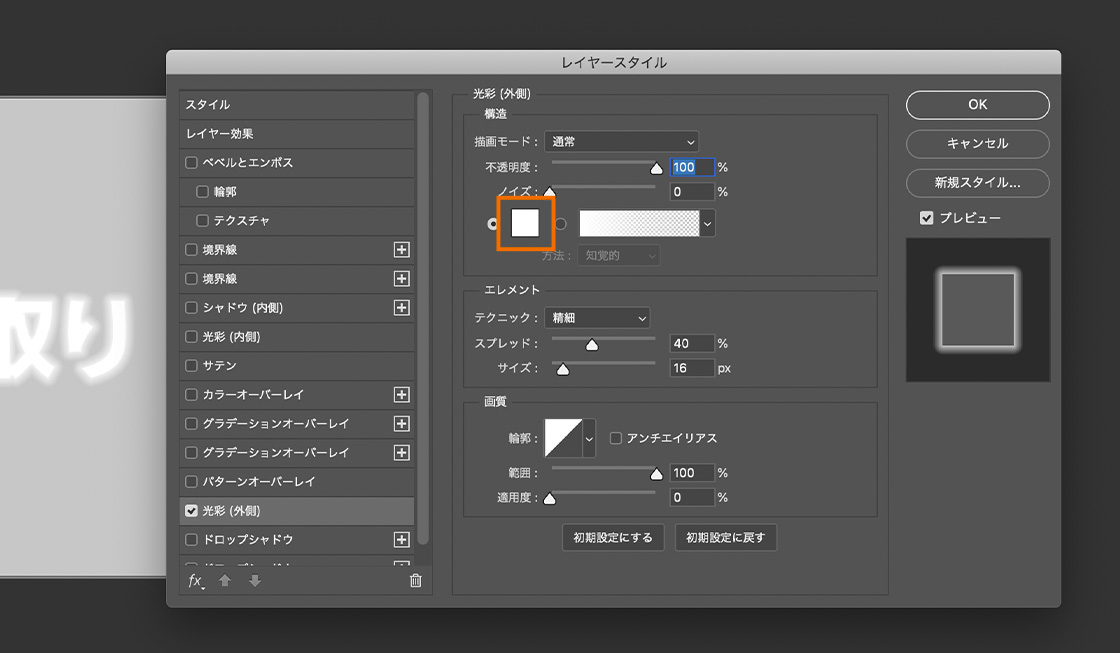
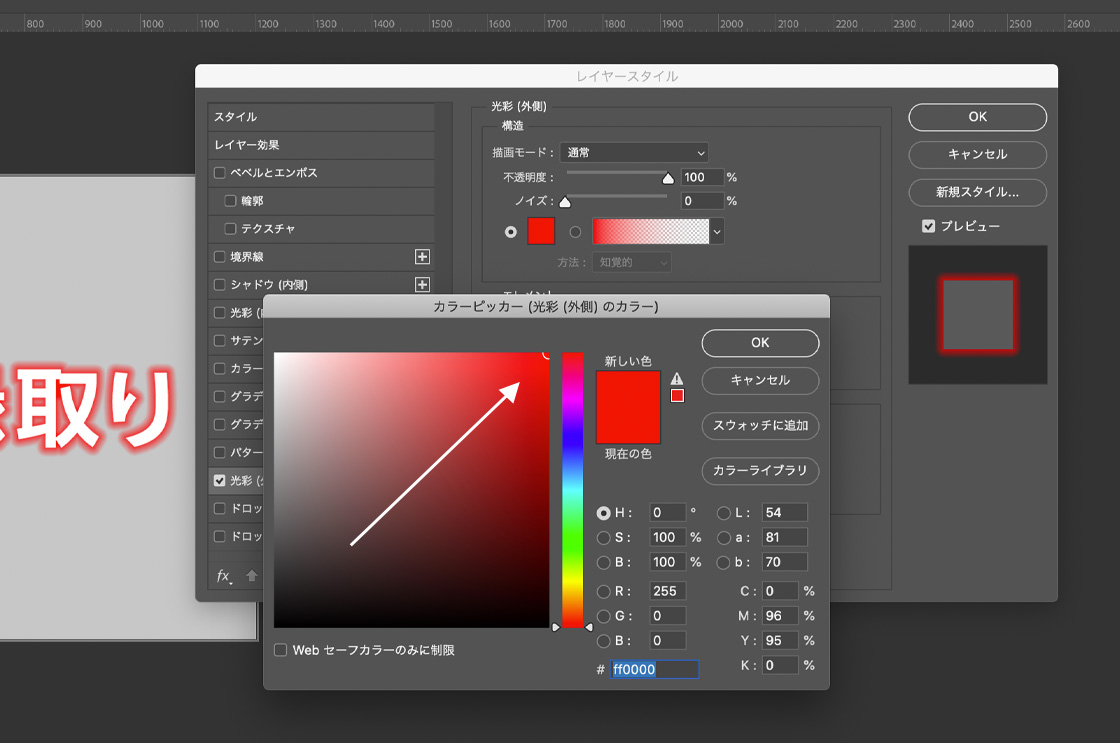
カラーを選択します。

カラーピッカーを使って好きな色に変更します。

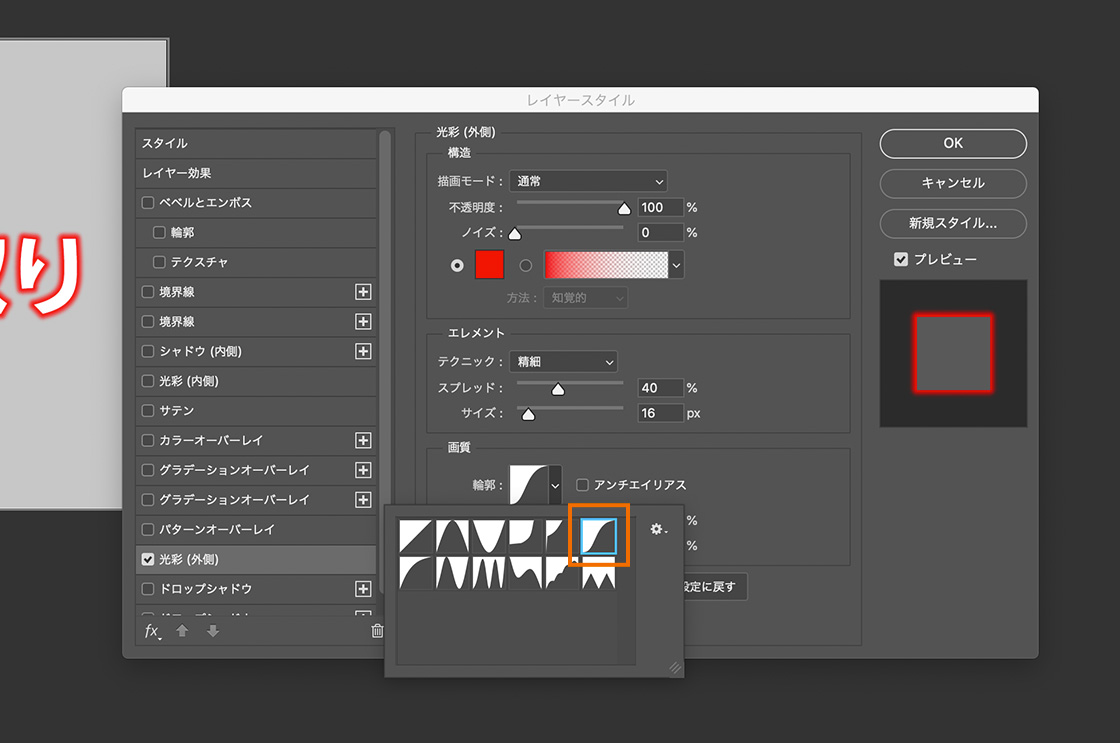
輪郭を選択します。

右上のガウスを選択します。

縁取りをぼかすことができました。
ぼかしの太さや濃さを調整したいときは、レイヤースタイル内の[テクニック]を[さらにソフトに]に変更したり、スプレッドやサイズの数字を調整してみてください。
最後までお読みいただきありがとうございました!
▼こちらの記事もおすすめ! Photoshopの効率化になるショートカットキー一覧とカスタム方法【2022年最新】 Photoshopで初めて写真加工をするときに知っておくべき基本手順まとめ


Photoshopで文字を縁取るときの手順は?
テキストを入力したあと、テキストレイヤーから境界線のサイズを調整することで縁取りができます。
文字を縁取ることで得られる効果って?
デザインの物足りなさを解消できたり、可読性を上げるのに役立ちます。縁取りといっても太さや色を変更したり、ぼかしたり二重にしたり色々な方法があるので、ぜひこの記事の内容を参考にマスターしてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












